
z-index는 HTML 요소의 쌓임 순서를 결정하는 속성이다. 두 요소가 겹치게 될 때, 어느 요소가 위에 올라오는지 정할 수 있게 해준다. 값이 높을수록 요소가 다른 요소 위에 위치한다.
Sass로 스타일링을 하다가 z-index가 적용되지 않아서 구글링해서 발견한 z-index의 규칙을 정리해보았다. 천천히 단계적으로 이해하기 위해서는 1단계부터 읽어도 되지만 순서 상관없이 4번이나 7번부터 읽어도 상관없다. 어쨌거나 이 글을 읽게 되면 대부분의 z-index 문제는 해결이 될 것이다.
z-index 규칙
-
마크업에서 나중에 오는 요소는 앞에 오는 요소보다 위에 있다.
박스2에margin-top: -50px을 주어 박스1과 박스2가 겹쳐지게 만들었다. 나중에(아래에) 쓰여진 박스2가 박스1을 덮게 된다.
-
position 속성을 적용해 줘야 z-index 속성이 적용이 된다.
박스1에z-index:100을 지정해도position속성이 없기 때문에 z-index가 적용이 되지 않는다.
-
position이 적용된 요소들은 적용되지 않은 요소보다 위에 표시된다.
박스 1에
position:relative만 추가해 줬을 뿐인데 박스2 위로 덮어쓰게 된다.
- z-index가 auto인 요소보다 z-index가 0인 요소가 위에 표시된다. 5번, 6번 예시를 보며 이해해보자.
-
transform 속성을 추가하면 z-index가 0으로 적용된다. 단, z-index가 이미 지정된 경우는 예외이다.
박스2는 별도의 z-index를 지정해주지 않았으므로 auto인 상태이다. 이 때, 박스1에
transform속성(rotate(45deg): 45도 회전)을 지정해 주면 박스1의 z-index는 0으로 설정이 되고, 따라서 위 4번의 규칙에 따라 박스1이 박스2보다 위에 존재하게 된다.
-
opacity(투명도)가 1 미만인 경우, z-index 속성이 0으로 적용된다. 단, z-index가 이미 지정된 경우는 예외이다.
박스1에opacity속성을 주어 반투명하게 하면 박스1의 z-index는 0으로 설정이 되고, 따라서 위 4번의 규칙에 따라 박스1이 박스2보다 위에 존재하게 된다.
-
요소 B가 요소 A의 위에 있으면, 요소 A의 자손 요소들은 요소 B보다 높을 수 없다. 즉, 같은 부모 요소의 안에서만 z-index가 효용이 있다.

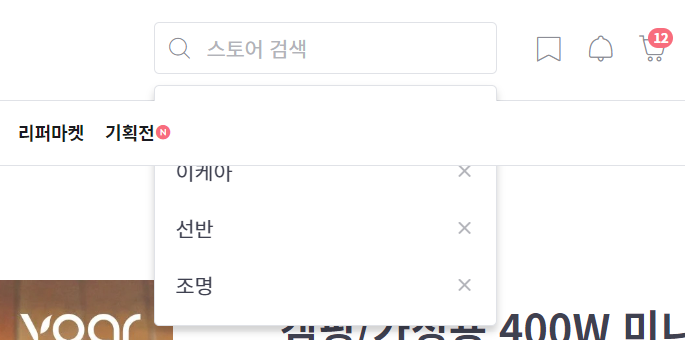
위의 사진에서 검색기록창이 밑에 있는 네비바에 덮여진 것을 볼 수 있다. 이는 1번 규칙에 따라, 검색창의 부모 요소보다 뒤에 쓰여진 네비바의 우선순위가 위에 존재하기 때문이다.
자손 요소들은 부모들의 z-index의 순위를 뛰어넘을 수 없다. 아무리 검색기록창의 z-index가 1000이고 네비바의 z-index가 1이라도, 검색기록창 부모 요소의 z-index가 0이라면 검색기록창은 네비바의 z-index를 넘지 못하는 것이다.
즉, 같은 부모 요소 아래에 있을 때 z-index가 유효하며 z-index가 적용되지 않는다면 부모 요소의 z-index를 변경해 보길 바란다.
결론
- html 작성 순서를 생각하고,
position속성이 적용됐는지 생각하고,z-index가 auto인지 0인지 확인하고,transform이나opacity속성이 있는지 확인하고,- 부모 요소들의
z-index를 확인하라.
