Swagger란?
스웨거는 REST API 웹 서비스를 설계, 빌드, 문서화 해주는 오픈 소스 소프트웨어 프레임워크이다. API 스펙을 명세, 관리할 수 있고 테스트도 가능하다.
- 추가) SpringBoot 3.x.x를 사용중이라면 해당 방법 대신에 이 방법을 클릭해 참고해주세요!
설정
1. build.gradle
build.gradle에 swagger 관련 dependency를 추가해준다.
implementation "io.springfox:springfox-boot-starter:3.0.0"
implementation "io.springfox:springfox-swagger-ui:3.0.0"2. SwaggerConfig.java
Swagger 설정 정보를 작성할 클래스를 생성한다.
@Configuration
public class SwaggerConfig {
private static final String API_NAME = "Task Mng API";
private static final String API_VERSION = "0.0.1";
private static final String API_DESCRIPTION = "Task Mng API Description";
@Bean
public Docket api() {
return new Docket(DocumentationType.SWAGGER_2)
.useDefaultResponseMessages(false) //기본 응답코드 표시
.apiInfo(apiInfo()) //Api 정보
.select()
.apis(RequestHandlerSelectors.basePackage("com.test.api")) //적용할 패키지명
.paths(PathSelectors.any()) //패키지 하위에서 적용할 url path 지정
.build();
}
public ApiInfo apiInfo() {
return new ApiInfoBuilder()
.title(API_NAME)
.version(API_VERSION)
.description(API_DESCRIPTION)
.build();
}
}3. API 개발
- Controller
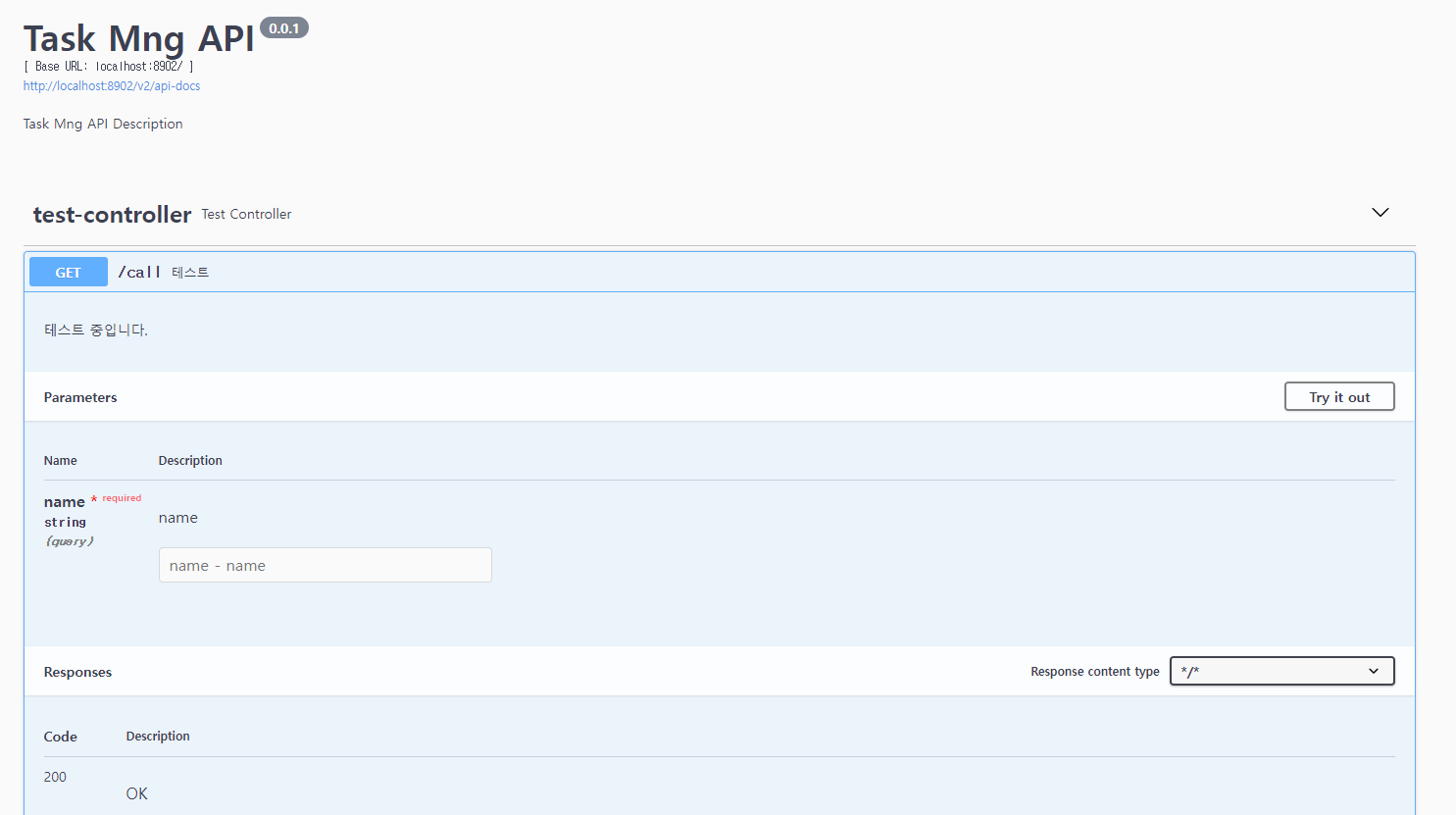
테스트용 Controller를 작성한다. 이 때@ApiOperation어노테이션에 API 정보를 추가할 수 있다.
@RestController
public class TestController {
@GetMapping(value = "/call")
@ApiOperation(value="테스트", notes="테스트 중입니다.")
public ResponseEntity<List<TestDTO>> Call(@RequestParam("name") String name) throws Exception {
List<TestDTO> data = new ArrayList<>();
return ResponseEntity.ok(data);
}
}- DTO or 엔티티
필드마다 설명을 추가할 수 있다.
@Getter
@Setter
@AllArgsConstructor
public class TestDTO {
@ApiModelProperty(value = "이름")
private String name;
}4. 실행
Spring Boot App을 실행해 다음 url에 접속한다. (버전에 따라 url이 다름)

Ref.
https://kim-jong-hyun.tistory.com/49
https://velog.io/@wotj7687/Spring-Boot-Swagger-3.0.0-%EC%A0%81%EC%9A%A9