JavaScript
1.자바스크립트 코드의 실행 과정 - 실행 컨텍스트

자바스크립트 코드,,? 그거 그냥 한 줄씩 실행되는거 아냐,,,? 라고 말할 수도 있겠지만 실제 자바스크립트 코드는 굉장히 복잡한 과정을 거쳐서 실행된다.
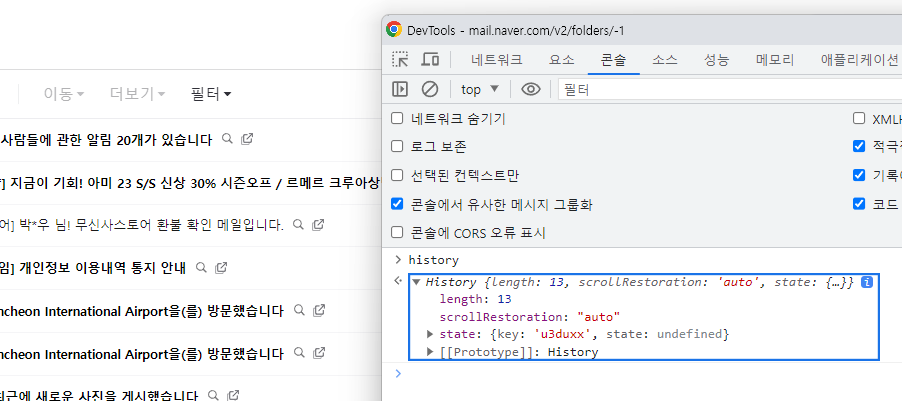
2.history API란?

브라우저에서 페이지 로딩을 하면, 세션 히스토리를 갖는다. 브라우저는 이 히스토리를 stack으로 관리한다. 세션 히스토리는 페이지를 이동할 때마다 쌓이며, 이를 통해 뒤로 가기 또는 앞으로 가기 같은 이동이 가능하다.
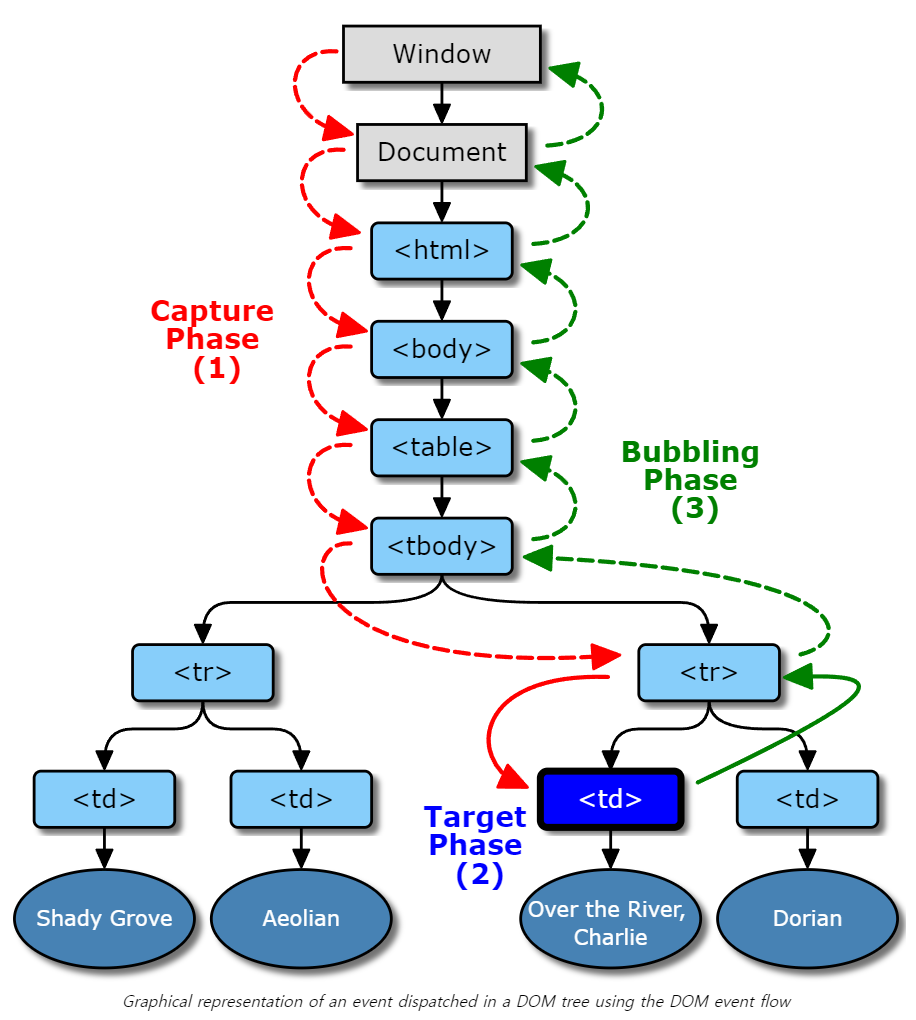
3.이벤트 버블링을 이용한 이벤트 위임

이벤트 위임이란, 여러 element 마다 이벤트 리스너를 등록하지 않고, 이벤트 캡쳐링과 버블링을 이용해 공통되는 부모 element에 이벤트 리스너를 등록해 이벤트를 관리하는 방식이다.
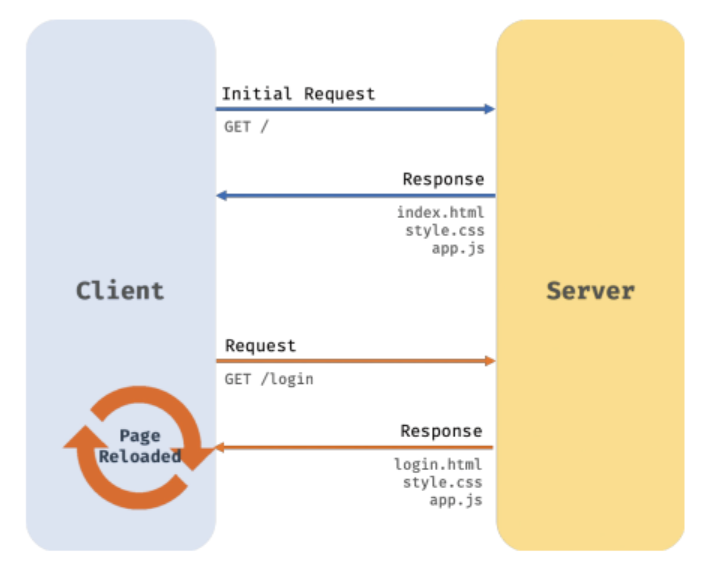
4.history API를 이용해 SPA 구현하기

history API란 무엇인지, 또 어떻게 사용하는 지 알아보았다. 이번에는 history API를 이용해 SPA를 구현하고자 할 때, 꼭 신경써야 하는 부분 3가지를 알아보자.
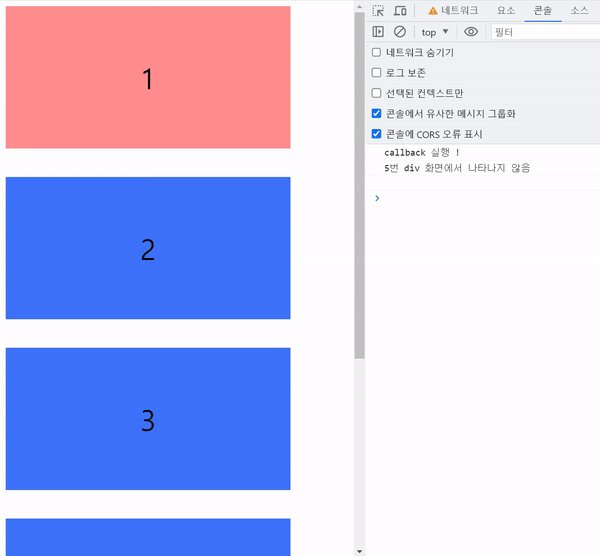
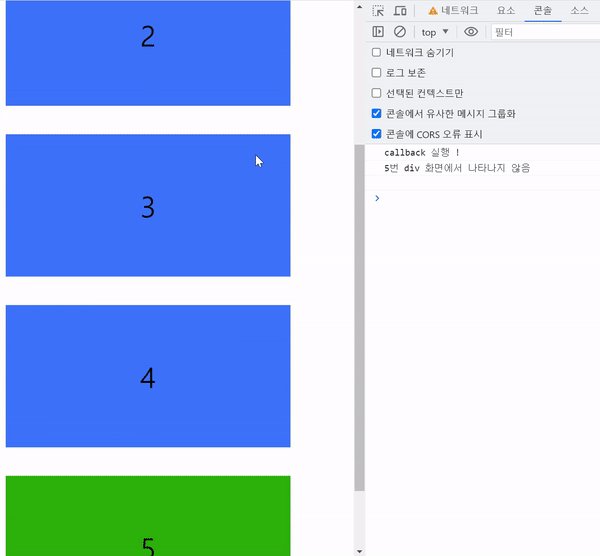
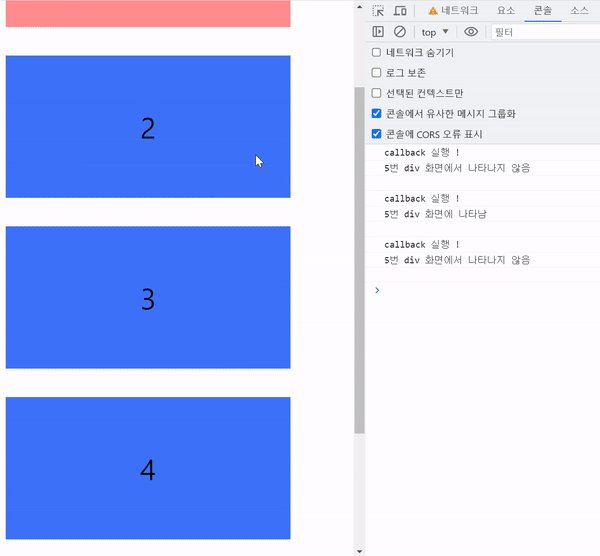
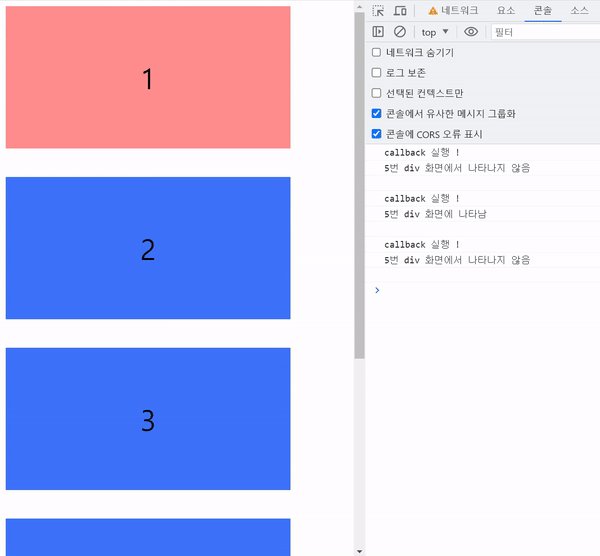
5.Intersection API

교차 관찰자(Intersection API)란 기본적으로 관찰 중인 요소가 뷰 포트(view port)와 교차하고 있는 지를 감지하는 API이다. 쉽게 설명하자면, 관찰 중인 요소가 사용자가 보는 화면 영역 내에 들어왔는 지를 알려주는 역할을 한다.
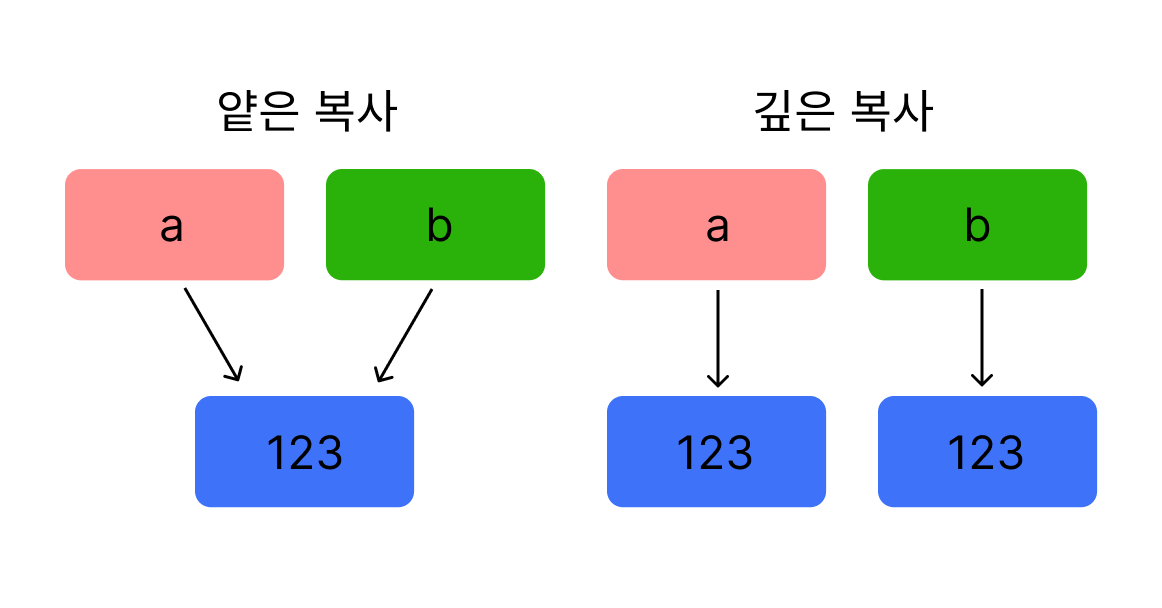
6.얕은 복사 vs 깊은 복사

JS에서 변수가 원시값을 갖는 지, 참조값을 갖는 지에 따라, 복사 시 얕은 복사 또는 깊은 복사가 이루어진다. 얕은 복사와 깊은 복사가 어떻게 다른 지, 이러한 차이는 왜 발생하는 지 알아보자.
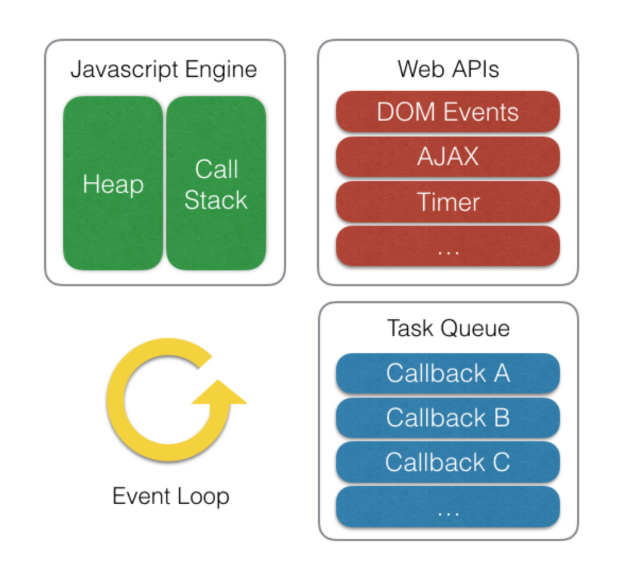
7.JS는 어떻게 비동기를 지원하는가

JS 엔진은 하나의 호출 스택(Call Stack)을 가지고 있으며, Single Thread 기반의 언어이다. 이는 곧, 하나의 함수가 실행되면 이 함수의 실행이 끝날 때까지 다른 작업이 중간에 끼어들지 못한다는 의미이다.
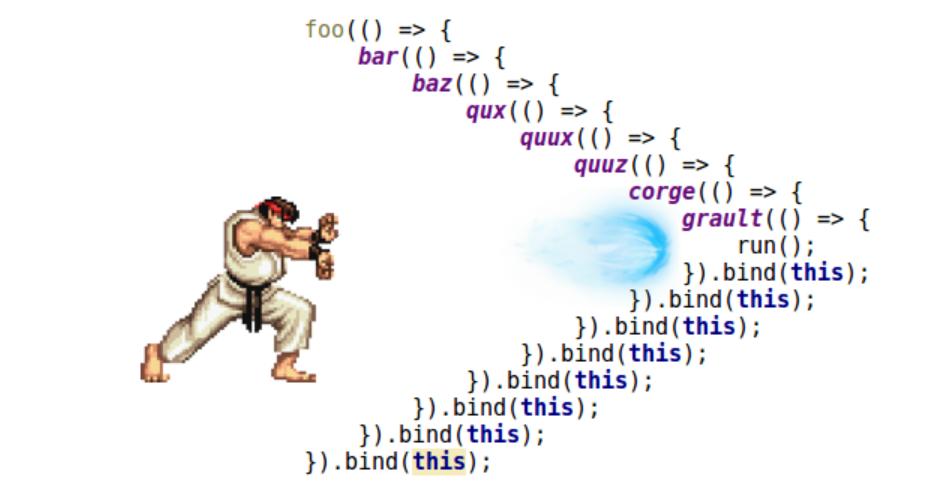
8.콜백 함수를 이용한 비동기 처리의 단점

JS는 비동기 처리를 위한 하나의 패턴으로 콜백함수를 사용한다. 하지만 이러한 전통적인 콜백 패턴은 콜백 지옥으로 인한 나쁜 가독성,비동기 처리 중 발생한 에러 처리의 곤란,여러 개의 비동기 처리의 한계 등의 단점을 가지고 있다. 이에 대해서 자세히 알아보자.
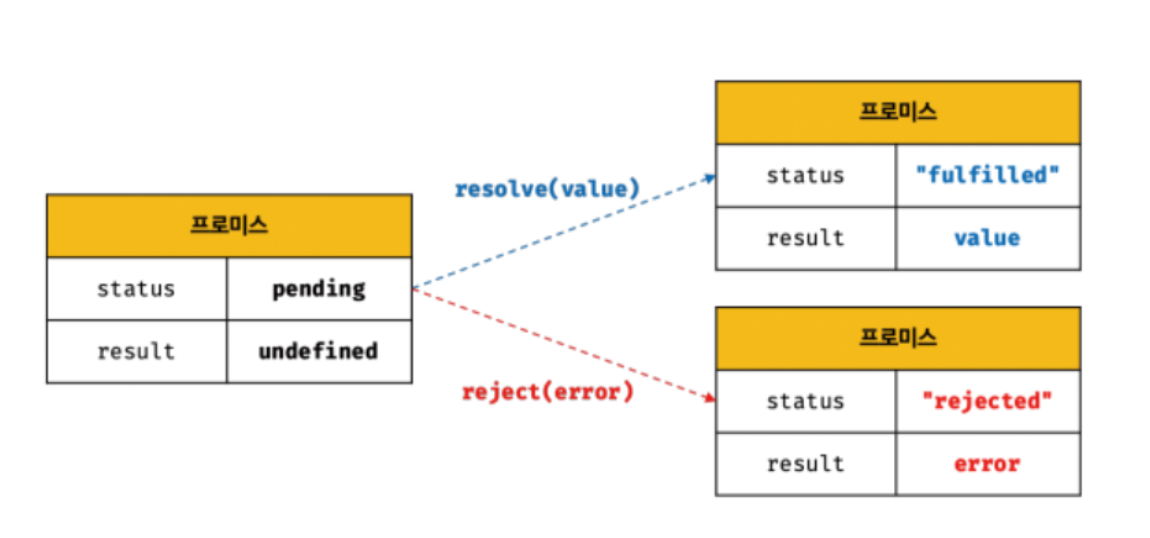
9.프로미스를 이용한 비동기 처리

콜백 함수를 이용한 비동기 처리의 단점에서 살펴본 단점들을 해결하기 위해 프로미스를 이용해 비동기 처리를 할 수 있다. Promise란, 자바스크립트 비동기 처리에 사용되는 객체로,
10.Ajax VS XMLHttpRequest VS fetch

Ajax란 JS를 사용하여 브라우저가 서버에게 비동기 방식으로 데이터를 요청하고, 서버가 응답한 데이터를 수신하여 웹 페이지를 동적으로 갱신하는 프로그래밍 방식을 말한다
11.변수 선언 과정과 호이스팅

이번 글에서는 변수 선언 과정을 거치면서 JS 내부에서는 어떤 일이 발생하는 지, 호이스팅이 발생하는 이유는 무엇인지 더욱 자세하게 알아보겠습니다.
12.프로토타입과 객체지향

프로토타입이란, 다른 객체의 원형이 되는 객체로서, 객체 간의 상속을 가능하게 합니다. 하지만 위의 설명은 저에게 프로토타입은 무엇이고 왜 생겨났는지, JS는 왜 클래스가 아닌 프로토타입 기반으로 설계되었는지 등의 질문에 대한 명확한 대답이 되지 못했습니다.
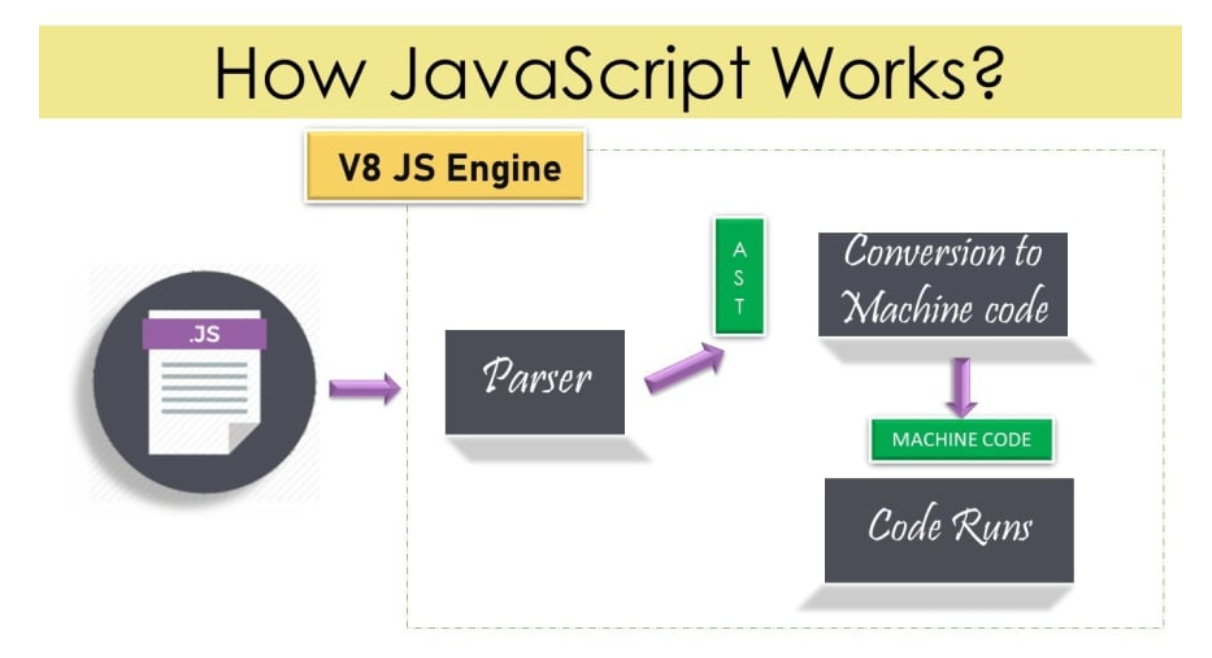
13.JavaScript는 인터프리터 언어이지만 컴파일도 합니다!

일반적으로 JavaScript는 고전적인 컴파일 언어와는 다르게 코드의 실행과 동시에 한 줄씩 해석하는 인터프리터 언어로 분류됩니다. 하지만 그렇다고해서 컴파일 과정을 거치지 않는 것은 아닙니다. 이에 대해 더 자세히 알아보겠습니다.
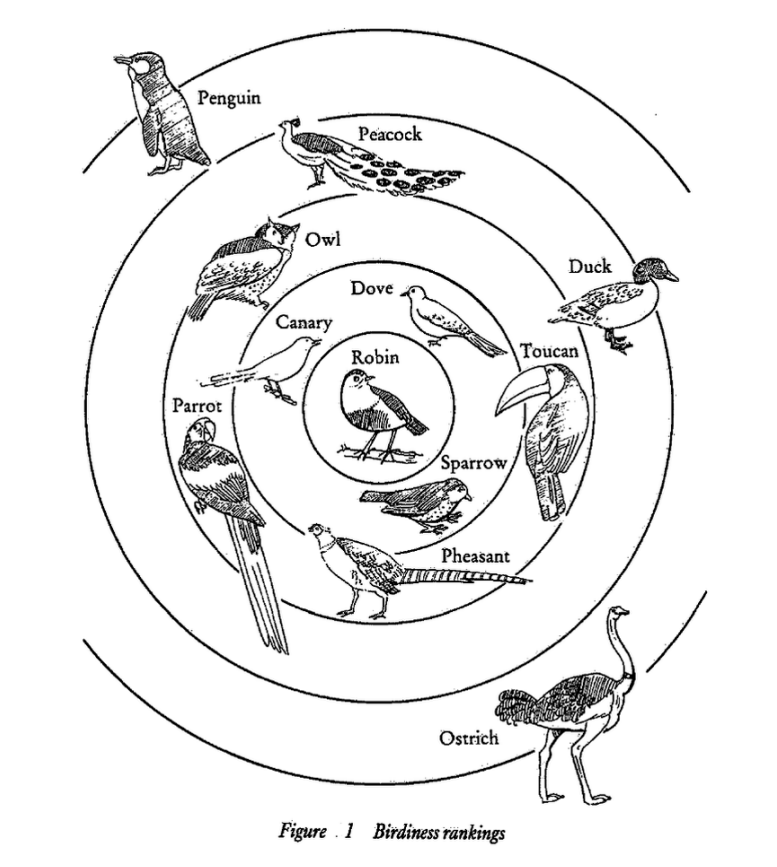
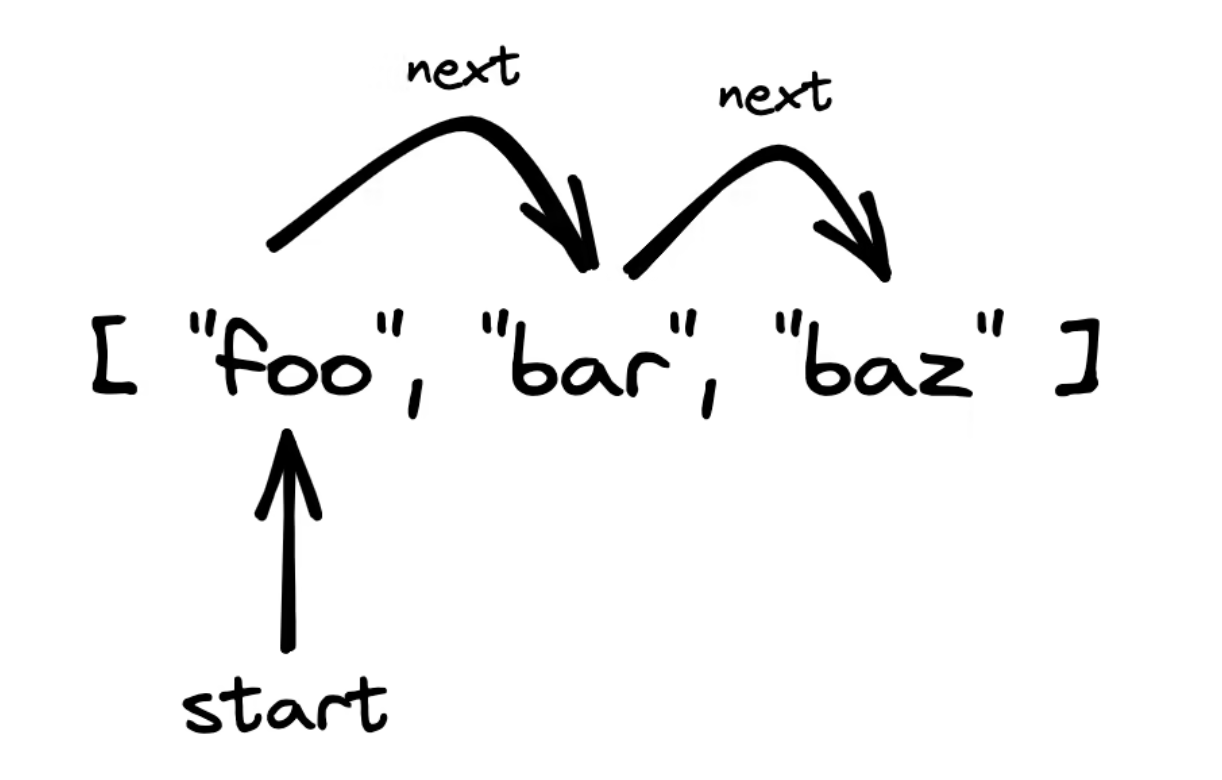
14.Iterable => "순회 가능한"

ES6에서 도입된 Iteration Protocol은 iterable한, 즉 순회 가능한 데이터 컬렉션(자료구조)을 만들기 위해 ECMAScript 사양에 정의하여 미리 약속한 규칙입니다.