return 함수 : 함수 값을 반환 + 함수 종료
ex )
function (a) {
return a
console.log(a)
}
간단한 예시)
분과 초 입력시 ms 단위로 변환
function funMS(a,b) {
var ms = ((a * 60) + b) * 1000;
return ms
}
console.log(funMS(1,30));
console.log(funMS(2,10));
가격 입력시 10% 할인 + 첫구매시 1.5달러 추가할인
function funD(a,b) {
var num = parseInt(a * 0.9)
if ( b === true ) {
var num1 = parseFloat(num - 1.5)
return num1
}else {
return num
}
}
console.log(funD(70, false))
console.log(funD(10, true))
1. scrollY , pageYOffset , $(window).scrollTop()
pageYOffset : 위와 동일하지만 호환성 좋음 ( window이외도 사용 가능 )
예시
window.addEventListener('scroll', function () {
console.log(window.scrollY);
console.log(window.pageYOffset);
}
$(window).on('scroll', function () {
$(window).scrollTop();
})
강제로 스크롤하기
예시
window.addEventListener('scroll',function() {
window.scrollTo(0,100);
}
$(window).on('scroll', function () {
$(window).scrollTop(100);
})
현재 위치부터 스크롤 이동하기
예시
window.addEventListener('scroll',function() {
window.scrollBy(0,100);
}
실제 요소 높이
document.querySelector(".box").addEventListener("scroll", function () {
var b = document.querySelector(".box").scrollHeight
})
5. clientHeight
눈에 보이는 요소 높이
document.querySelector(".box").addEventListener("scroll", function () {
var c = document.querySelector(".box").clientHeight
})
간단한 예시
1. 스크롤바 내리면 로고 작게 만들기

window.addEventListener('scroll',function() {
if ( scrollY >= 100 ) {
document.querySelector(".logo").style.width = "100px";
} else if (scrollY < 100 ) {
document.querySelector(".logo").style.width = "200px";
}
}
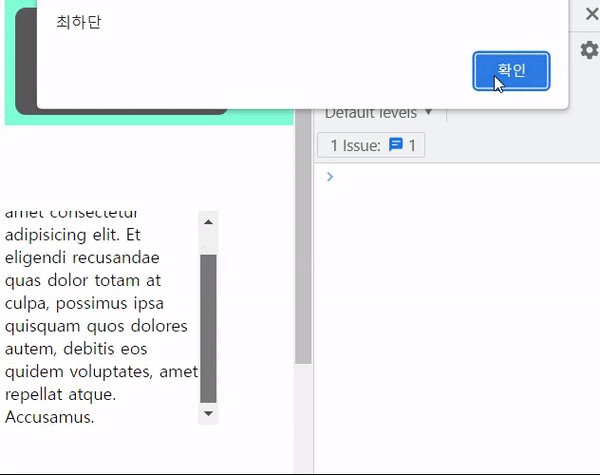
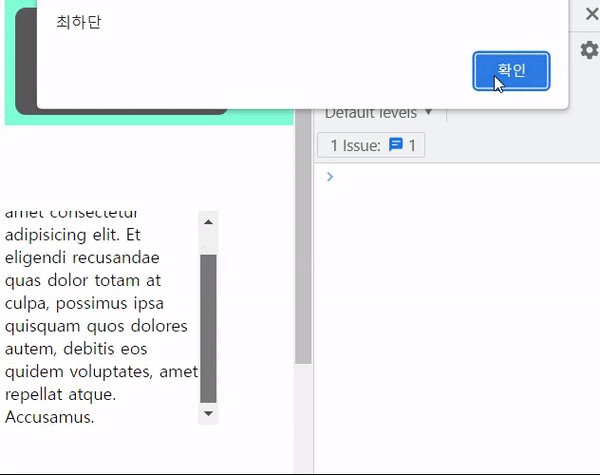
2. 스크롤바 끝가지 내리면 alert 띄우기

document.querySelector(".box").addEventListener("scroll", function () {
var a = parseInt((document.querySelector(".box").scrollTop).toFixed(0))
var b = document.querySelector(".box").scrollHeight
var c = document.querySelector(".box").clientHeight
if ( a + c >= b ) {
alert("최하단")
}
})