
올해도 아좌좌 프로젝트를 진행하며 서비스 내 API 호출 횟수를 최적화하기 위해 어떤 방법들을 사용했는지 그 과정을 담은 글입니다.
📌 API 호출 최적화의 필요성
올해도 아좌좌 프로젝트를 시작할 때부터, 저희 팀의 목표는 실제 사용자들의 문제를 해결할 수 있는 서비스를 만들고, 꾸준한 도메인 분석과 사용자들의 피드백을 바탕으로 서비스를 지속적으로 발전시켜나가는 것이었습니다.
그렇기 때문에 서비스를 실제로 온라인 상에 배포할 생각이었습니다. 따라서 많은 API 호출은 곧 비용을 의미했고, 누군가가 악의적으로 많은 양의 API 호출을 하거나 꼭 필요하지 않은 API가 호출되는 상황은 최대한 방지하자는 마음 가짐으로 서비스를 개발했습니다.
그래서 API 호출 최적화를 위해 다음과 같은 방법들을 사용했습니다.
-
Next.js middleware 기능을 이용한 페이지 요청 리다이렉트
-
Tanstack-query의 staleTime 설정 및 쿼리 무효화
-
토글 버튼에 디바운스 처리 적용
📌 Next.js middleware 기능을 이용한 페이지 요청 리다이렉트
저희 서비스에는 로그인을 해야만 접근할 수 있는 페이지들이 있습니다. 내 계획 페이지, 계획 작성 페이지, 마이 페이지가 그 예시입니다.

만약 로그인하지 않은 유저가 해당 페이지에 접근하려고 하는 경우, 페이지를 응답하기 전 nextjs middleware에서 로그인 여부를 검사해 로그인 하지 않았다면 로그인 페이지로 리다이렉트 시켜주었습니다.
middleware란?
유저가 보낸 request와 이에 대한 response 사이에 있는 소프트웨어입니다. 즉, 특정 요청이 완료되기 전 그 요청을 가로채 원하는 작업을 할 수 있습니다.
페이지를 렌더링하기 전에 서버 측에서 실행되는 함수이기 때문에, 요청에 대한 검증의 용도로 사용될 수 있습니다. 요청에 대한 응답을 rewriting, redirecting 등을 통해 수정할 수 있습니다.
더 자세한 내용은 공식문서를 참고하는 게 좋을 것 같습니다.
로그인 하지 않은 유저가 위의 페이지들에 접근하는 것을 막는 것은 기능적으로도 자연스러웠고, 만약 특정 페이지에 접근해 그 페이지 안에서 로그인 여부를 검사해 리다이렉트 처리를 한다면, 이는 페이지 응답이라는 API 호출과 페이지에 사용되는 data를 불러오는 API 호출을 추가적으로 요구하는 작업이기에 비효율적이라고 생각했습니다.
따라서, 유저에게 특정 페이지를 응답하기 이전에 middleware에서 조건을 검사해 불필요한 페이지 응답 및 API 호출을 막을 수 있었습니다.
다음은 실제 middleware 코드의 일부분입니다.
middleware.ts
import { NextResponse } from 'next/server';
import type { NextRequest } from 'next/server';
export function middleware(request: NextRequest) {
const cookies = request.cookies; // 1번
const hasAuthCookies = cookies.has('auth'); // 2번
if (request.nextUrl.pathname === '/') {
if (hasAuthCookies) {
return NextResponse.redirect(new URL('/home', request.url));
}
return NextResponse.redirect(new URL('/login', request.url));
} else if (request.nextUrl.pathname === '/home') // 3번
if (!hasAuthCookies) {
return NextResponse.redirect(new URL('/login', request.url));
}
} else if (request.nextUrl.pathname === '/login') {
if (hasAuthCookies) {
return NextResponse.redirect(new URL('/home', request.url));
}
}
...- 페이지 요청에 담겨있는
cookies에 접근합니다. cookies에auth라는 key에 대한 값이 있는지 여부를hasAuthCookies라는 변수에 저장합니다. 만약 로그인이 되어있는 유저의 요청이라면auth라는 key에 대해 토큰 data가 값으로 들어있을 것입니다.- 예를 들어 내 계획 페이지(
/home)에 접근했을 경우, 만약 로그인되지 않은 유저라면로그인 페이지(/login)로 리다이렉트 시킵니다.
📌 Tanstack-Query staleTime 설정 및 쿼리 무효화
data가 변경될 가능성이 거의 없는 페이지가 있다면, 이 페이지에 접근할 때마다 data를 서버에서 새로 받아오는 것은 불필요한 API를 호출하는 것일 수 있습니다. 그래서 저는 이를 해결하기 위해 Tanstack-Query의 staleTime과 쿼리 무효화 기능을 사용했습니다.
이를 위해 다음과 같은 단계를 거쳤습니다.
- data를 받아오는 get 요청들에 대한 useQuery의 쿼리 키를 구조화합니다.
- data가 변경될 가능성이 많이 없는 get 요청들에 대한 useQuery의 staleTime을
infinity로 설정합니다. - data를 변경하는 useMutation 요청이 실행됐을 때, 각 data에 해당하는 쿼리 키를 무효화합니다.
- 쿼리 키가 무효화된 useQuery에 해당하는 data는 새로운 데이터로 업데이트됩니다.
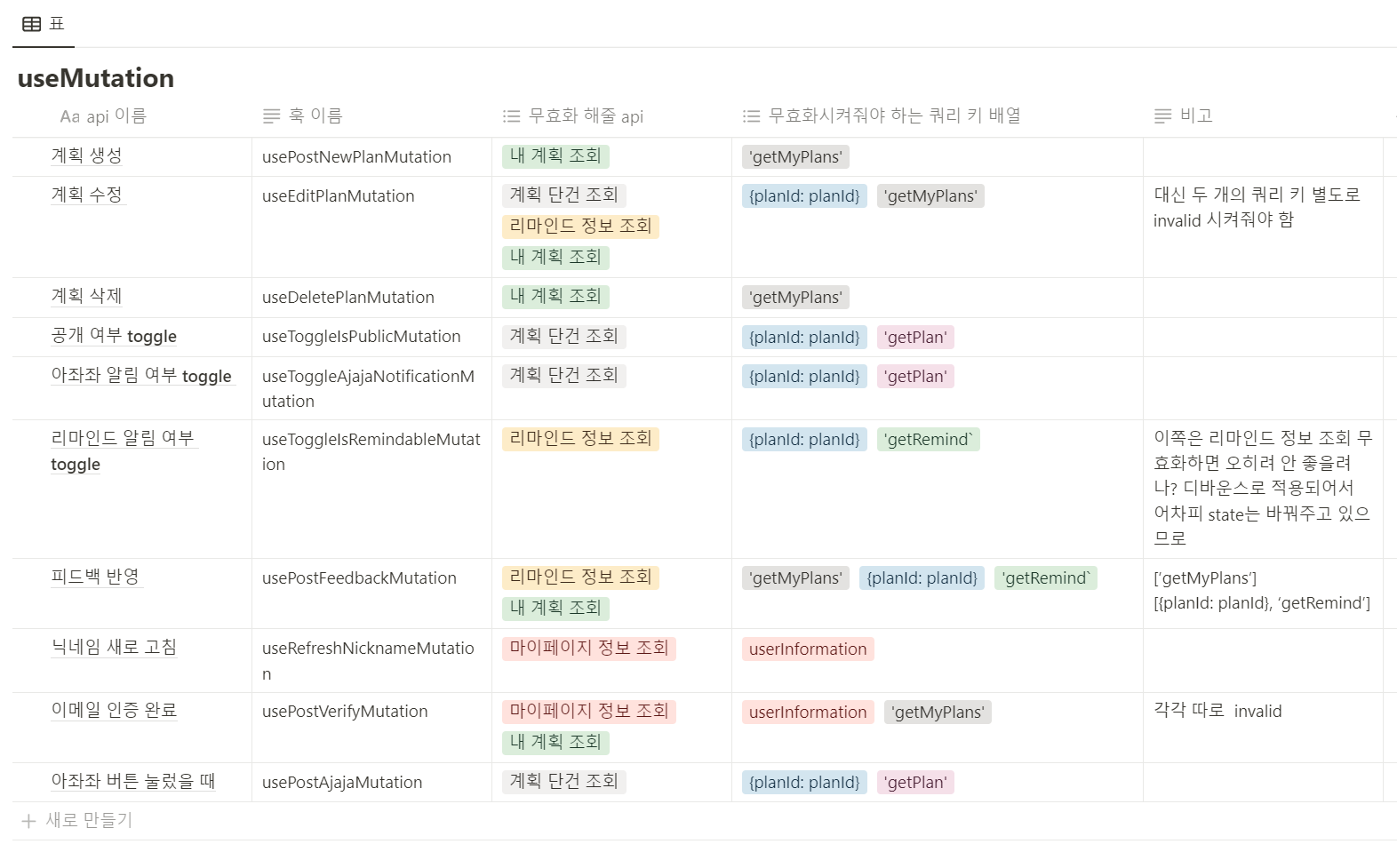
data를 변경하는 useMutation 함수들이 호출 될 때, 어떤 get 요청을 무효화시켜줘야 하는지, get 요청에 해당되는 쿼리 키는 무엇인지 팀 기술 문서에 표로 정리했습니다.
이를 통해 data를 받아오는 요청과 업데이트 하는 요청 간의 관계를 한 눈에 파악할 수 있었습니다.

이러한 과정을 통해, 특정 data에 접근 시 무조건 서버로부터 data를 받아오는 것이 아니라, data가 변경이 되었을 때만 서버에서 새로운 data를 받아옴으로써 불필요한 API 호출을 줄였습니다.
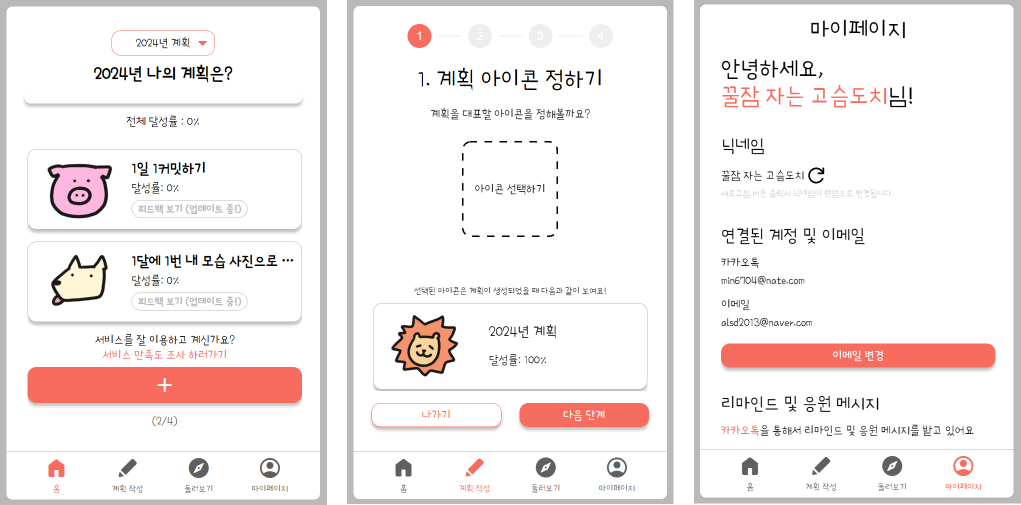
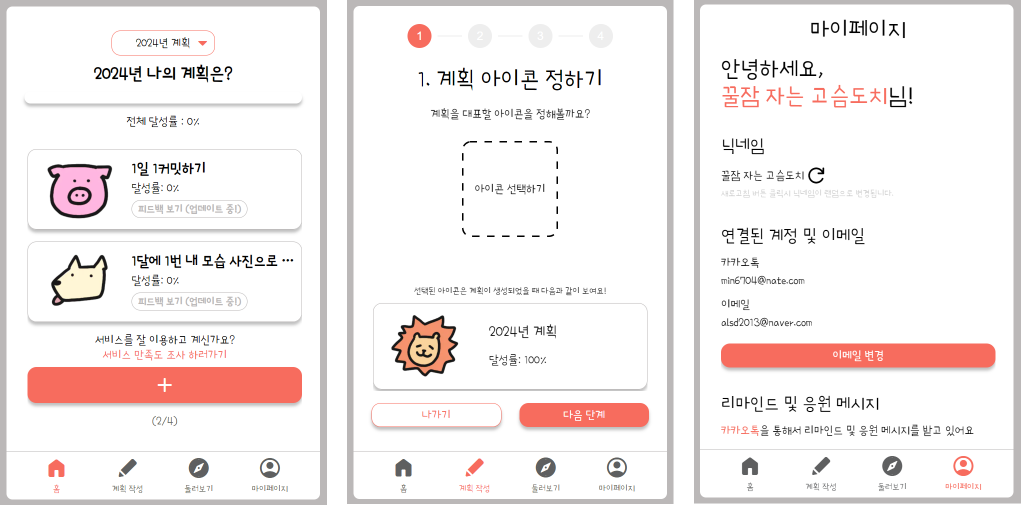
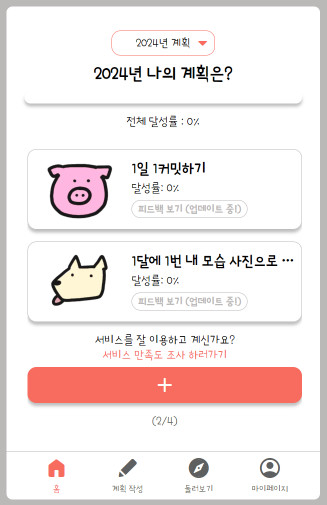
예시 - 내 계획 페이지
위의 과정을 실제로 페이지 내에서 어떻게 적용했는지 살펴보겠습니다.

위 페이지는 내 계획 페이지입니다. 이 페이지에서는 본인이 생성한 계획들을 보여주는데, 이 data는 본인이 계획을 생성하거나 삭제하기 전까지는 변경될 가능성이 없습니다.
따라서, staleTime을 기본적으로 infinity로 설정해주고, 계획 생성 API와 계획 삭제 API가 호출될 경우에만 쿼리를 무효화해주었습니다.
자세한 과정은 다음과 같습니다.
-
내 계획을 불러오는 get 요청에 대한 useQuery의 staleTime을
infinity로 설정합니다.export const useGetMyPlansQuery = () => { const { data } = useSuspenseQuery({ queryKey: [QUERY_KEY.MY_PLANS], queryFn: getMyPlans, staleTime: Infinity, }); return { myPlans: data! }; }; -
계획을 생성했을 때, 즉 계획을 생성하는 mutation 함수의 요청이 성공했을 때, 계획을 불러오는 query를 무효화합니다.
export const usePostNewPlanMutation = () => { const queryClient = useQueryClient return useMutation({ mutationFn: postNewPlan, onSuccess: () => { queryClient.invalidateQueries({ queryKey: [QUERY_KEY.MY_PLANS], }); }, }); };queryClient.invalidateQueries({ queryKey: [QUERY_KEY.MY_PLANS], });이 부분에서 쿼리키를 기반으로 특정 쿼리만 무효화시켜주었음을 확인할 수 있습니다.
-
이를 통해 내 계획 data를 페이지에 접근할 때마다 서버로부터 받아오는 것이 아니라 내 계획 data가 바뀌는 상황인 계획 생성과 계획 삭제에 성공했을 때만 새로 서버에서 data를 받아왔습니다.
Tanstack-query의 staleTime 및 쿼리 무효화 기능에 대한 자세한 설명 및 원리는 따로 TanStack-query staleTime & invalidQueries를 이용한 data 상태관리에 상세하게 정리해두었습니다.
📌 토글 버튼에 디바운스 처리 적용
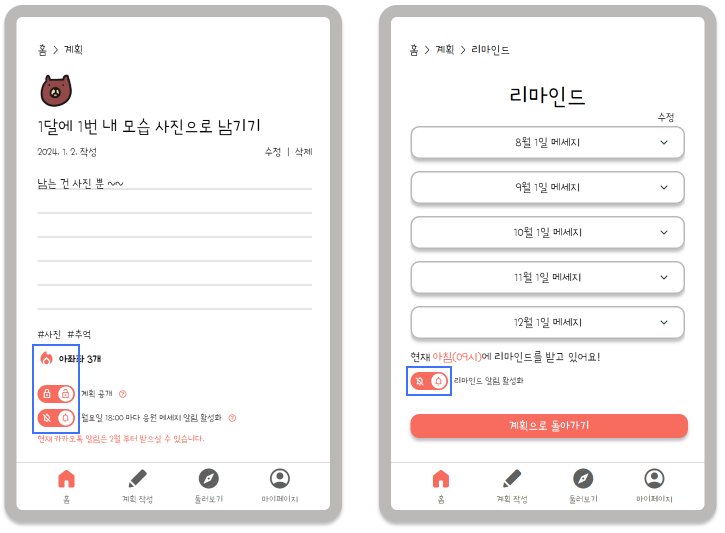
저희 서비스에는 계획 공개 여부, 알림 여부 등의 상태를 toggle 할 수 있는 토글 버튼이 여러 페이지에 존재합니다. 아래 그림에서 파란색으로 감싸져있는 버튼들이 모두 토글 버튼입니다.

이러한 토글 버튼의 특성 상, 유저는 버튼을 연속으로 누를 수 있습니다. 만약 유저가 짧은 시간 동안 버튼을 굉장히 여러 번 누른다면 이는 그 횟수 만큼의 API 호출을 의미할 것입니다. 그래서 토글 버튼을 눌렀을 때 발생하는 API 호출에 대해 디바운스를 적용해 위와 같은 상황을 방지했습니다.
디바운스란 ?
이벤트를 그룹화하여 특정 시간이 지난 후 하나의 이벤트만 발생하도록 하는 기술입니다.
만약 유저가 짧은 시간 동안 특정 버튼을 연속해서 누른다면, 여러 번의 요청 중 마지막 요청만 서버에 전달하도록 했습니다. 유저가 자주 누를 가능성이 있는 계획 공개 버튼, 리마이드 알림 여부 변경 버튼의 토글 버튼에 디바운스 처리를 해줌으로써 잠재적인 API 호출 횟수를 줄일 수 있었습니다.
📌 결론
불필요한 API 호출을 줄여보자! 라는 생각으로 여러가지 방법들을 고민해보았고, 결론적으로는 다음과 같은 방법들을 적용했습니다.
-
Next.js middleware 기능을 이용한 페이지 요청 리다이렉트
-
Tanstack-query의 staleTime 설정 및 쿼리 무효화
-
토글 버튼에 디바운스 처리 적용
앞으로도 API 호출을 더 효율적으로 할 수 있는 방법들에 대해 고민해보고, 현재 저희 서비스에 적용할 수 있는 상황이 된다면 적용하고 또 글로 정리해보려고 합니다!
