
✏️Nodemon을 사용하는 이유
우리는 서버의 코드를 변경할 때마다, 이를 저장하고 서버를 재시작해야한다. 그래야 변경된 코드가 반영되어 서버가 돌아가는데 이 과정없이 코드 변경후 저장만 하면 해당 사항이 바로 반영되게 하고자 nodemon을 사용한다.
✏️Nodemon 설치
npm install nodemon --save --dev를 입력하여 nodemon모듈을 설치해준다.
그리고 모듈이 설치되면 이를 실행하는 이름을 지정해준다. index.js를 실행할때 node index.js 대신, npm run start를 입력하는 것 처럼 말이다.
# package.json
"scripts": {
"start": "node index.js",
"backend":"nodemon index.js",
},이름을 꼭 backend로 지정할 필요는 없고, 본인이 편한 값으로 지정해주면 된다.
✏️Nodemon 이용
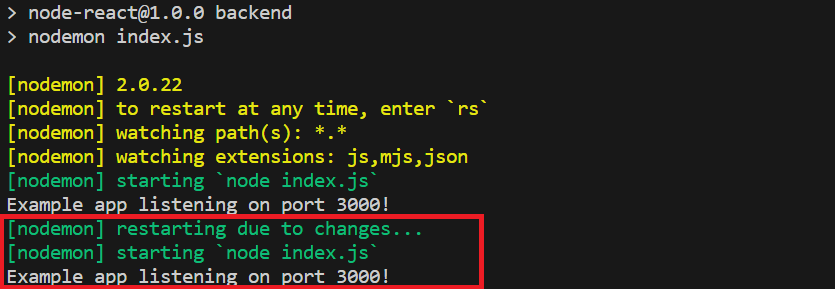
아래와 같이 터미널에 입력하면 서버가 잘 구동될 것이다.
npm run backendnodemon을 사용하는 이유에 초점을 맞춰서 사용을 해본다면, 위처럼 서버를 열고 코드를 변경하여 저장하면 아래와 같이 자동으로 서버가 재시작된다.

(빨간색 부분을 보면, 변경사항을 반영하고 재시작되는 것을 확인할 수 있다.)
