📌 이터레이션 프로토콜
ES6에서 도입된 Iteration Protocol은 iterable한, 즉 순회 가능한 데이터 컬렉션(자료구조)을 만들기 위해 ECMAScript 사양에 정의하여 미리 약속한 규칙입니다.
즉, 이터레이션 프로토콜을 지키는 자료구조를 만들면, 해당 자료구조는 순회가 가능합니다.
💡 ES6, ECMAScript 란?
ES6는 ECMAScript 2015의 줄임말입니다. ECMAScript는 JavaScript의 표준화된 버전을 가리키며, ES6는 ECMAScript의 6번째 버전을 의미합니다. ES6는 JavaScript의 새로운 기능과 문법을 도입하여 개발자들이 코드를 더욱 간결하고 효율적으로 작성할 수 있도록 도와주었습니다. 이전의 JavaScript 버전들보다 더 많은 기능과 개선 사항을 포함하고 있습니다. ES6는 let, const, 화살표 함수, 클래스, 템플릿 리터럴 등의 새로운 기능을 도입하여 JavaScript의 유연성과 표현력을 향상시켰습니다. 그러므로 현대적인 JavaScript 개발에서는 ES6를 기본적으로 사용하는 것이 일반적입니다.
ES6에서는 순회 가능한 데이터 컬렉션을 이터레이션 프로토콜을 준수하는 이터러블로 통일하여 for ... of문, 스프레드 문법, 배열 디스트럭처링 할당의 대상으로 사용할 수 있도록 일원화했습니다.
Iteration Protocol에는 2가지가 존재합니다.
- iterable protocol => 이를 준수한 객체를 iterable라고 부릅니다 .
- iterator protocol => 이를 준수한 객체를 iterator라고 부릅니다.
이에 대해서 자세히 알아보겠습니다.
이터러블
이터러블 프로토콜을 준수한 객체를 이터러블이라고 합니다.
이터러블 프로토콜을 준수하려면 아래 2가지 조건 중 하나를 만족해야 합니다.
-
Symbol.iterator를 프로퍼티 키로 사용한 메서드를 직접 구현 -
Symbol.iterator를 프로토타입 체인을 통해 상속받은 객체ex) 배열은
Array.prototype의Symbol.iterator메서드를 상속 받는 이터러블입니다.const array = [1, 2, 3]; console.log(Symbol.iterator in array) // true
이터러블에는 다음과 같은 연산들이 가능합니다.
for ... of문으로 순회- 스프레드 문법과 디스트럭처링 할당의 대상으로 사용
위의 두 가지 조건을 모두 만족하지 않는, 즉 이터러블 프로토콜을 준수하지 않는 일반 객체는 for ... of문으로 순회할 수 없고, 스프레드 문법을 사용할 수 없습니다.
이터레이터
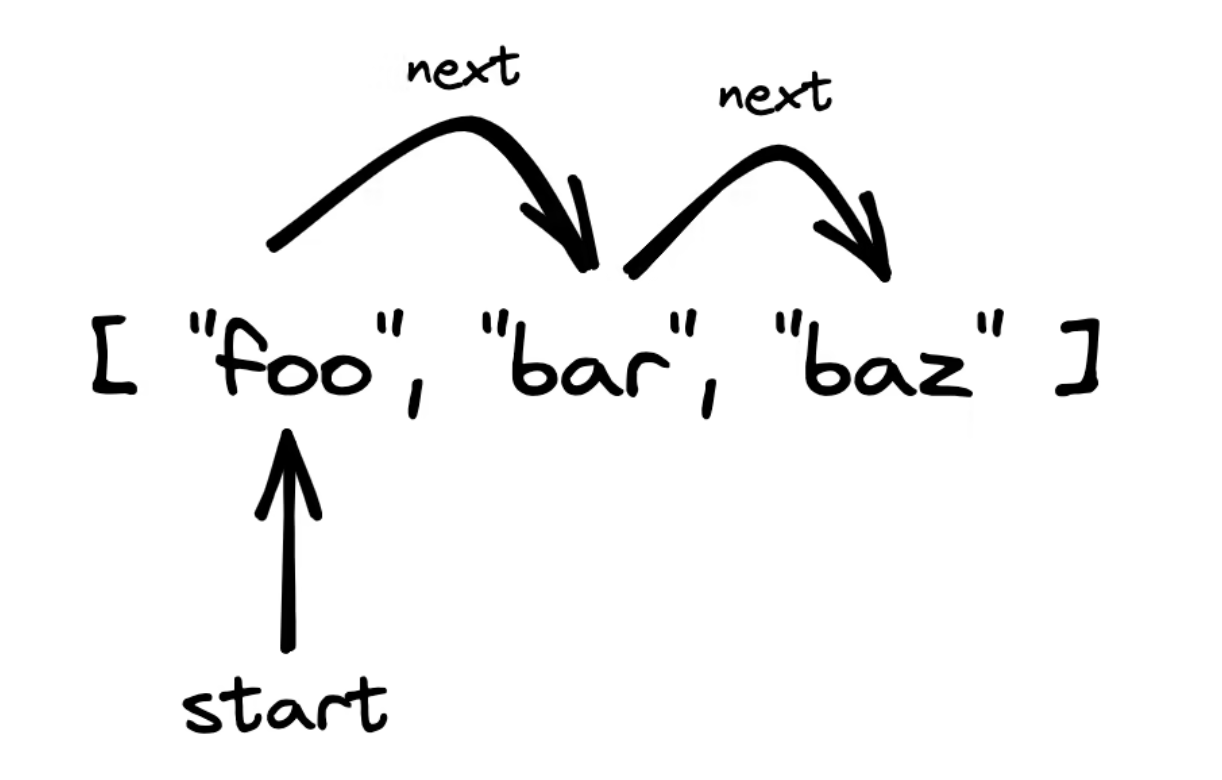
이터러블의 Symbol.iterator 메서드를 호출하면 이터레이터 프로토콜을 준수한 이터레이터를 반환합니다. 그리고 이 반환된 이터레이터는next 메서드를 갖습니다.
이터레이터의 next 메서드는 이터러블의 각 요소를 순회하기 위한 포인터의 역할을 합니다. 즉 next 메서드를 호출하면 이터러블을 순차적으로 한 단계씩 순회하며 순회 결과를 나타내는 이터레이터 리절트 객체를 반환합니다.
// 배열은 이터러블 프로토콜을 준수한 이터러블입니다.
const array = [1,2,3];
// 배열의 Symbol.iterator 메서드는 이터레이터를 반환합니다.
const iterator = array[Symbol.iterator]();
// Symbol.iterator 메서드가 반환한 이터레이터는 next 메서드를 갖습니다.
console.log('next' in iterator); // true
console.log(iterator.next()); // {value: 1, done: false}
console.log(iterator.next()); // {value: 2, done: false}
console.log(iterator.next()); // {value: 3, done: false}
console.log(iterator.next()); // {value: undefined, done: true} 이터레이터의 next 메서드가 반환하는 이터레이터 리젙르 객체는 다음 2개의 프로퍼티를 가집니다.
value프로퍼티 : 현재 순회 중인 이터러블의 값을 나타냅니다.done프로퍼티 : 이터러블의 순회 완료 여부를 나타냅니다.
빌트인 이터러블
js는 이터레이션 프로토콜을 준수한 객체인 빌트인 이터러블을 제공합니다. 표준 빌트인 객체인 Array, String, Map, Set, TypedArray, arguments, DOM 컬렉션 모두 빌트인 이터러블입니다.
Map과 Set은 엄밀히 독립된 자료형으로, 객체나 배열이 아닙니다. 그럼에도 불구하고
for ... of문으로 동작하는 이유는 인덱스로 접근하는게 아닌 이터러블 프로토콜을 따르고 있기 떄문입니다.
즉, Symbol.iterator를 프로토타입 체인을 통해 상속받은 객체들이고 각 객체의Symbol.iterator 메서드를 호출해 이터레이터를 반환받을 수 있습니다.
📌 for ... of 문
for ... of 문은 이터러블을 순회하면서 이터러블의 요소를 변수에 할당합니다.
for (변수 선언문 of 이터러블) { ... }
for(let num of numArr) { } for ... of 문은 내부적으로 이터레이터의 next 메서드를 호출하여 이터러블을 순회하며 next메서드가 반환한 이터레이터 리절트 객체의 value 프로퍼티 값을 for ... of 문의 변수에 할당합니다.
이터레이터 리절트 객체의 done 프로퍼티 값이 false 이면 이터러블의 순회를 계속하고 true이면 이터러블의 순회를 중단합니다.
for(const item of [1,2,3]){
console.log(item); // 1 2 3
}위의 for ... of 문 코드의 내부 동작을 for문으로 표현하면 아래와 같습니다.
// 이터러블
const arr_iterable = [1,2,3];
// 이터러블의 Symbol.iterator 메서드를 호출하여 이터레이터를 생성한다.
const iterator = arr_iterable[Symbol.iterator]();
for(;;){
const res = iterator.next();
if(res.done) break;
console.log(res.value);
}💡 지금까지의 내용을 정리하면 다음과 같습니다.
- 이터러블 프로토콜을 준수한다는 건 다음 2가지 조건 중 하나를 만족하는 것입니다.
Symbol.iterator를 프로퍼티 키로 사용한 메서드를 직접 구현Symbol.iterator를 프로토타입 체인을 통해 상속받은 객체- 이터러블 프로토콜을 준수한 객체를 이터러블이라고 합니다.
- 이터러블에는
for .. of, 스프레드 문법, 구조분해 할당을 사용할 수 있습니다.- 이터러블은
Symbol.iterator메서드를 통해 이터레이터를 반환할 수 있습니다.- 이터레이터란 이터레이터 프로토콜을 준수한 객체를 말합니다.
- 이터레이터의
next메서드를 통해 이터러블의 각 요소를 순회할 수 있습니다.
📌 이터러블과 유사 배열 객체
유사 배열 객체는 마치 배열처럼 인덱스로 프로퍼티 값에 접근할 수 있고 length 프로퍼티를 갖는 객체를 말합니다. 유사 배열 객체는 length 프로퍼티를 갖기 때문에 for 문으로 순회할 수 있고, 인덱스를 나타내는 숫자 형식의 문자열을 프로퍼티 키로 가지므로 마치 배열처럼 인덱스로 프로퍼티 값에 접근할 수 있습니다.
const arrayLike = {
0: 1,
1: 2,
2:3,
length: 3
};
for(let i=0;i<arrayLike.length;i++){
console.log(arrayLike[i]);
}하지만 위와 같은 배열은 이터러블이 아닌 일반 객체입니다. 따라서 유사 배열 객체에는 Symbol.iterator 메서드가 없기 때문에 for ... of 문으로 순회할 수 없습니다.
하지만 ES6에서 도입된 Array.from 메서드를 사용하면 위와 같은 유사 배열을 배열로 변환할 수 있습니다.
Array.from은 유사 배열 객체 또는 이터러블을 인수로 전달받아 배열로 변환합니다.
const arrayLike = {
0: 1,
1: 2,
2:3,
length: 3
};
const arr = Array.from(arrayLike);
console.log(arr); // [1, 2, 3]📌 사용자 정의 이터러블
위의 내용을 정리하면,
- 이터러블이란 이터레이터를 리턴하는
[Symbol.iterator]()메서드를 가진 객체입니다. - 이터레이터란
{value : 값, done: true/false}형태의 이터레이터 객체를 리턴하는next()메서드를 가진 객체입니다.
위 두 가지 내용을 바탕으로, 직접 이터러블 객체를 만들어보겠습니다.
let range = { // 1. 객체 생성
from: 1,
to: 5
}
range[Symbol.iterator] = function() { // 2. 객체에 새로운 key: value를 추가
return { // 3. next() 메서드를 가지는 객체인 이터레이터를 리턴한다.
current: this.from,
last: this.to,
next(){ // 4. {value : 값, done: true/false} 형태의 이터레이터 리절트 객체를 리턴하는 메서드입니다.
if(this.current <= this.last){
return {done: false, value: this.current++};
} else{
return {done: true};
}
}
}
}
for(let num of range){
console.log(num); // 1 2 3 4 5
}-
range는 이터러블 객체입니다.Symbol.iterator메서드를 가지고 있기 때문입니다. -
range의Symbol.iterator메서드에서 리턴한 객체가 이터레이터입니다.next()메서드를 가지는 객체이기 때문입니다. -
range는 이터러블 객체이므로for ... of문으로 순회할 수 있습니다.
위 코드는 이터러블 객체를 정의하고, 그 이터러블 객체의 이터레이터를 외부에 정의해주었는데, 이터러블 객체이자 이터레이터 객체 역할을 모두 수행하는 range 객체를 선언해주는 방법도 있습니다.
let range = {
from: 1,
to: 5,
[Symbol.iterator]() { // 생성자
this.current = this.from;
this.last = this.to;
return this; // 자기 자신을 반환. 자기자신엔 next()메소드가 정의되어있으니, next()메소드에서의 this는 생성자로 생성된 객체를 가리키게 된다.
},
next() { // 아예 객체안에 next()메서드를 정의.
if (this.current <= this.to) {
return { done: false, value: this.current++ };
} else {
return { done: true };
}
}
};
for (let num of range) {
alert(num); // 1, 2, 3, 4, 5
}📌 이터레이션 프로토콜의 필요성

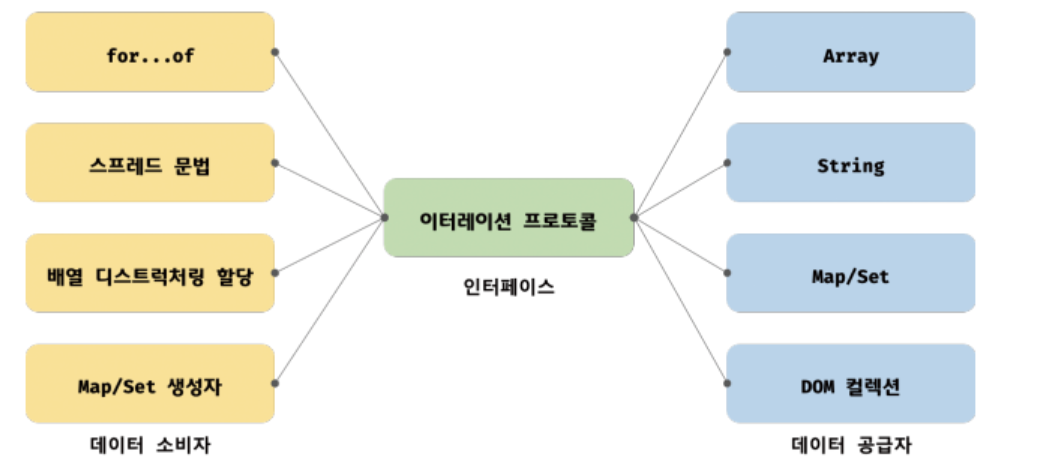
이터레이션 프로토콜은 다양한 데이터 공급자가 하나의 순회 방식을 갖도록 규정하여 데이터 소비자가 효율적으로 다양한 데이터 공급자를 사용할 수 있도록 데이터 소비자와 데이터 공급자를 연결하는 인터페이스의 역할을 합니다.
🙇🏻♂️ 참고
- 모던 자바스크립트 Deep Dive - Ch 34 이터러블
- [JS] 📚 이터러블 & 이터레이터