
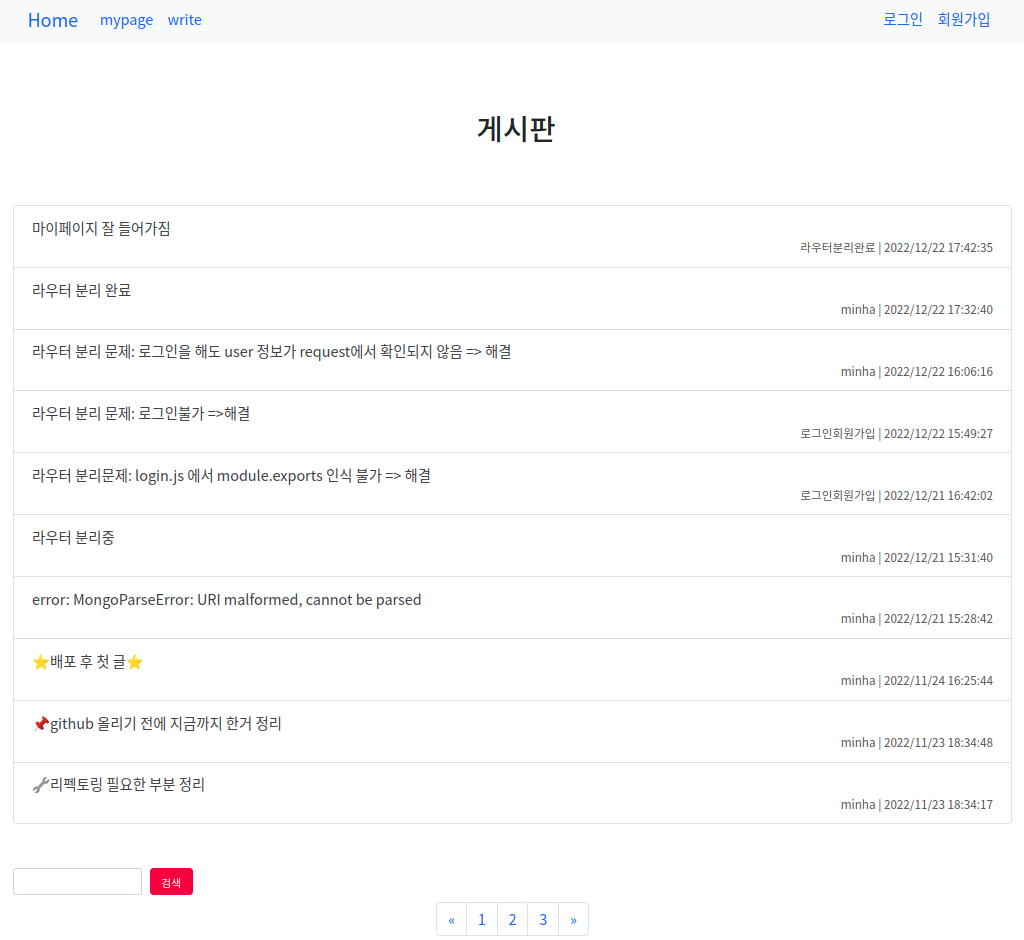
github: https://github.com/miracle-21/community-service
✅ NodeJS?
Chrome V8 JavaScript 엔진으로 빌드된 JavaScript 런타임이다. 즉, JS 실행창(실행환경)이다.
✔ 왜 사용하나
1. Non-blocking I/O
요청이 들어오면 다 받아두고 처리속도가 빠른 것부터 처리한다. SNS, 채팅서비스 등 요청이 많은 경우 유리하다. 무거운 요청들도 멈추거나 요청 대기시간이 발생하지 않는다. 일반 서버는(python) 서버스케일링(서버 인스턴스 추가) 또는 멀티쓰레딩으로 이 문제를 해결할 수 있긴 하다. 하지만 node.js를 쓰는게 더 간편하다.
2. 빠른 개발
짧은 코드로 개발 가능하다. 프로토타입 개발에 쓰기 좋다. 다른 서비스로 돌리기도 쉽다(pivot). 웹서비스 만들 때 주로 사용한다.
✅ 사용할 라이브러리와 패키지도구
✔ Express.js
Node.js를 위한 웹 어플리케이션 프레임워크. Python의 Django 역할이다.
✔ NPM
# 어떤 라이브러리를 사용했는지 'package.json' 파일로 기록해준다.
npm init라이브러리를 설치하기 위한 도구다. 예를 들어 npm install express이라는 명령어로 express 라이브러리를 설치하면 설치 기록을 남겨준다.
node_modules 라는 파일이 만들어지는데, 여긴 라이브러리에 관련된 파일들이 설치되어있다.
1. EJS 라이브러리
npm install ejsHTML을 쉽게 사용할 수 있게 하는 템플릿 엔진이다. 템플릿 엔진은 서버 자원을 이용해서 동적으로 html을 만들어준다. 데이터들은 예쁜 HTML로 보여준다. 사용하기 쉽다.
ejs 문법을 사용해 서버데이터를 삽입한다. ejs 파일은 항상 views 라는 이름의 파일 안에 위치해야 정상작동한다.
Vue, React, Angular를 사용해도 데이터 바인딩이 가능하지만 프론트엔드 프레임워크 및 라이브러리라 백엔드가 이것까지 사용하기엔 쉽지 않다.
2. 서버 재실행 자동화
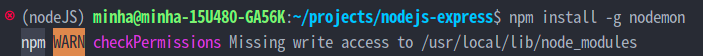
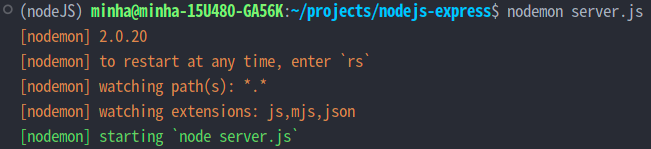
npm install -g nodemonnode <js파일명>명렁어로 서버를 실행 할 수 있지만 파일을 수정하면 다시 껐다가 켜야 하는 불편함이 있다. nodemon을 설치하면 서버를 자동으로 재실행시킬 수 있다.

내 경우에는 에러가 발생했는데 현재 사용자에게 node_modules에 액세스할 수 있는 권한을 부여하면 해결된다.
sudo chown -R $USER /usr/local/lib/node_modules
3. 환경변수
npm install dotenv환경변수를 한 곳에 모아서 관리하기 위한 라이브러리다.
require('dotenv').config()✔ Bootstrap
HTML/CSS 라이브러리. HTML을 직접 짜지 않고 UI를 만들고 API 개발만 신경쓸 수 있다.
✅ JavaScript 관련
✔ 콜백함수
.get(경로, function(요청내용,응답방법){});
// ES6 신문법
.get(경로, (요청내용,응답방법)=>{});함수 안에 함수를 콜백함수라고 한다. 위 코드처럼 함수 파라미터 자리에 함수를 넣는다. 첫 번째 파라미터 실행 후 함수가 실행된다. 콜백 함수는 순차적 실행을 보장하기 때문에 유용하게 쓰인다.
✅ MongoDB 호스팅: MongoDB Atlas
MongoDB Atlas는 클라우드 데이터베이스로, 컴퓨터에 설치하지 않아도 돼서 빠르고, 용량도 크고, 간편하다.
mongodb+srv://minha:<password>@cluster0.m9rm4ml.mongodb.net/?retryWrites=true&w=majority위는 DB를 내 API와 연동하기 위한 커넥션 url이다.
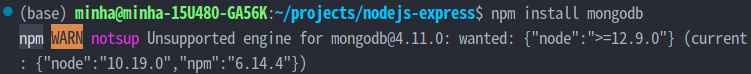
npm install mongodbmongodb 라이브러리를 설치하면 되는데

내 경우에는 버전 에러가 발생한것 같아 따로 버전 지정을 했다.
npm install mongodb@3.6.4✔ collection 문법
- collection().findOne() : 하나 찾기
- collection().find().toArray() : 많이 찾기
- collection().updateOne() : 하나 수정하기
✔ Binary Search
검색 할 때 반씩 쪼개서 찾는 db검색방법. 인덱스를 만들어서 사용한다.
✔ Operator
데이터를 수정할 때는 operator를 써야한다.
operator는 연산자로, 중괄호 안의 중괄호로 사용한다.
- {$set : {totalPost : 바꿀 값} }
- {$inc : {totalPost : 더할 값} }
db.collection('counter').updateOne({name:'count'},{$inc : {totalPost:1}}, function(error, result){
if(error){return console.log(error)}
});- 예시

✅ CRUD
✔ GET & POST
Express는 GET과 POST 메서드를 기본적으로 제공한다.

1. body-parser
npm install body-parserbody-parser는 요청데이터(body)해석을 도와준다. 즉, POST, PUT 메소드의 request.body를 읽어준다.
express에서 미들웨어 없이 request.body 에 접근하면 요청 데이터 값이 undefined이 나온다.
urlencoded({ extended: false });bodyParser의 옵션 중 하나. false 값일 시 node.js에 기본으로 내장된 queryString, true 값일 시 npm qs 라이브러리(설치 필요)를 사용한다.
< 내용출처: https://velog.io/@yejinh/express-미들웨어-bodyParser-모듈 >
2. form 데이터의 경우 input에 name 쓰기
<!-- name을 title로 -->
<form action="/add" method="POST">
<div class="form-group">
<label>오늘의 할일</label>
<input type="text" class="form-control" name="title">
</div>
<form>서버에서 input을 구분 할 수 있도록 이름을 지정한다.
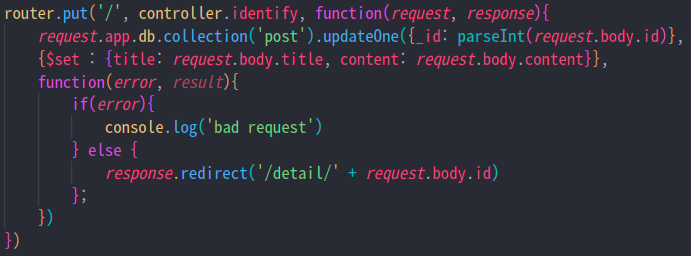
✔ PUT
method-override 라이브러리를 사용하면 form에서 PUT/DELETE 요청을 쓸 수 있다.
npm install method-override// JS 서버 파일에 추가
const methodOverride = require('method-override');
app.use(methodOverride('_method'))수정할 게시물 id를 알아야 한다. 이 경우 form 전송 시 같이 보내는 방법이 있다.
<input value="<%= result._id %>" type="text" name="id" style="display: none;">display: none;으로 보내면 사용자 눈에 보이지 않으면서 데이터를 보낼 수 있다.
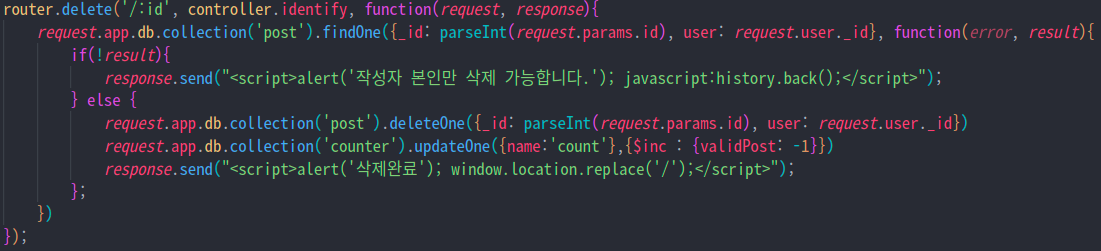
✔ DELETE
1. method-override 라이브러리
동기방식으로 삭제 기능을 구현할 수 있다. 삭제 후 창이 새로고침된다.
- 예시:

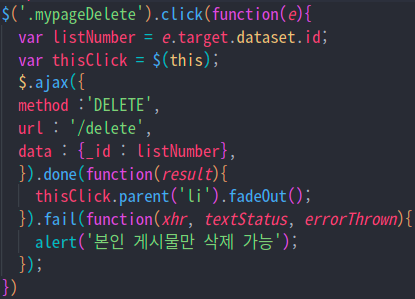
2. JavaScript AJAX
AJAX는 새로고침 없이 서버에 요청을 하는 비동기 방식으로 처리할 수 있다.
JS문법으로 하면 코드가 복잡해서 jquery 문법을 쓴다.
<!-- https://code.jquery.com 에서 jquery를 빌려쓴다. CDN 방식 jquary 설치 코드. -->
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>AJAX를 사용할 때에는 성공/실패 여부를 알아야 하기 때문에 응답을 꼭 보내야 한다.
response.status(200).send({message : '삭제완료'});- 예시:

✅ Express.js 관련
✔ redirect
지정하는 경로로 이동시킨다. 예를 들어 HTTP 메서드에 대한 응답으로 res.redirect('/home') 처리하면 home 디렉토리로 이동한다.
express를 사용하면 redirect를 편하게 할 수 있다.
redirect가 제대로 동작을 안해서 당황했는데
https://bobbyhadz.com/blog/javascript-error-cannot-set-headers-after-they-are-sent-to-client
이 사이트를 참고해서 감을 잡았다. response.send() 를 같이 쓰니까 안됐던 것. 중복사용은 안된다.
✔ 미들웨어
app.use(미들웨어) 식으로 사용한다. 미들웨어란 요청과 응답 중간에 코드를 실행시켜준다.
✅ Session 방식 로그인 구현
npm install passport passport-local express-sessionconst passport = require('passport');
const LocalStrategy = require('passport-local');
const session = require('express-session');
app.use(session({secret: '비밀코드', resave: true, saveUninitialized: false}));
app.use(passport.initialize());
app.use(passport.session());세 개의 라이브러리를 설치하고 첨부까지 마친다.
passport 라이브러리는 요청을 인증하기 위해 웹 애플리케이션 내에서 미들웨어로 사용된다. nodejs에서 로그인을 쉽게 구현할 수 있게한다.
//local 방식으로 인증
app.post('/login', passport.authenticate('local', {failureRedirect : '/fail'}) ,function(request, response){
response.redirect('/')
})Strategy로 요청을 인증한다.
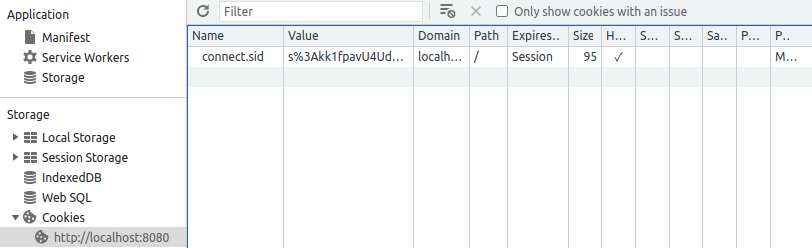
express-session은 세션이 많아질수록 메모리 부하가 생기는 단점이 있다. connect-mongo 등의 라이브러리로 DB에 세션데이터를 저장해서 보완할 수 있다고 한다.
- 쿠키 확인