
Counter 만들기
구현사항
- Up 버튼을 클릭시 숫자가 올라감
- Down 버튼을 클릭시 숫자가 내려감
code
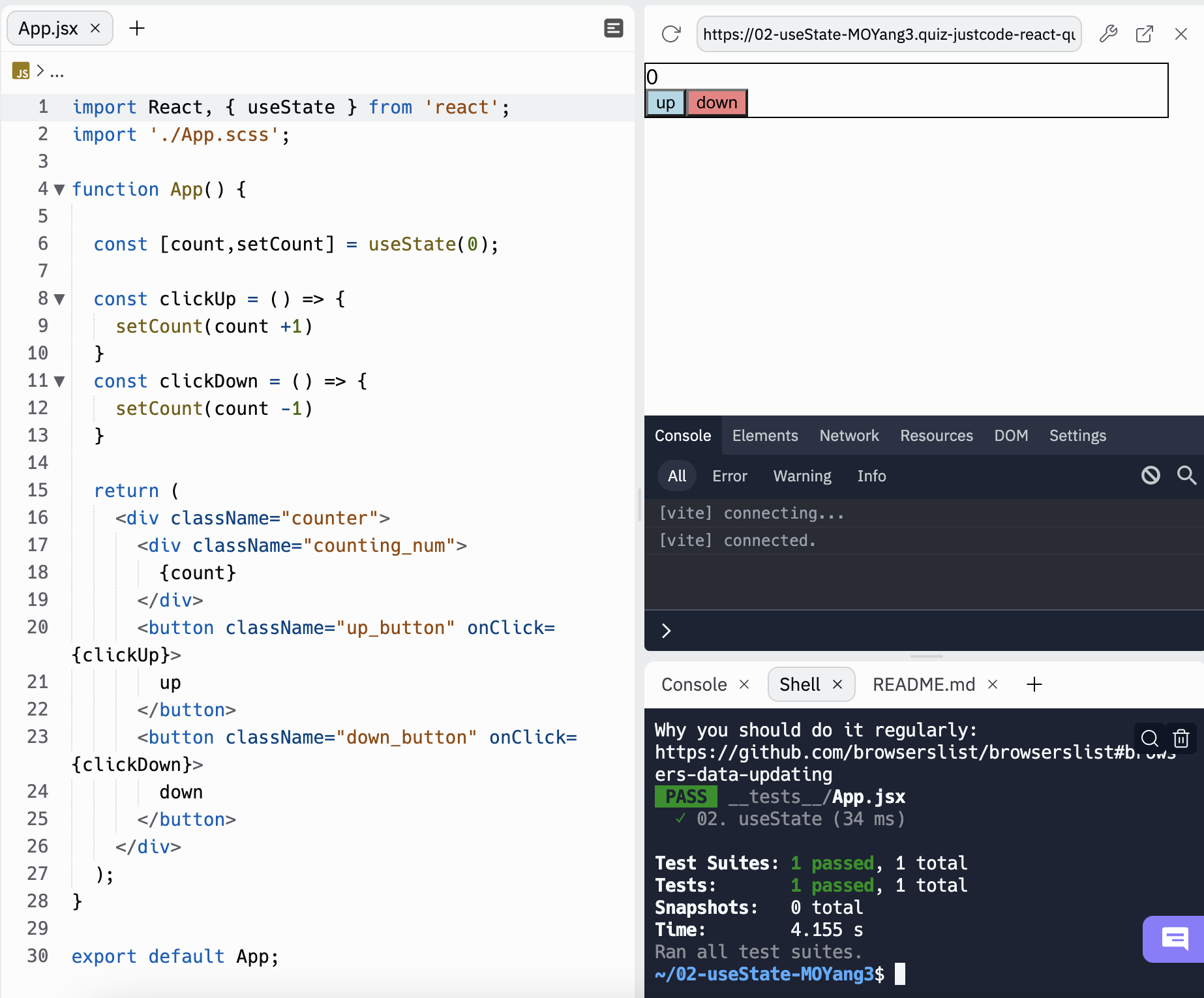
import React, { useState } from 'react';
funtion App(){
const [count, setCount] = useState(0);
const clickUp = () => {
setCount( count +1 )
}
const clickDown = () => {
setCount( count -1 )
}
return (
<div>
<div> { count } </div>
<button onClick={clickUp}>up</button>
<button onClick={clickDown}>down</button>
</div>
);
}
export default App;- 우선 변화될 상태값인 count를 state로 만들어준다.
- 버튼을 클릭하면 이벤트가 발생하므로 버튼 태그에 onClick이벤트를 생성하고 만들어놓은 실행함수를 넣는다.
📌 state는 변화하는 값이 있을 때 만들어줄 것!
값을 넣을때는 { } 중괄호를 이용할 것!
구현이 되지 않을 때는 항상 console.log( )로 검사할 것!
