
Event란?
=mouse click, keyboard input, image, html document loading, timer's timeout 등 user의 input 또는 document or browser의 상태 변화를 JavaScript code에게 알리는 notification.
=HTML5에서 event는 70여가지의 종류가 있다.
발생한 event에 대처하기 위해 작성된 JavaScript code를 event listener라고 한다.
Event listener이름은 event 이름 앞에 "on"을 붙인다.
Event listener는 4가지 방법으로 만들 수 있다:
- HTML태그 내에 직접 작성
예시)
<p onmouseover = "this.style.backgroundColor = 'orchid'"
onmouseout = "this.style.backgroundColor = 'white'"></p>< p >태그에 마우스를 올리면 orchid 색으로 변경, 내리면 흰색으로 변경.
- DOM 객체의 event listener 속성(property)에 작성
예시)
<p id="firstP"> 마우스 올리면 orchid 색으로 변경</p>
....
function over() { //onmouseover 이벤트 리스너로 사용 할 함수
....
}
....
var p = document.getElementById("firstP");
p.onmouseover = over;
//DOM 객체인 p의 onmouseover속성에 pointer방식으로 over 주소값자체를 넣는다.
//(C++에서 사용되는 pointer방식임)(주의할점: p.onmouseover=over(); 이렇게 메소드를 호출하면 주소값을 대입하는게 아니때문에 틀림!)
- DOM 객체의 addEventListener() 메소드 이용
syntax:
addEventListener(eventName, listener, useCapture)eventName: 이벤트 타입을 나타내는 문자열 (e.g., click, load, keydown, 등)
listener : 이벤트 리스너를 등록할 함수 이름(함수를 호출하는게 아님!
등록을 위해함수 주소값을 원하기때문에 함수이름만 넣음)
마지막 매개 argument useCapture는 optional
예시)
p.addEventListener("mouseover",over) //onmouseover 리스너로 over() 메소드 등록- 익명함수로 event listener 작성 (DOM객체의 event listener 속성에 작성하는 방법과 동일하지만, 함수를 익명으로 한번에 바로 작성하는점이 다른다.)
왜 사용? 코드가 짧거나, 한 곳에서만 사용하는 경우, 익명 함수가 편리함.
예시)
p.onmouseover=function(){
this.style.backgroundColor="orchid";};
p.addEventListener("mouseover",function(){
this.style.backgroundColor="orchid";}
);Event 객체란?
발생한 Event에 관련된 정보/속성을 event 객체에 담아서 전달하고/받아서 활용할 수 있다.
event객체는 event listener 함수의 첫번째 매개변수에 전달
예시)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>이벤트 객체 전달받기</title>
</head>
<body>
<p id="p">마우스를 올려 보세요</p>
<button onclick="f(event)">클릭하세요</button>
<script>
function f(e) { // e는 현재 발생한 이벤트 객체
alert(e.type); // e.type으로 이벤트 종류 출력
}
document.getElementById("p").onmouseover = f;
//객체의 onmouseover 리스너로 함수 f 등록
</script>
</body>
</html>Event 객체에 들어있는 정보는 event마다 조금씩 다르지만,
공통 멤버: type, target, currentTarget, defaultPrevented, preventDefault()
여기서 target은: event target객체를 가리킴.
Event target객체는 event를 유발시킨 DOM 객체임. (e.g., < button > 태그의 button을 클릭했으면 onclick리스너가 처리하는 event의 target은 바로... button임!)
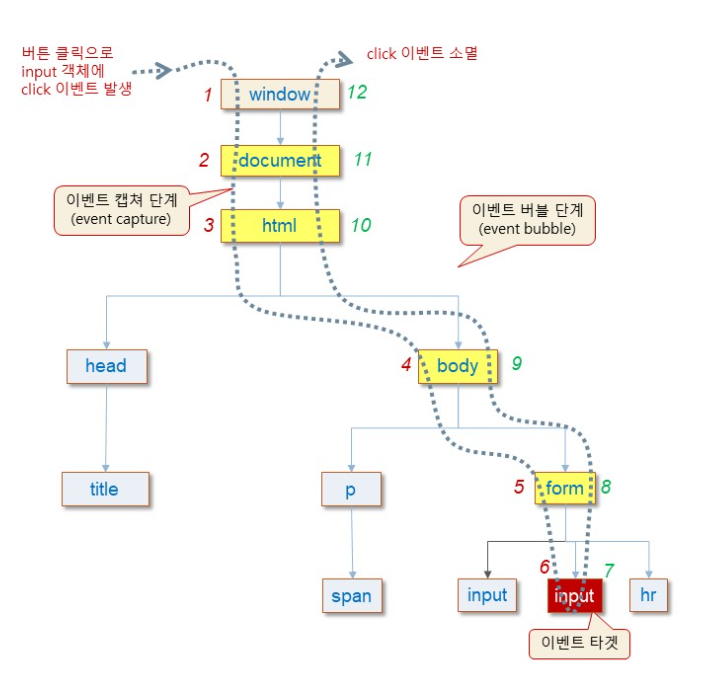
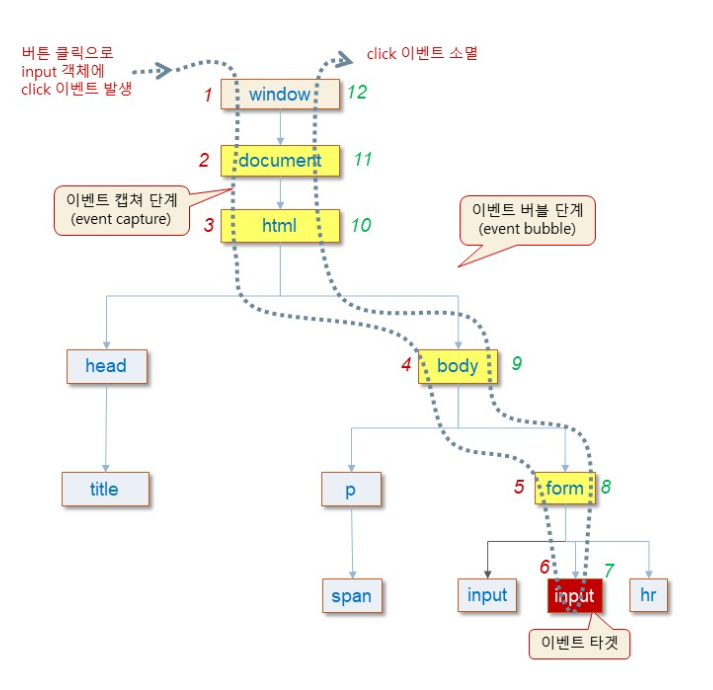
Event의 흐름이란?
Event가 발생하면 window객체에 먼저 도달하고, DOM tree에 따라 event target에 도착.
==> capturing phase단계라고 부름.
다시 반대 방향으로 흘러서 window객체에 도달한 다음 event가 소멸된다.
==> bubbling phase단계라고 부름.
위와 같이 흘러가는 과정을 크게 2가지로 나누어지는데:
1. capturing phase
Event가 window 객체에서 중간의 모든 DOM 객체를 거쳐 target 객체에 전달되는 과정
2. bubbling phase
Event가 target에서 중간의 모든 DOM 객체를 거쳐 window 객체에 전달되는 과정
두 phase 모두 event가 거쳐가는 모든 DOM 객체 (window객체 포함)의 event listener가 실행된다.

Event listener 활용 예시)
onload
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML 문서의 onload</title>
</head>
<body onload="alert('이 사이트는 2021년 3월1일부터 \
www.js.co.kr로 옮겨지게 됩니다.')">
<h3>HTML 문서의 로딩 완료, onload</h3>
<hr>
이 페이지는 onload 리스너의 사용 예를 보여줍니다
이 페이지가 출력되고 난 바로 직후 onload 리스너를 통해
경고창을 출력합니다.
</body>
</html>onload는 window객체에서 발생하는 event에 대응한다. web page의 로딩 완료시, 호출되는 event listener이다.
References:
1. 명품웹프로그래밍 chp.09
2. 명품웹프로그래밍 chp.09 Examples
코멘트:
JavaScript의 event handling을 통해 이 언어에서 객체가 어떻게 사용되는지가 좀 더 뚜렷하게 보이는것같다. 단, JavaScript에서는 왠지... 있어야 할것같은 규칙들이 없는 경우가 많거나, 똑같은 코드를 구현하는것도 하나의 방법만 있기보다는 매우 다양한 방법이 존재한다.
간단한 예를 들어, JavaScript 메소드 myFunction()을 다른 JavaScript 메소드내에서 매개변수로 호출하려면 myFunction 또는 "myFunction()" 이 두 가지 표기 방식 모두 가능하다.
HTML태그 내에서 직접 event listener에 JavaScript 메소드를 호출 할 때에 "functionName();" 또는 "functionName()" 또는 functionName() 이렇게 세 가지 표기 방식이 모두 가능하다.
객체를 생성할때에도 var를 사용해서 type의 구분이 없고, 객체의 변수를 선언할때에도 data type 구분이 없다. 객체의 생성 방법도 new keyword 사용방법, literal 표기법, prototype 방식으로 세가지 방법이나 존재한다!
HTML에서 사용되는 JavaScript의 객체는 browser에서 사용되는 객체의 속성과 메소드를 access/control하기 위한 수단으로만 사용되다는 생각이 든다. OOP에서 사용되는 객체간의 "is-a" or "has-a" relationship이나 객체의 속성이 encapsulate되거나, 속성을 추상화해서 reusability를 향상시키는 concept들이 안보인다.
어쨋든 Java와 비교해보자면 더 커진 자유(?)를 느낄 수 있지만, JavaScript를 처음 배우는 입장에선 조금 혼란(?)을 겪게 되는것같다. Node.js와 같이 browser밖에서 사용할때에 JavaScript를 작성하는 방법은 좀 다를지 궁금하다!
