
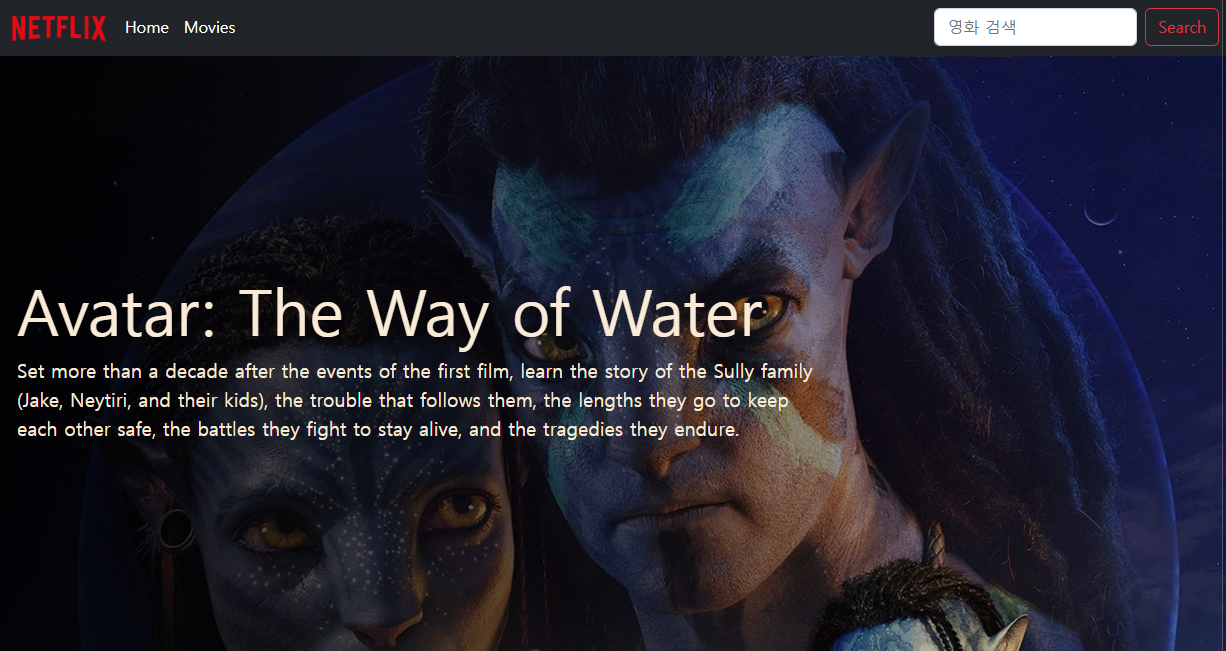
홈페이지에서 API로 받아온 영화 정보로 배너를 만들어보자.
popularMovies라는 변수로 저장한 인기영화 목록의 첫번째 영화를 배너로 만들기로 했었다.
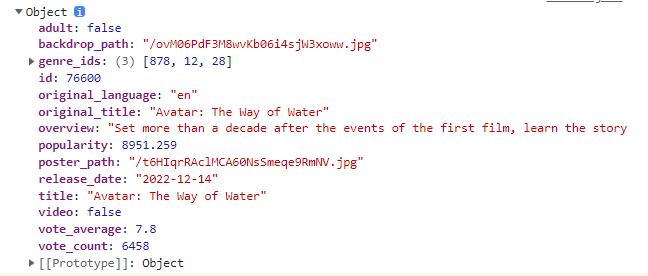
콘솔로그로 첫 번째 영화의 정보를 보면 다음과 같이 나온다.

따라서 배너의 배경은 poster_path, 제목은 title, 영화 설명은 overview로 설정하여 배너를 만들어 보았다.
//Banner.js
function Banner({ popularMovie }) {
return (
<div
className="banner"
style={{
backgroundImage:`url(https://www.themoviedb.org/t/p/w1920_and_h800_multi_faces/${popularMovie.poster_path})`}}
>
<div className="banner-info">
<h1>{popularMovie.title}</h1>
<p>{popularMovie.overview}</p>
</div>
</div>
);
}그리고 요소에 클래스를 주고 스타일을 적용했다. 배너의 영화 제목과 설명이 잘 보이도록 왼쪽으로 갈 수록 어두워지는 효과를 banner에 before 가상선택자를 만들고 background속성으로 줬다.
또한 이 효과는 배너의 영화 정보까지 덮어버리기 때문에 영화 정보의 z-index를 1로 설정해주었다.
.banner {
position: relative; //.banner::before에 position:absolute 효과 주기 위해
}
.banner::before {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 70vh;
content: '';
🔸background: linear-gradient(to right, black, transparent);
opacity: 0.9;
}
.banner-info {
width: 800px;
margin-left: 20px;
🔸z-index: 1;
color: antiquewhite;
}짜쟌🎉

linear-gradient( )
두 개 이상의 색상이 직선을 따라 점진적으로 변화되는 그라데이션 그림을 생성한다.
/* 45도 경사를 기준으로,
파란색에서 시작해서 빨간색으로 변화하는 그라데이션 */
linear-gradient(45deg, blue, red);
/* 오른쪽 아래에서 왼쪽 위로,
파란색에서 시작해서 빨간색으로 변화하는 그라데이션 */
linear-gradient(to left top, blue, red);
/* 색이 중지되는 지점을 명시. 아래에서 위로 시작하여,
파란색에서 시작한 뒤 총 길이의 40% 지점에서 초록색으로 변화하고,
마지막에는 빨간색으로 변화하는 그라데이션 */
linear-gradient(0deg, blue, green 40%, red);
/* 색상 힌트. 왼쪽에서 오른쪽으로,
빨간색에서 시작한 뒤 그라데이션의 길이의 10% 지점에서 중간 색상에 도달하여
나머지 90%의 길이는 파란색으로 변화하는 그라데이션 */
linear-gradient(.25turn, red, 10%, blue);
/* 여러 색 중지 지점을 명시. 45도 경사를 기준으로
왼쪽 아래의 절반은 빨간색, 오른쪽 위의 절반은 파란색으로
뚜렷한 선을 기준으로 변화하는 그라데이션 */
linear-gradient(45deg, red 0 50%, blue 50% 100%);
