서버 공부를 시작하며 요청에 대한 응답을 주는 과제를 하는 중에 node.js 의 모듈 bodyParser의 존재를 알게 되었다.
bodyParser 모듈 없이는 post, put 요청 메소드의 request.body를 읽어올 수 없어 일단 사용하긴 했는데 과제를 마치고서 어쩐지 짚어 넘어가야 할 것 같아 찾아보고 이해한 자료까지만 간단히 정리한다.
먼저 Parser는 무엇을 의미하는가?
가지고 있는 데이터를 내가 원하는 형태의 데이터로 ‘가공'하는 과정을 parsing 이라 하며 그 과정을 수행하는 모듈 혹은 메소드를 parser 라 일컫는다.
단순히 말하자면 내가 모르는 언어를 내가 원하는 언어의 구조로 바꿔주는 일종의 구문 해석기라고 말할 수도 있다.
여기서 기억해야 할 것은 parser는 구문 해석을 할 뿐 번역을 하진 않는다. 번역의 역할은 compiler에서 담당한다.
내가 원하는 형식에 맞춰 해석하는 용도이므로 bodyParser 뿐만 아니라 cookieParser, JSON.parse, JSON.stringify ..등 파서의 종류는 셀 수 없이 많다.
예를 들어 외국어를 번역할 때 어떤 언어인지 정하고 해당 언어에 맞게 구문을 해석해주는 것을 parser, 그에 따라 실제 번역하는 것을 compiler라고 할 수 있다.
파싱을 하지 않는다는 것은 구글 번역기에 프랑스어를 선택하고 한국어를 쓴 후에 영어로 번역하라는 것과 같으니 필요한 상황에서는 그에 맞는 파싱을 해주어야 한다.
그렇다면 bodyParser는 무엇을 파싱하는가?

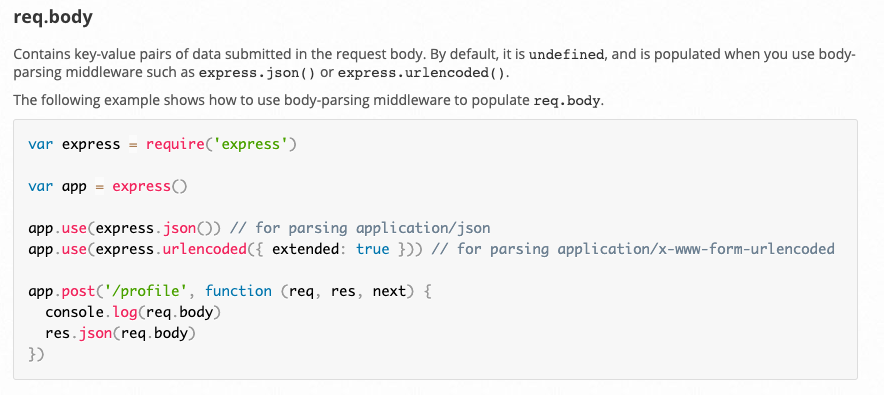
Contains key-value pairs of data submitted in the request body.
By default, it is undefined, and is populated when you use body-parsing middleware such as body-parser and multer.
express 문서에 따르면 미들웨어 없이req.body 에 접근하는 경우에는 기본으로undefined 가 설정되어 있으므로 bodyParser, multer와 같은 미들웨어를 사용하여 요청 데이터 값에 접근해야 한다는 안내를 찾을 수 있다.
클라이언트 측에서 API post 와 put 메소드로 요청시 (get delete 는 불가하다. 링크 참고) body 를 포함하여 보낼 수 있는데 이 값을 서버 측에서 받는다고 그대로 사용할 수 있는 것이 아니고 서버 내에서 해석 가능한 형태로 변형해야 사용할 수 있게 되는 것이다.
이때 API 요청에서 받은 body 값을 파싱하는 역할을 수행하는 것이 bodyParser 라는 미들웨어이다.
BodyParser
HTTPpost put 요청시 request body 에 들어오는 데이터값을 읽을 수 있는 구문으로 파싱함과 동시에 req.body 로 입력해주어 응답 과정에서 요청에 body 프로퍼티를 새로이 쓸 수 있게 해주는 미들웨어
express 4.16.0 버전에서는 bodyParser가 express generator에 내장되어 있어 따로 설치하지 않아도
app.use(express.json());
app.use(express.urlencoded( {extended : false } ));위와 같은 방식으로 사용할 수 있는데
현재 내가 사용하고 있는 4.16.1 버전에서는 bodyParser가 다시 떨어져 나온 것 같다. 설치가 필요한 경우 커맨드 라인에서 아래의 명령어로 설치한 후
npm i body-parservar express = require('express')
var bodyParser = require('body-parser')
var app = express()
// parse application/x-www-form-urlencoded
app.use(bodyParser.urlencoded({ extended: false }))
// parse application/json
app.use(bodyParser.json())앱, 라우트 등 원하는 레벨에서 아래와 같이 연결시키면 된다. 링크 참고
이렇게 설정한 후 클라이언트 측에서 { name: 'yejinh', job: ...} 와 같은 JSON 형식의 바디를 보내면 서버 측에서 req.body 혹은 req.body.name, req.body.job 등으로 해당 데이터에 곧바로 접근할 수 있게 된다.
urlencoded({ extended: false });
bodyParser 미들웨어의 여러 옵션 중에 하나로 false 값일 시 node.js에 기본으로 내장된 queryString, true 값일 시 따로 설치가 필요한 npm qs 라이브러리를 사용한다.
_queryString
The querystring module provides utilities for parsing and formatting URL query strings.
_qs
A querystring parsing and stringifying library with some added security.queryString 과 qs 라이브러리 둘 다 url 쿼리 스트링을 파싱해주는 같은 맥락에 있으나 qs가 추가적인 보안이 가능한 말 그대로 extended 확장된 형태이다.
기본이 true 값이니 qs 모듈을 설치하지 않는다면 아래와 같이 false 값으로 따로 설정을 해주어야 한다.
app.use(bodyParser.urlencoded({ extended: false });
쉽게 설명 해주셔서 감사합니다.