

input에 담긴 입력값 받기
- input은 많은 곳에 쓰인다. 댓글, 후기, 게시판, 로그인등 입력한 값을 등록하거나 삭제하거나 user로써 사용해본적이 많을 것이다.
내가 입력한 값을 어떻게 받아서 사용을 할지 알아보자!!
구현사항
- input에 입력한 값을 받아서 유효성 검사후 로그인후 버튼 활성화
- input의 value는 onChange를 이용하여 target의 value를 받는다.
- 버튼 활성화는 disabled를 이용한다.
code
1. onChange
import React, { useState } from 'react';
funtion Login(){
const [email,setEmail]=useState('');
const [password,setPassword]=useState('');
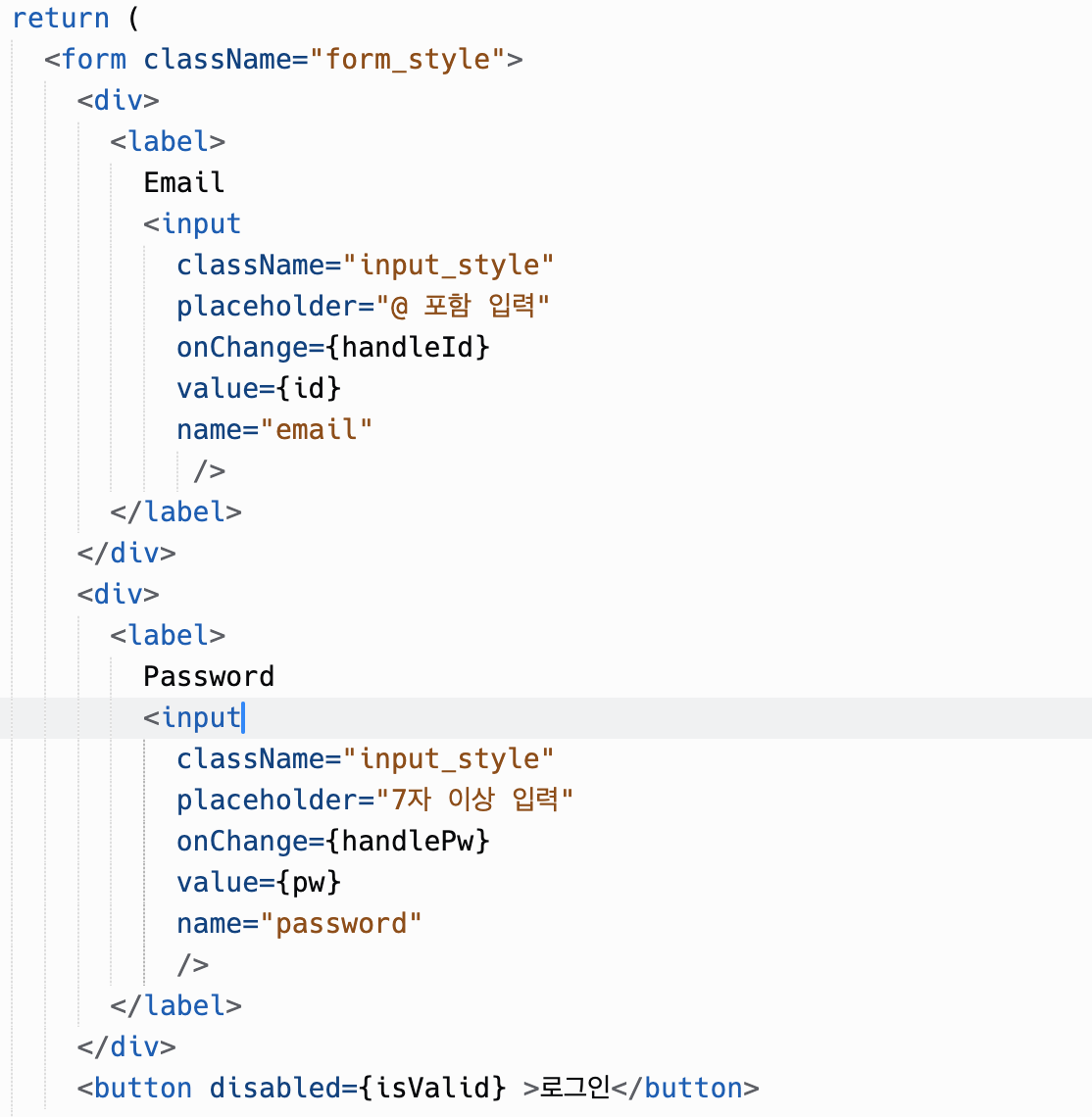
return (
<form>
<div>
<label>Email</label>
<input
value={email}
placeholder="@ 포함 입력"
onChange={(e)=>
setEmail(e.target.value)} />
</div>
<div>
<label>Password</label>
<input
value={password}
placeholder="7자 이상 입력"
onChange={(e)=>
setPassword(e.target.value)} />
</div>
</form>
)
}
export default Login;- input에 입력한 값을 state로 담는다.
초기값은 ( ' ' ) 빈값, 변경값은 input에 onChange를 이용하여 이벤트 발생시 target의 value를 받는다.
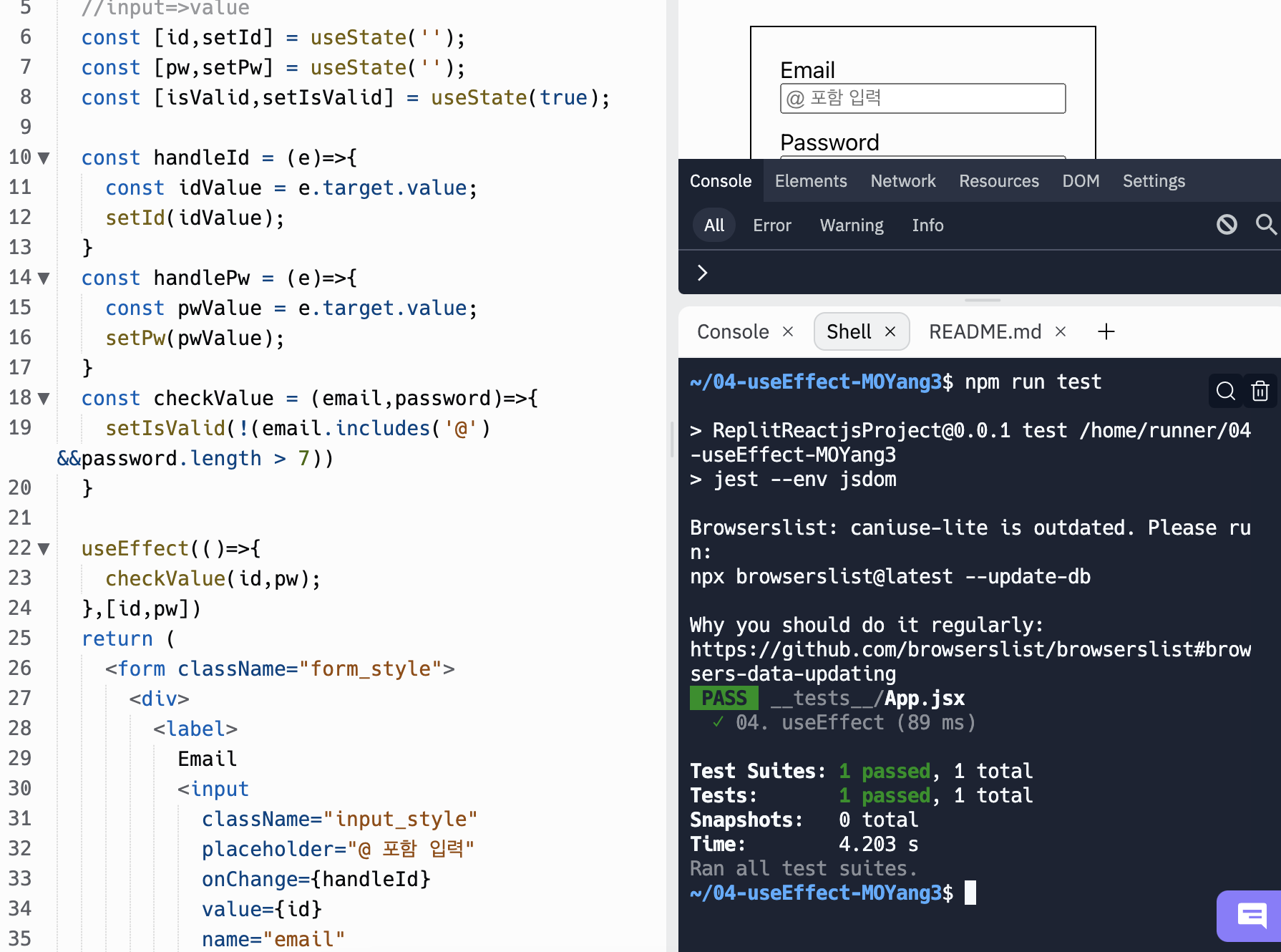
2. 실행함수 작성하기
const [email,setEmail]=useState('');
const [password,setPassword]=useState('');
const [isValid, setIsValid]=useState(true);
//input 태그안에 onChange에 실행될 함수를 따로 만들어준다.
const handlerEmail = (e) => {
const emailValue = e.target.value;
setEmail( emailValue );
}
const handlerPw = (e) => {
const passwordValue = e.target.value;
setPassword( passwordValue );
}
//실행함수
const checkValue = ( email, password ) => {
setIsValid( ! (email.includes( '@' )
&& password.length > 7 ))
}- input에 담은 onChange={(e)=> setEmail(e.target.value)}를 handlerEmail로 수정후 onChange={handlerEmail}로 다시 작성
- isValid를 state로 만들고 유혀성 검사 함수를 만들어준다.
disabled로 비활성화를 해줄 것이기 때문에 초기값을 true로 담는다. - checkValue함수로 유효성 검사를 만들어준다.
- includes() : 함수안에 값이 포함되어있는지 확인
- length : 길이 확인
📌 onClick의 다음으로 많이 사용하는 onChange를 작업해 보았다.
console.log를 이용하여 target.value가 들어오는 것도 확인 해본다.
조건문은 if문을 사용할수도 있지만 삼항연산자를 이용하여 가독성을 높인다.
onChange와 onClick을 이용하여 로그인, 게시판, 예약, 댓글 여러기능을 만들어보자!!
