
WANTED Clone Project
카테고리별 채용 공고를 확인하고, 이력서를 작성하여 원하는 회사에 지원할 수 있는 사이트.
- Wanted 사이트의 기획과 디자인을 제외한 모든 기능과 데이터는 직접 구현하였습니다.
- 초기 세팅부터 직접 구현하였으며, 모든 데이터는 프론트와 백의 통신으로 받아온 데이터입니다.
개발 기간 및 개발 인원
- 개발 기간: 2021. 10. 18. ~ 2021. 10. 29.
- 개발 인원
✔️ Front-End 4명 : 박미연, 서동혁, 정민지, 홍승균
✔️ Back-End 2명 : 구본욱, 김민호
프로젝트 구현 영상 / Github
📎 유튜브 영상 링크
📎 Front-end Github
📎 Back-end Github
Technology
- Frontend:
JSXReact(CRA),React Hook,Sass(Library:React-router-DOM) - Backend:
Python,Django Web Framework,AWS,MySQL,JWT - Common: 버전관리
Git & GitHub, 소통Slack, 일정관리 Trello
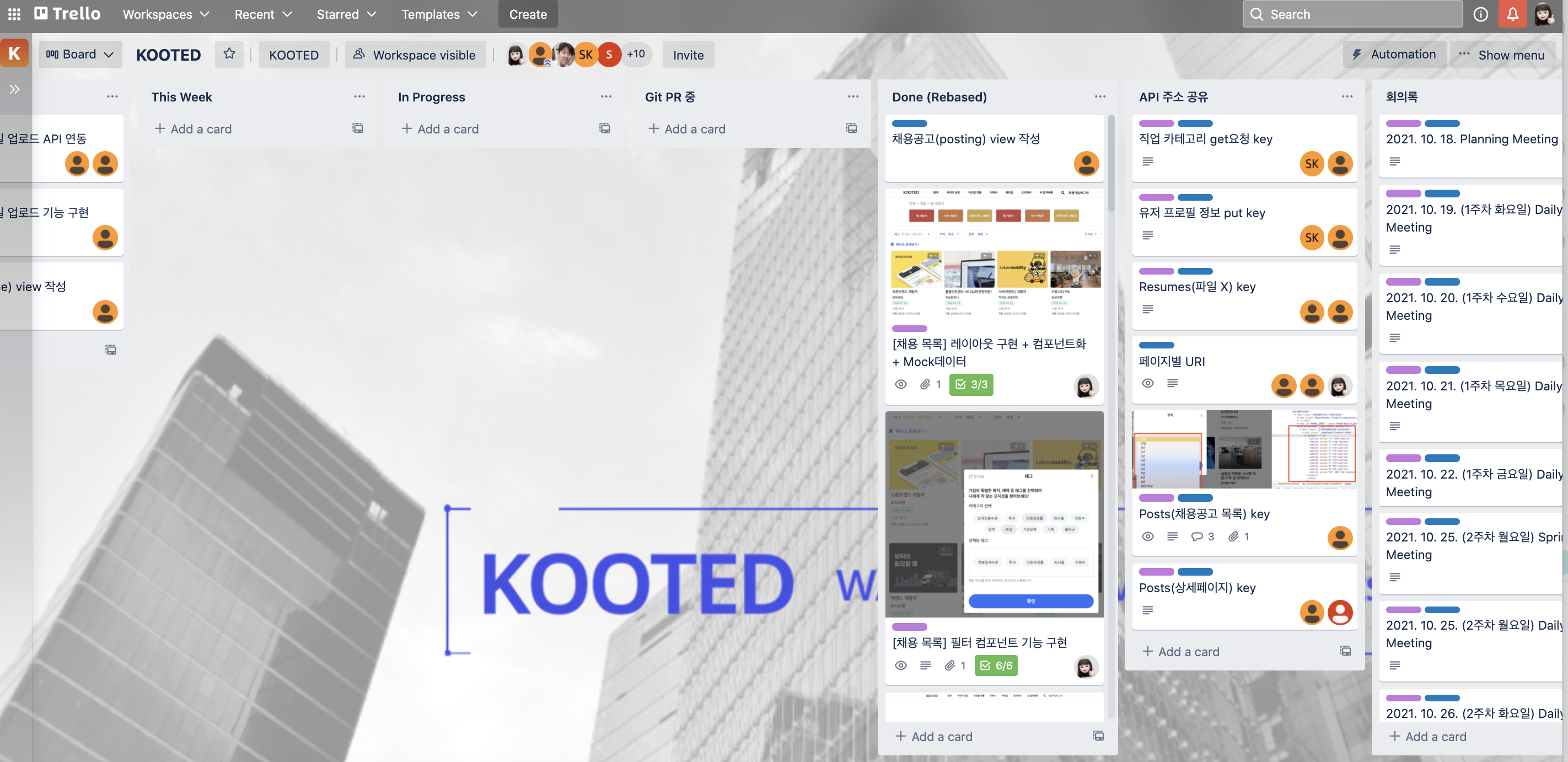
Trello
- 전체적인 일정 관리와 팀원들의 작업 현황 공유가 전반적으로 잘된 편이었다.
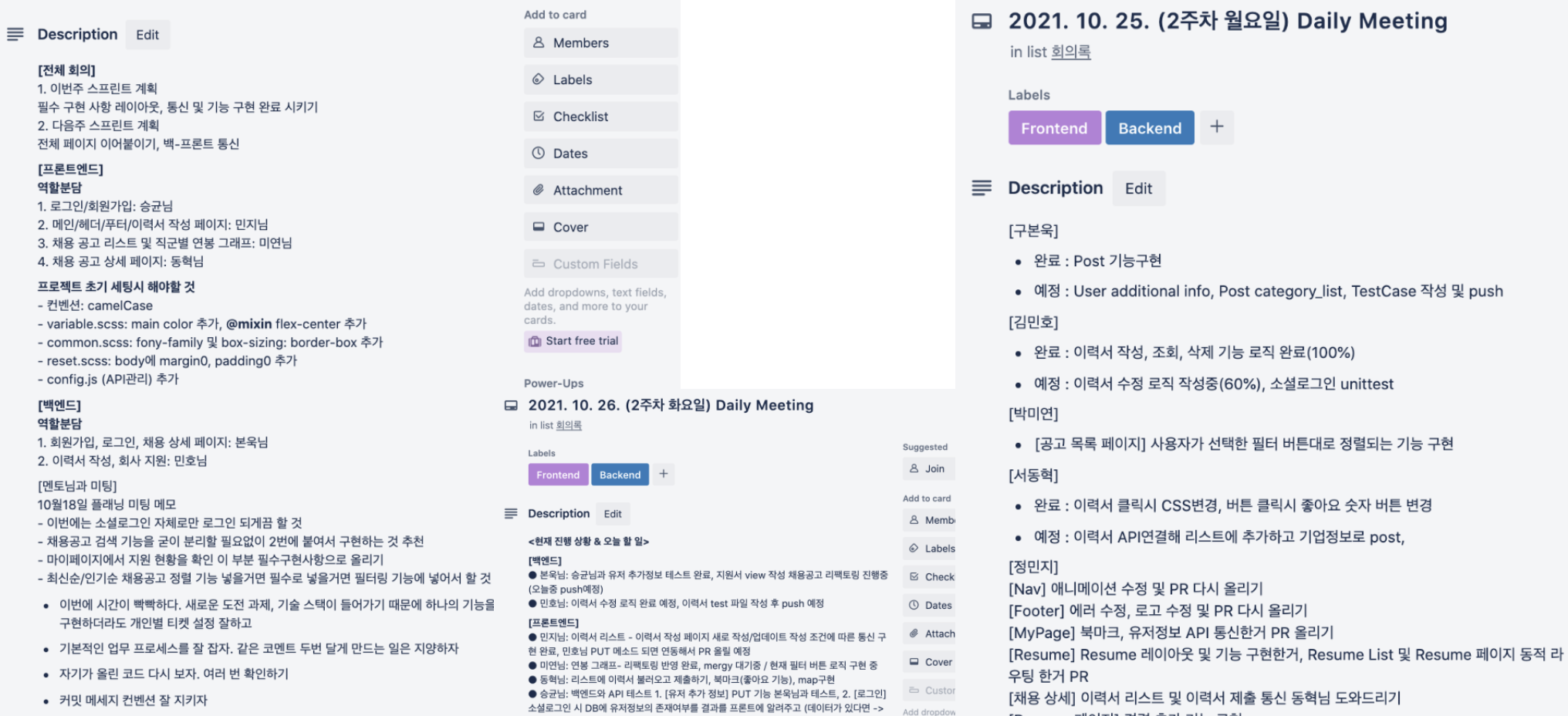
- 데일리 스크럼 기록이 있어 오늘 해야 할 일을 다시 상기할 수 있었다.
- 또한 정해진 시간 약속도 없었는데, 팀원 모두가 열정적이어서 모두들 일찍 오는 편이었다. 팀원의 반이 9시 이전에 와서 같이 작업했었다. 너무 대단한 우리 팀원들! 이 기회에 칭찬합니다. 👏


Main Function
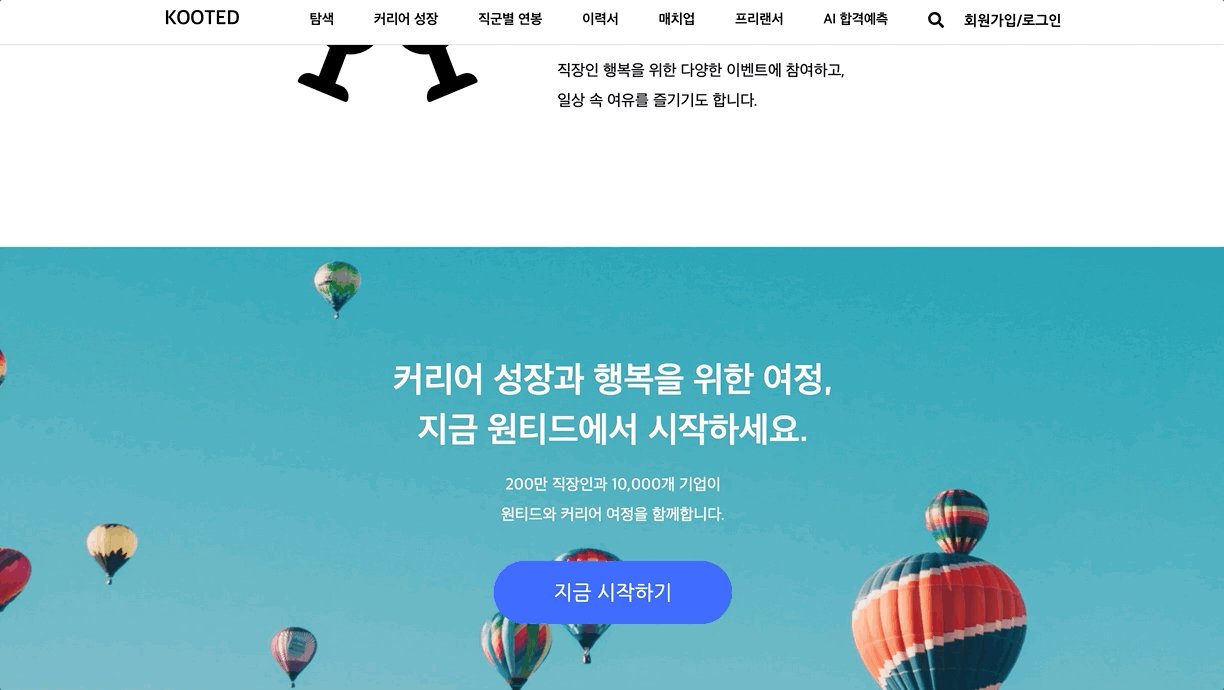
- 메인 페이지: 메인 레이아웃, 로그인/로그아웃 여부에 따른 Nav 레이아웃 변경
- 소셜 로그인: 카카오API를 이용한 소셜 로그인/로그아웃 기능
- 회원 정보 입력: 회원 전문 분야 설정 기능, 직장 및 연봉정보 입력 기능
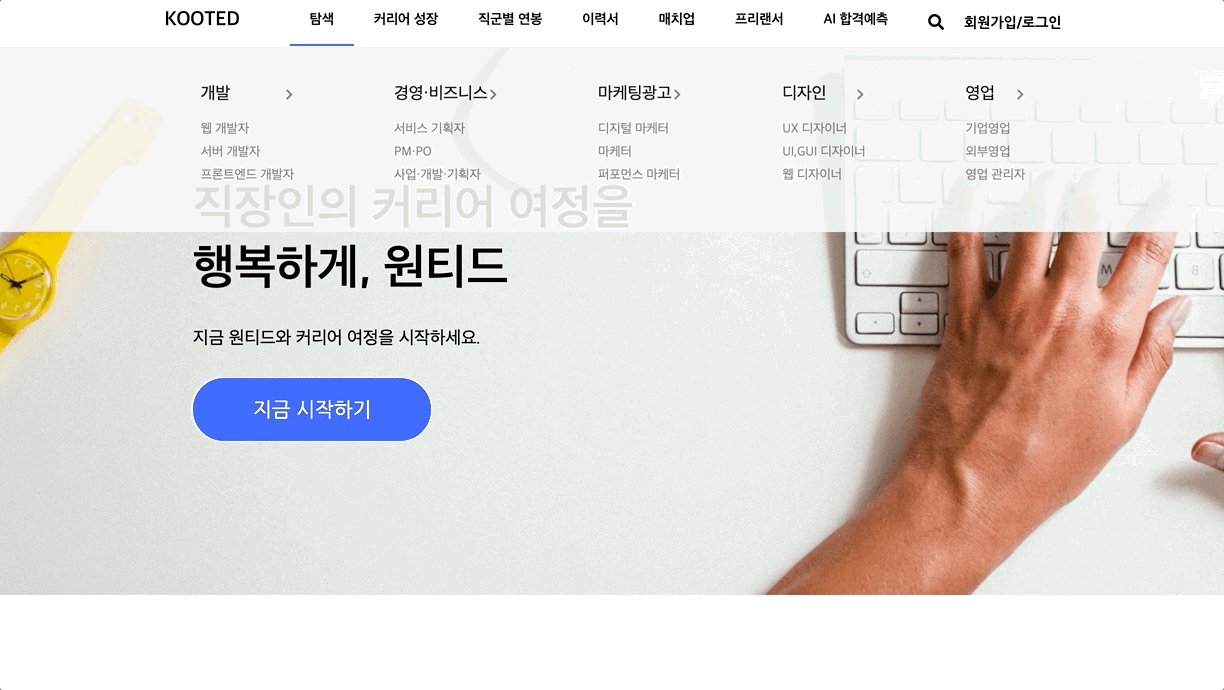
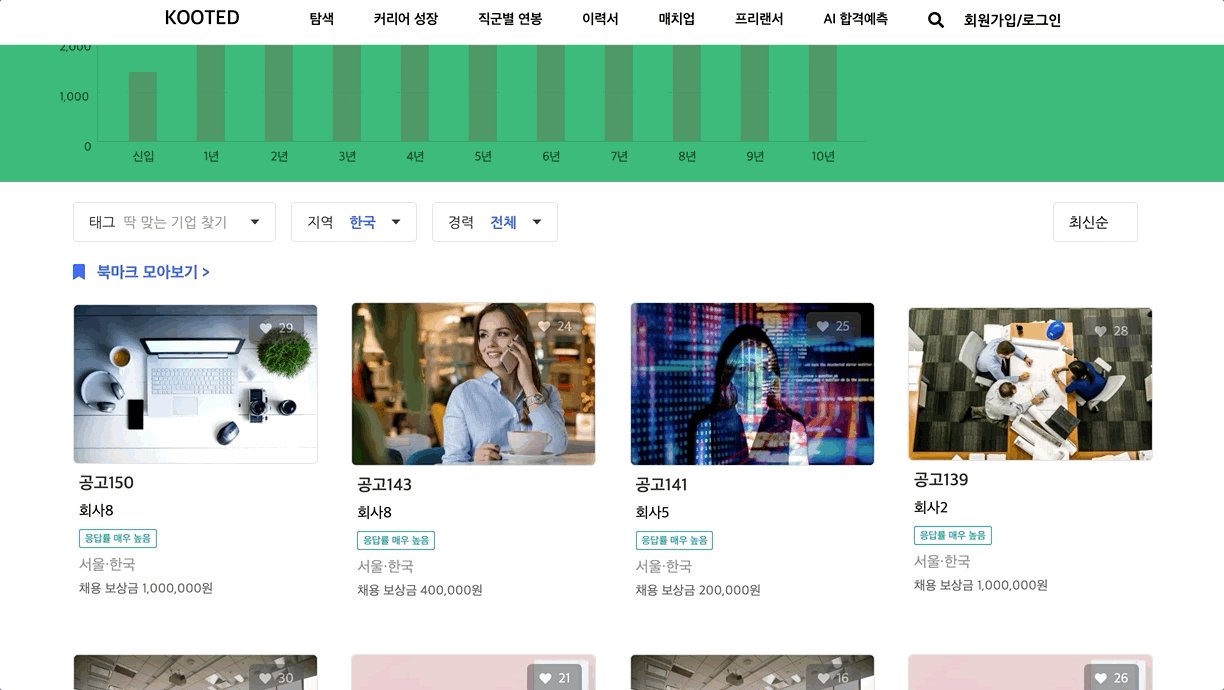
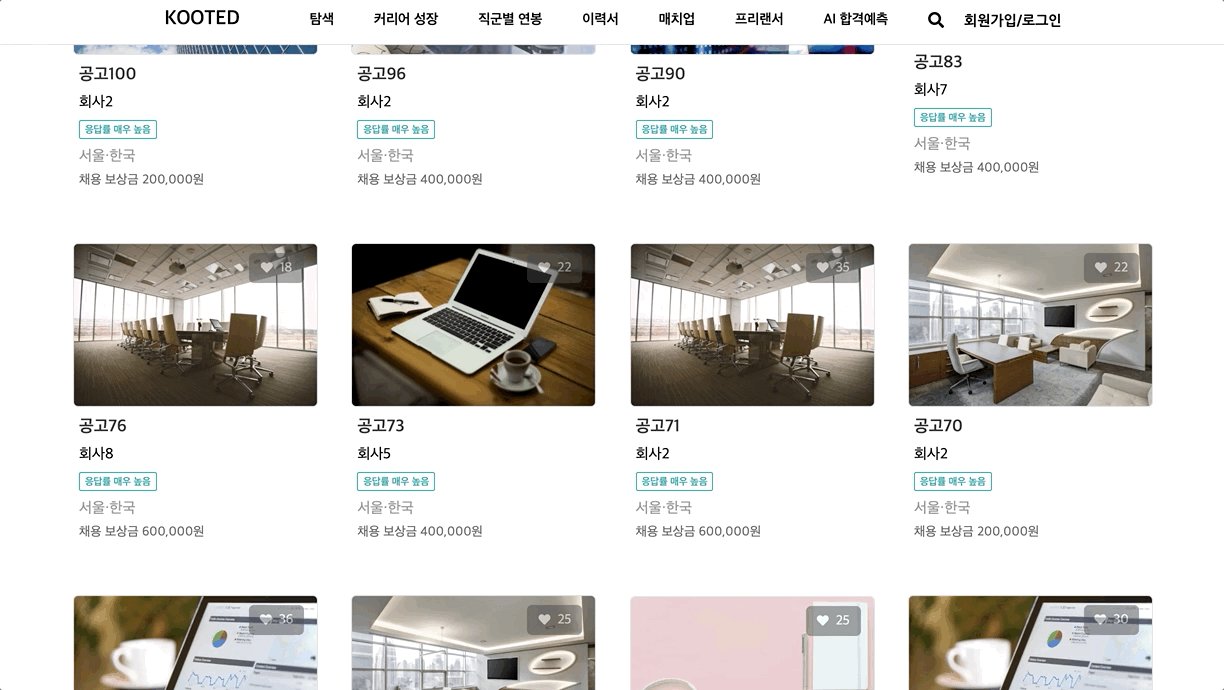
- 채용 공고 리스트: 카테고리별 채용 공고 확인, 최신순/인기순/보상금순 정렬 기능, 해쉬태그별 필터링 기능
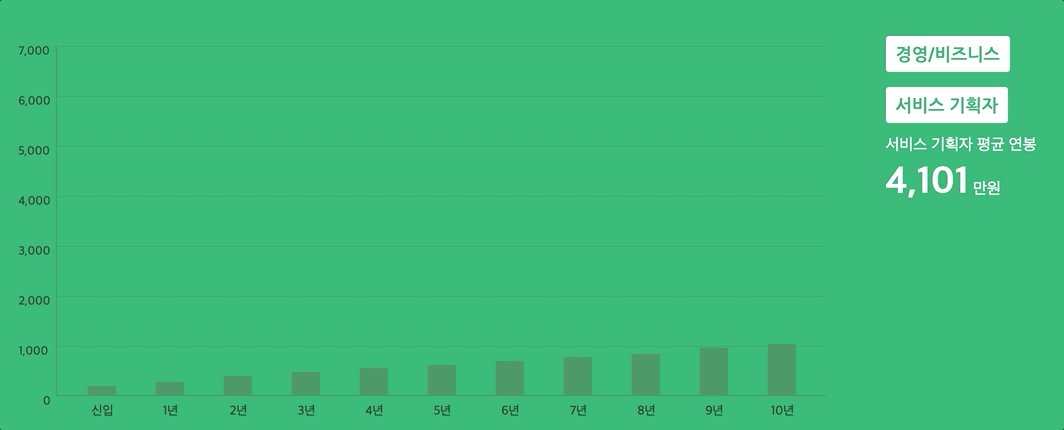
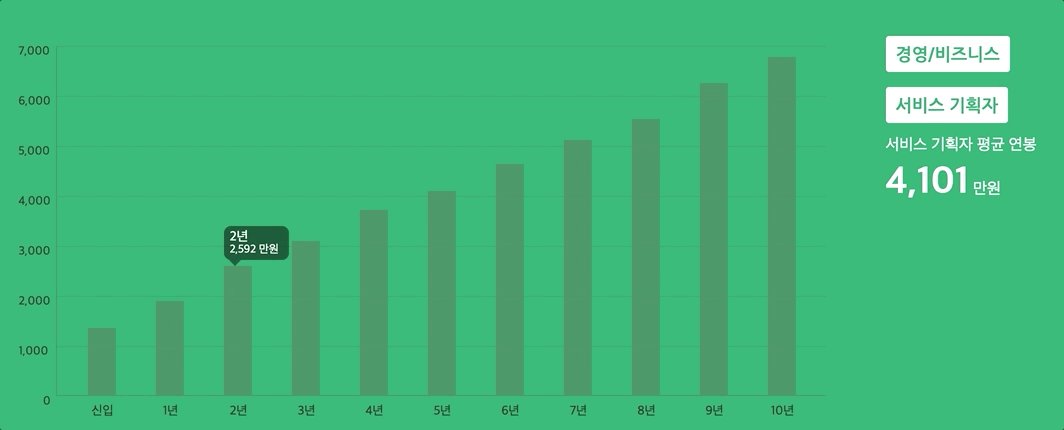
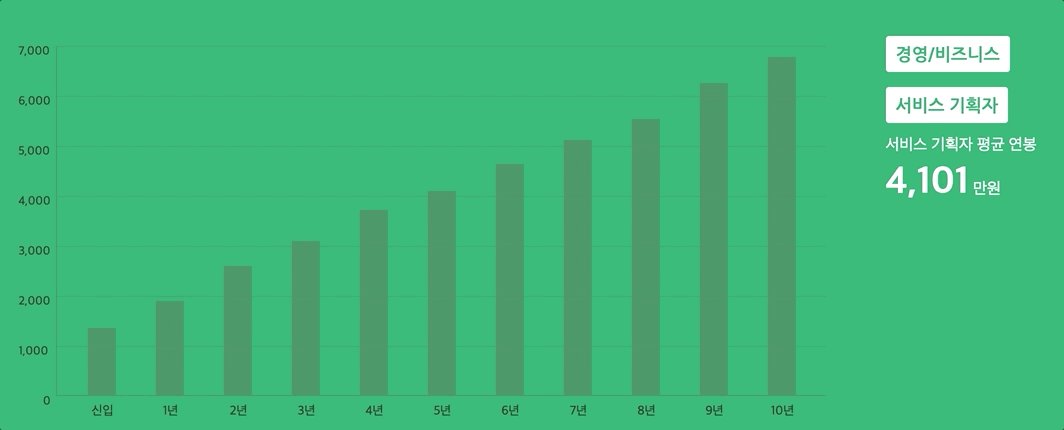
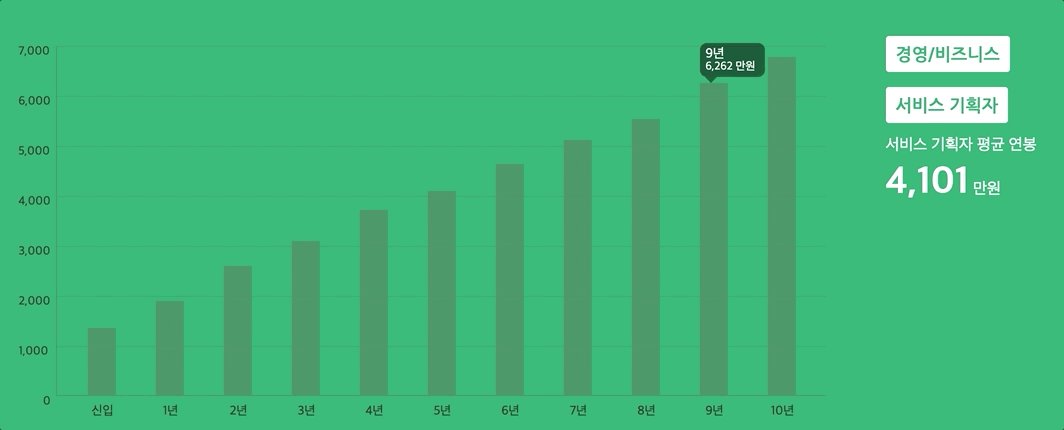
- 직군별 연봉 그래프: 직군별 평균 연봉 확인 및 연차별 평균 연봉 시각적으로 확인 가능
- 채용 공고 상세: 공고 제목/카테고리/공고 내용 확인, 지도(카카오 API)를 통한 회사 위치 확인, 공고 북마크 기능, 해당 공고에 이력서 지원하기 기능
- 이력서 작성: 새 이력서 추가 및 삭제 기능(자기소개, 경력, 학력, 스킬), 기존 이력서 수정 기능, 작성한 이력서 리스트 확인 기능
- 마이페이지: 회원 정보 확인 기능, 채용 공고 지원 현황 확인 기능, 북마크한 공고 확인 및 해당 공고 상세 페이지 이동 기능
My Function : 채용 공고 목록
- 그래프의 데이터는 라이브러리 없이 직접 구현했으며, 백엔드에서 받아 온 연봉 데이터를 막대의
height으로 가공했다.- 반복되는 UI 중 공고 목록 단위는 컴포넌트화하여
.map()메서드를 활용하였으며, 필터 modal 단위는 컴포넌트를 재사용했다.
기억에 남는 나의 코드 💌
modal 기능을 구현하면서 많은 개념들을 배웠다. 겉으로 봤을 때는 간단해 보이는 기능들이, 사실은 너무나도 중요한 개념들로 구현된 기능이라는 것을 직접 구현해 보면서 깨달았다.
처음 도전해 봐서 어려웠지만 그만큼 재미있었고, 그만큼 애정이 가는 코드들이다.
내 뇌와 내 손으로 낳은 내 코드들..
- TIL37 | React | ref를 이용한 outside click 외부 클릭 감지
- TIL38 | 배경 색상 투명도 조절
- TIL39 | React | .map 메서드 사용시 요소 한 개만 선택하기
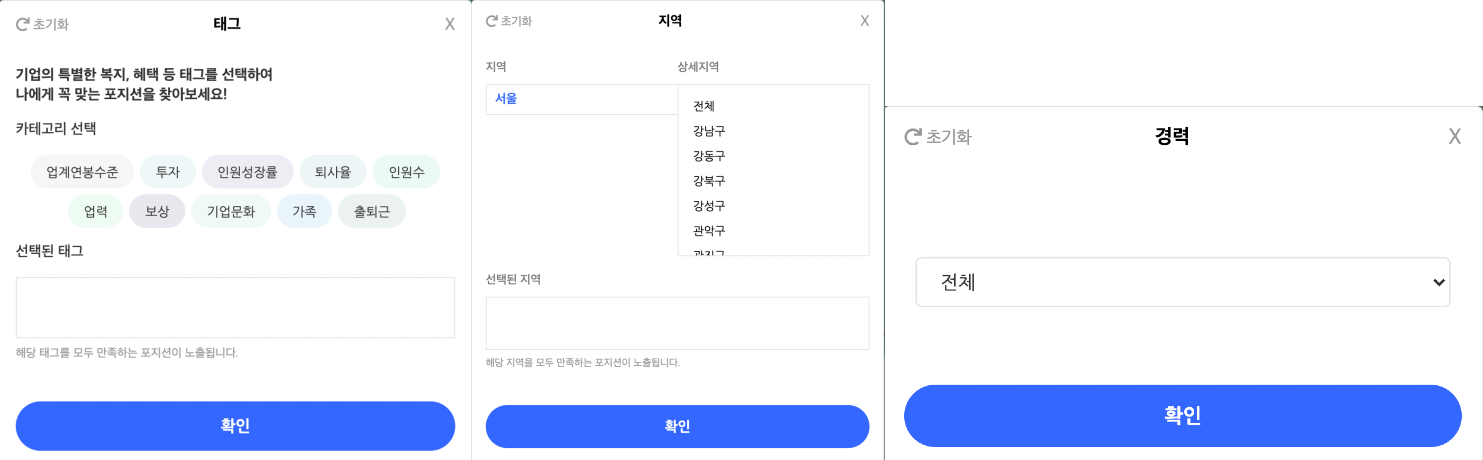
1. Modal 컴포넌트 재사용

3개가 모두 똑같은 modal의 형태를 발견했다. [초기화, 태그, X]의 헤더 부분과 끝의 확인 버튼 부분. 그런데 바디 부분의 내용만 다르다..?! 이 부분에 대해, 어떻게 재사용을 할 수 있을지에 대한 고민을 많이 했었다.
// FilterBtn.js - Modal Wrap
<div className={btnClick ? 'ModalPopupWrapON' : 'ModalPopupWrapOFF'}>
<Header
btnName={btnName}
btnClick={btnClick}
isClickFilterBtn={isClickFilterBtn}
>
<div className="ModalBody">
{btnName === '태그' && <BodyTags />}
{btnName === '지역' && <BodyLocation />}
{btnName === '경력' && <BodyCareer />}
</div>
</Header>
</div>-
필터 버튼을 누르면 btnClick
state가false에서true로 바뀐다.<div className="ModalPopupWrapON">은 modal 창 그 자체이므로 modal이 켜진다. -
<Header>컴포넌트 안에는 모달창의 header 부분의 레이아웃이 들어간다. -
모달창마다 안에 들어가는 내용은 다르다. 그 내용은 또 각각의 컴포넌트로 분리를 해주고, 버튼 이름을 기준으로 조건부렌더링을 걸어주었다.
-
바디 부분을 중간에 두고, 열고 닫는
<Header>컴포넌트로 바디 부분을 감싸주었다.
// Header.js
export default function Header({
btnClick,
btnName,
isClickFilterBtn,
children,
}) {
return (
<div className="ModalPopup" ref={modalRef}>
<header className="modalHeader">
<span className="modalReset">
<i className="fas fa-redo" />
초기화
</span>
<h1 className="modalName">{btnName}</h1>
<span className="modalClose" onClick={isClickFilterBtn}>
X
</span>
</header>
{children}
</div>
);
}- Header.js는 modal창의 똑같은 헤더 부분을 나타내기 위한 공통 컴포넌트이다.
- 공통 컴포넌트를 제외한 나머지의 내용은
this.props.children로 처리해 준다. - 즉
this.props.children에 들어갈 부분은, modal에서 내용을 달리해줄 부분이다.
2. 데이터를 가공해서 그래프로 만들기
✏️ 고민사항
백엔드로부터 연봉 데이터를 불러오는 동안 정적인 화면이 퍽 심심했다. 그래서 그래프가 올라오는 css 애니메이션을 구현했다. 애니메이션이 로딩되는 동안 연봉 데이터도 불러와지므로, 사용자 입장에서는 로딩 속도가 느리다고 느껴지지 않을 거라고 생각했다.

리팩토링 전 코드
useEffect(() => {
let floatToInt = salarydata.split('.')[0];
Number.parseInt(floatToInt);
let result = (350 * floatToInt) / 70000000;
setHeight(result);
}, [salarydata]);
// 백엔드로부터 받은 연봉 데이터를 막대 그래프의 height으로 바꾸는 과정
const valueToInt = salarydata => {
let intValue = salarydata.split('.')[0];
Number.parseInt(intValue);
let result = Math.floor(intValue / 10000)
.toString()
.replace(/\B(?=(\d{3})+(?!\d))/g, ',');
return result;
};
// 백엔드로부터 받은 연봉 숫자 데이터를 보기 쉬운 숫자로 바꾸는 과정
useEffect()
- 연차별(신입, 1년, 2년 ...) 데이터를 백엔드로부터 받아왔다. 이 데이터는 30000000.932823 이런 형태의 문자열로 되어 있는데, 이를 막대 그래프의 height으로 표현을 해야 한다.
- salaydata를
props로 받아온다. - height 수치로 쓰일
state로 heightValue을 선언한다. useEffect에서 salaydata을 heightValue의 수치로 가공한다.console.log(typeof salaydata)를 찍어보니 string 형이길래 split 메서드를 써서, 문자열 형인 salarydata에서 .를 기준으로 전자와 후자 배열로 나눠 주었다.- 그 후 전자의 값([0])만 선택했다.
30000000.932823 -> [30000000], [932823] -> 30000000 - 전자만 남은
30000000값을 parseInt 메서드를 사용하여 정수형으로 변형시킨다. - 그래프의 전체 height 값인 350 * 연봉 수치 / 최댓값(연봉 마지노선) 으로 계산하여, setHeight에 그 결과값을 넣어준다.
- 막대그래프의 height 값은, 템플릿 리터럴로 그 결과값을 설정한다.
${heightValue}px
valueToInt()
- salarydata 로 백엔드 데이터("56687500.0000000")를 받아왔다.
- salarydata를 . 기준으로 나눈 다음, [0] 인덱스만을 자른다.
"56687500" - salarydata는 아직 문자열이므로,
parseInt로 정수화한다. - 10000 단위로 표현하기 위해 1000으로 나누고, 이를
floor메서드로 반올림한다. - 5668까지는 만들었으나 콤마를 찍기 위해
.toStiring()메서드와 함께 정규식으로 표현
리팩토링 후 코드 (깔-끔 👏)
const APIdataChangeToHeight = totalSalary => {
const ALL_GRAPH_WRAP_HEIGHT = 350;
const MAX_DATA_VALUE = 70000000;
let heighValue =
(ALL_GRAPH_WRAP_HEIGHT * parseInt(totalSalary, 10)) / MAX_DATA_VALUE;
return heighValue;
};
const yearTenThousandWon = salarydata => {
const THOUSAND_DIGIT = 10000;
const salary = parseInt(salarydata, 10);
const divisionForYearMoney = Math.floor(salary / THOUSAND_DIGIT);
return divisionForYearMoney.toLocaleString();
};
- 남이 봐도 알아보기 힘든 숫자는 상수 변수로 표현하고, 의미 있는 함수명으로 변경해 주었다.
- salarydata를
parseInt메서드를 써서 정수화한다. 이때 두 번째 인자는 10진수를 나타낸다. (소숫점 뒤는 알아서 제거된다)- 10000 단위로 표현하기 위해 1000으로 나누고, 이를
floor메서드로 반올림했다.toLocaleString()메서드는 정규식이 없어도, 콤마를 자동으로 찍어준다. 이를 리턴해 주면 끝-!
✏️ 아쉬운 점 회고
- 애정이 많았던 컴포넌트인 만큼 아쉬운 점도 차고 넘친다. 😢
- 필터링에 따라 특정 필터에 해당하는 그래프만 하얀색 막대로 바뀌는 기능을 구현하고 싶었는데, 물리적인 시간 때문에 한계가 있었다. 나는 기능 구현 욕심쟁이다..
- 직군에 따른 그래프 변화는 "필터링" 기능을 이용했더라면 자연스럽게 페이지 로딩이 되었을 것이다. 허나 이에 대한 준비가 되어 있지 않았고, CSS 그래프 애니메이션이 렌더가 될 때마다 실행될 방법을 찾는 시간이 너무 지체되어
location.href메서드를 이용할 수 밖에 없었다. 리액트의 가장 중요한 개념인 SPA 특성을 무시하고 새로 고침 -> 전체 파싱이 되어 그래프 애니메이션 로딩을 실행시킨 점이 너무나도 아쉬웠다. 꼭 손보고 싶은 나의 코드이다.
마치면서 🙌
- 1차 프로젝트 때보다, 2차 프로젝트 때 더 성장했음을 느낀다. 1차 프로젝트 때는 배운 내용을 익힐 수 있었던 시간이라면, 2차 프로젝트 때는 기초를 토대로 더 많은 개념과 심화적인 기능을 구현해 볼 수 있었던 기회가 되었다.
- 개발자에게 왜 협업이 중요한 것인지 다시금 깨달을 수 있었다. 한 사이트 전체를 나 혼자 다 만드는 것이 아닌, 구성원 각자가 맡은 바가 있다. 각자 맡은 페이지가 다른데도 유기적으로 연결되어 하나의 완전한 사이트가 되었다는 것이
(약간의 과장을 보태서)벅차올랐다..! 자연스럽게 연결이 되려면, 팀원들의 소통이 우선이 되어야 한다는 것도 배웠다. 다음에도 기회가 된다면 우리 팀원들이랑 또 같이 개발하고 싶다. 모두들 함께 일하고 싶은 개발자였다. - 혼자 삽질했던 시간이 참 길었다. 이해를 하고 싶은데 이해가 안 되는 느낌이 답답해서 이것저것 시도해 보고, 똑같은 코드만 계속 뚫어져라 쳐다보았던 시간도 배로 많았다. 구글링해서 찾은 힌트를 내 것으로 만들기까지의 시간이 오래 걸린 만큼, 내 코드에 자부심이 생기고 애정이 생겼다. 이번 프로젝트 덕분에 내가 얼마나 개발을 사랑하고 있는지 알게 될 수 있었다.
(나 개발 사랑하네..?)역시 이런 맛에 개발하는 건가 싶다! 훗날에 내가 더 성장한다면, 어느 정도 삽질도 즐길 줄 아는 개발자가 되고 싶다.