
이 부분은 그냥 간단히 정리하였다.
우리가 깃허브에 올릴때 올리면 안되는 값들을 .gitignore을 통해 설정해주곤 하는데, 이건 보통 파일 자체를 보호하는 정도이고 나는 세세한 값을 감춰주기 위한 설정이 필요하다.
예를 들어 mongoDB를 연결할때 쓰는 mongoURI를 숨겨줘야하고, 개발환경이 로컬인지 배포 모드인지에 따라서도 다르게 설정해주어야한다.
✏️정보 관리 파일 생성
환경변수 process.env.NODE_ENV를 설정해준다.
- production => 배포한 이후
- development => in 로컬 환경
// key.js
if (process.env.NODE_ENV === 'production') {
module.exports = require('./prod')
} else {
module.exports = require('./dev')
}로컬 환경에서는 값을 그대로 확인하여도 문제가 없으므로 아래와 같이 코드를 작성해준다.
//dev.js
module.exports = {
// mongoDB 연결할때 넣었던 값을 그대로 복사하여 넣어줌
// 비밀번호 값도 포함시켜 넣음
mongoURI: '~'
}배포환경에서는, key.js에서 설정해준 환경변수를 통해 접근하도록 코드를 작성해준다.
//prod.js
module.exports = {
mongoURI: process.env.MONGO_URI
}✏️.gitignore 설정
gitignore에는 숨겨야 할 정보 mongoURI값이 그대로 들어가있는 dev.js만 추가해주면 된다.
# .gitignore
node_modules
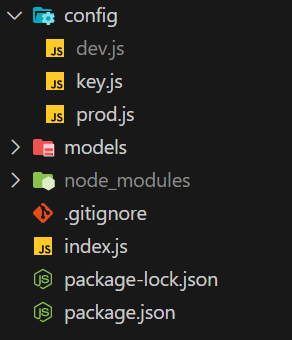
dev.js✏️폴더/파일 구조
key.js, dev.js, prod.js는 config폴더 내에 생성하여 현재 설정된 구조는 아래와 같다.