올해도 아좌좌 프로젝트를 진행하며 계획 이어서 작성하기 기능을 담당했고, 이를 useSessionStorage 훅을 정의해 구현하는 과정을 담은 글입니다.
📌 계획 작성 페이지

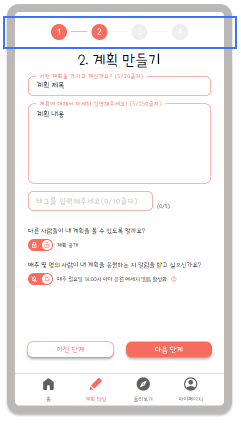
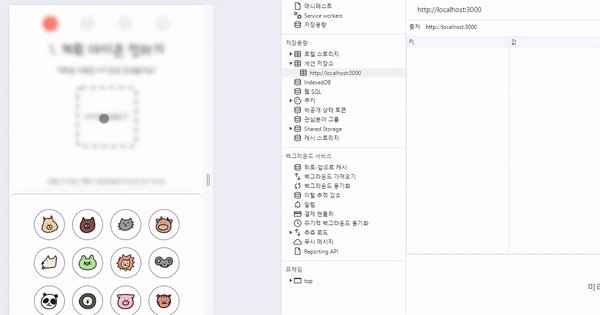
계획 작성 페이지는 계획을 작성할 수 있는 페이지입니다. 위의 파란색 박스에서 보듯이, 계획 작성 과정은 총 4단계로 구성되어 있습니다. /create 라는 url을 가지는 하나의 페이지 안에 총 4개의 단계가 진행될 수 있고, 각 단계를 나타내는 컴포넌트가 한 페이지 안에서 교체되면서 렌더링되는 구조입니다.
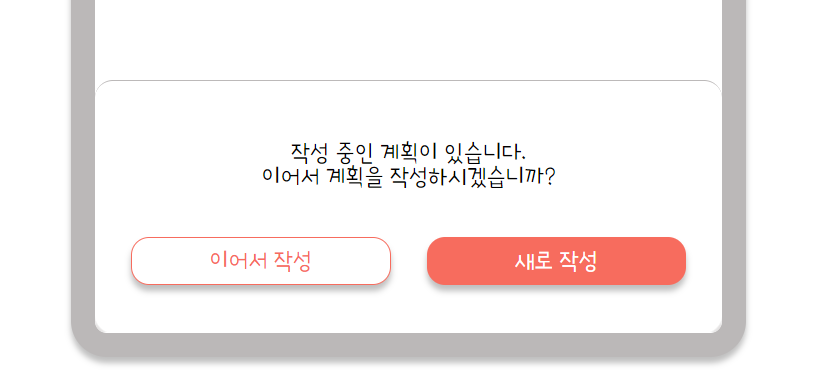
유저는 이 페이지에서 계획을 작성할 수 있습니다. 하지만 그 단계가 4단계나 되는 만큼, 유저가 중간에 실수 또는 고의로 페이지를 이탈할 수 있기 때문에, 다시 작성 페이지로 돌아왔을 때 이전 data를 사용해 계획을 이어서 작성할 수 있는 기능이 필요하다고 생각했습니다.
📌 세션 스토리지와 useSesseionStorage hook
계획 이어서 작성하기 기능을 구현하기 위해서는, 유저가 이전에 작성하던 data를 어딘가에 저장해야했습니다. 그래야지만 유저가 계획을 이어서 작성하려고 할 때, 이전 data를 가져와 사용할 수 있기 때문입니다.
저희 팀이 선택한 저장소는 세션 스토리지입니다. 사실 데이터를 서버에 저장할 수도, 로컬 스토리지에 저장할 수도 있지만 세션 스토리지를 선택한 이유는 다음과 같습니다.
- 유저가 계획 작성 페이지에서 작성을 하다가 실수로 다른 페이지로 이동했을 때, 다시 작성 페이지로 돌아와서 이어서 작성할 수 있도록 하고 싶었습니다.
- 위의 상황만 만족시켜주면 되겠다고 생각했기에, 브라우저를 아예 닫거나 다른 탭에서 계획 작성 페이지에 접근했을 때 data를 유지시켜줄 필요는 없다고 생각했습니다.
그래서 컴포넌트 내의 상태들을 세션 스토리지에도 저장하고 컴포넌트의 상태가 변경될 때마다 이를 세션 스토리지와 동기화시켜주기 위해, useSessionStorage 훅을 정의하였습니다.
interface SessionStorageProps<T> {
key: string;
initialValue: T;
setSessionValueAtFirst?: boolean;
}
export const useSessionStorage = <T>({ // T: 저장하려는 data의 type
key,
initialValue,
setSessionValueAtFirst = false,
}: SessionStorageProps<T>) => {
const [getItem, setStoredItem] = useState<T>(() => {
if (typeof window !== 'undefined') {
const item = sessionStorage.getItem(key);
if (item) {
// sessionStorage에 값이 있다면 그 값을 사용
return JSON.parse(item);
} else {
// session에 값이 없을 때 초기값으로 사용
if (setSessionValueAtFirst) {
// 초기값을 sessionStorage에 저장
sessionStorage.setItem(key, JSON.stringify(initialValue));
}
return initialValue;
});
const setItem = (value: T) => {
setStoredItem(value); // 1. 자체 state 변경
sessionStorage.setItem(key, JSON.stringify(value)); // 2. 세션 스토리지 내 data 변경
};
return [getItem, setItem] as const;
};useSessionStorage hook을 간단히 설명하자면 다음과 같습니다.
-
state의 초기값
-
세션스토리지에 해당 key에 대한 data가 이미 존재한다면, 그 값을 초기값으로 사용합니다.
이는 유저가 페이지를 이탈한 후, 다시 페이지에 접근했을 때 세션스토리지에 남아있던 data를 계속 사용할 수 있도록 하기 위함입니다.
-
세션스토리지에 해당 ket에 대한 data가 존재하지 않는다면, 인자로 받은
initialValue를 초기값으로 사용합니다.
-
-
state에 접근
useSessionStoragehook 내 자체 state 값을 반환합니다. -
state의 변경
-
useSessionStoragehook 내 자체 state를 변경시켜주고 -
세션스토리지의 data도 변경시켜줍니다.
=> 이를 통해 컴포넌트 내 state와 세션스토리지 내 data가 항상 같은 값을 유지하는 것을 보장할 수 있습니다.
-
결국 이를 정리하면, useState hook을 통해 컴포넌트의 state를 관리하는 방법과 거의 동일하지만, state가 세션 스토리지에도 저장되는 것입니다.
const [number, setNumber] = useState(1);다음과 같이 useState hook을 사용해 상태를 관리한다면,
const [원하는 getter 이름, 원하는 setter 이름] = useSessionStorage({key, 1});이렇게 비슷한 형식으로 useSessionStorage hook을 사용할 수 있습니다.
📌 자동저장 및 이어서 작성하기 적용 예시
실제 코드 상에서 위 hook을 사용해 어떻게 자동저장 및 이어서 작성하기 기능을 구현했는지 살펴보겠습니다.
자동 저장

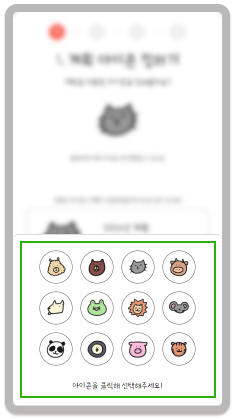
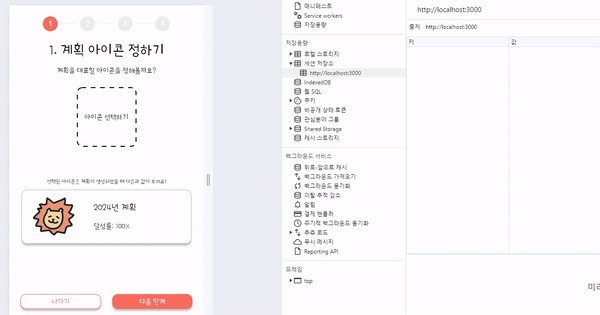
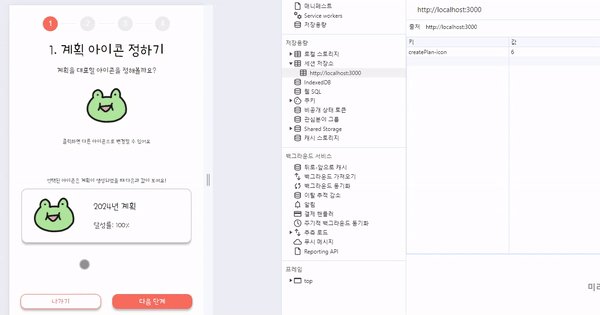
유저가 처음 계획 작성 페이지에 접근하게 되면, 1단계인 계획 아이콘 정하기 단계에 진입하게 됩니다. 그러면 위 이미지의 초록색 박스에 해당하는 계획 아이콘 컴포넌트에서 useSessionStorage hook을 이용해 계획 아이콘 data를 관리합니다.
CreatePlanIcon.tsx
const [iconNumber, setIconNumber] = useSessionStorage<number | null>({
key: SESSION_STORAGE_KEY.STEP_1,
initialValue: null,
});1단계에 해당하는 key인 상수 SESSION_STORAGE_KEY.STEP_1를 인자로 전달해주고, 맨 처음에는 선택된 아이콘이 없기 때문에 초기값은 null로 전달해줍니다.
그리고 이 hook을 통해 반환한 getter, setter 역할을 하는 iconNumber와 setIconNumber를 각각 필요한 부분에 연결해줍니다.

다음과 같이 아이콘 선택 모달에서 유저가 특정 아이콘을 클릭했을 때, 컴포넌트 내의 계획 아이콘 data가 변경되어야 합니다. 따라서, 아이콘 선택 모달 컴포넌트에 setIconNumber 메서드를 인자로 넘겨주고, 아이콘 선택 모달 컴포넌트 내 각 이미지의 클릭 리스너에 setIconNumber 메서드를 등록해줍니다.
CreatePlanIcon.tsx
<Modal>
<ModalSelectIcon
setIconNumber={setIconNumber}
closeModal={() => {
setIsSelectIconModalOpen(false); // 아이콘 선택 모달 컴포넌트에 setIconNumber 메서드를 인자로 넘겨줌
}}
/>
</Modal>ModalSelectIcon.tsx
<Image
src={`/animal/${planIcons[iconNumber]}.png`}
width={40}
height={40}
alt="example plan icon"
className={classNames('select-icon-modal__icon-image')}
onClick={() => { // 클릭 리스너에 setIconNumber 메서드를 등록
setIconNumber(iconNumber);
closeModal();
}}
/>
따라서, 아이콘이 클릭되었을 때 아이콘 data는 클릭된 아이콘에 해당하는 number로 변경되고, 세션 스토리지의 정보도 동시에 변경되는 것을 볼 수 있습니다. 즉, 컴포넌트 내 state가 세션 스토리지에도 자동으로 저장되는 것입니다.
이어서 작성하기
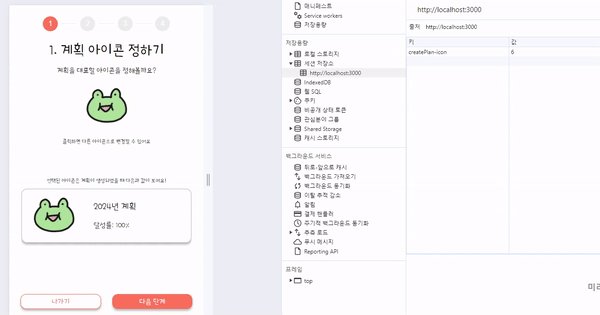
또한, 아이콘을 선택한 후 다른 페이지로 갔다가 다시 계획 작성 페이지로 왔을 때 이전 data를 사용해 이어서 작성할 수 있습니다.
계획 작성 페이지에 다시 접근한다면, 계획 아이콘 작성 컴포넌트가 다시 mount 되고, 컴포넌트 내 state는 다시 초기화될 것입니다. 즉 아래의 코드가 다시 실행될 것입니다.
const [iconNumber, setIconNumber] = useSessionStorage<number | null>({
key: SESSION_STORAGE_KEY.STEP_1,
initialValue: null,
});하지만 지금은 이미 이전에 사용한 data가 세션스토리지에 남아있기 때문에, inivialValue로 전달된 null이 아니라 세션 스토리지의 값을 초기값으로 사용합니다. 따라서 다음과 같이 이어서 작성하기가 가능합니다.