
velog 첫 가입 후 어떤 글을 처음으로 적어볼까 고민하다가 예전부터 노션에서 작성해왔던 게시글 중 지금 현재도 유지보수를 하고 있던 게시글을 올려보려고 한다.
바로 Mac OS에서 React native 개발 초기 설정 방법이다. 이거는 React Native를 처음 접하거나 윈도우로 개발하던 사람 중 맥으로 넘어온 사람들이 처음 설정할 때 구글링해서 나온 방법으로 삽질하는 경우가 많았던 만큼 내 나름대로 가장 확실하다고 판단되는 방법을 정리하였다.
참고로 이 방법은 인텔 맥 유저와 애플실리콘 맥 유저 모두에 해당하지만, 간혹가다가 나오는 일부단계는 애플실리콘 맥 유저만 보면 되고 인텔 맥 유저는 넘어가면 된다.
1. Xcode 설치
Xcode? => 혹시 모르는 사람이 있을 수 있으니.....
Xcode는 아이폰, 맥, 애플워치, 아이패드, 애플TV용 앱을 개발하기 위한 IDE 툴이다.
예상 했을 수도 있지만, 애플이 개발해서 배포한 만큼 MAC OS가 아닌 그 어떤 OS에서도 설치가 불가능하다.
App Store에서 설치하면 된다!
p.s
시간이 겁나 오래 걸림 => cpu따라 한시간, 한시간 반(M1), 어떤 경우(M1 MAX) 50분 정도...
참고
만약 현재 회사에서 근무하고 있는 현역 개발자 중에 회사의 Apple Developer 멤버십에 초대가 된 경우 Apple Developer 다운로드 페이지에 들어가면 원하는 Xcode 버전으로 내려받을 수 있다. 특히 Xcode에 문제가 발생해 긴급히 다운그레이드를 해야할 때 유용하다. 하지만 이 경우 로그인이 필요하기 때문에 Apple Developer에 멤버십 가입이 되어 있거나 멤버로 초대가 되어 있어야 한다.
2. Homebrew 설치
Homebrew는 맥에서 사용할 수 있는 패키지를 설치하고 관리할 수 있는 맥 전용 패키지 관리자이다. 개발용이 아니더라도 많은 앱들을 Homebrew를 통해 설치할 수 있기 때문에 개발을 하기 위해서는 거의 필수적으로 설치해야 하는 시스템이다.
=> 설치링크로 들어가서 Install Homebrew 하단에 적혀있는 코드를 터미널에서 실행시킨다.
실행이 완료되면 맨 하단에 나와있는 Next Steps 하단에 적혀있는 두 명령어(인텔 맥에는 추가 실행 명령어가 없다.)를 실행시키고 터미널을 종료(cmd+Q)시키고 다시 실행한다.
터미널에서 아래 명령어를 실행했을 때
brew다음과 같이 homebrew에 대한 실행가능 명령어들이 나오면 정상적으로 설치가 완료된 것이다!!!!!

3. 필수 실행 앱 설치
React Native 개발을 하면 필수적으로 설치하게 되는 앱들을 먼저 설치한다(VSCode, iterm)
brew install --cask visual-studio-code iterm2p.s
iterm은 서드파티 커맨드 앱이다. 굳이 안하고 싶다 하면 설치 안해도 되지만, iterm2를 사용하는 것이 편하다. 특히 oh-my-zsh로 터미널을 예쁘게 꾸며서 사용하고 싶다면 iterm2를 설치해야 한다(맥 기본 터미널은 꾸민게 깨져서 나온다!)
4. oh-my-zsh 설치(원하면 넘어가도 됨!!!)
몇몇 포스팅에서는 oh-my-zsh를 무조건 설치해야 된다고 나와있는 글이 있는데, 분명히 얘기하지만 이거는 필수가 아니다!!!!
위에서 살짝 언급했던 oh-my-zsh는 iterm 터미널 커스터마이징 프레임워크다. 많이들 사용하고 있는 iterm 터미널을 예쁘게 꾸미고 싶을 때 설치해 사용하는 거니 터미널을 안꾸미고 그냥 쓰고 싶다면 이 단계는 얼마든지 넘어가도 좋다.
이건 필수가 아니니 설정과정은 아래 유튜브 영상을 링크하는 것으로 대신하겠다.(그 부분만 보면 됨!!!)
유튜브
노마드코더-개발자를 위한 M1 풀옵션 맥북프로 세팅!(oh-my-zsh 부분)
이 자리를 빌려, 영상의 주인공이신 니꼬 쌤 감사합니다. 유튜브 항상 재미있게 보고 있습니다. ㅋㅋㅋ
5. Node.js 설치
node 설치하기
brew install node설치 확인
node --version=> 버전 코드가 뜨면 정상 설치된 것이다!!!
node가 설치되면 npm도 자동 설치되니 npm 설치여부도 같이 확인해준다.
npm -version참고
작업할 프로젝트가 여러개인 경우 각 프로젝트를 생성한 날짜가 언제이냐에 따라서 react-native 버전이 모두 다릅니다. react-native 버전에 따라서 호환이 가능한 node 버전이 다를 수 있으니 참고하시기 바랍니다.
=> 평상시에는 그런 현상이 안나타나다가 컴퓨터 OS를 업데이트하고 node 버전이 호환이 안되는 경우가 간혹 있었습니다.
6. watchman 설치
watchman은 특정 디렉터리나 파일이 변경되면 지정한 동작을 실행할 수 있게 하는 프로그램이다.
react-native는 디버그모드에서, 코드를 수정할 때마다 새로 컴파일 해서 보여주는데, 이를 watchman이 해주는 것이다.
brew install watchman설치 확인
watchman --version7. cocoapods 설치
swift 또는 objective-C 프로젝트의 종속성 관리 매니저. 외부에서 받아온 라이브러리를 ios 환경에서 적용하고 관리하고자 할 때 cocoapods를 통해 이루어진다.
sudo gem install cocoapods설치 확인
pod --version8. Ruby ffi 설치(애플실리콘 맥 유저만!!!)
애플실리콘 맥을 사용하고 있다면 cocoapods를 통한 외부패키지 적용 및 설치가 안될 수 있다. 이런 오류를 Ruby ffi가 해결해줄 수 있기 때문에 애플실리콘 맥을 사용하고 있다면 이건 무조건 설치해야 한다.
sudo gem install ffi9. 환경변수 설정
이번에는 zshrc 쉘을 이용한 환경변수 설정이다. 많은 포스트에서는 vi 편집기를 열어서 설정하도록 나와있지만, 다들 어려운 vi 편집기 때문에 삽질하면서 금같은 시간 뺏기기 싫을 것이다. 그래서 나는 가장 쉬운 방법인 VSCode에서 설정하는 방법으로 작성하였다.
터미널에서 아래 명령어를 실행한다.
code ~/.zshrc참고
간혹 터미널에서 code 명령어가 실행이 안될 때도 있다. 그럴 때는 VSCode를 수동으로 열고 shift+command+p를 누른다음 다음 내용을 검색한다.
Shell Command: Install 'code' command in PATH
이 내용이 검색되면 그 걸 클릭하고 VSCode와 모든 터미널을 종료한 다음 다시 실행하면 code 명령어가 연결될 것이다!
VSCode가 열리고 zshrc파일이 열리면 이 코드를 맨 아래에 복붙하고 저장한다.
export GEM_HOME=$HOME/.gem
export PATH=$GEM_HOME/bin:$PATH변경된 환경변수를 더욱 확실히 반영하기 위해 VSCode를 종료하고 터미널에서 아래 명령어를 실행하고 다시 터미널을 종료했다가 다시 실행한다.
source ~/.zshrc참고!!!!!!!!
Mac OS BigSur 이상에서는 기본 쉘이 zsh로 잡혀있기 때문에 zshrc를 실행하면 되지만, 그 이하 버전에서는 bash_profile을 열어야 하는 경우가 있을 수 있으니 참고하시길!!!!
참고) 현재까지의 Mac OS 버전 -> 이 이하 버전은 OS X, Mac OS가 아님!!
- Mac OS Sierra(시에라)(2016)
- Mac OS High Sierra(하이 시에라)(2017)
- Mac OS Mojave(모하비)(2018)
- Mac OS Catalina(카탈리나)(2019)
- Mac OS BigSur(빅서)(2020)
- Mac OS Monterey(몬터레이)(2021)
- Mac OS Ventura(벤투라)(2022)
- Mac OS Sonoma(소노마)(2023)
- Mac OS Sequoia(세쿼이아)(2024) => 24.06.14 기준 개발자 베타
10. react-native-cli 설치
npm install -g react-native-clinpm install -g react-native // 해당 명령어에 대한 부가 설명은 포스트 맨 아래에 작성하겠습니다.설치확인
react-native --version주의!!!!!!
간혹 몇몇 포스트에서 expo cli를 설치해서 연결한 포스트가 있어서 그걸 보고 햇갈릴 수 있으니 확실히 짚고 넘어가겠다.
expo 는 react native를 쉽게 사용할 수 있는 플렛폼 중에 하나다.(git을 사용할 수 있는 플렛폼 중에 github가 있는 것과 같은 논리)
보통 현업에서는 expo cli를 사용하지 않고 react-native-cli를 사용한다. expo가 flutter처럼 몇몇 컴포넌트를 기본 제공한다는 장점이 있지만 실제로 사용할 수 있는 기능이 많지가 않다. 따라서 더 많은 걸 해보고 싶다면 expo가 아닌 react-native-cli를 설치해야 한다
11. Xcode 설정
Xcode 실행 후 왼쪽 상단의 Xcode -> preferences 접속

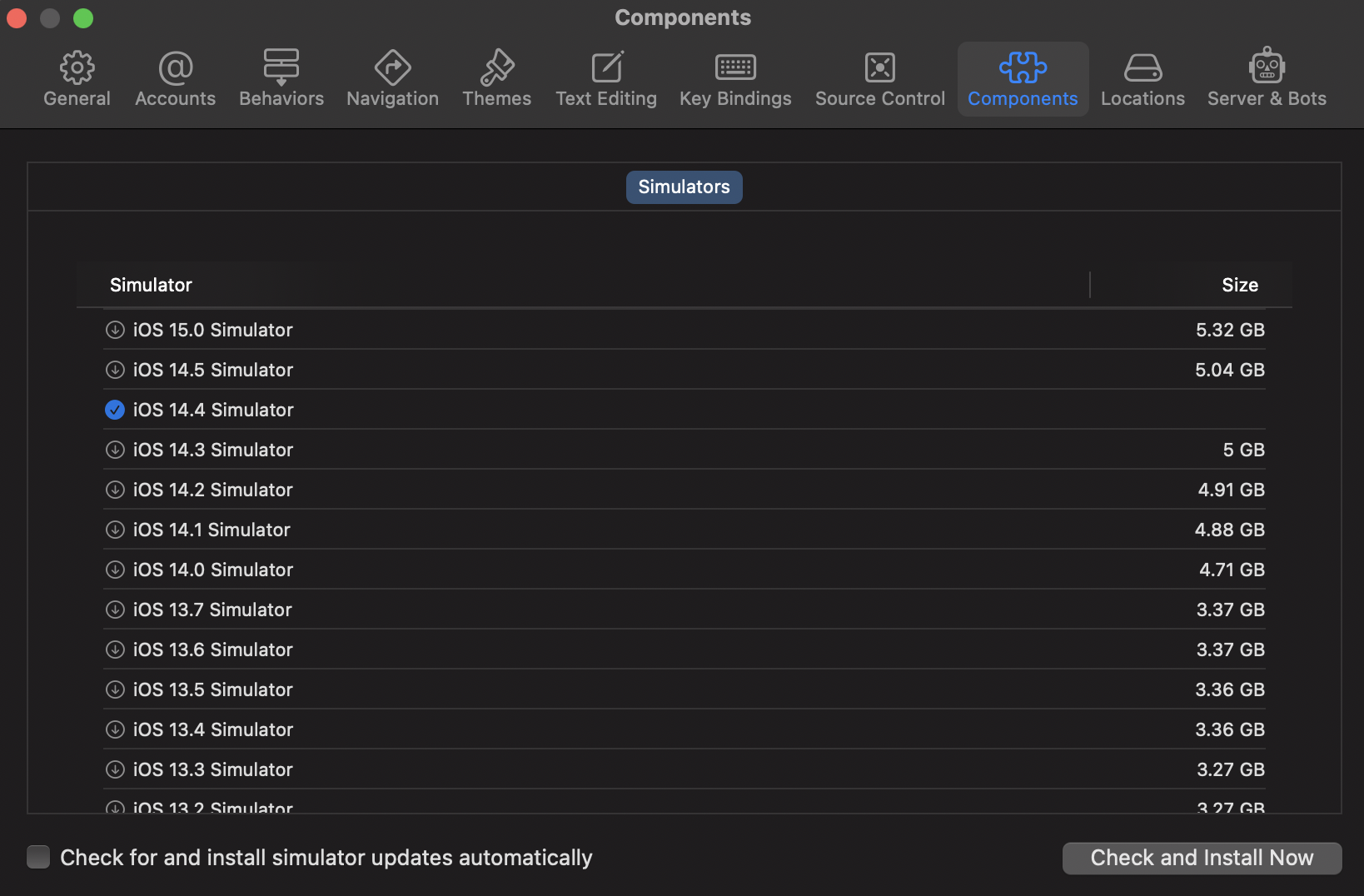
Components로 들어가서 원하는 시뮬레이터 1개 설치

12. 안드로이드 스튜디오 설정
안드로이드 스튜디오 설치
brew install --cask android-studioJDK 설치
brew tap AdoptOpenJDK/openjdk
brew install --cask adoptopenjdk11알려드립니다
기존에 react native를 통해 개발하고 있었던 사람들 중 기존 프로젝트에 firebase v6 버전 모듈을 연결해놓은 상태라면 최소 jdk 11 이상이 필요하기 때문에 기존의 jdk 1.8 명령어(adoptopenjdk8) 대신 jdk 11 버전 설치 명령어로 수정하였습니다.
자세한 내용은 제가 작성한 React-Native firebase v6 마이그레이션 문서를 참고해주세요!!
java 설치 확인
java --versionjava 컴파일러 설치확인(jdk가 설치되면서 같이 설치됨)
javac --version안드로이드 스튜디오를 실행시키고 계속 next를 클릭하고, standard, custom 중 하나를 선택하라고 하면 custom을 선택하고 계속 next를 클릭한다.
SDK Components Setup 영역에서는 Performance (Intel ® HAXM)과 Android Virtual Device 선택하고 그 다음부터는 계속 next만 클릭하면 된다.
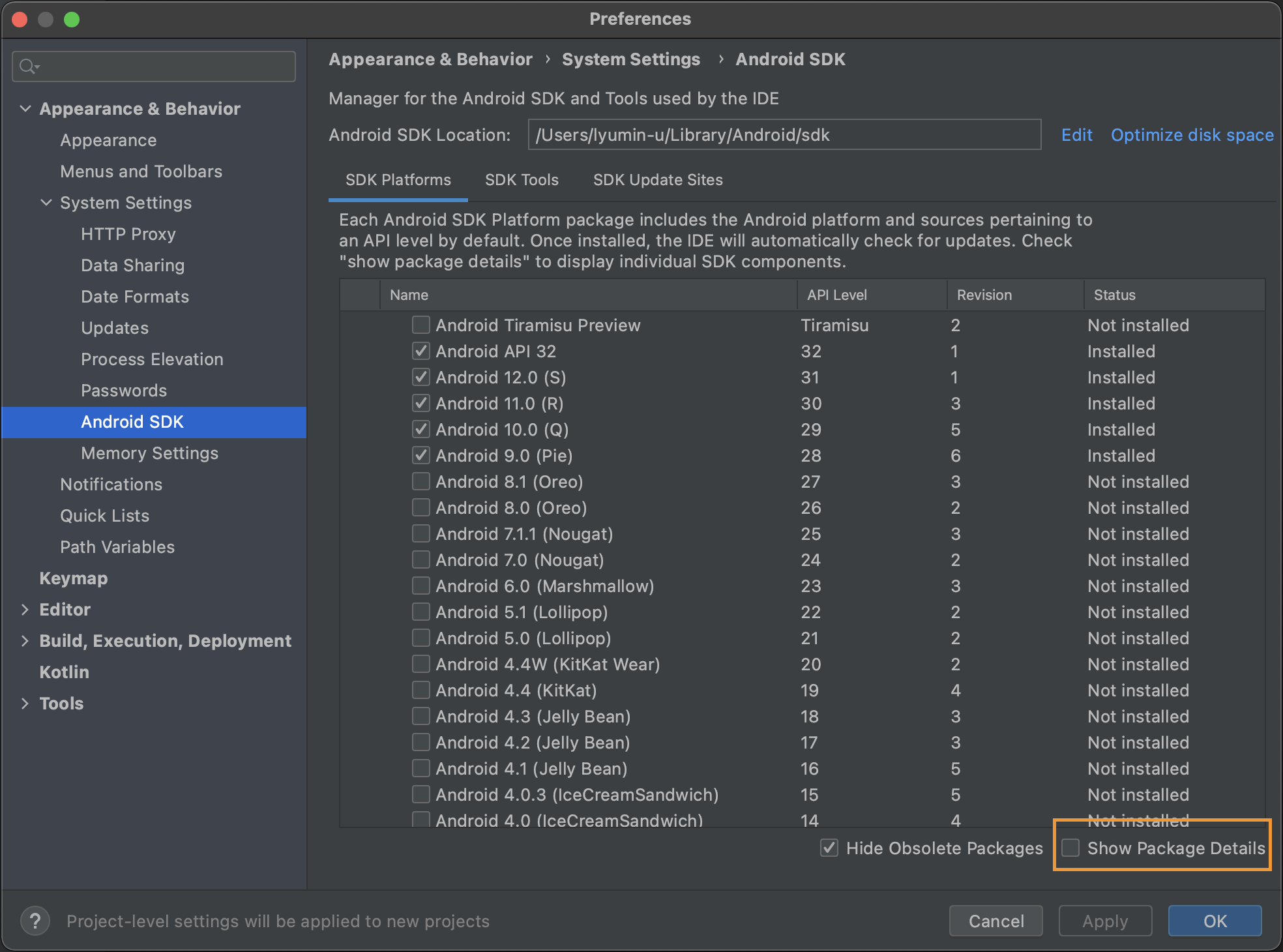
설정이 끝나면 SDK Manager에 접속한다. 그리고 하단의 Show Package Details를 클릭한다.

그 다음 이 4개 항목을 체크하고 ok를 클릭해 설치한다
- Android SDK Platform 29
- Intel x86 Atom System Image
- Google APIs Intel x86 Atom System Image
- Google APIs Intel x86 Atom_64 System Image
마지막으로 안드로이드 adb, sdk 환경변수를 추가해준다.
위와 동일한 SDK Manager에서 Android SDK Location을 복사한다.
그리고 터미널에서 아까처럼 zshrc를 실행한다.
code ~/.zshrc맨 하단에 이 코드를 붙여넣고 저장한다.
export ANDROID_HOME={복사한 안드로이드 sdk 위치}
export PATH=$PATH:$ANDROID_HOME/emulator
export PATH=$PATH:$ANDROID_HOME/tools
export PATH=$PATH:$ANDROID_HOME/tools/bin
export PATH=$PATH:$ANDROID_HOME/platform-tools그리고 다시한번 VSCode를 종료하고 해당 명령어를 한번 실행한 다음 터미널도 한번더 종료했다 다시 실행한다.
source ~/.zshrc13. Rosetta 활성화(애플실리콘 맥 유저 주목!!!!!)
이건 애플실리콘 맥을 사용하는 사람이라면 정~말 중요하고, 이거는 절~~대 생략하면 안된다!!!!!!
=> 인텔 맥 유저는 쿨하게 패~~스
Rosetta?
Rosetta(로제타)는 맥 OS에서 기본 제공하고 있는 인텔 cpu와 유사한 환경을 제공해주는 에뮬레이터이다.
현재 작성시간(2022년 4월 24일) 기준으로 아직 애플실리콘 맥이 처음 출시된지 5년이 안됬기 때문에 애플실리콘 환경에서는 사용이 불가능한 앱이나 프로그램이 있는데, Rosetta가 인텔 cpu가 탑재된 것과 비슷한 가상환경을 제공함으로서 인텔 cpu에서만 동작하는 프로그램을 애플실리콘 맥에서도 아무 오류 없이 사용할 수 있게 된다.
react-native-cli도 애플실리콘 환경에서는 사용이 불가능하기 때문에, 애플실리콘이 탑재된 맥을 사용하고 있다면 반드시 Rosetta를 활성화시켜줘야 한다.(초기에는 비활성화 상태)
이 단계를 지나치면 안되는 사람
-애플실리콘(M1, M1 Pro, M1 Max, M1 Ultra 등등)이 탑재된 맥 사용자
(2020년 11월 애플 이벤트 이후 출시된 모든 맥이 이에 해당함)
Rosetta 활성화 명령어
/usr/sbin/softwareupdate --install-rosetta --agree-to-license만약에!!!!
Rosetta를 활성화해도 간혹 프로그램들이 Rosetta로 구동이 안되는 경우가 있을 수 있다.
이 경우, React Native 구동에 사용되는 프로그램(Xcode, iterm 등등)들을 Rosetta로 실행되도록 수동으로 설정할 수 있다.
Finder에 응용프로그램에 들어가면 해당 앱들이 나타나는데, 각 앱들을 우클릭하면 "정보 가져오기"라는 항목이 있을 것이다. 그 안으로 들어가서 "Rosetta를 사용하여 열기"를 체크해주면 해당 앱들은 무조건 Rosetta를 통해 실행된다.
=> React Native 구동에 관여하는 앱만 설정해주면 된다!!!
자료 참고
- 맥(Mac)에 react native 개발 환경 구축하기
- 유튜브: 노마드코더-개발자를 위한 M1 풀옵션 맥북프로 세팅
- Velog: "TypeError: cli.init is not a function - React Native"
- Stack Overflow: "TypeError: cli.init is not a function for react native"
- 내 경험
공지사항
1) react-native 프로젝트 생성시 오류발생 관련
기존에 제가 작성한 문서대로 설정 후 프로젝트를 TypeScript 템플릿으로 생성하는
npx react-native init SampleProject --template react-native-template-typescript명령어를 실행하면 다음과 같은 오류가 발생할 수 있습니다.
/opt/homebrew/lib/node_modules/react-native-cli/index.js:302
cli.init(root, projectName);
^
TypeError: cli.init is not a function
이 오류의 경우 정확하게 원인이 파악되지는 않았지만, 이 포스트와 Stack Overflow에 올라온 게시글을 참고하여 npm에서 react-native(react-native-cli 아님)를 전역으로 설치하는 명령어를 위에 추가해두었습니다.
만약 금일(23년 4월 26일) 이전에 제 포스트를 참고하시다가 다음과 같은 오류가 발생하셨던 분께선 아래 명령어를 통해 react-native-cli와 react-native의 재설치 과정을 진행해주시기 바랍니다(이 명령어는 루트에서 실행되어야 합니다)
npm uninstall -g react-native-cli
npm install -g react-native-cli
npm install -g react-native


작성자입니다.
만약 내용 중에 잘못된 내용이 있다면 알려주시면 내용 진위여부 확인 후 수정하겠습니다.
만약 근거가 될만한 링크나 자료를 함께 올려주시면 더더욱 감사하겠습니다!!!