Next.js - App Router
1.[Next.js] Routing - App Router

Next 13 App router 의 라우팅 방식과 Dynamic Routes, Catch All Segments, QueryString Parameters를 사용하는 방법에 대해 알아보자.
2.[Next.js] 레이아웃(Layouts)

Next.js 에서 layout을 사용하는 방법에 대해 알아보자!
3.[Next.js] Programmatic Navigation - app router

Link 컴포넌트를 이용한 페이지 이동과 Programmatic Navigation의 차이를 알아보고 직접 사용해보자!
4.[Next.js] 페이지 로딩 처리하기 - app router

Next.js 에서 웹 페이지가 데이터를 가져오거나 처리하는 동안 사용자에게 대기 상태를 시각적으로 보여주기 위해 로딩 UI 를 생성하는 두 가지 방법에 대해 알아보자.
5.[Next.js] Not Found Errors / Unexpected Errors 처리하기 - app router

요청한 페이지가 존재하지 않거나, 페이지에서 예상치 못한 오류가 발생했을 때 오류 페이지를 출력하는 방법에 대해 알아보자.
6.[Next.js] APIs 생성하기

Next.js 에서 API 엔드포인트를 구축하는 방법에 대해 알아보자.
7.[Next.js] APIs 생성하기

Next.js 에서 API 엔드포인트를 구축하는 방법에 대해 알아보자.
8.[Next.js] Zod 라이브러리 활용하여 데이터 유효성 검사하기

Zod 라이브러리를 활용하여 데이터 유효성을 검사 하는 방법에 대해 알아보자.
9.[Next.js] 프리즈마(Prisma)를 활용하여 데이터베이스 구축하기

프리즈마 라이브러리를 사용해 Next.js 에서 애플리케이션을 데이터베이스에 연결하는 방법에 대해 알아보자.
10.[Next.js] 데이터 조회/생성/수정/삭제 (CRUD) with Prisma Client

Prisma client를 사용하여 데이터를 조회/생성/수정/삭제 하는 방법에 대해 알아보자.
11.[Next.js] Cloudinary 를 사용한 파일 업로드 기능 구현하기

Cloudinary 를 사용하여 파일 업로드 기능을 구현해보자.
12.[Next.js] authjs(NextAuth)를 활용한 인증 기능 구현하기(1) : 구글 로그인, 조건부 라우트

authjs 라이브러리 (구. NextAuth)를 사용하여 구글 로그인 기능을 구현하고, middleware를 사용하여 조건부 라우트를 설정하는 방법에 대해 알아보자.
13.[Next.js] authjs(NextAuth)를 활용한 인증 기능 구현하기(2) : 구글 로그인 Database Adapter 설정하기

구글 로그인을 이용했을 때 사용자 정보를 데이터베이스에 저장하기 위해 데이터베이스 어댑터를 설정해보자.현재 프로젝트에서 프리즈마 데이터베이스를 사용하고 있으므로 프리즈마 어댑터를 등록한다.
14.[Next.js] authjs(NextAuth)를 활용한 인증 기능 구현하기(3) : Credentials Provider 설정하기

authjs를 사용하여 소셜 로그인이 아닌 현재 구축하고 있는 앱만의 로그인 시스템을 구축해보자.
15.[Next.js] authjs(NextAuth)를 활용한 인증 기능 구현하기(4) : 회원 가입 기능 구현하기

Next.js 회원가입 기능을 구현해보자.
16.[Next.js] Vercel로 프론트 배포하기

Next.js 로 만든 웹애플리케이션을 Vercel로 배포하는 방법을 공유합니다.
17.[Next.js] Private Folders, Route Groups

Next.js에서 프로젝트를 구조화하는 데 도움이 되는 Route Groups, Private Folders에 대해 알아보자.
18.[Next.js] useSelectedLayoutSegment를 활용하여 Active Link 만들기

Next.js 에서 Active Link 를 만들기 위해 App router의 useSelectedLayoutSegment() 훅을 사용할 수 있다.
19.[Next.js] React Context를 사용하여 상태관리하기

Next.js 애플리케이션 내에서 React Context를 사용하는 과정을 살펴보자.
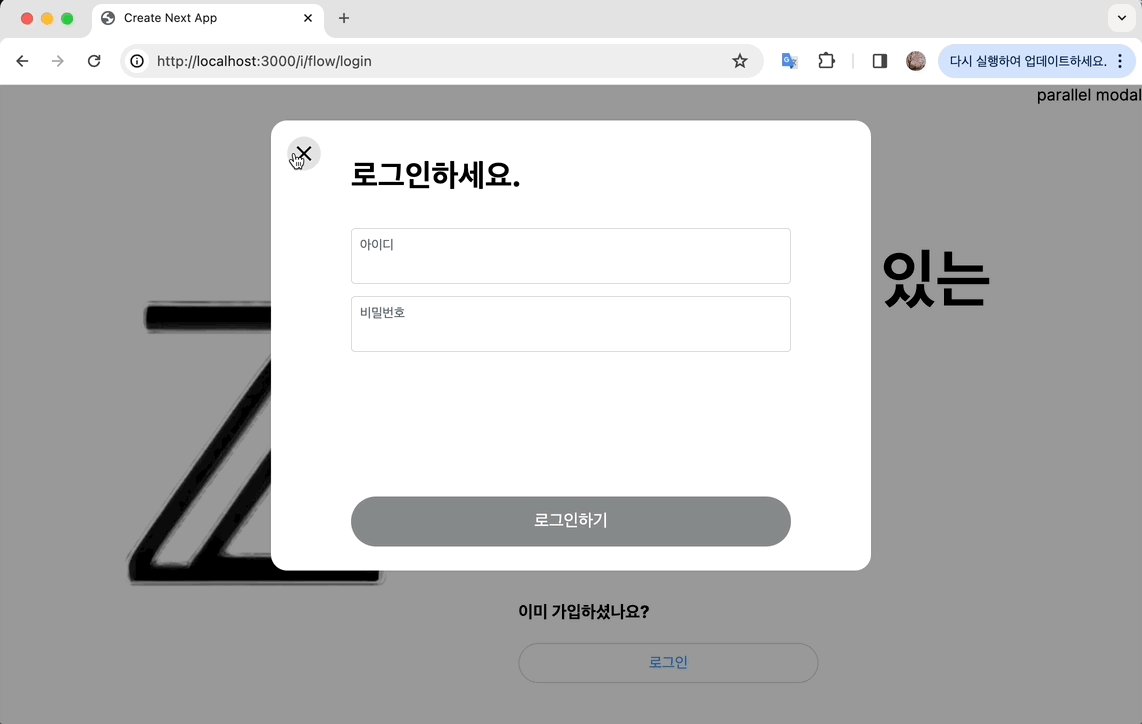
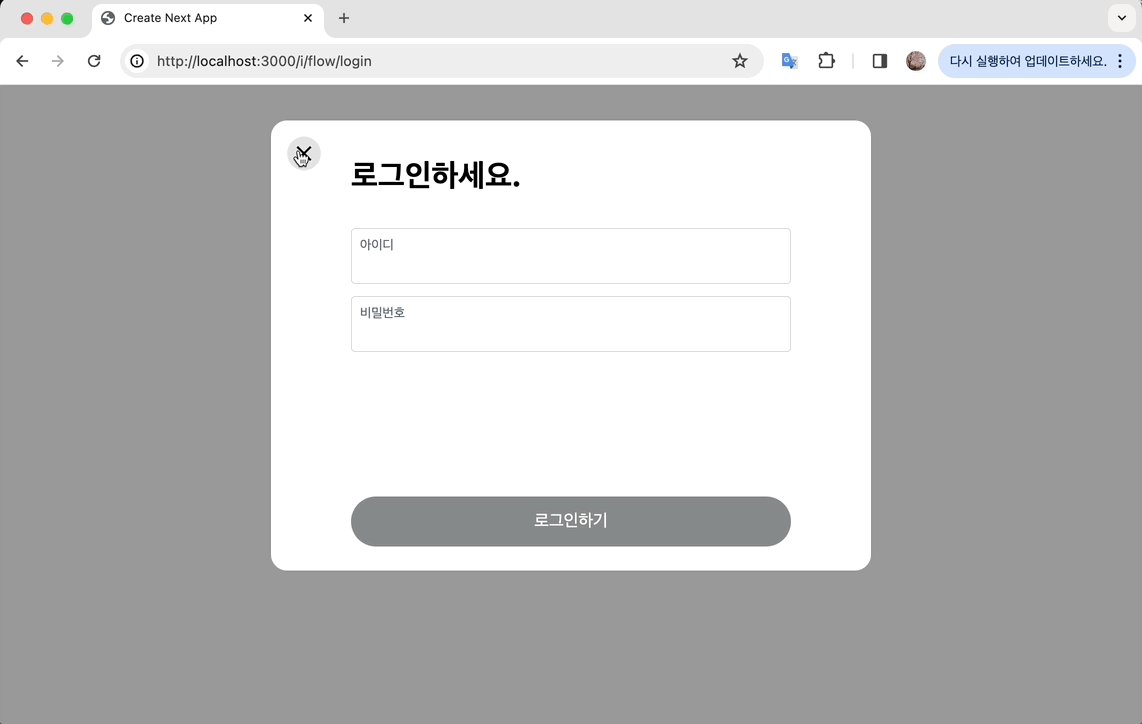
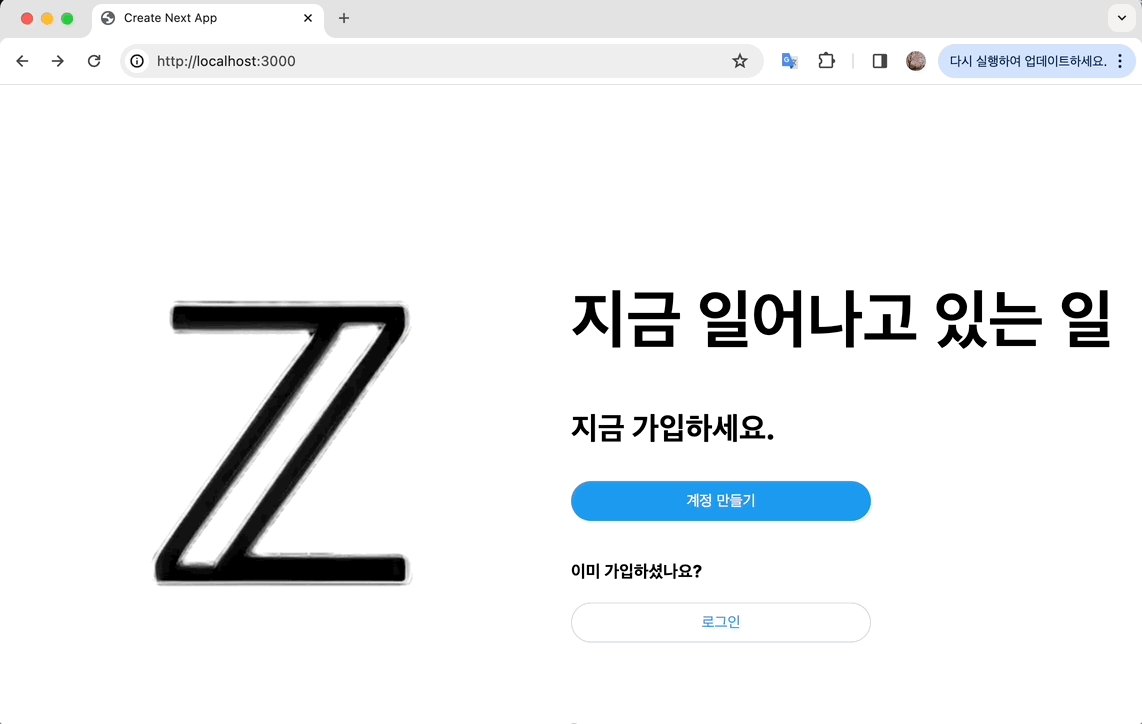
20.[Next.js] 모달 열면서 URL 변경하기 (Parallel Routes, Intercepting Routes)

Parallel Routes, Intercepting Routes 를 사용하여 모달을 열면서 URL을 변경하는 방법에 대해 알아보자.