📌 Intersection API란?
교차 관찰자(Intersection API)란 기본적으로 관찰 중인 요소가 뷰 포트(view port)와 교차하고 있는 지를 감지하는 API이다. 쉽게 설명하자면, 관찰 중인 요소가 사용자가 보는 화면 영역 내에 들어왔는 지를 알려주는 역할을 한다.
따라서, 이 API를 이용하면 특정 요소가 화면에 나타날 때 원하는 동작을 실행시키도록 구현할 수 있다.
📌 기본 사용방법
Intersection API를 사용하는 방법은 다음과 같다.
const observer = new IntersectionObserver(콜백함수, options); // 1
observer.observe(관찰할 요소); // 2-
관찰자 객체를 생성한다.
-
관찰 대상을 지정하여 관찰을 시작한다.
각 단계를 좀 더 자세히 알아보자.
관찰차 객체 생성
const observer = new IntersectionObserver(콜백함수, options );관찰자 객체를 생성할 때 인자로 1. callback function, 2. options 를 넘겨줄 수 있다.
1. callback 함수
const callback = (entries, io) => {
entries.forEach((entry) => {
if (entry.isIntersecting) {
io.unobserve(entry.target);
// 요소가 화면안에 들어왔을 때 해야할 일 작성
}
});
};callback 함수는 관찰하려고 있는 요소가 화면에 나타나면 실행하려는 콜백 함수이지만, 사실은 다음과 같은 상황에서 모두 호출된다.
- 관찰할 대상이 등록될 때
- 관찰되고 있는 요소가 화면에 나타날 때
- 화면에 나타난 요소가 다시 화면에서 사라질 때
callback 함수는 2개의 인자를 전달받을 수 있다.
-
entries: 관찰 중인 모든 요소들을 담은 배열로, 요소 각각을 참조하기 위해서는forEach를 이용해 개별적으로 접근해야 한다.=> callback 함수가 실행되었다는 것은 특정 요소가 화면에 감지되었다는 것이고, 이 요소는
entries배열 중 한 요소일 것이다. 관찰 중인 모든 요소들 중, 화면에 나타난 요소에 접근하고 싶다면,entry의entry.isIntersecting프로퍼티에 접근할 수 있다.entries배열의 요소 중, 화면에 나타난 요소만entry.isIntersecting를true로 반환할 것이다. -
io: 요소들을 관찰하고 있는 관찰자 객체를 나타내며,io.unobserve(entry.target)을 통해 특정 요소를 관찰에서 제외할 수 있다.
2. options
const options = {
root: null,
rootMargin: "0px 0px 0px 0px",
threshold: 0
}callback이 호출되는 상황에 대해 정의할 수 있는 옵션으로, 다음과 같은 값을 설정해줄 수 있다. 이 options 인자는 관찰자 객체를 생성할 때 생략해도 된다.
-
root: 관찰 대상이 화면에 들어왔음을 감지하는 영역으로, 기본값은null(viewport)이다. -
rootMargin: 관찰 대상을 감지하는 영역을 바깥 범위(Margin)까지 확장할 수 있는 속성이다. 기본값은0px 0px 0px 0px이며, 옵션값을 지정할 때는 문자열로 단위와 함께 작성해야 한다. -
threshold: 관찰 대상이 화면 내에 얼마나 들어왔을 때 콜백 함수를 실행할 지 결정하는 속성이다. 기본값은 0 (0%)이고, 최대 1(100%) 까지 지정이 가능하며, 만약 threshold 값이 0.6 이라면, 관찰 대상이 화면에 60% 이상 보이기 시작할 때 등록된 callback 함수를 호출한다.const observer = new IntersectionObserver(callback, { threshold: 0.6 });
관찰 대상 지정
observer.observe(관찰할 요소);관찰자 객체의 observe() 메서드를 통해 특정 요소의 관찰을 시작할 수 있다.
관찰을 시작하는 메서드가 있으니, 관찰을 끝내는 메서드도 있다. 관찰자 객체의 unobserve() 메서드를 사용하면, 특정 요소의 관찰을 중단할 수 있다.
📌 예제
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>IntersectionAPI - MinwooP</title>
</head>
<body>
<div class="red" id="1">1</div>
<div class="blue" id="2">2</div>
<div class="blue" id="3">3</div>
<div class="blue" id="4">4</div>
<div class="green" id="5">5</div>
</body>
<script>
const options = { threshold: 1 };
const callback = (entries, observer) => {
console.log("callback 실행 !");
entries.forEach((entry) => {
if (entry.isIntersecting) {
console.log(`${entry.target.id}번 div 화면에 나타남`);
} else {
console.log(`${entry.target.id}번 div 화면에서 나타나지 않음`);
}
});
console.log("");
};
const observer = new IntersectionObserver(callback, options);
observer.observe(document.querySelector(".green"));
</script>
</html>
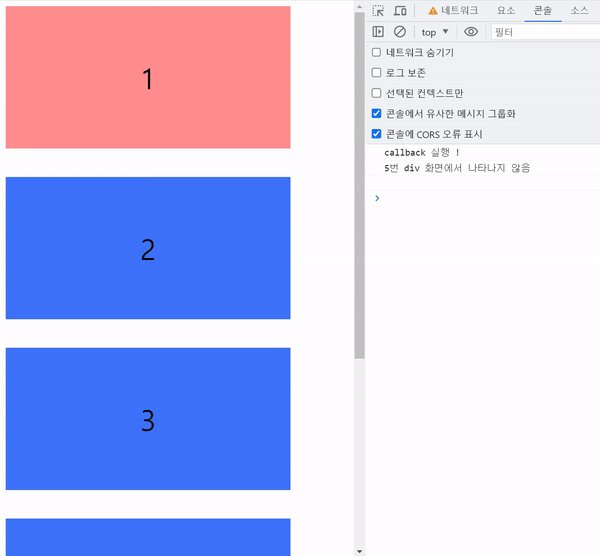
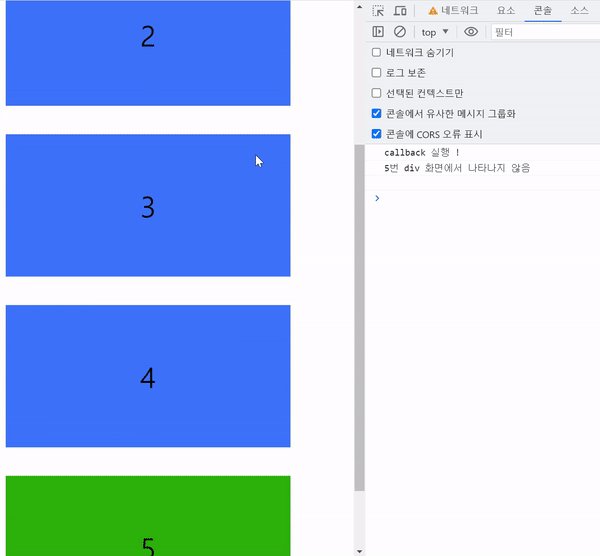
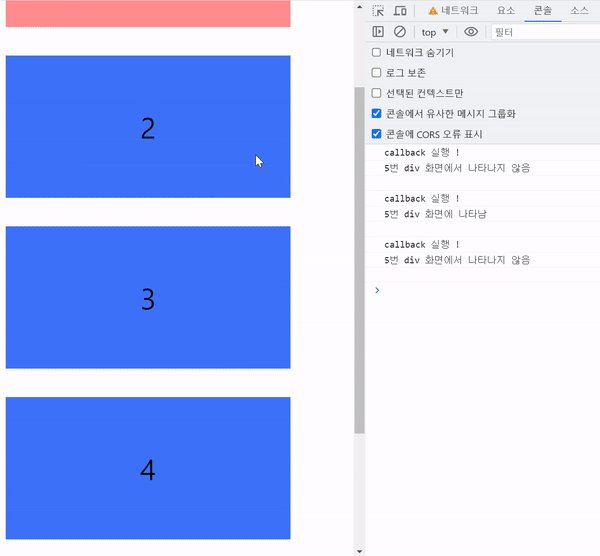
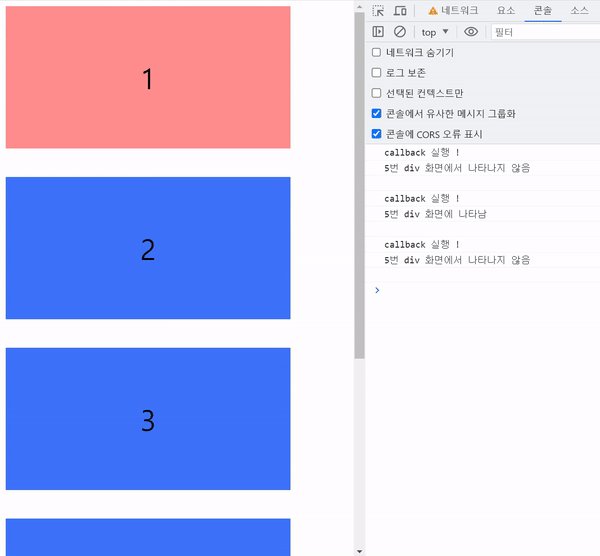
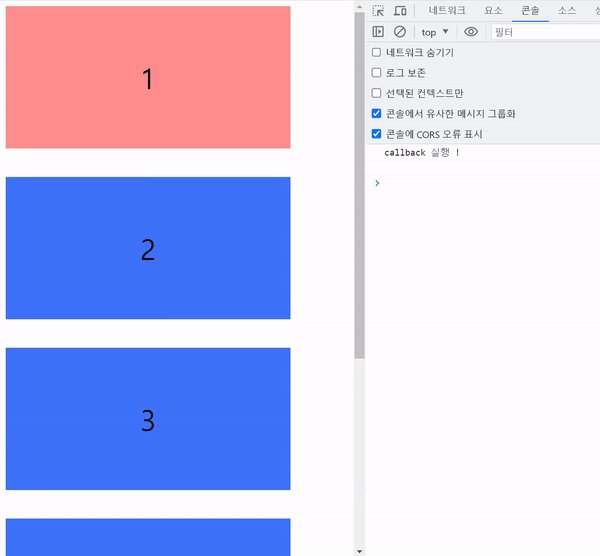
위의 예제를 통해, IntersectionObserver 객체에 등록된 콜백함수는
- 관찰할 대상이 등록될 때
- 관찰되고 있는 요소가 화면에 나타날 때
- 화면에 나타난 요소가 다시 화면에서 사라질 때
모두 출력되는 것을 알 수 있다.
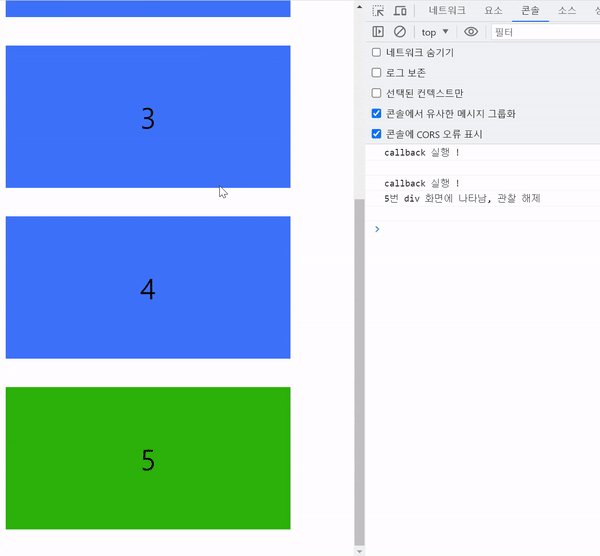
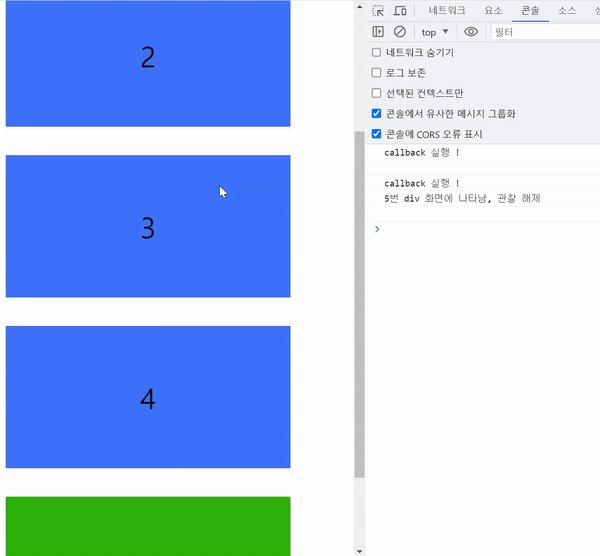
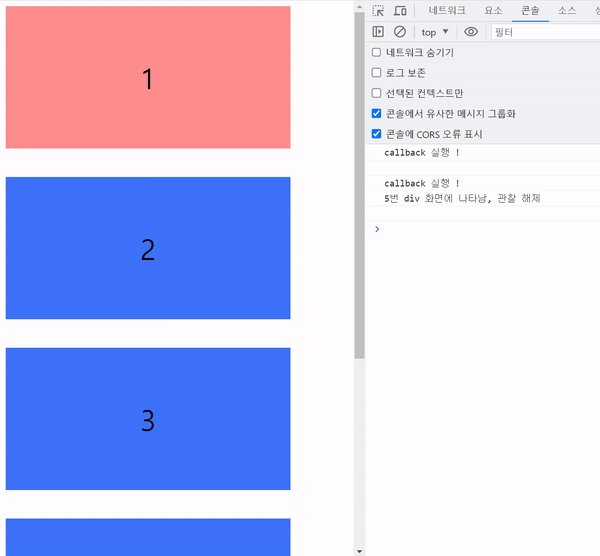
만약, 등록된 요소가 처음 관찰되었을 때 더 이상 관찰하고 싶지 않다면 entry.isIntersecting을 true 로 반환하는 요소에 observer.unobserve(entry.target);을 실행시켜줌으로써 관찰을 해제할 수 있다.
const callback = (entries, observer) => {
console.log("callback 실행 !");
entries.forEach((entry) => {
if (entry.isIntersecting) {
observer.unobserve(entry.target);
console.log(`${entry.target.id}번 div 화면에 나타남, 관찰 해제`);
}
});
console.log("");
};
처음 관찰될 때만, 콜백함수를 실행하고 이후에는 관찰이 해제됨을 알 수 있다. 관찰이 해제되면서 이제 관찰 되고 있는 대상이 아무것도 없기 때문에, entries도 비어있을 것이므로, IntersectionObserver에 등록된 콜백함수는 더 이상 실행되지 않는다.
