State
- 리액트
Component의 상태(데이터) / 변경 가능한 데이터
class LikeButton extends React.Component {
constructor(props){
super(props);
// 해당 컴포넌트의 state를 나타냄
this.state = {
liked: false
};
}
}- 렌더링이나 데이터 흐름에 사용되는 값만
state에 포함시켜야함
- 이유:state값이 변경될 경우,component값이 재렌더링 되기때문에, 불필요한 값이 들어가면 불필요한 경우에component가 다시 렌더링 되기 때문에 성능이 저하된다. state는 직접 수정을 해서는 안된다.
//state를 직접 수정 (잘못된 사용법)
this.state = {
name: 'ming'
};
//setState 함수를 통한 수정 (정상적인 사용법)
this.setState({
name: 'ming'
});Lifecycle

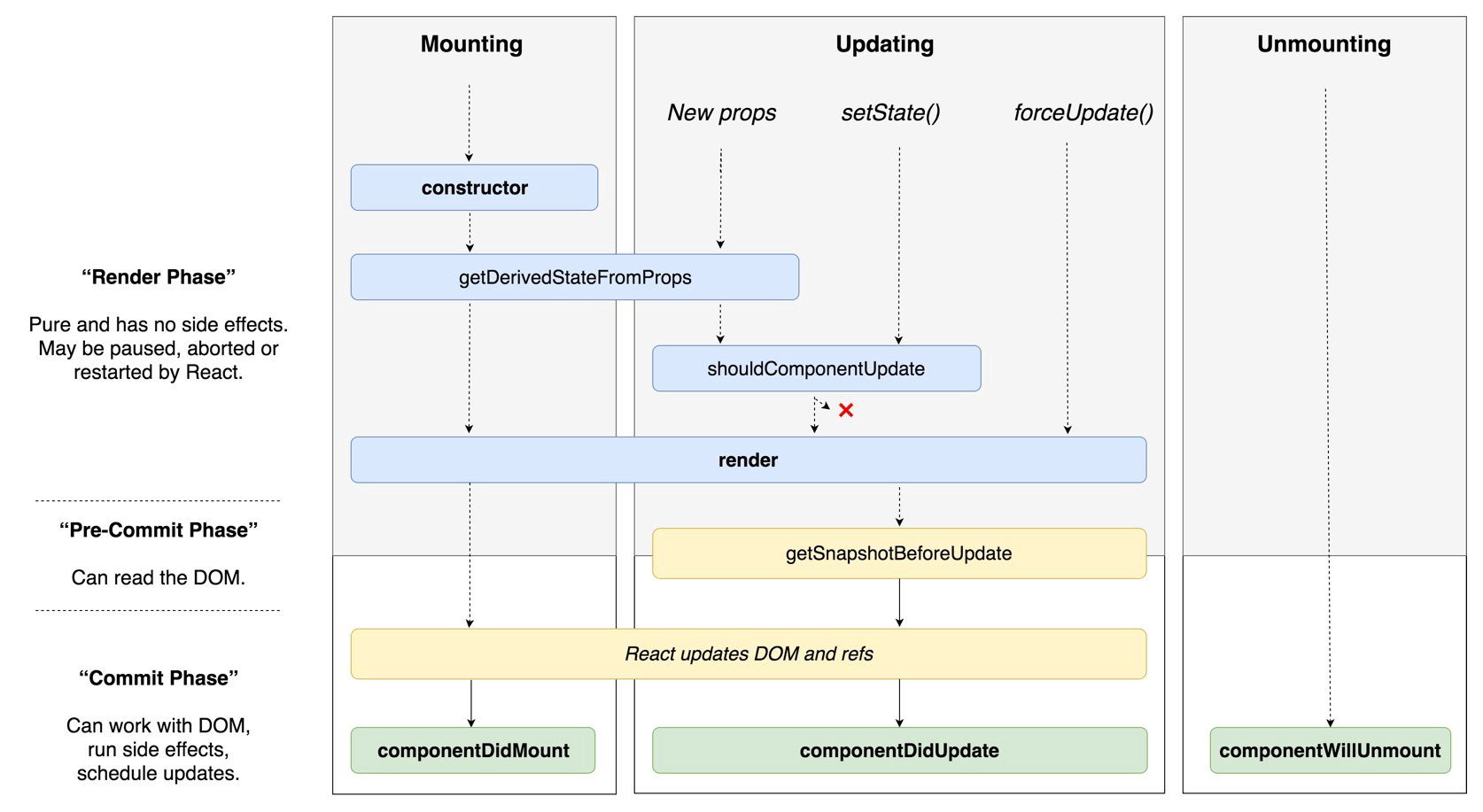
- 하단의 초록색: 생명주기에 따라 호출되는 클래스 컴포넌트의 함수 (Lifecycle method)
✔️마운트(Mount)
: DOM이 생성되고 웹 브라우저상에 나타나는 것
마운트 시 호출되는 메서드
constructor: 컴포넌트를 새로 만들때마다 호출되는 클래스 생성자 메서드getDerivedStateFromProps: props 에 있는 값을 state 에 넣을 때 사용하는 메서드render: 준비한 UI를 렌더링하는 메서드componentDidMount: 컴포넌트가 웹 브라우저상에 나타난 후 호출하는 메서드
✔️업데이트(Update)
- 컴포넌트가 업데이트 되는 경우 4가지
- props가 바뀔 때
- state가 바뀔 때
- 부모 컴포넌트가 리렌더링될 때
- this.foceUpdate로 강제로 렌더링 트리거할 때
업데이트 시 호출되는 메서드
getDerivedStateFromProps: 앞서 Mount 과정에서도 호출되고, props 변화에 따라 state 값에도 변화를 주고 싶을 때 사용shouldComponentUpdate: 컴포넌트가 리렌더링을 해야 할지 말아야 할지를 결정, true 를 반환하면 다음 라이프사이클 메서드를 계속 실행, false 를 반환하면 작업을 중지(리렌더링 X)한다.render: 컴포넌트를 리렌더링한다.getSnapshotBeforeUpdate: 컴포넌트 변화를 DOM에 반영하기 바로 직전에 호출componentDidUpdate: 컴포넌트의 업데이트 작업이 다 끝난 후 호출
✔️언마운트(Unmount)
: 마운트의 반대과정 - 컴포넌트를 DOM에서 제거하는 것
언마운트 시 호출되는 메서드
componentWillUnmount: 컴포넌트가 웹 브라우저상에서 사라지기 전에 호출
💡이로써 알 수 있는 것
Component가 계속 존재하는 것이 아니라, 시간의 흐름에 따라 생성되고 업데이트 되다가 사라짐
참고자료
리액트 컴포넌트 생명주기



잘봤습니다.