Next.js 에서는 페이지별로 렌더링 방법을 전환할 수 있으며, 4가지 렌더링 방법을 사용할 수 있다.
- 정적 사이트 생성(SSG; Static Site Generation)
- 클라이언트 사이드 렌더링(CSR; Client Side Rendering)
- 서버 사이드 렌더링(SSR; Server Side Rendering)
- 점진적 정적 재생성(ISR; Incremental Static Regeneration)
모든 페이지에서 사전 렌더링 가능한 부분은 사전 렌더링을 수행한다.
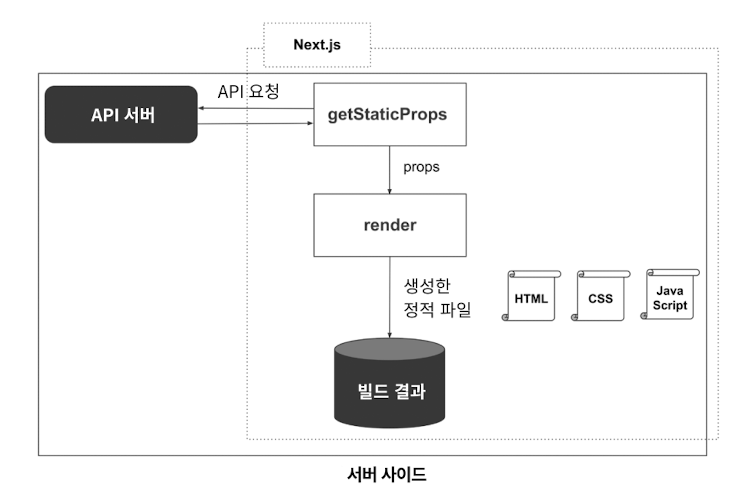
정적 사이트 생성(SSG)
- SSG에서는 빌드 시 API 등으로부터 데이터를 얻어, 페이지를 그려 정적파일로 생성
- 반드시
getStaticProps라는 함수가 호출되며, 그 함수 안에서 API 호출 등을 수행하고, 페이지를 그리는 데 필요한 props를 반환 - 이후에 이 props를 페이지 컴포넌트에 전달해서 화면을 그려 정적 파일 형태의 빌드 결과로 저장
- 페이지에 접근이 발생하면, 미리 생성한 정적 파일을 클라이언트에 보내고, 브라우저는 그것을 기반으로 화면을 그림
- 브라우저에서 초기 화면을 그린 후에는 일반적인 리액트 애플리케이션과 마찬가지로, API 등으로부터 데이터를 얻어 동적으로 화면을 그릴 수 있음.

- SSG 접근 시에는 정적 파일을 클라이언트에 전달할 뿐이므로 초기 화면 그리기가 빠름.
- 한편, 빌드시에만 데이터를 얻으므로 초기화면을 그릴 때 오래된 데이터가 표시될 가능성이 있음.
- 따라서 실시간성 콘텐츠에는 적합하지 않음.
- 빌드 후에 표시 내용이 업데이트 되지 않는 페이지나 초기 화면 그리기 이후에 데이터를 표시할 수 있는 페이지에 SSG가 적합
- 성능이 뛰어나므로, Next.js 에서는 SSR보다 SSG를 권장
클라이언트 사이드 렌더링(CSR)
- CSR은 빌드 시에 데이터를 얻지 않고, 페이지를 화면에 그려 저장
- 그리고 브라우저에서 초기 화면 그리기를 한 뒤, 비동기로 데이터를 얻어서 추가 데이터를 표시
- 본래의 리액트 애플리케이션 흐름에 가까운 화면 그리기 방법이며, 페이지를 그리기 위해 필요한 데이터는 나중에 얻어서 반영하기 때문에 SEO에는 그다지 유효하지 않음.
- 초기 화면을 그리는 것이 그렇게 중요하지 않고, 실시간성이 중요한 페이지에 적합.
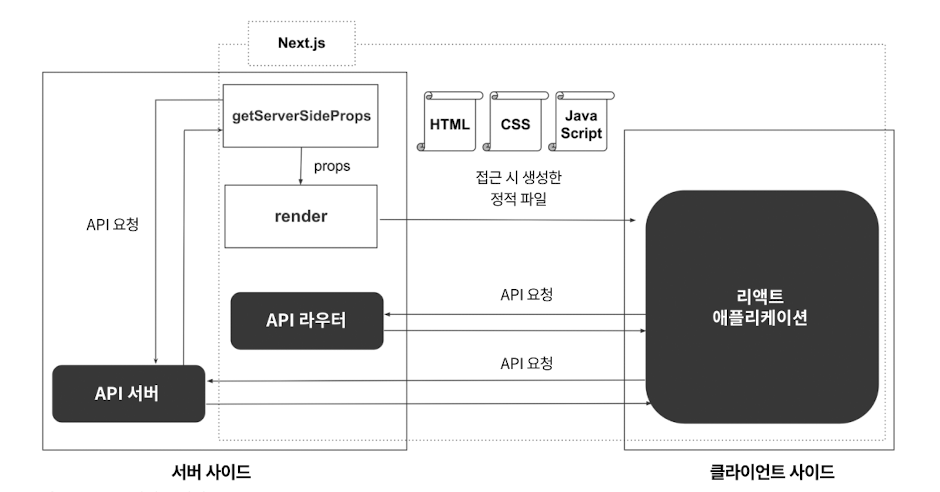
서버 사이드 렌더링(SSR)
- SSR에서는 페이지 접근이 발생할 때마다
getServerSideProps를 호출하고, 그 결과 props를 기반으로 페이지를 서버 측에서 그려서 클라이언트에 전달

- 접근 시마다 서버에서 데이터를 얻어 화면을 그리기 때문에, 항상 최신 데이터를 기반으로 페이지 초기 화면을 그릴 수 있어, SEO에 대한 유효성을 기대할 수 있음.
- 하지만, 서버에서 어느 정도의 처리를 해야하기 때문에 다른 방법에 비해 지연이 높아질 가능성이 있음.
- 최신 가격이 표시되는 제품 페이지 등, 항상 최신 데이터를 표시하고자 하는 경우에 적합.
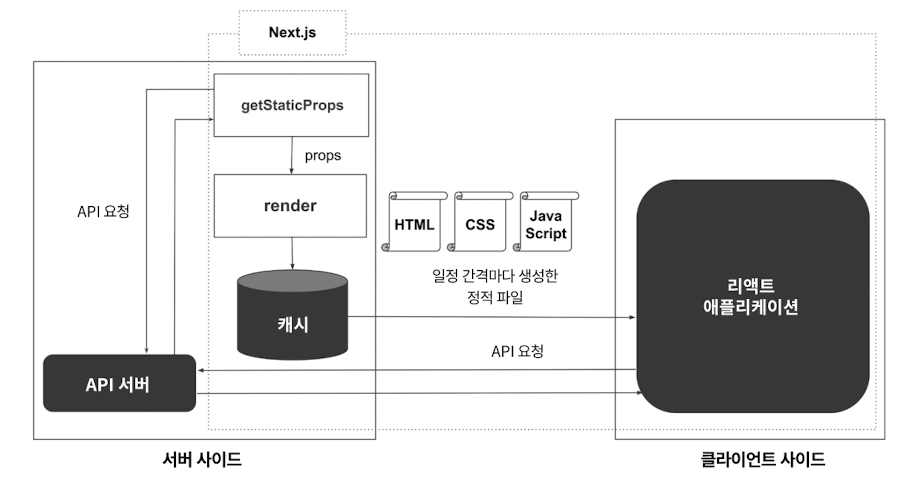
점진적 정적 재생성(ISR)
- 사전에 페이지를 생성해서 전송하면서, 동시에 접근이 발생함에 따라 페이지를 다시 생성해서 새로운 페이지를 전송하는 방법.
- 페이지 접근이 발생하면 사전에 렌더링해서 서버에 저장한 페이지의 데이터를 클라이언트에 전달
- 이 데이터에 유효 기간을 설정할 수 있으며, 유효 기간이 지난 상태에서 접근이 발생하면 백그라운드에서 다시
getStaticProps를 실행해서 화면을 그리고, 서버에 저장된 페이지 데이터를 업데이트

- SSR과 달리 요청시 서버 측에서 처리를 하지 않으므로, SSG와 마찬가지로 지연을 짧게 유지할 수 있고, 어느 정도 최신 데이터를 기반으로 하는 페이지를 초기에 그릴 수 있음.