
컨텍스트(Context)는 사용자 인터페이스를 구축하는 인기있는 JavaScript 라이브러리인 React의 기능으로, 컴포넌트가 수동으로 프롭스를 모든 수준의 컴포넌트 트리로 전달하지 않고도 데이터를 공유할 수 있게 해준다.
이는 리액트 컴포넌트 트리의 "전역"으로 간주될 수 있는 데이터, 예를 들어 사용자 인증 상태나 테마 환경 설정과 같은 데이터에 특히 유용하다.
Next.js 애플리케이션 내에서 React Context를 사용하는 과정을 살펴보자.
구현 내용
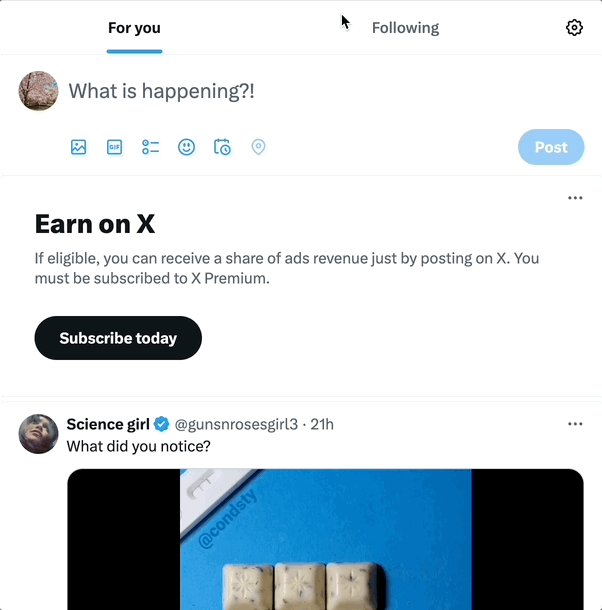
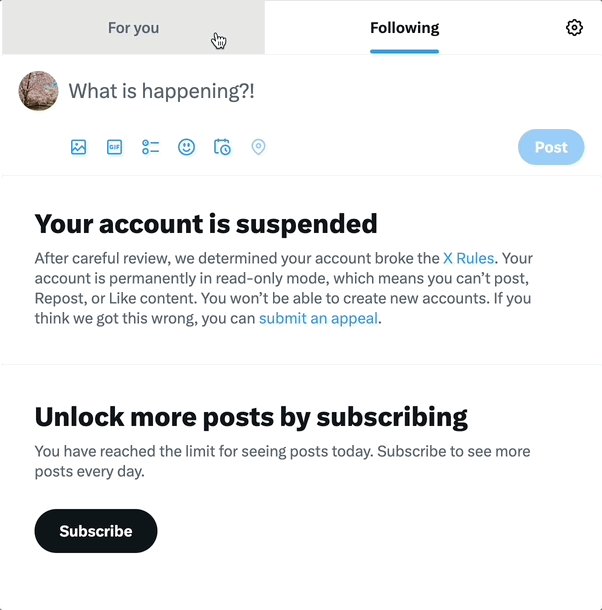
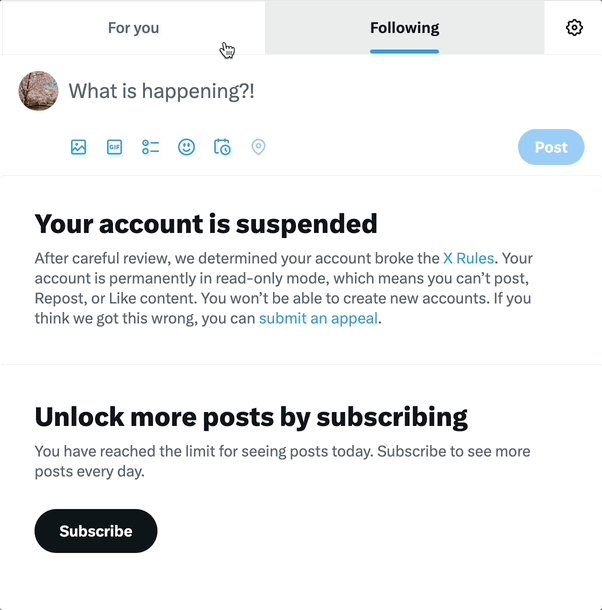
- tab의 상태를 Context 로 관리하고 tab 상태에 따라 다른 화면 보여주기

Context 생성하기
- React Context는 전역 데이터를 담고 있는 하나의 저장 공간이다.
createContext함수를 사용하여 Context 를 생성한다.createContext함수의 인자로 해당 컨텍스트에 디폴트로 저장할 값을 넘긴다.Provider로 한번 감싸고value로 전달할props를 넘겨준다.
createContext는 클라이언트 컴포넌트 안에서만 동작하므로use client지시문을 추가한다.
"use client";
import { createContext, ReactNode, useState } from "react";
export const TabContext = createContext({
tab: "rec",
setTab: (value: "rec" | "fol") => {},
});
type Props = { children: ReactNode };
export default function TabProvider({ children }: Props) {
const [tab, setTab] = useState("rec");
return (
<TabContext.Provider value={{ tab, setTab }}>
{children}
</TabContext.Provider>
);
}- 이제
TabProvider컴포넌트로 로 감싼 하위 컴포넌트에서는tab값과setTab함수를 사용할 수 있다.
import style from "./home.module.css";
import Tab from "@/app/(afterLogin)/home/_component/Tab";
import TabProvider from "@/app/(afterLogin)/home/_component/TabProvider";
import PostForm from "@/app/(afterLogin)/home/_component/PostForm";
import Post from "@/app/(afterLogin)/_component/Post";
export default function Home() {
return (
<main className={style.main}>
<TabProvider>
<Tab />
<PostForm />
<Post />
</TabProvider>
</main>
);
}Context 접근하기
TabProvider컴포넌트에서export해준TabContext를useContext함수를 사용하여 접근할 수 있다.
"use client";
import style from "./tab.module.css";
import { useContext } from "react";
import { TabContext } from "./TabProvider";
export default function Tab() {
const { tab, setTab } = useContext(TabContext);
const onClickRec = () => {
setTab("rec");
};
const onClickFol = () => {
setTab("fol");
};
return (
<div className={style.homeFixed}>
<div className={style.homeText}>홈</div>
<div className={style.homeTab}>
<div onClick={onClickRec}>
추천
<div className={style.tabIndicator} hidden={tab === "fol"}></div>
</div>
<div onClick={onClickFol}>
팔로우 중
<div className={style.tabIndicator} hidden={tab === "rec"}></div>
</div>
</div>
</div>
);
}
References
Using React Context for State Management with Next.js
createContext in a Server Component
React Context 사용법
