Firebase 시작하기
- 회원가입 후 시작하기
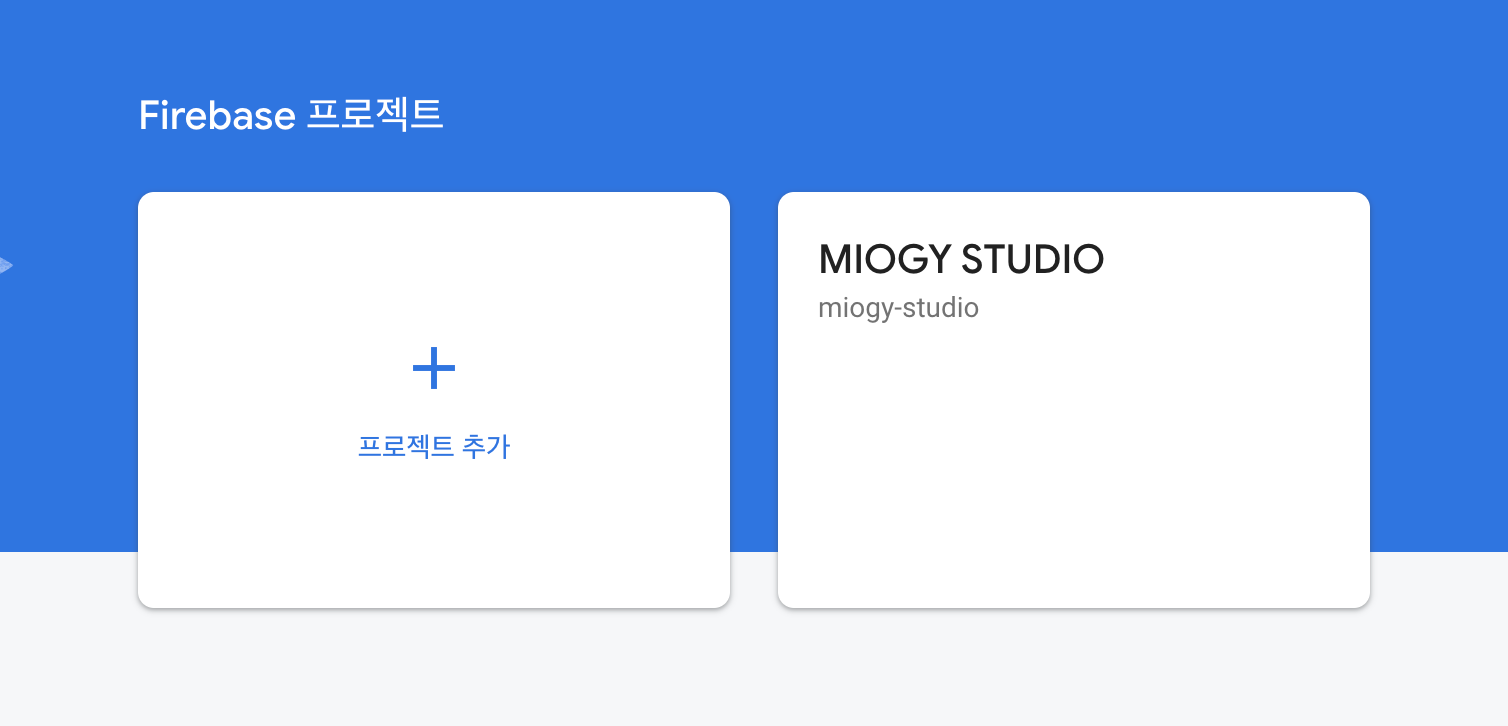
1. 프로젝트 추가

- 프로젝트 이름 지정하고 나라지정하고 계정까지 완료하면 프로젝트가 생성된다.
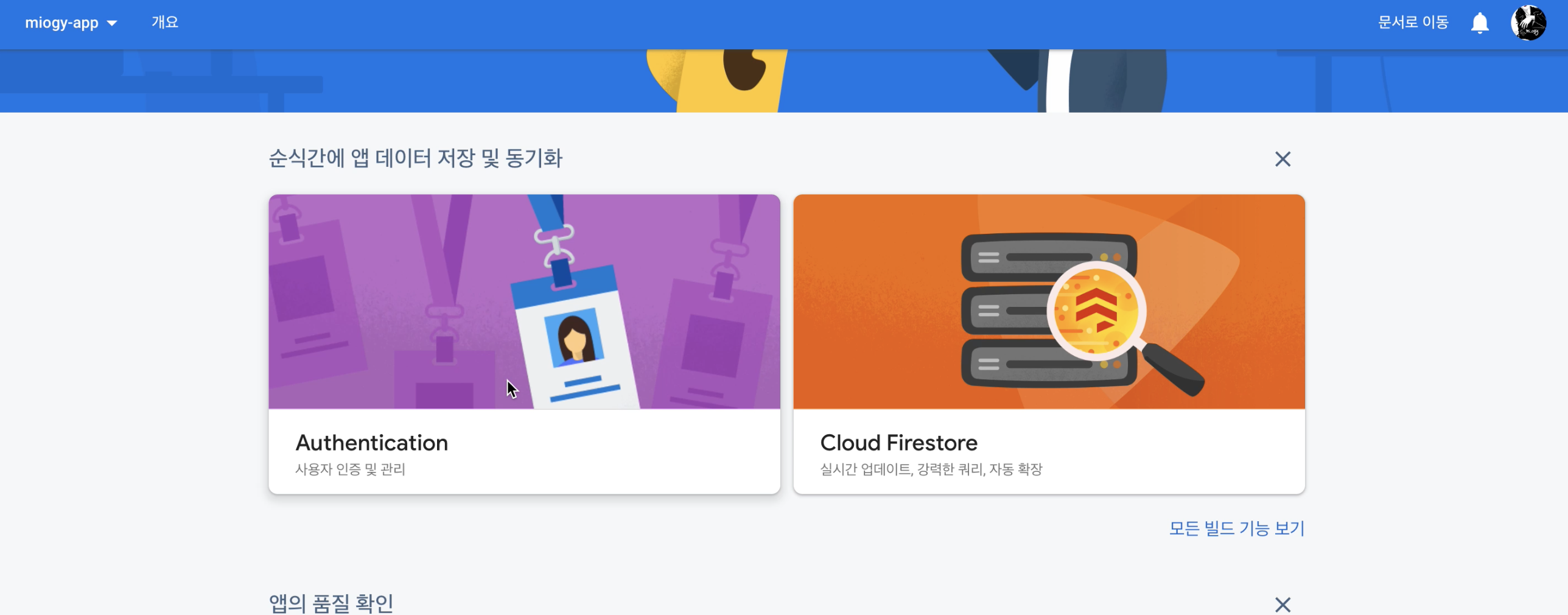
2. Authentication 로그인설정

- 원하는 로그인으로 Authentication 설정

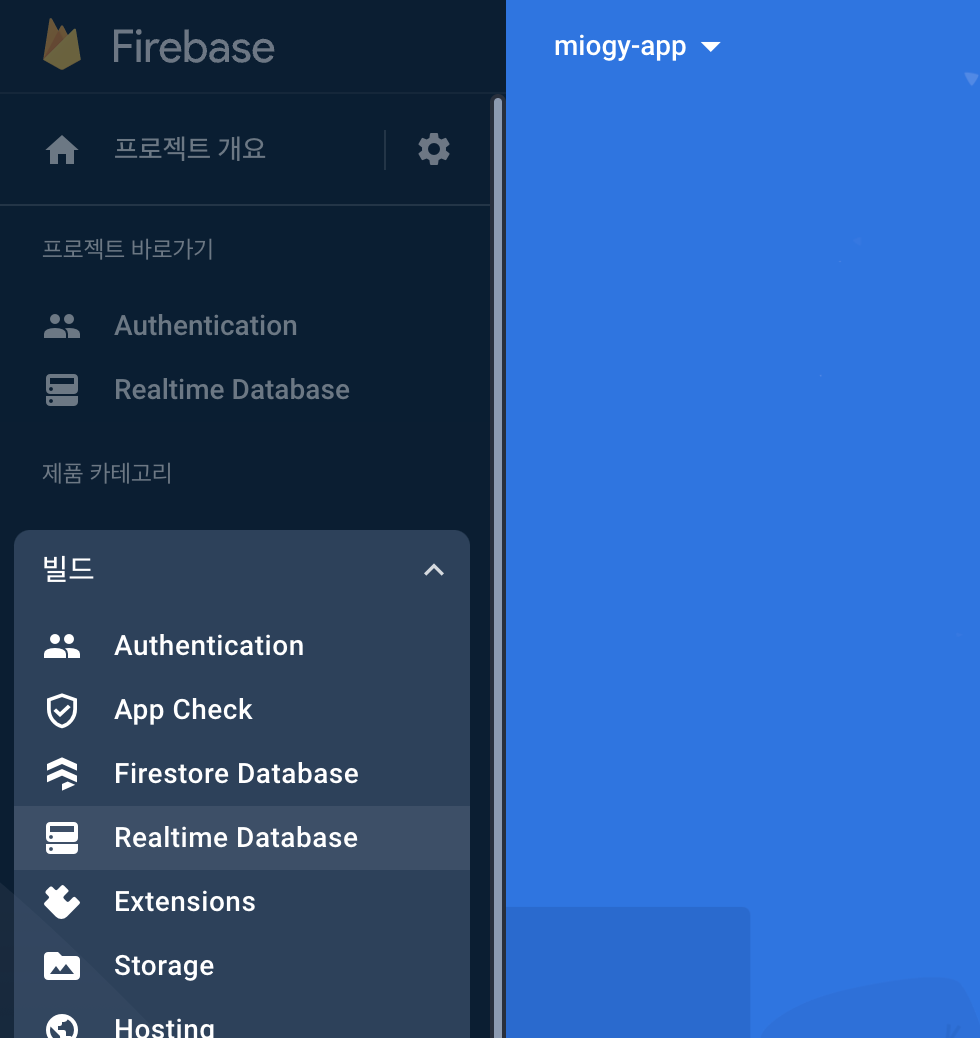
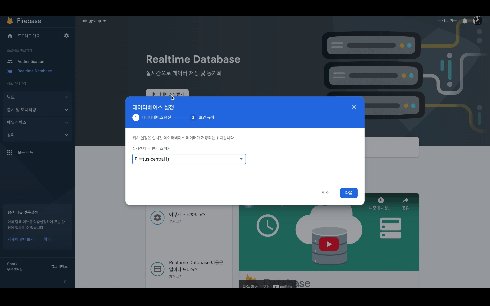
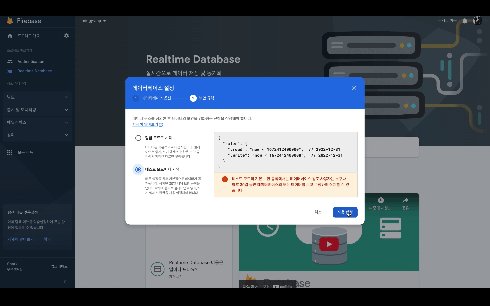
3. Realtime Database

- 빌드 > 실시간 데이터
- 현재 위치와 가까운 나라 설정 > 테스트로 설정

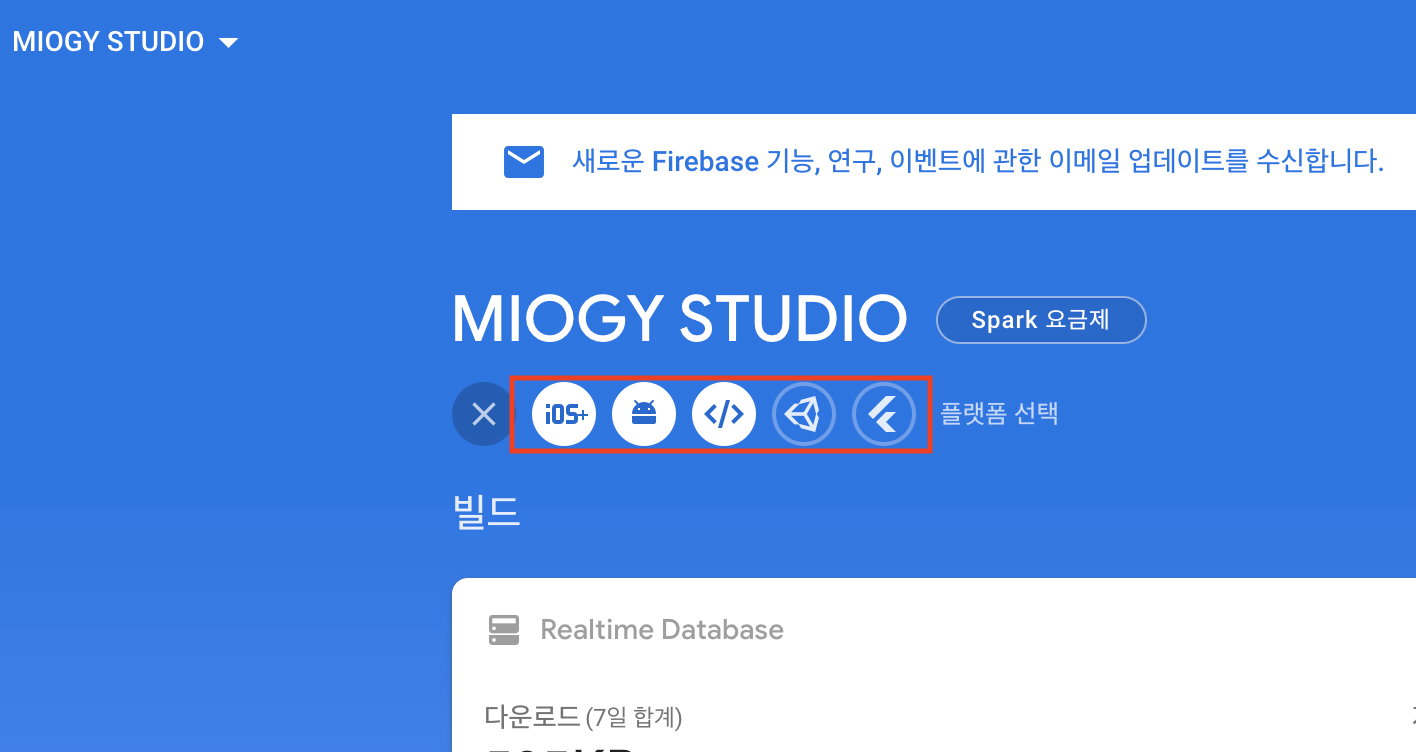
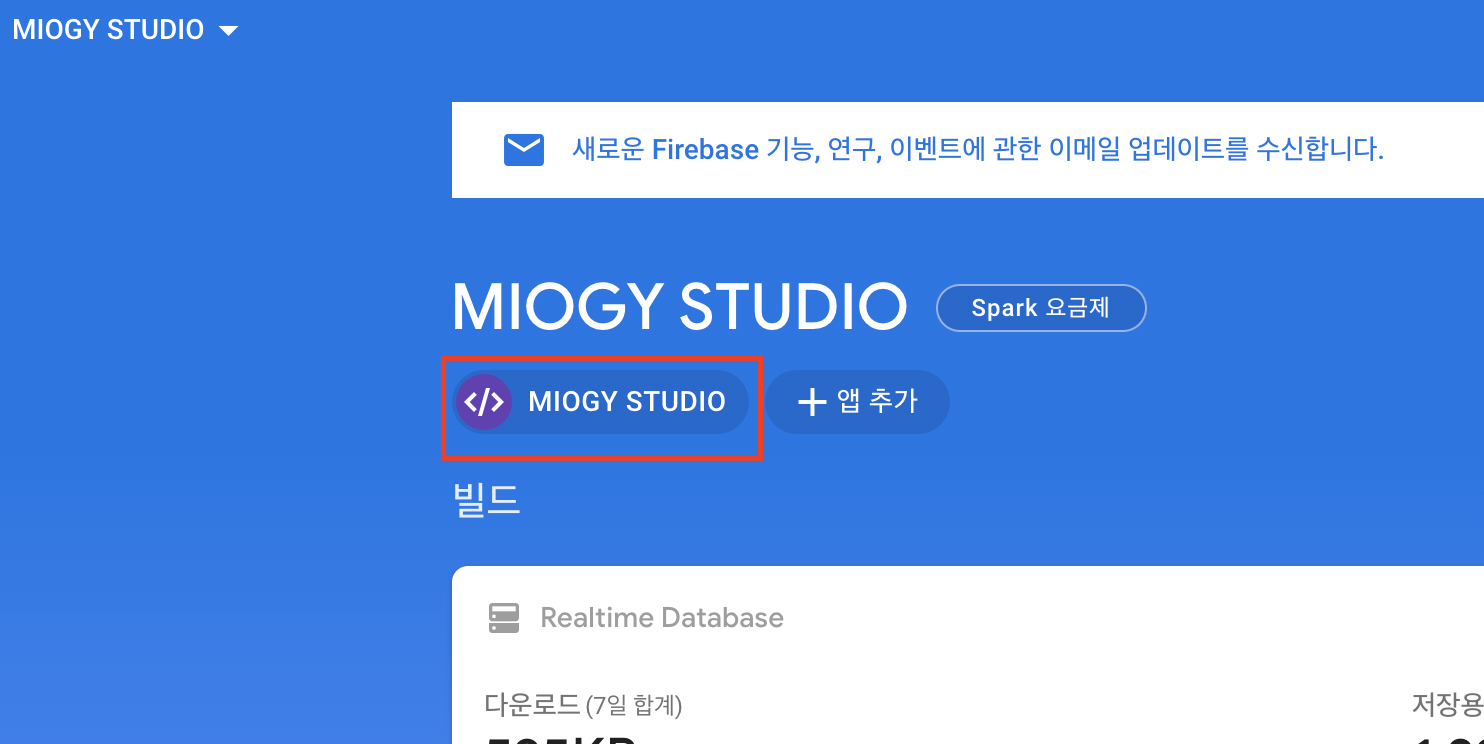
4. WEB설정

- 플랫폼 설정하기
순서대로 진행하면 설정완료.
웹을 설정하였는데 화면과 같이 웹이 설정된것을 볼수 있다.

- 프로젝트설정에서 필요한 키들이 들어있다.
5. Firebase 셋업
npm install firebase- api폴더를 생성하고 firebase.js안에 로그인 로그아웃 함수를 만들어서 사용
- 소스코드에 시크릿키가 담겨있는 것은 보안상 좋지 않다.
.evn.local파일을 생성하여 키는 따로 보관한다.
(.gitignore에 기본으로 들어있는 .evn.local을 사용)
🚧 .evn.local은 root경로에 있어야 한다. (src폴더안에 생성할경우 error)
REACT_APP_FIREBASE_API_KEY=키값
REACT_APP_FIREBASE_AUTH_DOMAIN=도메인
REACT_APP_FIREBASE_DB_URL=url주소
REACT_APP_FIREBASE_PROJECT_ID=아이디
// api/firebase.js
import { initializeApp } from "firebase/app";
const firebaseConfig = {
apiKey: process.env.REACT_APP_FIREBASE_API_KEY,
authDomain: process.env.REACT_APP_FIREBASE_AUTH_DOMAIN,
databaseURL: process.env.REACT_APP_FIREBASE_DB_URL,
projectId: process.env.REACT_APP_FIREBASE_PROJECT_ID,
};
const app = initializeApp(firebaseConfig);
마치며
firebase의 셋팅이 끝나고 본격적으로 로그인과 데이터를 추가하고 받아오는 것을 해보려 한다.
처음으로 사용하는 firebase라 많이 어려울것 같았지만 예상보다 손쉽게 만들수 있었던것같다.
이제 로그인하러 gogo~!!
