CRA (create-react-app)시작하기
npx create-react-app 프로젝트명
프로젝트명으로 생성된 폴더에서 프로젝트를 시작한다.
📌 라이브러리를 설치할때는 --save를 사용하여 폴더내에 설치하는 것을 권장
설치가 끝나면 npm start로 개발환경보기를 해보자!
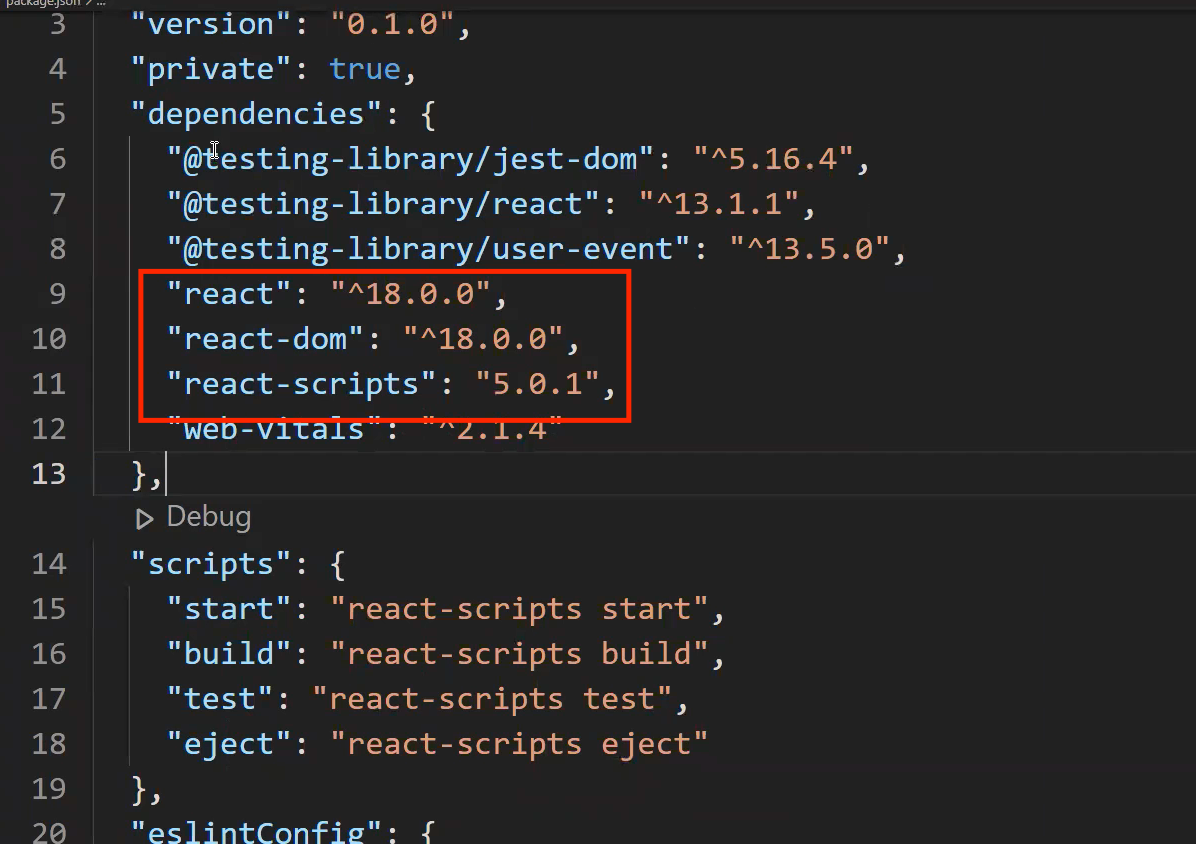
package.json 살펴보기

dependencies
react-script : app을 관장(관리)한다.
scripts
: script 기본언어
- start : 개발하는 환경에서 볼수 있도록 한다. (npm start : 개발환경보기)
- build : 필요한 서버에 들어가서 빌드한다.
- test : 테스트
- eject : react-script로 관리를 하는것이 아닌 직접 커스터마이징한다.
react 살펴보기

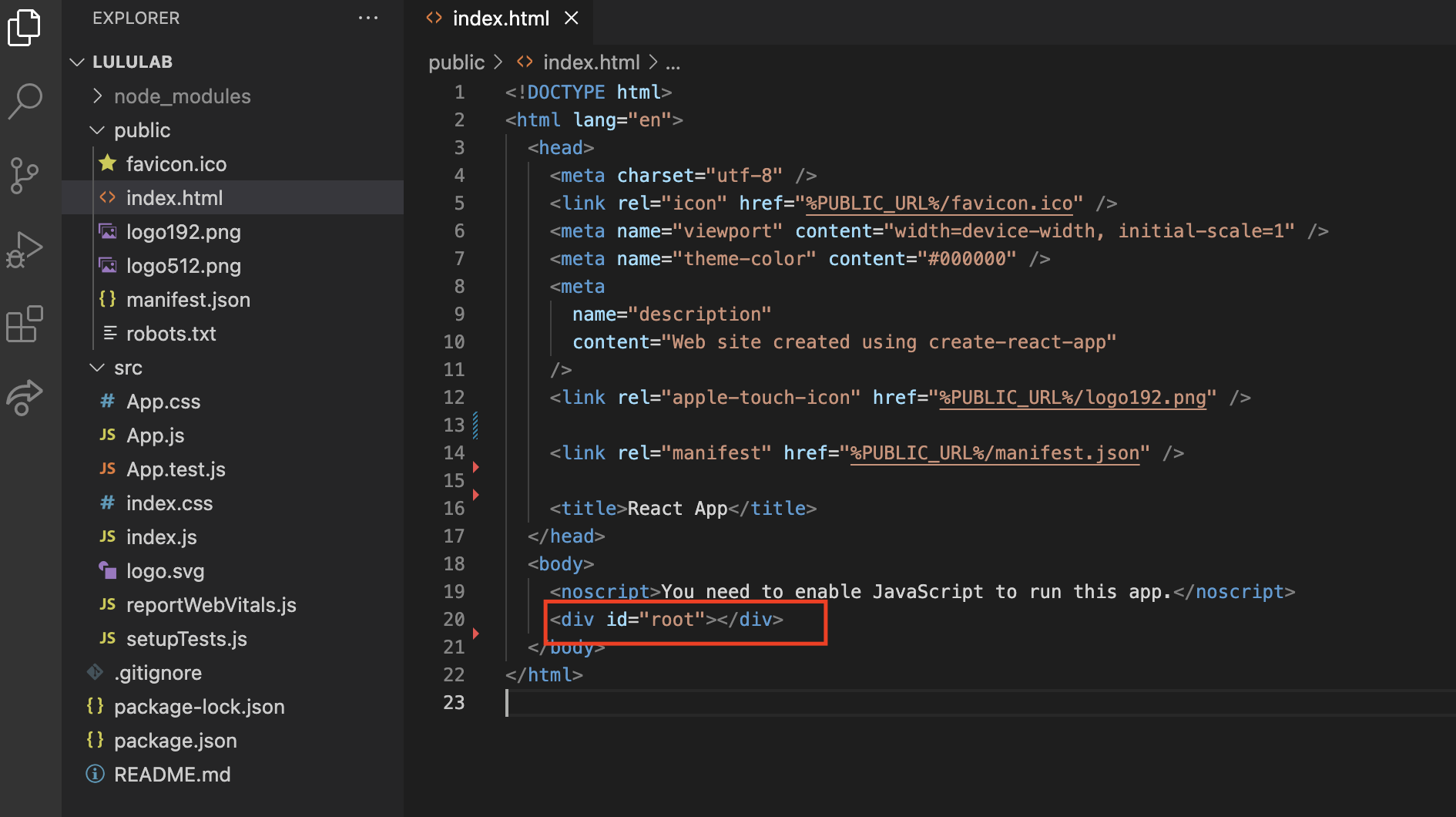
- 먼저 public폴더는 서버를 연결했을때 보여지는 환경내의 파일들과 소스들이 들어있다.
아래 src폴더가 우리가 작업하게 되는 모든 파일들과 소스들을 담는다.
먼저 public폴더를 보면 index.html 페이지 하나로 만들어진다. 여기서 id="root"로 되어있는 div를 살펴보자.

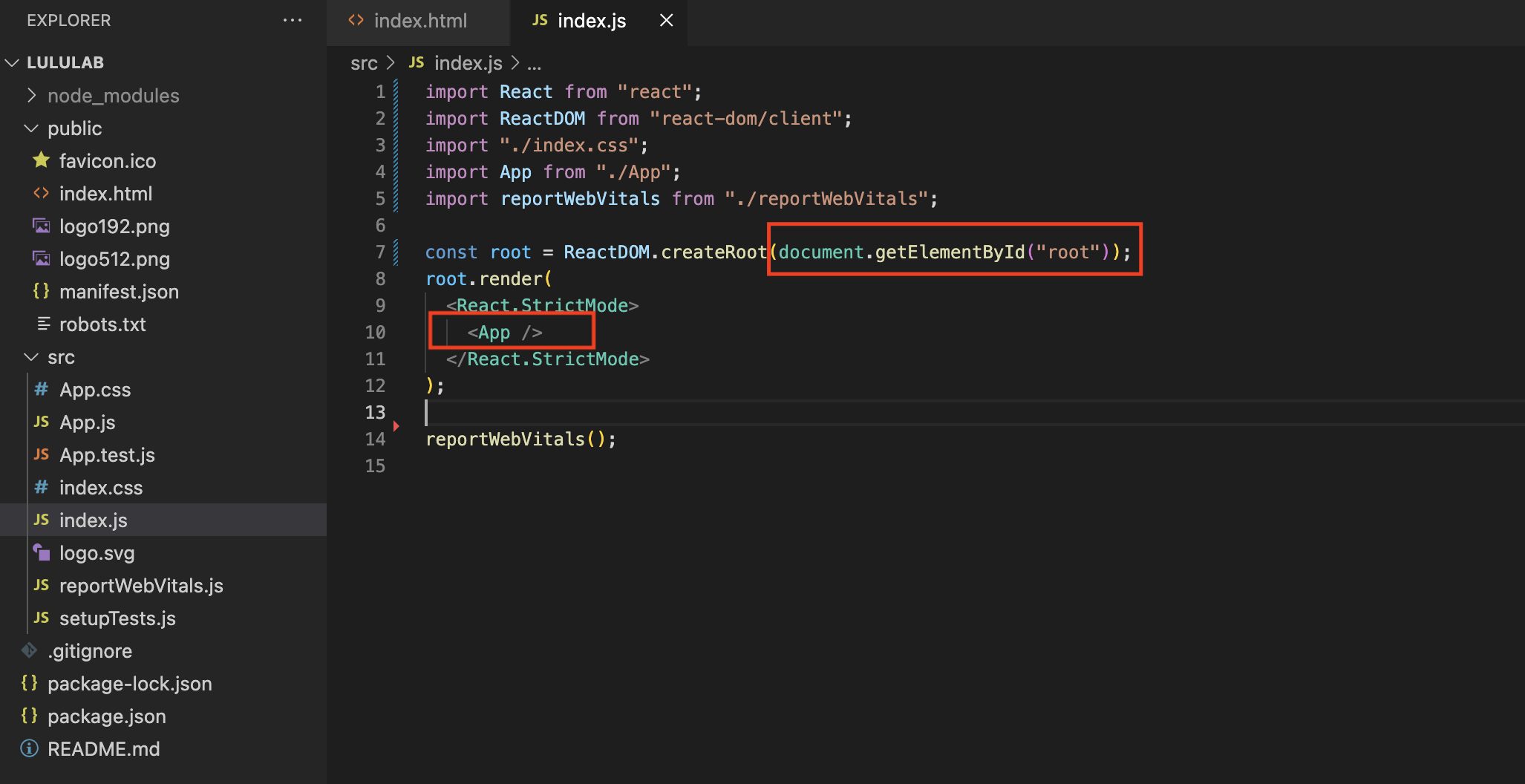
- src폴더는 우리가 실제로 작업하는 파일과 소스들을 담는 폴더라고 설명하였다.
여기서 index.js파일을 보면 id가 root인 element에 으로 render한다고 되어있다.
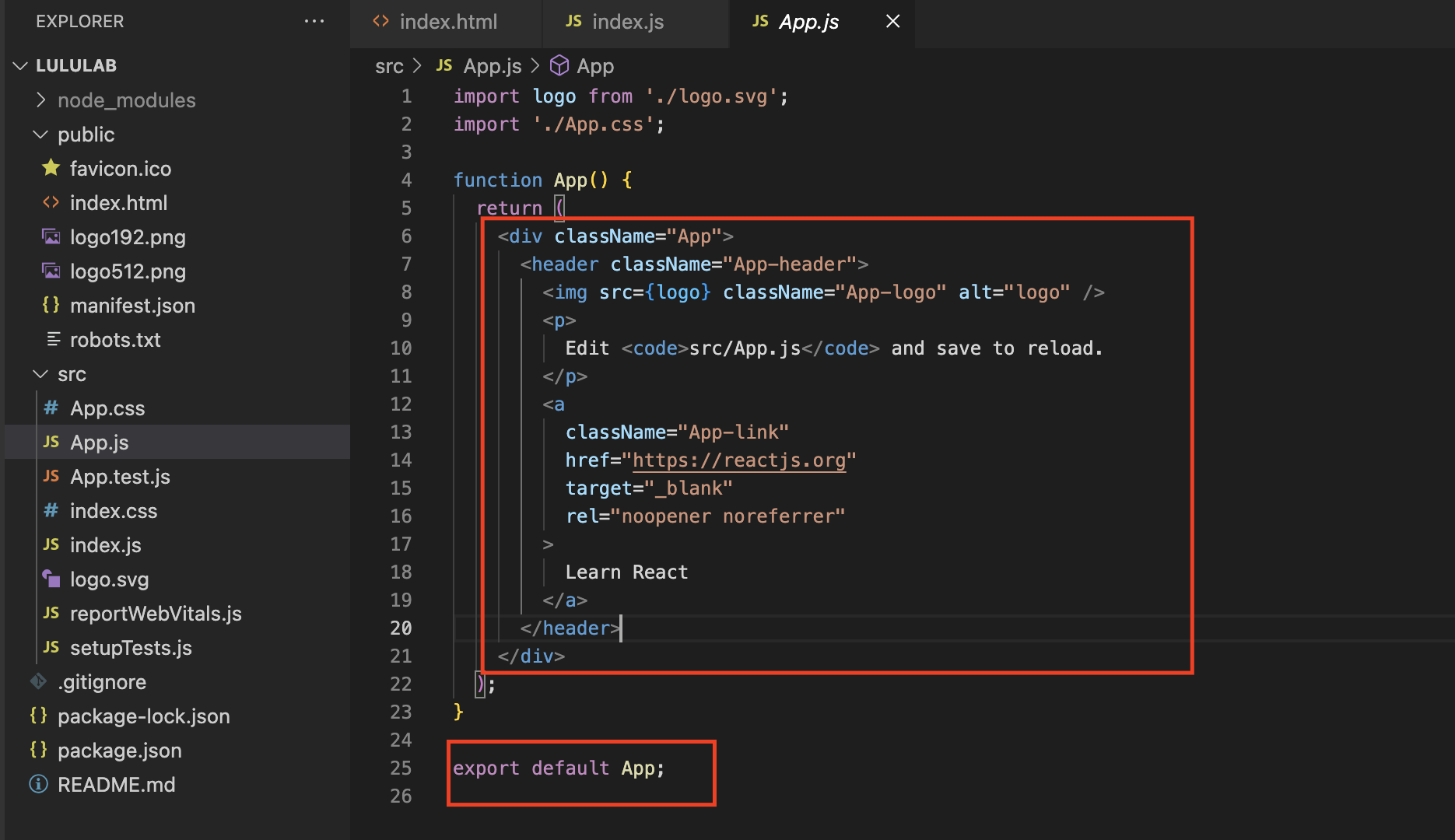
여기서 나오는 App.js는 뭐지?

- App.js를 살펴보면 App으로 선언하고 App으로 export한다.
return부분을 보면 npm start했을때 보여지는 브라우저 화면에 나와있는 내용이 그대로 담아있다. 아! 여기서 만들어 내는구나!! 👍
📌 여기서 주의사항!
- return시 하나의 태그로 무조건 감싸줘야한다.
<>내용</> 또는 위 예시처럼 div태그 안에 들어가야하며 두개의 태그가 나란히 존재할수 없다.
✏️
react로 프로젝트를 계속 진행해왔지만 기본적으로 살펴볼 시간이 없었던것 같다.
새로운 기업과제를 시작하면서 처음부터 살펴보니 배울때의 진도에 맞춰 작업했을때 보이지 않던것들이 하나하나 보이는 것같아서 뿌듯하다. 기본중 기본이라도 제대로 담고 시작하자!