
📖Today I Learned
✅ float
- 둥둥 '띄우다'라는 뜻으로 다양한 객체를 띄워서 정렬하는 속성
원래 그림을 따라 흐르는 텍스트 레이아웃을 웹에서 구현하기 위해 탄생했다.
- 주로 블록 박스 요소를 정렬하는 방법으로 사용
✔ float: left 하기 전
✔ float: left 한 후
하지만, float를 설정하게 되면 가족들이 못 알아보는 문제가 발생한다,,
이유는👇

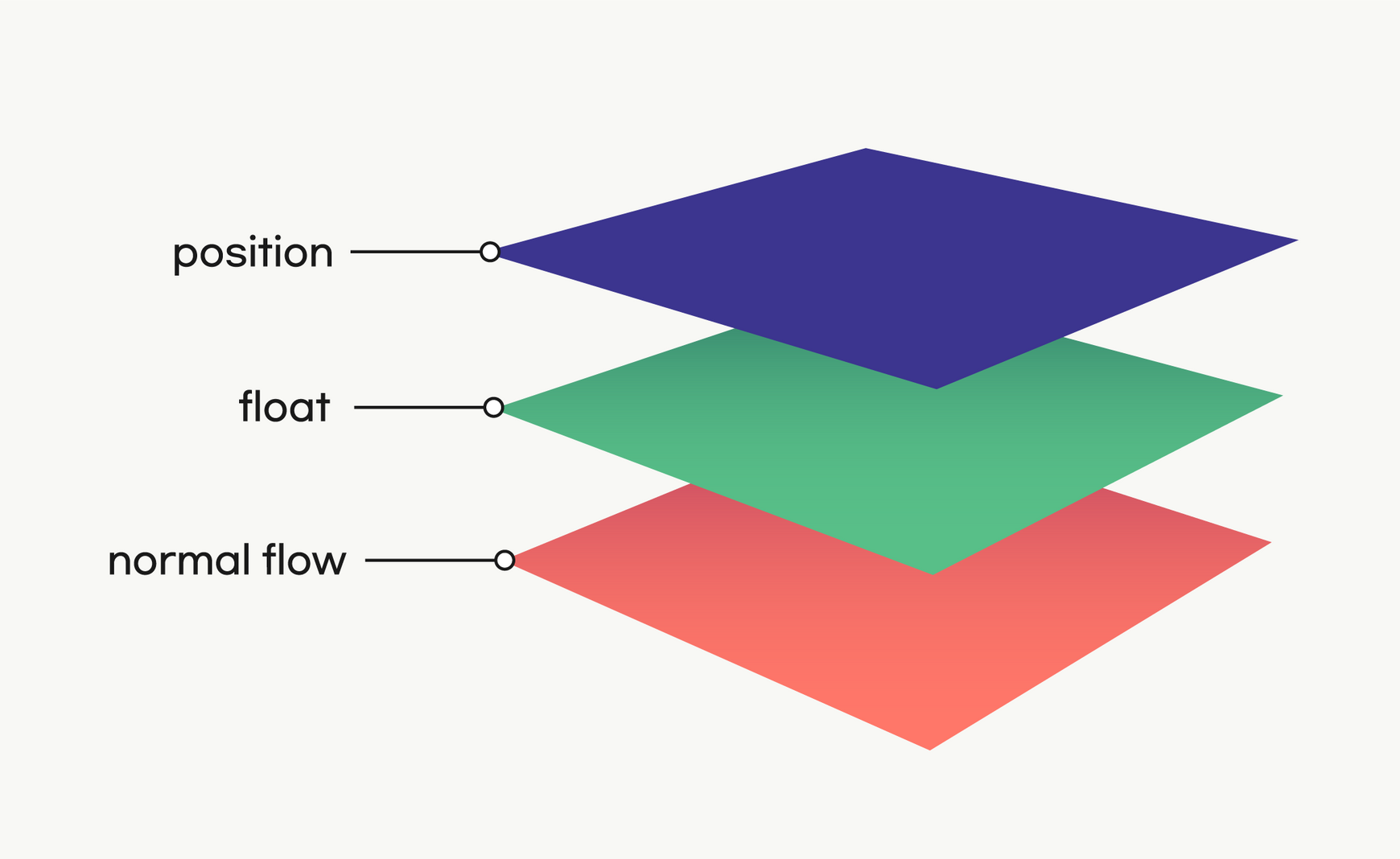
- 브라우저는 화면에 요소를 보여주는 세 가지 방법 (
normal flowfloatposition) 이 있다. - 대부분의 요소들, 블록 레벨, 인라인 요소들은
normal flow에 따라 레이아웃이 결정된다. float,position에 속한 요소들은normal flow에서 벗어나게 되어 인식하지 못한다.
✔ 위의 문제점을 해결하는 방법!
- 부모 요소에 overflow 속성을 추가하여 부모요소가 자식요소를 인식하게 만드는 방법
👉overflow는 block-formatting-contexts를 생성하여 float 속성이 적용된 요소를 인식하게 만든다.
❗자식의 크기가 크거나 그림자같은 효과가 있을 경우 인식하지 못하는 문제 발생
👉 display, postion 같은 요소 적용하기
- 부모 요소의 높이 값을 직접 지정해주는 방법 ( 추천X )
👉 수정하는 상황에 계속 수정해야 하는 문제 발생
- float 사용된 요소의 바로 다음 형제 요소에 clear 속성을 설정하는 방법
👉 float가 사용된 요소가 정렬된 방향에 따라clear속성left,right,both세 가지 값 중 적절히 사용
- 가상요소인 ::after를 사용하여 막내 형제 요소를 만든다 👉 clear-fix 방법
👉 가상요소 + clear 를 이용하여 자식요소로 인식하게 하여 자기 왼쪽에 있는 형제의 float를 해결해준다. (부모에게 존재 알린다.)
가상요소 : css를 html요소로 만들어준다.
