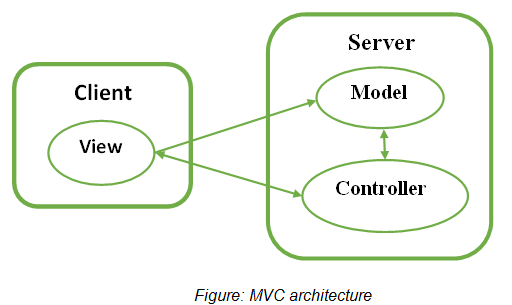
이전에 정리해봤던 MVC design pattern에서 view부분을 구현하기위해서 web page의 뼈대로 사용되는 것이 HTML이다.
MVC pattern에서 view의 역할은 서버가 처리한 결과를 클라이언트에게 (web browser로) 보여주거나 처리에 필요한 값을 입력받는 것이다.

지난번에 배운 Servlet이 Controller역할을 수행하면서 Server의 DB와 소통하고, (HTML로 뼈대가 구성된)JSP가 Servlet의 Java 코드와 (View역할을 하는)HTML 코드를 연결해준다.
HTML은 text, img들을 display할 수 있지만, 정적이다. View 화면의 작은 변화를 만들기 위해 다시 page를 load 해야한다면 얼마나 비효율적이겠는가. Web page의 동적인 (dynamic) interaction을 구현하기 위해서 HTML에 JavaScript가 추가된다. JavaScript는 HTML의 head나 body안에 조각 소스코드로 포함되어서 주로 web page의 동적인 task를 수행하는데에 사용된다. 추후 데이터 처리/분석 결과를 web page 구현이 필요할 때에 유용 할 것같다.
Web page에서 JavaScript의 역할:
-사용자의 입력 & 계산: 마우스, 키보드 입력은 오직 자바스크립트로만 가능 & 계산가능
-web page내용 및 모양의 dynamic제어: HTML tag속성, contents, css properties값 동적 변경가능
-browser 제어: browser window크기와 모양 제어, 새윈도우 열기&닫기, 다른 웹사이트 접속, 히스토리 제어
-web server와의 통신
-web application 작성: canvas graphic, local/session storage저장, 위치정보 서비스, etc
JavaScript의 주요 특징은
-script 언어이다:
interpret방식으로 실행된다. 그래서 compile이 필요없다! browser에서 실행된다. (그러나 지금은 Node.js를 통해 server에서도 실행이 가능하다고 한다. 나중에 이건 뭔지 알아봐야겟다.)
-객체를 활용할 수 있다:
C 언어 구조 차용 (Java와 조상님이 같아서 그런지 Java를 떠올리게하는 점들이 종종있지만... 이 둘은 다르다!) JavaScript는 object-oriented language가 아니고, object기반의 언어이다.
JavaScript 객체의 구성:
-여러개의 properties & method로 구성되어다.
properties: 객체의 고유한 속성(변수)
methods: 함수
JavaScript 객체의 종류:
1. 코어 객체 : Array, Date, String, Math타입 등등...
2. HTML DOM 객체 : HTML문서에 작성된 각 HTML 태그들을 객체화한 것들
3. browser 객체 : browser를 제어하기위해 자바스크립트로 제공되는 객체, BOM(Browser Object Model)에 따르는 객체들 (비표준객체들임)
여기서 BOM이란?
"BOM" Browser Object Model hierarchy이다:
{window}아래에 {navigator, document, history, location, screen}가 존재한다.
이중에 document는 자신이 최고봉 조상님인 hierarchical DOM tree를 가지고있다. DOM tree안에 web page안을 구현하기 위해 활용될 수 있는 모든 HTML DOM 객체들이 부모-자식 관계로 또는 형제 관계로 존재한다!
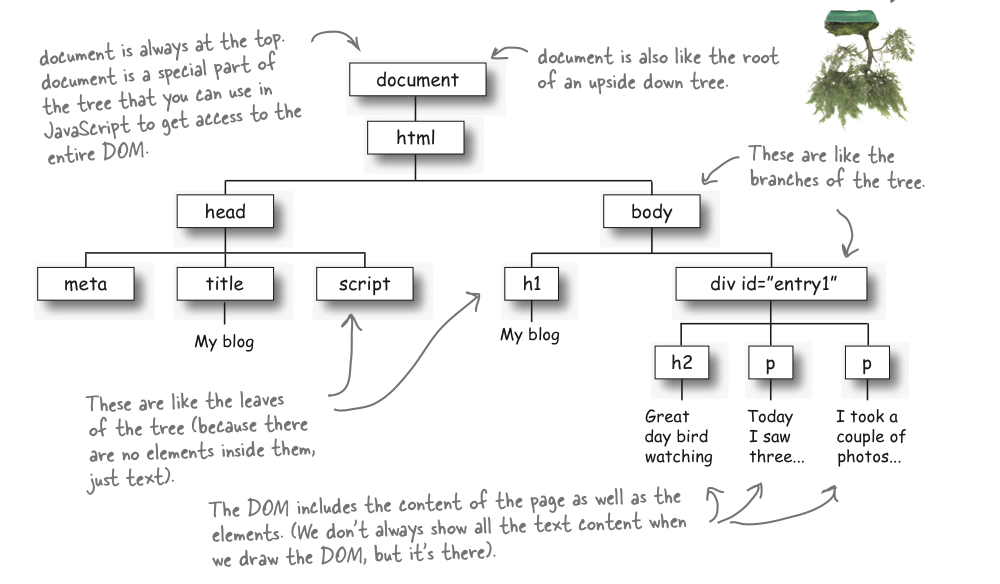
HTML DOM(Document Object Model)의 tree를 그림으로 표현한 예시:

위에서 보이는바와 같이 document는 HTML문서 전체를 대변하는 객체이다. (실제로 web browser은 HTML문서 로드 전, document 객체를 먼저 생성한다. 이를 뿌리로 DOM tree를 생성한다)
document는 DOM tree의 기반이 되는 객체로 DOM객체는 아니다 그래서 document에는 연결된 CSS3 (cascading style sheet)가 없음.
-document의 properties: HTML문서의 전반적이 속성
-document의 methods: DOM 객체 검색, 생성, HTML 문서의 전반적 제어
웹 페이지에 작성된 HTML태그 당 DOM 객체가 생성된다. 목적은 HTML 문서의 contents를 생성하고 제어하기 위함이다. DOM 객체를 통해 각 태그의 CSS3 style 접근 및 변경할 수 있고 HTML 태그에 의해 출력된 텍스트나 이미지 변경할 수 있다.
DOM 객체는 DOM tree의 한 노드이며, HTML 태그 하나 당 하나의 DOM객체가 생성된다. (그래서 이것을 "DOM node" 또는 "element"라고도 부른다)
DOM tree에서 DOM객체를 찾는 방법:
document.getElementsByTagName("태그이름") : 태그이름이 같은 모든 DOM객체들을 찾아 collection을 리턴한다. 그래서 배열로 리턴 받아야함!!
document.getElementsByClassName("내가 지정한 태그 class이름") : class 속성이 같은 모든 DOM 객체들을 찾아서 collection을 리턴한다.
document.getElementById("내가 지정한 태그 id이름") : id가 동일한 태그를 리턴한다.
DOM tree에서 구성을 제어하는 방법:
document.createElement("태그이름") : 태그이름의 DOM 객체 생성
부모.appendChild(DOM객체) : DOM 객체 삽입
부모.removeChild(떼어내고자하는 자식 객체) : tree에서 자식 DOM객체 삭제
document 열기/닫기:
document.open() : 현재 browser에 출력된 HTML 콘텐츠를 지우고 새로운 page 시작. 그래서 document객체를 뿌리로 두었던 DOM tree가 없어지고 새로 시작한다.
document.close() : 현재 browser에 출력된 HTML페이지 완성됨을 선언. 더이상 document.write()를 할 수 없다.
HTML 태그는 다음 5가지 요소로 구성되어있다:
1. element name (e.g., div, p, em, etc...)
2. 속성 (e.g., id="firstP", class="firstDiv", etc...)
3. CSS3 style (e.g., style="color:blue", etc...)
4. event listener (e.g.,, etc...)
5. innerHTML (e.g., 태그이름의 시작과 끝 사이의 콘텐츠(화면에 그대로 출력되는 문자)
각각의 HTML 태그를 제어하기위해 아래와 같은 DOM객체의 구성요소를 사용한다:
1. property: HTML 태그의 속성(attribute)를 반영한다. 예를 들어 style property를 사용해서 HTML 태그안에 콘텐츠의 색깔, 크기 등을 지정할 수 있다. 그외 id, tagName, innerHTML이 있다.
2. method: DOM 객체의 멤버 함수로서, HTML 태그를 제어할 수 있다
(e.g., click(), focus(), setAttribute(), etc)
3. collection: 자식 DOM 객체들의 주소를 가지는 등, 배열과 비슷한 집합적 정보이다. 위 DOM tree에서 보이는것같이 HTML document가 어떻게 작성되었냐에 따라 하나의 DOM 객체가 하나 또느 여러 자식객체를 가질 수 있다.
4. event listener: HTML 태그에 작성된 event listener가 반영되며 약 70여개의 종류가있다 (많아서 필요할때 찾아서 쓰면된다. W3schools, 등등! 온라인에 소스가 많다)
5. CSS3 style: HTML태그에 설정된 CSS3 스타일 시트 정보를 반영한다. DOM 객체의 style property를 통해 HTML 태그의 모양 제어가 가능하다. 자식 태그 객체는 부모 객체의 CSS3 style을 상속받는다.
CSS3 style에 대해 조금 얘기하자면, 여기서 cascade & override 컨셉이 적용된다. (Java의 inheritance에서 나온 그 override!)
태그에 적용되는 모든 스타일이 합쳐지고, 동일한 스타일은 순위가 높은 스타일이 우선 적용된다. 상위/부모 태그로부터 상속받은 style이 있더라도 하위/자식 태그에서 style을 새롭게 지정할 수 있다. 순위가 높은 style이 순위가 더 낮은 style은 덥어쓰게 되는것이다.
우선순위 낮은것 부터 높은것까지의 예시)
browser default style < external.css < style 태그에서 지정된 해당 태그의 속성 < 해당 태그안에서 지정된 style 속성
CSS3로 page안의 콘텐츠에 색깔을 입히고 크기를 조정하고 다양한 방법으로 꾸밀 수 있다. (정말 다야아아아아앙함)
꾸미기 위해 style을 지정하는 방식 중 하나는 selector를 사용하는것이다.
3가지 방식으로 selector를 지정할 수 있는데:
1) element의 tag이름은 selector로 사용해서 head 태그내에서 style을 지정해준다
예시)
CSS3 part:
div > strong{background:yellow}
h3,li{color:brown;}
ul strong {color:dodgerblue}div의 자식 strong에 적용
h3,li에 적용
ul의 자손 strong에 적용 (ul>li>strong인데 li를 건너뛰었기때문에 자손)
HTML part:
<h3> Welcome! Here's today's schedule </h3>
...
<div>
<div> Meliss'a <strong>Winter GetTogether</strong></div>
<ul>
<li>greeting speech</li>
<li>schedule overview</lli>
<li><strong>reception</strong></li>
</ul>
...
</div>위 h3 태그와 li 태그의 문자들은 다 brown색깔을 입게된다.
그리고 div의 자식 태그인 strong으로 지정된 문자만 배경이 yellow highlight이 되고, ul의 자손 태그인 strong으로 지정된 문자만 dodgerblue색이 된다.
2) 태그의 class 이름을 selector로 사용한다. HTML태그의 class 속성으로만 지정하는것이다. class 속성이 같은 모든 태그에 적용하는것이여서. 다음 3번짹 방식인 id로 select하는 것과 다르게 여러개의 태그에 한꺼번에 style을 입힐 수 있다.
예시)
CSS3 part:
.warning {color:red;}
body.main {background:aliceblue;}body 태그에만 body.클래스이름 사용
다른 태그는 .클래스이름 사용
HTML part:
<body class="main">
...
<ul>
<li>greeting speech</li>
<li>schedule overview</lli>
<li>reception</li>
</ul>
<div class="warning"> Be aware of the snowstorm! </div>
...body 전체의 background color는 aliceblue로 지정되고
마지막 줄이 있는 div에만 빨간색 글자색이 입혀진다.
3) 태그의 id 이름을 selector로 사용한다. id이름 앞에 #를 표기한다. 해당 id를 속성으로 갖고있는 태그에 다 적용된다 (1개이상의 같은 id를 갖고있는 태그들이 있다면, 그들 모두 같이 CSS3에서 selector로 지정한 style이 입혀진다)
예시)
CSS3 part:
#list {background:mistyrose;}HTML part:
...
<ul id="list">
<li>greeting speech</li>
<li>schedule overview</lli>
<li>reception</li>
</ul>
...id=list 속성을 갖고있는 ul태그내 리스트의 배경만 mistyrose색이 된다.
id selector는 위와같이 여러 태그 중에 특정 태그에만 style을 입히고 싶을 때에 사용한다.
그리고 추가로, pseudo-class selector가있다.
어떤 조건이나 상황에서 스타일을 적용하도록 하는 selector이다. 40개 이상이 있다.
(e.g., :hover, :active, :focus, :link, :visited, :first-letter, :first-line, 등등)
그냥 짧은 코멘트:
프로그래밍을 조금씩 배우면서 참 신기한점은 서로 다른언어나 컨셉들이 어떤 방식으로든 조금씩 연결이 되어 있거나 공통된 점이 몇가지 있다는 것이다. Java에서 배운 두가지 관계중 하나인 parent-child 관계는 여기 HTML의 DOM 객체간의 관계에서도 찾아볼수있다. Java에서 부모 클래스의 속성들이 자식 클래스로 상속되는듯이, 부모 태그의 CSS3 style이 자식 태그로 상속된다. 상속이 되면서 style의 override또한 Java에서의 method override와 비슷하게 덥어쓰기가 진행된다.
하나를 알게되면 그것의 주요 특징 중 몇가지는 다음 topic과 비슷하다는 것을 발견하게 되는게 재미기도하고 참 편리한것 같다. 아직 내가 배운 분야가 좁고, 또는 아직 응용해본 경험이 부족해서 차이점을 뚜렷하게 못 보는것 점도 있겠지만, 그래도 지금까지 배운 여러가지 concept들을 머리속에서 정리하는데에 비슷함+연관성으로 서로 엮을 수 있어서 좋은것같다.
결국 코딩의 목적이 내가 원하는 바를 이루기위해 컴퓨터와 소통하는것이고 어떻게 보면 모두 같은 목표를 가지고있기 때문에 가장 효율적인 방법을 찾다보면 결국 비슷한 concept을 사용하게 되는것일까? 아니면 그냥 많은 사람들이 함께 코딩을 해가는것이기 때문에, 가장 널리 사용된 아이디어가 반복적으로 사용되는 것일까? 어찌되었든... 이렇게 폭 넓게 적용될 수 있는 concept을 최초로 만들고 계속 발전시켜온 사람(들)이 정말 경의롭다라는 생각이든다.
References:
- 명품웹프로그래밍 chp.06~08
- DOM and jQuery from Wellesley CS110
- [The Forgotten History of OOP by Eric Elliott from Medium](https://medium.com/javascript-scene/the-forgotten-history-of-oop-88d71b9b2d9f#:~:text=%E2%80%9CObject%2DOriented%20Programming%E2%80%9D%20(,his%20Sketchpad%20Thesis%20in%201963.)
