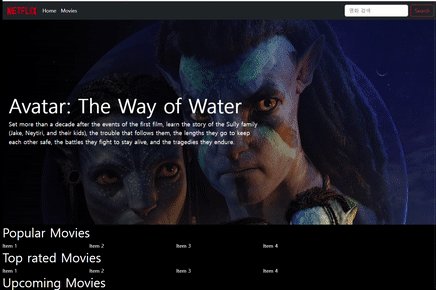
배너 밑의 영화리스트들을 슬라이더로 만들어보자.
react multi carousel
설치
react multi carousel 이라는 모듈을 사용하면 쉽게 만들 수 있다.
npm 모듈을 설치해 주고 슬라이더를 만드려는 컴포넌트에 import를 하면 된다.
npm install react-multi-carousel --save
import Carousel from 'react-multi-carousel';
import 'react-multi-carousel/lib/styles.css';사용 방법
react multi carousel의 기본 사용방법은 다음과 같다.
import Carousel from "react-multi-carousel";
import "react-multi-carousel/lib/styles.css";
//반응형으로 화면 크기마다 나타낼 슬라이드 수 지정
const responsive = {
superLargeDesktop: {
breakpoint: { max: 4000, min: 3000 },
items: 5
},
desktop: {
breakpoint: { max: 3000, min: 1024 },
items: 3
},
tablet: {
breakpoint: { max: 1024, min: 464 },
items: 2
},
mobile: {
breakpoint: { max: 464, min: 0 },
items: 1
}
};
//슬라이드 컴포넌트
<Carousel responsive={responsive}>
<div>Item 1</div>
<div>Item 2</div>
<div>Item 3</div>
<div>Item 4</div>
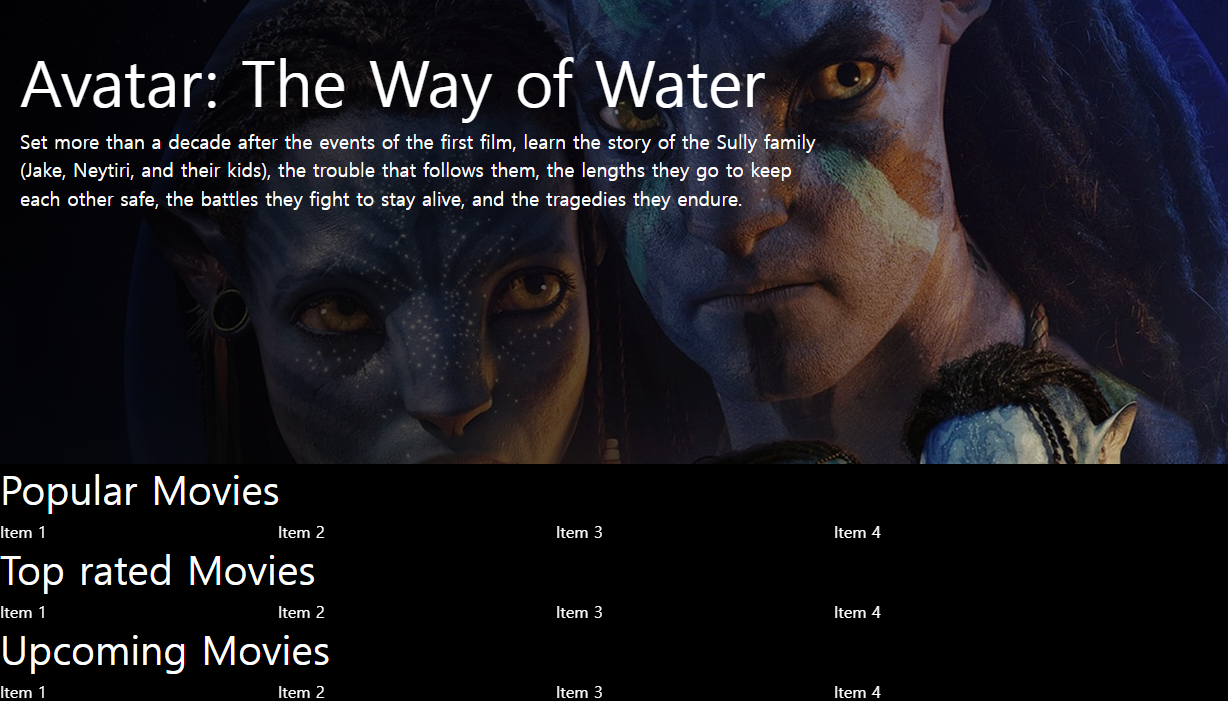
</Carousel>;슬라이드 컴포넌트를 만들고 각 영화 목록마다 컴포넌트를 넣어주면 된다.

배너와 슬라이드를 렌더링 하기 위해서는 API로 데이터를 받아오는 과정이 필요한데, 데이터를 받아오는 동안은 로딩 스피너가 돌도록 표현해 주면 UX관점에서 좋다.
react-spinners
로딩 스피너는 react-spinners라는 npm 모듈을 사용할 수 있다.
찾아보면 다양한 로딩 스피너가 많으니 다른 모듈을 설치해도 좋고, png 투명 배경 이미지의 로딩 이미지를 단순하게 회전하는 컴포넌트를 직접 만들어도 된다.
설치
npm install --save react-spinners사용 방법
import ClipLoader from "react-spinners/ClipLoader";
return
<ClipLoader
color='색깔'
loading={loading} //변수가 true면 스피너가 보이고, false면 사라진다.
size={150}
aria-label="Loading Spinner"
data-testid="loader"
/>리덕스로 laoding이라는 상태를 만들고 기본 상태는 true, API 불러오기가 완료되면 false로 변하도록 리듀서를 작성했다.
//movieActions.js
function getMovies() {
return async (dispatch) => {
try {
dispatch({ type: 'GET_MOVIE_REQUEST' });
~~~
dispatch({
type: 'GET_MOVIE_SUCCESS',
payload: {
~~~
},
});
} catch (error) {
dispatch({type: 'GET_MOVIE_FAIL'});
}
};
}//movieReducer.js
let initialState = {
popularMovies: {},
topRatedMovies: {},
upcomingMovies: {},
loading: true,
};
function movieReducer(state = initialState, action) {
let { type, payload } = action;
switch (type) {
case 'GET_MOVIE_REQUEST':
return { ...state,🔸loading: true };
case 'GET_MOVIE_SUCCESS':
return {
...state,
popularMovies: payload.popularMovies,
topRatedMovies: payload.topRatedMovies,
upcomingMovies: payload.upcomingMovies,
🔸loading: false,
};
case 'GET_MOVIE_FAIL':
return { ...state, loading: false };
default:
return { ...state };
}
}