올해도 아좌좌 프로젝트를 진행하며 하나의 페이지 내에서 관리되는 state와 하위 컴포넌트로 전달되는 prop이 너무 많아지는 문제를 경험했고, 이를 해결하는 과정을 담은 글입니다.
📌 하나의 페이지 내 여러 개의 state
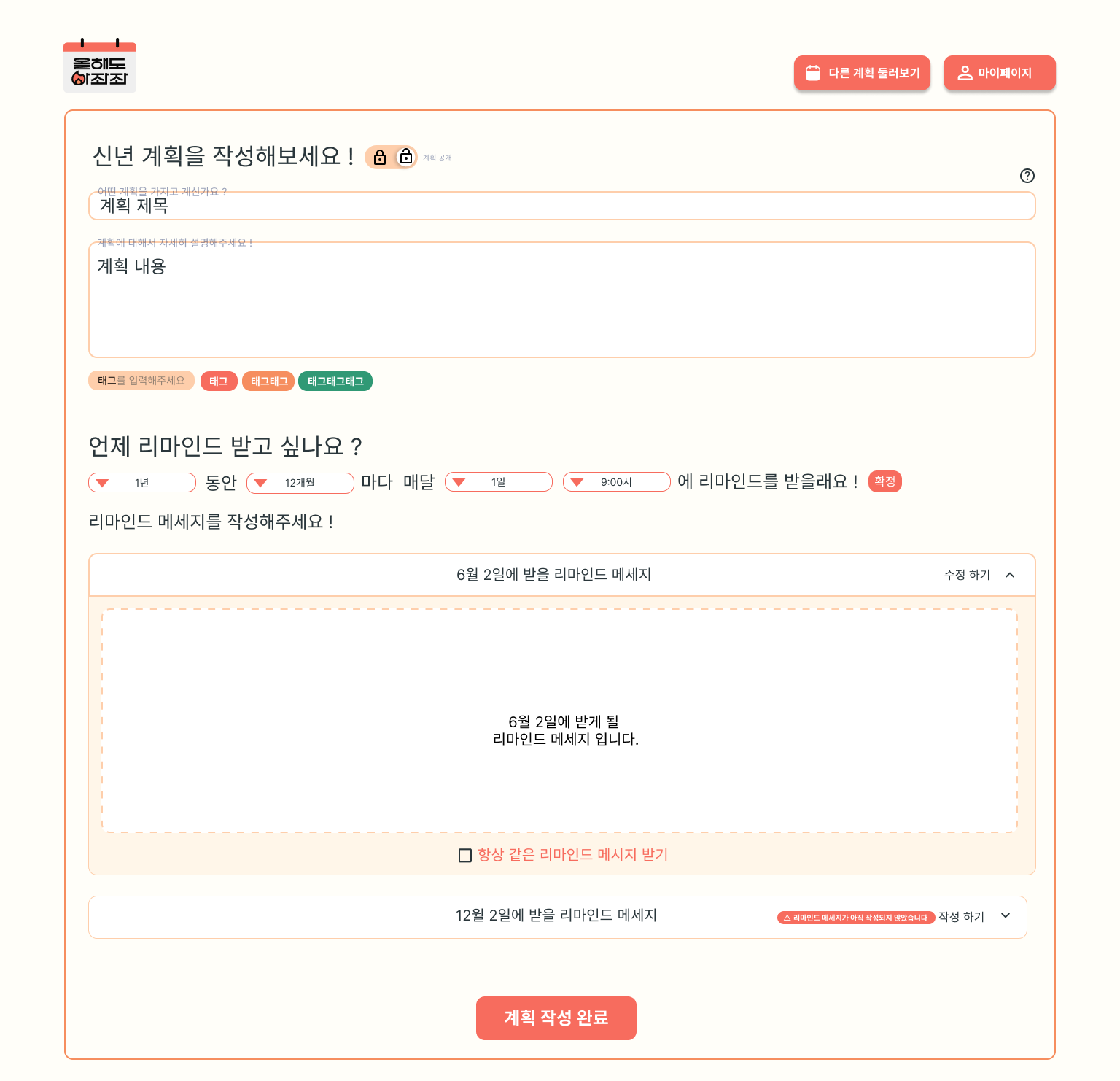
저는 올해도 아좌좌 프로젝트에서 계획 작성 페이지의 구현을 담당했습니다.

다음과 같은 페이지인데, 한 눈에 보기에도 페이지 내에서 관리되는 data들이 많아 보입니다😅
계획 작성 페이지의 역할은 다음과 같습니다.
- 사용자로부터 계획 작성에 필요한 data를 입력 받습니다.
- 계획 생성 버튼을 눌렀을 때 계획 작성 API를 호출해 계획을 생성합니다.
페이지 level에서 계획 작성 API를 호출하기 위해서는 결국 모든 data들이 한 번에 request body에 담겨져 서버에 전송이 되어야 하므로, 계획 작성에 필요한 모든 data는 페이지 level에서 정의하고, 하위 컴포넌트에 prop으로 넘겨주는 방식으로 구현하기로 결정했습니다.
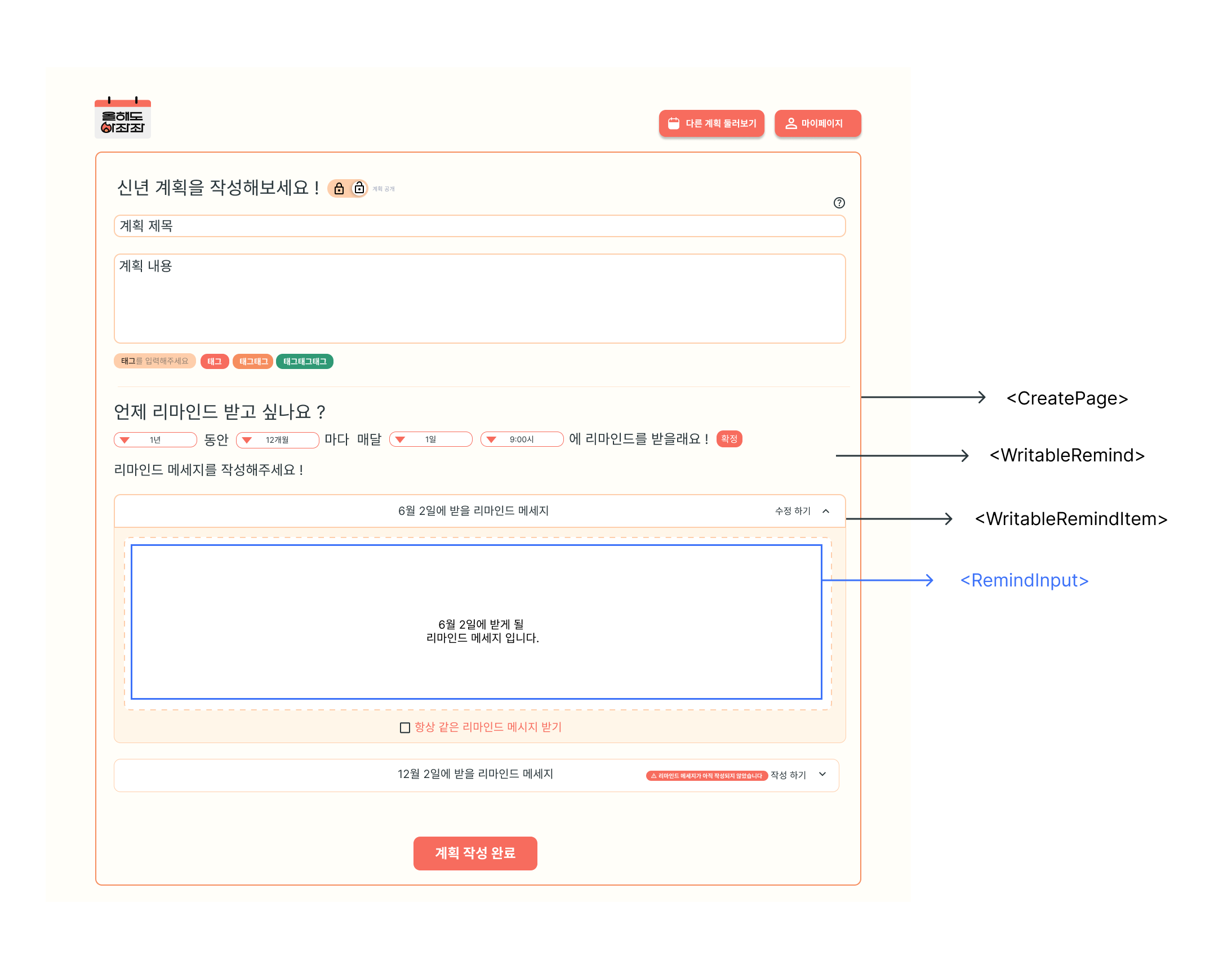
이렇게 결정한 후, 페이지 내 각 컴포넌트를 나눠보니 페이지 내 가장 하위 컴포넌트에 해당하는 RemindInput에 state가 전달되기까지 총 4개의 컴포넌트를 거쳐야 하는 prop drilling 현상이 발생했습니다.
아래 그림에서 파란색 직사각형으로 표시된 컴포넌트가 최하위 컴포넌트인 RemindInput입니다.

사실 prop의 전달이 4개의 컴포넌트를 거치는 것이 depth가 엄청 깊은 편은 아니라고 생각했지만, 하위로 전달되어야 하는 모든 data와 메서드들이 CreatePage에서 관리되었기 때문에 그 수가 너무 많았습니다.
export default function CreatePage() {
const router
const [title, setTitle] = useState
const [description, setDescription] = useState('');
const [tags, setTags] = useState<string[]>([]);
const [isPublic, setPublic] = useState(true);
const toggleIsPublic = () => {
setPublic(!isPublic);
};
const [remindOptions, setRemindOptions] = useState<RemindOptionType>({
TotalPeriod: 12,
Term: 1,
Date: 1,
Time: 9,
});
const [remindMessageList, setRemindMessageList] = useState<RemindItemType[]>(
[],
);
const handleChangeRemindOption = () => {};
const handleChangeRemindMessage = () => {};
const fixRemindOptions = () => {};
const makeAllRemindMessageSame = () => {}; 작성 페이지에서 관리되어야 하는 state와 이 state를 다루는 메서드들은 대략 위와 같았습니다. 이렇게 많은 state에 대한 prop drilling을 통해 다음과 같은 문제들이 발생했습니다.
- 길어지는 코드로 인해 코드의 가독성이 매우 나빠집니다.
- 중간 컴포넌트에 불필요한 프로퍼티가 전달되어 불필요한 복잡성을 초래할 수 있습니다.
- state 변경 시 props 전달 과정에 관여된 컴포넌트들에게 불필요한 리렌더링이 발생할 수 있습니다.
그래서 위와 같은 문제점들을 인지한 후, 좀 더 효율적인 방법으로 페이지 내의 data들을 관리할 수 없을까 고민을 시작했습니다.
📌 Recoil? ContextAPI?
prop으로 상태를 하위에 전달하는 방법의 문제점들을 해결하기 위해, Recoil과 ContextAPI의 사용을 고려하게 되었습니다.
상태 관리 도구인 Recoil과 ContextAPI 모두, state를 하위 컴포넌트에 prop으로 전달하는 방식이 아니라 원하는 위치에서 data를 불러와 사용할 수 있기 때문에 위에서 언급한 코드의 가독성 문제와 불필요한 프로퍼티 전달 문제 모두 해결할 수 있는 것처럼 보였습니다.
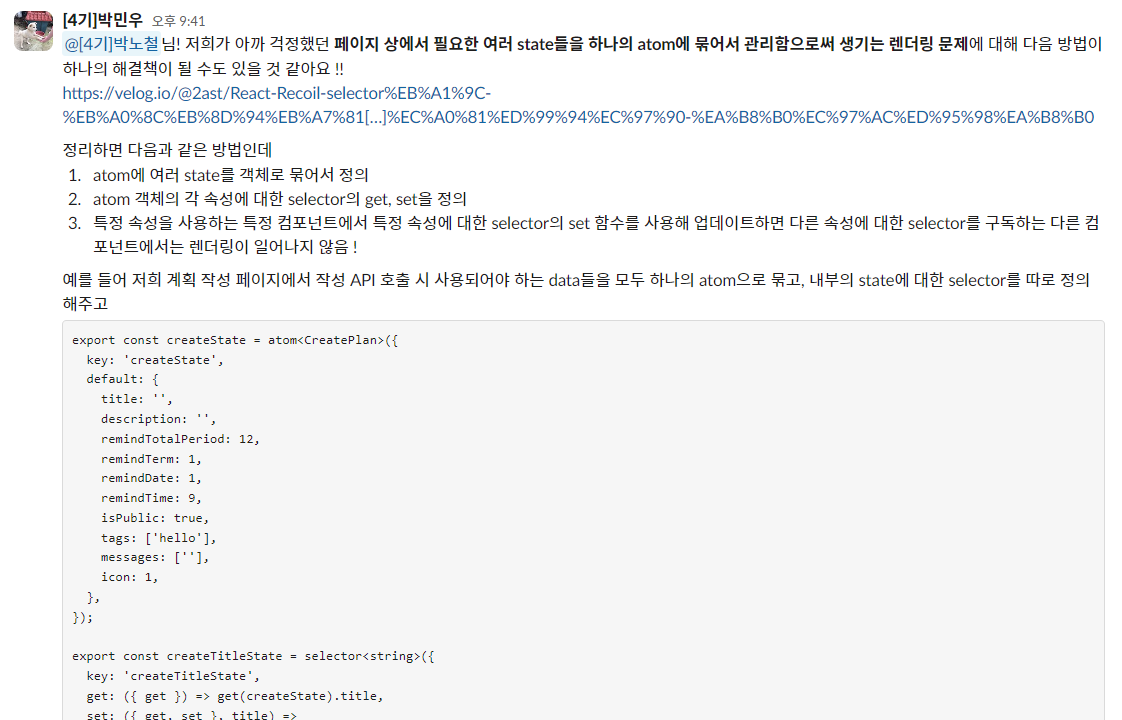
또한, Recoil을 사용했을 때에도 여전히 발생할 수 있는 불필요한 렌더링 문제를 막기 위해 atom 객체에 각 속성에 대한 selector의 get과 set을 정의하는 방법을 생각해 팀원분에게 이를 제안하기도 했습니다.

하지만, prop으로 data를 전달하는 방식의 문제점을 해결해주는 Recoil과 ContextAPI를 사용했을 때에도, 새로운 문제가 있었습니다.
💡 컴포넌트에서 전역 상태를 구독하는 순간, 그 컴포넌트는 재사용이 어려워진다.

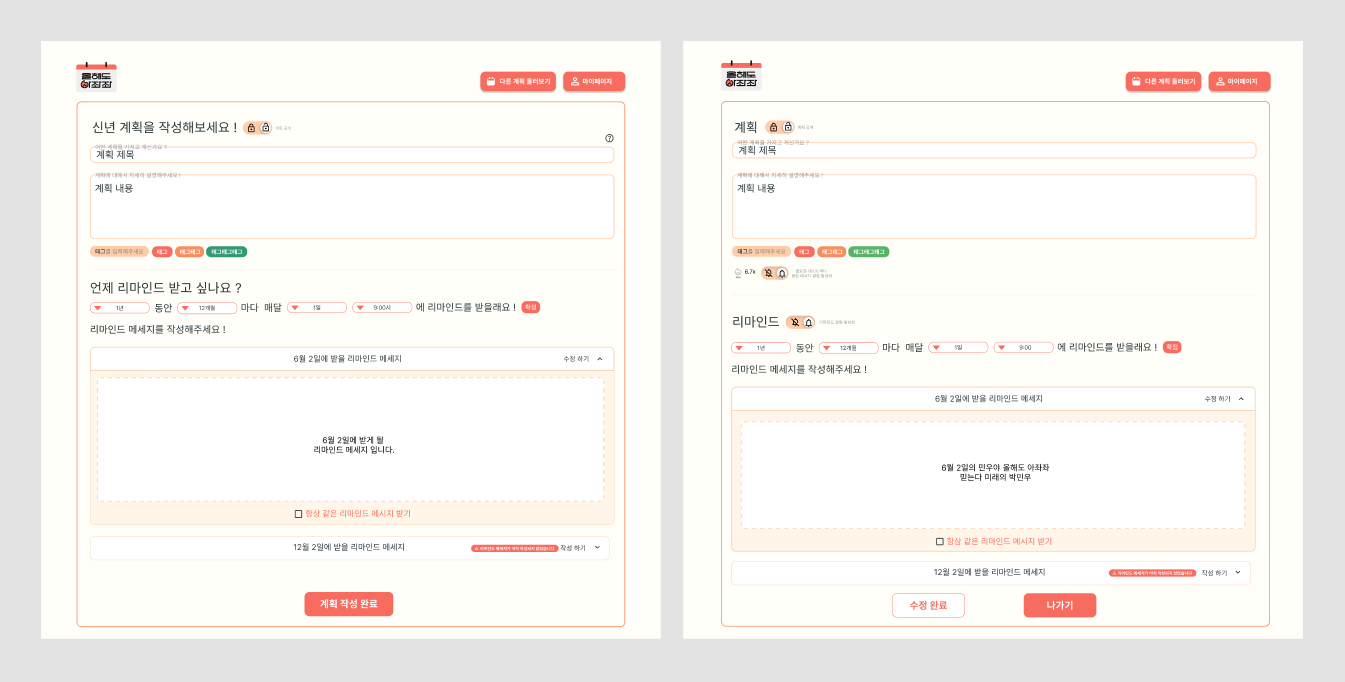
위의 그림에서 보듯이 왼쪽의 계획 작성 페이지와 오른쪽의 계획 수정 페이지는 한 눈에 보기에도 그 구조가 상당히 유사합니다. 그래서 이 두개의 페이지에서는 공통으로 사용되는 WritableRemind 컴포넌트와 WritableRemindItem 컴포넌트가 있습니다.
하지만 작성 페이지와 수정 페이지는 서로 역할이 다른 페이지이고, 호출되어야 하는 API가 다릅니다. 따라서, 필요한 data의 구조와 성격이 조금씩 다릅니다. 그렇기 때문에 만약 Recoil을 사용한다면, 각각 서로 다른 atom을 구독해야하고 이렇게 되면 두 페이지에서 공통으로 쓰이는 컴포넌트는 각 페이지에서 사용되는 서로 다른 두 개의 atom을 구독하고 있어야 하나,,? 라는 생각이 들었습니다. 이렇게 되면 그 컴포넌트가 다루어야 하는 data의 수도 많아질 것이고, 자칫하면 컴포넌트를 분리해야 할 수도 있습니다.
prop으로 data를 전달하는 방식의 문제를 해결하기 위해 전역 상태 관리를 사용하려고 했지만, 특정 컴포넌트가 전역 상태를 구독하는 순간 그 컴포넌트의 재사용성이 줄어드는 문제가 예상되었고, 이는 적절한 해결방법이 아닌 것 같아 도입하지 않았습니다.
📌 prop 방식 사용, but 리액트 훅 최적화하기!
문제를 해결하기 위한 다른 방법들도 생각해보았습니다.
- React-hook-form 사용
- 페이지의 분리 => 계획 작성을 여러 단계로
구현 중이었던 계획 작성 페이지는 사실상 사용자로부터 data를 입력받아, 이를 조합해 서버로 전송하는 폼의 역할을 했기 때문에 React-hook-form이라는 라이브러리를 사용하면 좀 더 쉽게 상태 관리를 할 수 있지 않을까라는 생각도 들었습니다.
또한, 하나의 페이지 안에 애초부터 너무 많은 data와 로직이 담기도록 설계한 것은 아닌가 하는 생각도 들어서 페이지를 분리해 계획 작성 단계를 분리하는 방향도 생각해보았습니다.
하지만 결론적으로는, 두 방식 모두 도입하지 않았습니다.
그 이유는, 두 가지 방법 모두 "시간" 이라는 추가적 비용이 상대적으로 많이 발생하는 방법이었고 프로젝트 완성이라는 목표를 생각했을 때, 좋은 해결 방법이 아니었기 때문입니다.
두 가지 방법 모두 기술적으로는 더 뛰어난 선택이었을 수도 있지만 당시 저는 마감 기간이 정해져 있는 프로젝트를 팀원들과 함께 진행 중이었고, 프로젝트의 가장 최우선 목표는 기술적으로 뛰어난 구현이 아니라, 마감 기간 내의 프로젝트 완성이었습니다.
그래서 결국 저는 기존처럼 prop으로 data를 하위로 전달하는 방식으로 state를 관리하되, 불필요한 렌더링이 발생하지 않도록 리액트 훅 최적화를 진행하고 프로젝트 완성 이후 페이지를 분리하는 방식으로 진행하기로 결정했습니다.
리액트 훅을 최적화했던 예시는 다음과 같습니다.
useMemo()
const filteredTermOptions = useMemo(() => {
return TERM_OPTIONS.filter(
(option) => option.value <= remindOptions.TotalPeriod,
);
}, [remindOptions.TotalPeriod]);const isRemindMessageEmpty = useMemo(() => {
return remindMessage.length === 0;
}, [remindMessage]);다음과 같이 렌더링 시마다 재선언 될 필요가 없는 변수는 특정 data가 변할 때만 재선언 될 수 있도록 해주었습니다.
React.Memo()
export default React.memo(function WritableRemindItem({
remindMonth,
remindDay,
remindMessage,
handleChangeRemindMessage,
makeAllRemindMessageSame,
classNameList = [],
}: WritableRemindItemProps) {
// 이하 생략작성 페이지에서는 prop으로 data가 전달되는 depth가 최대 4번까지 있었기에, 자식 컴포넌트가 불필요하게 리렌더링 될 수 있는 상황이 있었습니다.
그래서 작성 페이지 컴포넌트나 상위 컴포넌트의 상태가 변경되어 리렌더링 될 때, 하위 컴포넌트의 상태나 prop이 변경되지 않았다면 하위 컴포넌트는 불필요한 리렌더링이 일어나지 않도록 React.memo()를 사용해주었습니다.
useCallback()
const handleChangeRemindOption = useCallback(
(optionKey: string, newOptionValue: number) => {
setRemindOptions
...remindOptions,
[optionKey]: newOptionValue,
});
},
[remindOptions, setRemindOptions],
);리액트에서 컴포넌트가 리렌더링 될 때, 컴포넌트 내 정의된 함수도 재정의되기 때문에 만약 이 함수가 자식 컴포넌트에게 전달된다면 자식 컴포넌트로 전달되는 prop이 변하는 것이기 때문에 자식 컴포넌트도 리렌더링 될 것입니다.
위의 handleChangeRemindOption 메서드는 하위 컴포넌트로 전달되는 함수였기에, 렌더링 될 때마다 하위 컴포넌트가 계속 리렌더링 될 것입니다.
그래서 useCallback을 사용해 연관된 data가 변하지 않는다면 함수를 재정의하지 않도록 해주어 하위 컴포넌트의 불필요한 리렌더링을 방지했습니다.
📌 결론
위의 글을 정리해보자면, 다음과 같습니다.
- 페이지 내에서 관리해야 할 state와 prop이 너무 많다는 문제를 마주했습니다.
- 이를 해결하기 위해 여러가지 방법을 고려해보았습니다.
- Recoil
- ContextAPI
- React-hook-form
- 페이지의 분리
- 페이지에서 state와 prop으로 data를 관리하되, 리액트 훅을 최적화하는 방법으로 문제를 해결했습니다.
앞으로도 개발을 하며 크고 작은 다양한 문제들을 만날텐데, 그 때마다 이를 해결하기 위한 여러 가지 방법들의 장점과 비용을 계산해보고, 이를 바탕으로 근거 있고 합리적인 선택을 하는 개발자가 되려고 합니다!
