
프론트엔드 개발자는 웹을 다룬다. 웹을 다루기 위해선 JavaScript가 필수다.
왜? BOM / DOM / Node 를 다루기 때문이다.
1. BOM (Browser Object Model)
웹 브라우저의 다양한 기능을 객체처럼 다루는 모델
1. window객체
- Global Context(전역 공간)이자 브라우저 창을 나타내는 객체다.
- 전역 변수나 전역 함수의 경우 window의 프로퍼티처럼 작동하게 된다.
function a() {
console.log("hello")
}
a(); === window.a();
this를 함수에 넣어보자.
function testFunc(){
console.log(this);
}
testFunc(); // Window { }
window 객체가 찍히게 된다.
- 중요 프로퍼티
- innerWidth(화면너비)
- innerHeight(화면높이)
- screenX(하드웨어스크린너비)
- screenY(하드웨어스크린높이)
- scrollBy(a,b) : 현재 위치에서 x축에서 a픽셀만큼 y축에서 b픽셀만큼
떨어진 자리로 이동
- scrollTo(a,b) : 절대값 0,0 위치에서 x축에서 a픽셀만큼 y축에서 b픽셀만큼
떨어진 자리로 이동
2. screen 객체
- 사용자 환경의 디스플레이(모니터)정보르 가지는 객체입니다.
- 중요 프로퍼티 (ex. screen.availHeight)
- availHeight : 웹 브라우저에서 이용가능한 높이 표시
- availWidth : 웹 브라우저에서 이용가능한 너비 표시
- width : 모니터 스크린의 너비
- height : 모니터 스크린의 높이
- orientation : 화면의 angle, onchange, type을 표시 (가로모드, 세로모드)
3. location 객체
- 사용자가 보고 있는 페이지의 URL을 다루는 객체
- 중요 프로퍼티
- href : 현재 페이지에서 그 페이지로 이동 (뒤로가기 시 원래페이지로 이동)
- reload : 현재 페이지를 새로고친다.
- replace : 현재 페이지를 원하는 페이지로 바꾼다. (뒤로가기 없음)
4. navigator 객체
- 웹브라우저 및 브라우저 환경정보를 가지는 객체
- 중요 프로퍼티
- userAgent : 브라우저가 어떤 환경에서 구동되는 지 알려줌
(사용자의 환경에 대해 알 수 있다.)
2. DOM ( Document Object Model )
- 자바스크립트 Node 객체의 계층화된 트리
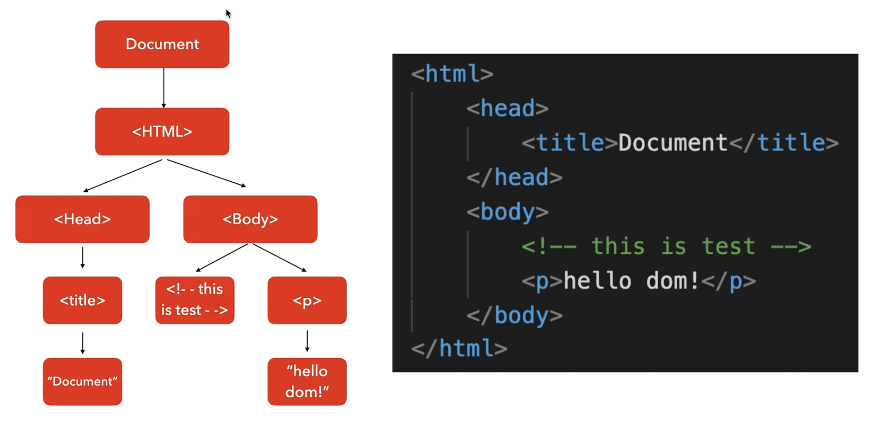
- 코드를 아래와 같이 도식화하면 왼쪽 트리와 같게 된다. 각 박스가 노드이다.
- 주석, 텍스트 모두 노드이다. 
**document 노드**
- 웹 페이지마다 존재하는 객체이다. 웹 페이지 안의 모든 컨텐츠를 다루는 시작점
- 중요 프로퍼티
- title
- url
- doctype
- documentElement
- head
- body
- getElementById
- createElement
- querySelector
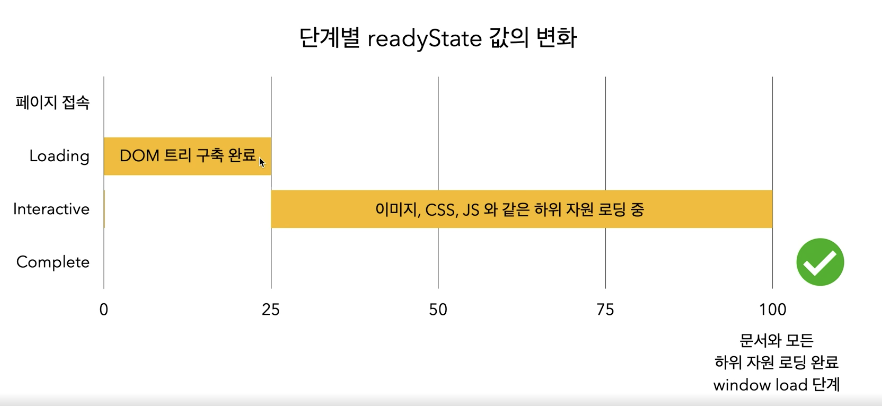
- readyState : document의 현재 상태가 무엇인지 반환한다.
Loading : DOM 트리를 구축하는 단계
Interactive : 이미지, css, js 하위 자원 로딩
Complete : 문서와 모든 자원이 로딩완료 단계 및 window load 단계
(window.addEventListener('load', function(){}))
-> complete 이후 이벤트 발생
**element 노드**
- 웹 페이지 안의 각 html 태그 요소들을 의미
- 중요 프로퍼티
- querySelector (element, document 둘 다 사용가능)
- classList (클래스 추가, 삭제, 토글, 확인)
- dataset (data property 확인)
- id
- innerHTML
- parentNode (부모 노드 반환)
- nextSibling
(다음 형제요소 반환, /n과 같은 줄바꿈 노드는 #text 노드도 반환, element를 받고 싶다면, nextElementSibling 이용)
- previousSibling (이전 형제요소 반환)
[정리]
- BOM은 브라우저의 기능들을 객체처럼 다루는 모델이다. window, screen, location, navigator 객체 등이 있다.
- DOM은 자바스크립트 노드 객체의 계층화된 트리이다.
- 노드의 종류에는 document, element, text, comment 등이 있다.(인프런 "코딩인터뷰를 저격하는 JS 스나이퍼 양성학교" 참고)
