Next.js ?
- 리액트를 위해 만든 오픈소스 자바스크립트 웹 프레임워크
- 리액트는 가장 인기 있는 자바스크립트 라이브러리이며, 수백만 개 이상의 웹 사이트에서 다양한 목적으로 사용되고 있음.
- 그러나 리액트는 기본적으로 클라이언트 사이드에서만 작동하기 때문에 리액트를 사용한 웹 애플리케이션은 검색 엔진 최적화(Search Engine Optimization, SEO)의 효과를 거의 볼 수 없고, 실행 초기에 성능 부담이 생김.
- 이 문제를 해결하기 위해 Next.js는 웹 애플리케이션을 서버에서 미리 렌더링해두는 서버 사이드 렌더링을 지원함.
- Next.js는 리액트에는 없는 서버 사이드 렌더링(Server-Side rendering, SSR), 정적 사이트 생성(Static Site Generation, SSG) 증분 정적 재생성(Incremental static regeneration, ISR)과 같은 다양하고 풍부한 기능 제공
- 현재 Next.js가 제공하는 기능은 다음과 같음.
- 정적 사이트 생성
- 증분 정적 콘텐츠 생성
- 타입스크립트 지원
- 자동 폴리필(polyfill) 적용
- 이미지 최적화
- 웹 애플리케이션의 국제화 지원
- 성능 분석
- 수많은 내장 컴포넌트와 플러그인 덕분에 소규모 웹 사이트 뿐만 아니라 거대한 상용 애플리케이션에도 즉시 Next.js를 사용할 수 있음.
- 현재 넷플릭스, 트위치, 틱톡, 홀루, 나이키, 우버와 같은 유명 기업에서 Next.js 사용 중
SSR을 지원하는 프레임워크
- Next.js 이외에도 자바스크립트 영역에서 서버 사이드 렌더링을 지원하는 프레임워크들이 있다.
Gatsby
- 모든 페이지를 빌드 시점에 미리 렌더링해서 정적 콘텐츠 형태로 만들기 때문에 어떤 콘텐츠 전송 네트워크(CDN)로도 제공할 수 있음.
- 동적 서버 사이드 렌더링은 지원하지 않기 때문에 데이터에 따라 동적으로 변하는 복잡한 웹사이트는 만들 수 없음
Razzle
- create-react-app 도구를 쉽게 사용하면서도 서버와 클라이언트의 복잡한 애플리케이션 설정들을 추상화하고 단순하게 만들 수 있음
- Next.js 나 다른 프레임워크와 달리 사용할 프레임워크에 대한 지식이 없어도 되며, 리액트, 뷰, 앵귤러, Elm 등 어떤 프레임워크등 원하는 것을 쓸 수 있음.
Nuxt.js
- 뷰를 사용한 웹 애플리케이션에서 리액트의 Next.js 와 같이 서버 사이드 렌더링, 정적 사이트 생성, 프로그레시브 웹 앱 관리 등과 같은 기능 제공
Angular Universal
- 서버에서 자바스크립트 코드를 실행하고 렌더링하는 기능을 제공하기 위해 구글에서 만든 프레임워크
리액트와 Next.js
- 리액트와 Next.js의 가장 큰 차이점은 리액트는 자바스크립트 라이브러리이고 Next.js는 프레임워크라는 것
- Next.js는 클라이언트와 서버에서 실행할 수 있는 코드에 풍부하고 다양한 기능을 제공하여 웹 애플리케이션을 만들 수 있게 해줌
- 서버 사이드 렌더링 페이지나 정적으로 생성된 페이지 모두 Node.js 에서 실행되기 때문에
fetch, window, document 와 같이 웹 브라우저에서 제공하는 전역 객체나 canvas 같은 HTML 요소에는 접근할 수 없음.
- fs, child_process와 같이 Node.js에서만 사용할 수 있는 라이브러리나 API 를 사용하는 경우, Next.js는 각 요청별 데이터를 클라이언트로 보내기 전에 서버 사이드 코드를 실행하거나 페이지 생성 시점에 해당 코드를 처리하는 방식을 지원
Next.js 시작하기
Node.js와 npm 설치가 필요합니다.
npx create-next-app <app-name>
- 그 다음,
npm run dev 명령어를 실행하면 3000번 포트에서 개발 서버가 시작됨.
npm run dev
- 만약, yarn 패키지가 설치되어 있는 경우 Next.js는 yarn 패키지 관리자를 사용해서 패키지를 초기화 함
- 이 경우에도 npm 을 기본으로 사용하고 싶다면 다음 명령어 실행
npx create-next-app <app-name> --use-npm
--example 옵션을 사용하면 Next.js Github 저장소에 저장되어 있는 보일러 플레이트 코드를 다운로드 해서 프로젝트를 시작할 수 있음
npx create-next-app <app-name> --example with-docker
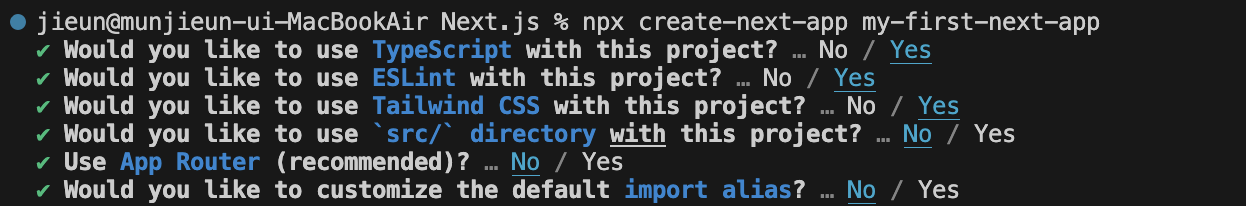
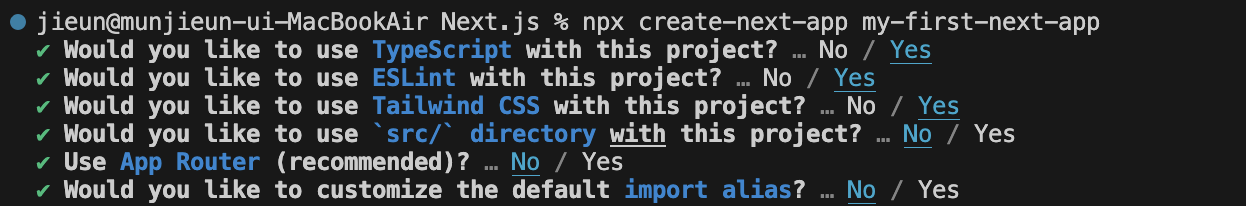
npx create-next-app my-first-next-app --use-npm
- 프로젝트 설정 선택
- 나는 프로젝트에서 TypeScript, ESLint, Tailwind를 사용할 예정이기 때문에 해당 설정은 Yes를 선택하였다.
- App Router 방식은 Next.js 에서 Stable 버전으로 출시된지 얼마 되지 않아 자료가 너무 없어 문제 해결에 어려움을 겪을 것 같아 이전 방식인 Page Router 방식을 사용하기로 하였다. (참고)

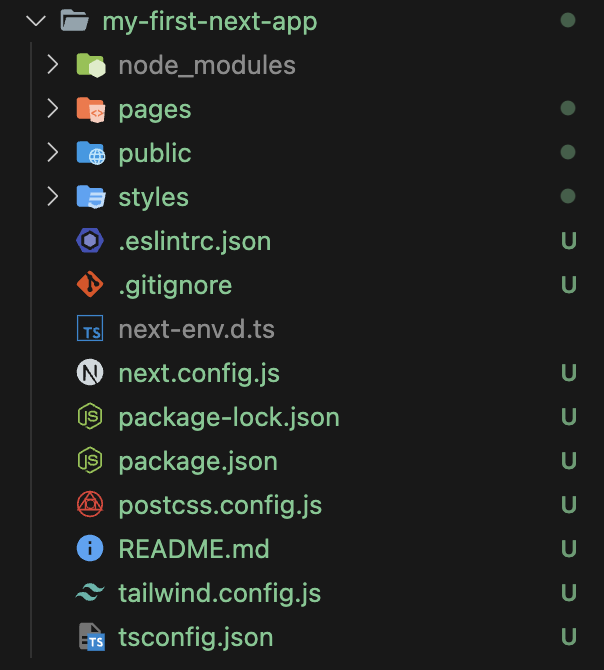
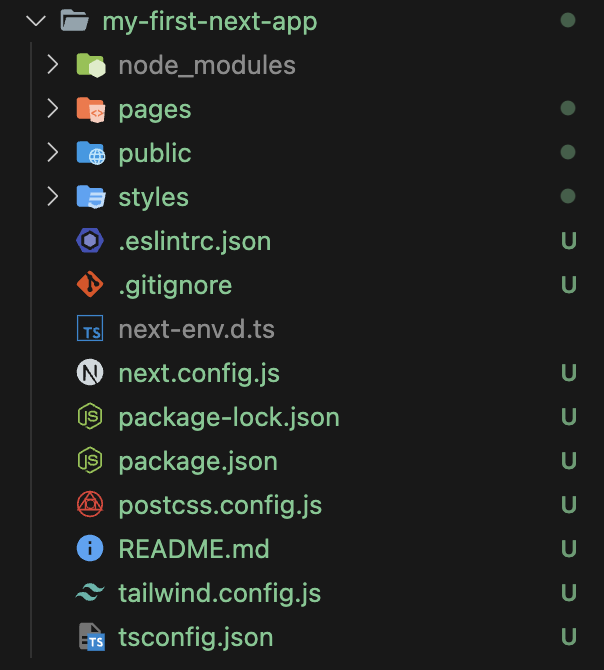
- 기본 코드가 생성되고 나면 다음과 같은 구조의 디랙터리가 만들어진다.
- 리액트에서는 클라이언트의 내비게이션을 위해
react-router과 같은 라이브러리를 사용하지만, Next.js 에서는 pages/ 디렉터리를 사용한다.
public/ 디렉터리에는 웹 사이트의 모든 퍼블릭 페이지와 정적 콘텐츠가 있다. styles/ 디렉터리도 기본으로 생성되지만 반드시 있어야 하는 디렉터리는 아니다.

cd my-first-next-app
npm run dev