
html
<div style="overflow: hidden;">
<div class="slide-wrap">
<div class="slide-box">
<img src="/imgae/car1.png" alt="">
</div>
<div class="slide-box">
<img src="/imgae/car2.png" alt="">
</div>
<div class="slide-box">
<img src="/imgae/car3.png" alt="">
</div>
</div>
</div>
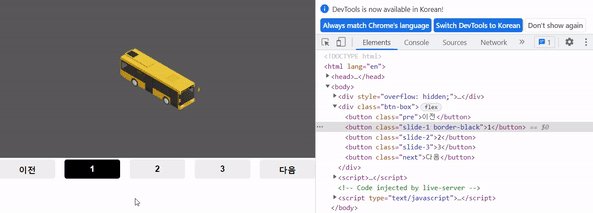
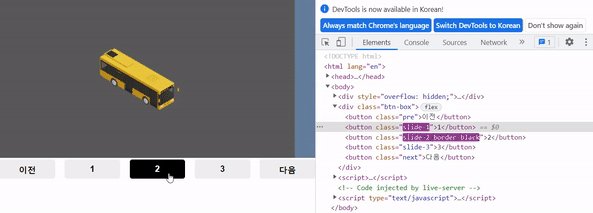
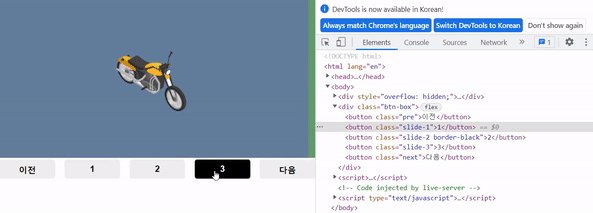
<div class="btn-box">
<button class="pre">이전</button>
<button class="slide-1 border-black">1</button>
<button class="slide-2">2</button>
<button class="slide-3">3</button>
<button class="next">다음</button>
</div>
css
* {
margin: 0;
padding: 0%;
}
.slide-wrap {
width: 300vw;
transition: all 1s;
}
.slide-box {
width: 100vw;
float: left;
}
.slide-box img {
width: 100%;
}
.btn-box {
display: flex;
justify-content: center;
align-items: center;
}
.btn-box button {
margin-left: 20px;
padding: 10px 30px;
width: 100%;
height: 40px;
border: none;
border-radius: 5px;
font-size: 18px;
font-weight: bold;
cursor: pointer;
}
.btn-box :first-child {
margin-left: 0;
}
.border-black {
background-color: black;
color: white;
}
javascript
var count = 1;
document.querySelector(".slide-1").addEventListener("click", function () {
document.querySelector(".slide-wrap").style.transform = 'translateX(0vw)';
count = 1;
document.querySelector(".slide-1").classList.add("border-black");
document.querySelector(".slide-2").classList.remove("border-black");
document.querySelector(".slide-3").classList.remove("border-black");
})
document.querySelector(".slide-2").addEventListener("click", function () {
document.querySelector(".slide-wrap").style.transform = 'translateX(-100vw)';
count = 2;
document.querySelector(".slide-1").classList.remove("border-black");
document.querySelector(".slide-2").classList.add("border-black");
document.querySelector(".slide-3").classList.remove("border-black");
})
document.querySelector(".slide-3").addEventListener("click", function () {
document.querySelector(".slide-wrap").style.transform = 'translateX(-200vw)';
count = 3;
document.querySelector(".slide-1").classList.remove("border-black");
document.querySelector(".slide-2").classList.remove("border-black");
document.querySelector(".slide-3").classList.add("border-black");
})
document.querySelector(".pre").addEventListener("click", function () {
if (count == 1) {
count = 3;
document.querySelector(".slide-wrap").style.transform = 'translateX(-200vw)';
document.querySelector(".slide-1").classList.remove("border-black");
document.querySelector(".slide-2").classList.remove("border-black");
document.querySelector(".slide-3").classList.add("border-black");
} else if (count == 3) {
count = 2;
document.querySelector(".slide-wrap").style.transform = 'translateX(-100vw)';
document.querySelector(".slide-1").classList.remove("border-black");
document.querySelector(".slide-2").classList.add("border-black");
document.querySelector(".slide-3").classList.remove("border-black");
} else {
count = 1;
document.querySelector(".slide-wrap").style.transform = 'translateX(0vw)';
document.querySelector(".slide-1").classList.add("border-black");
document.querySelector(".slide-2").classList.remove("border-black");
document.querySelector(".slide-3").classList.remove("border-black");
}
})
document.querySelector(".next").addEventListener("click", function () {
if (count == 1) {
count = 2;
document.querySelector(".slide-wrap").style.transform = 'translateX(-100vw)';
document.querySelector(".slide-1").classList.remove("border-black");
document.querySelector(".slide-2").classList.add("border-black");
document.querySelector(".slide-3").classList.remove("border-black");
} else if (count == 2) {
count = 3;
document.querySelector(".slide-wrap").style.transform = 'translateX(-200vw)';
document.querySelector(".slide-1").classList.remove("border-black");
document.querySelector(".slide-2").classList.remove("border-black");
document.querySelector(".slide-3").classList.add("border-black");
} else {
count = 1;
document.querySelector(".slide-wrap").style.transform = 'translateX(0vw)';
document.querySelector(".slide-1").classList.add("border-black");
document.querySelector(".slide-2").classList.remove("border-black");
document.querySelector(".slide-3").classList.remove("border-black");
}
})