
Next.js는 프로젝트를 구조화하는 데 도움이 되는 여러 기능을 제공한다.
Private Folder
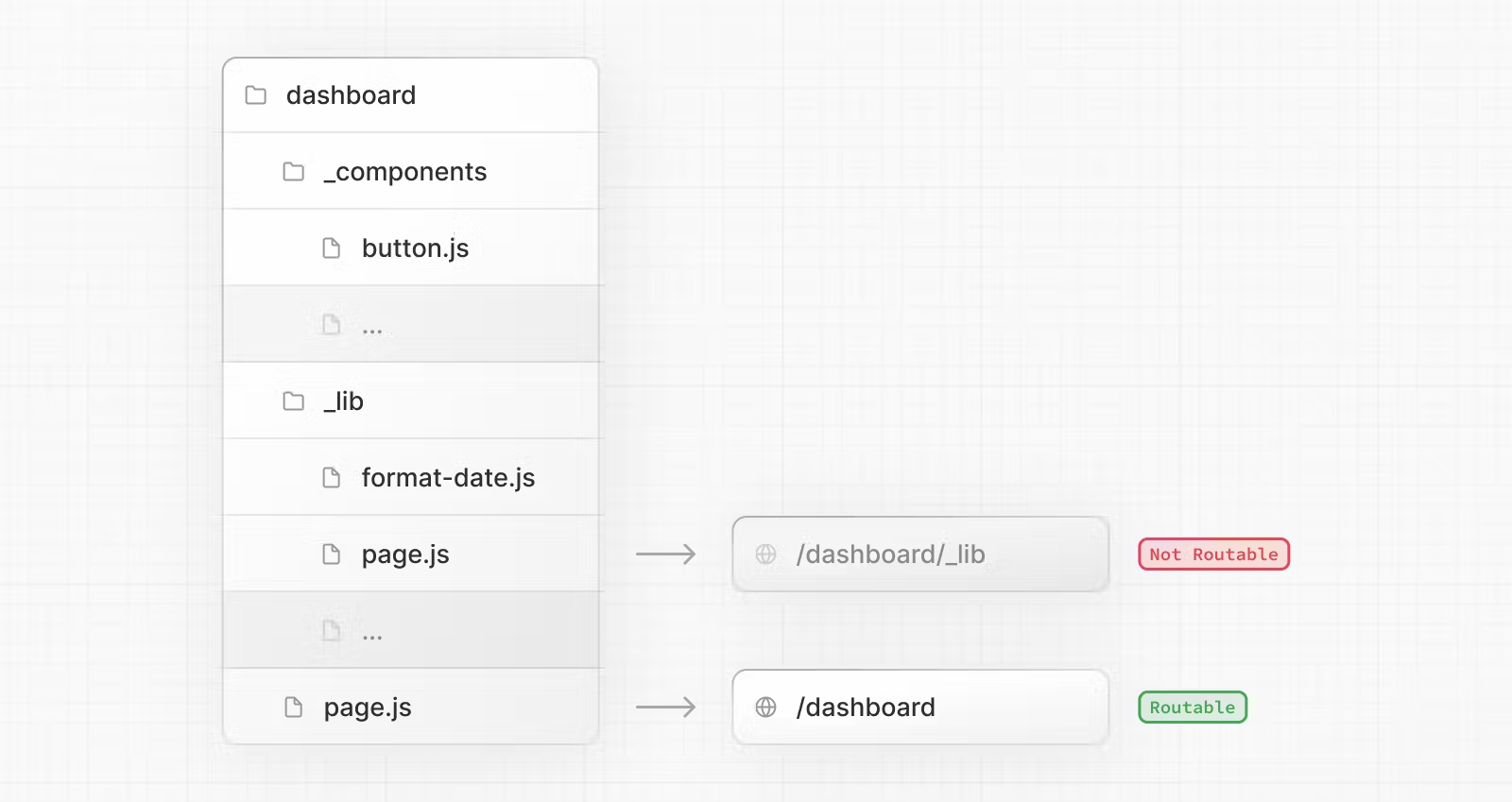
- 폴더 이름 앞에 언더바(_)를 붙이면, 해당 폴더 하위 폴더 및 파일을 라우팅에서 제외시킬 수 있다.

- Private Folder는 다음과 같은 경우에 유용하다.
- UI 로직과 라우팅 로직을 분리하는 경우
- 프로젝트 및 Next.js 생태계 전반에 걸쳐 내부 파일을 일관되게 구성하는 경우
- 코드 편집기에서 파일을 정렬하고 그룹화하는 경우
- 향후 Next.js 파일 규칙과의 잠재적인 이름 충돌을 피하는 경우
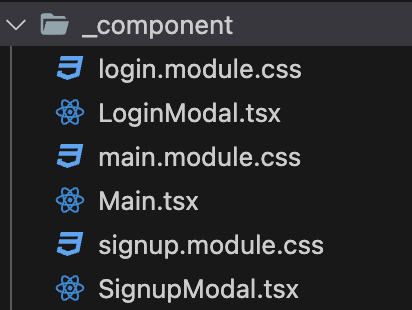
- 나는 프로젝트에서 컴포넌트 파일을 따로 관리하기 위해 사용하였다.

Route Groups
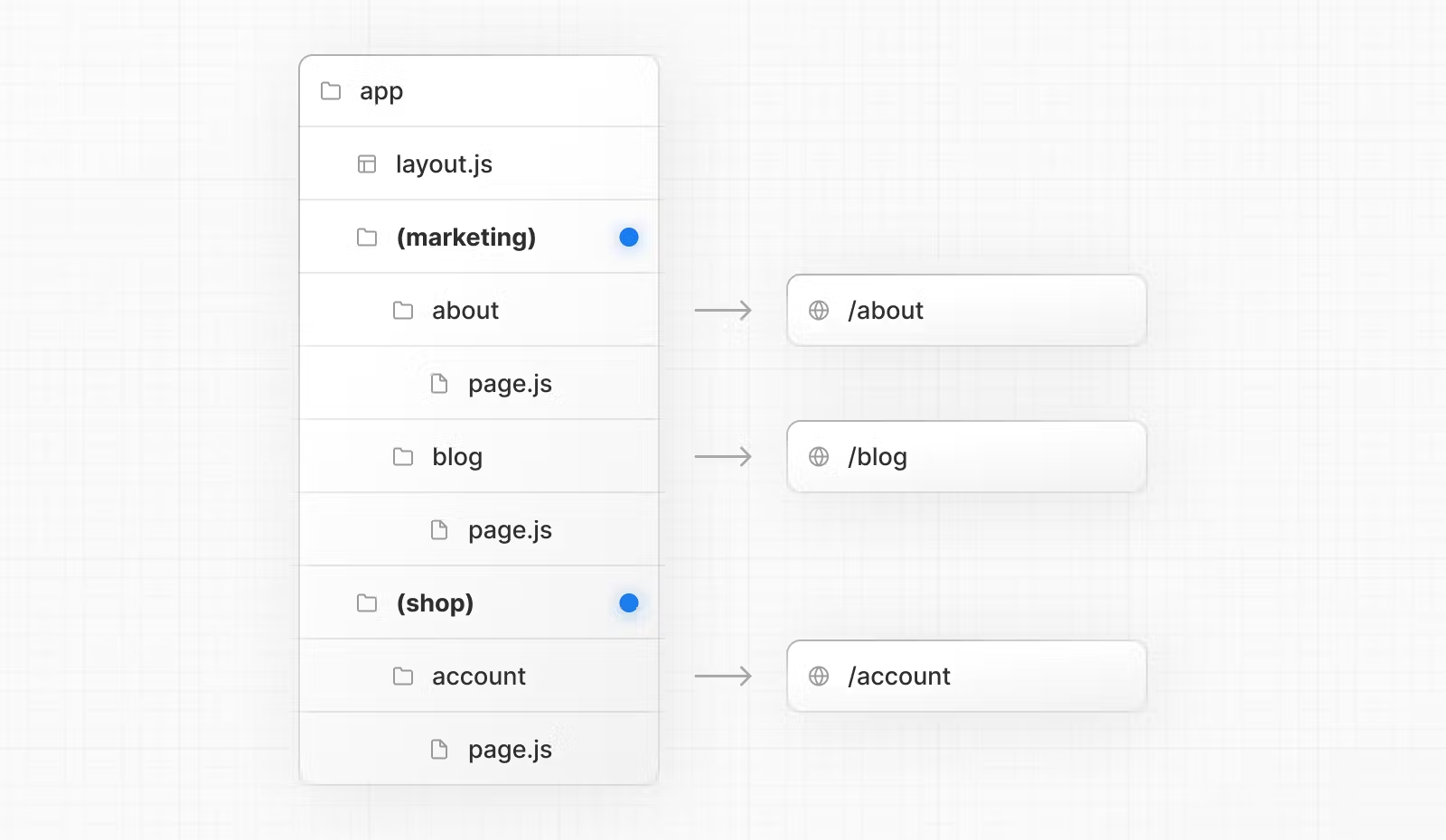
- 폴더 이름을 소괄호로 둘러싸서 생성하면 url 경로에 포함되지 않는 라우트 그룹을 생성할 수 있다.

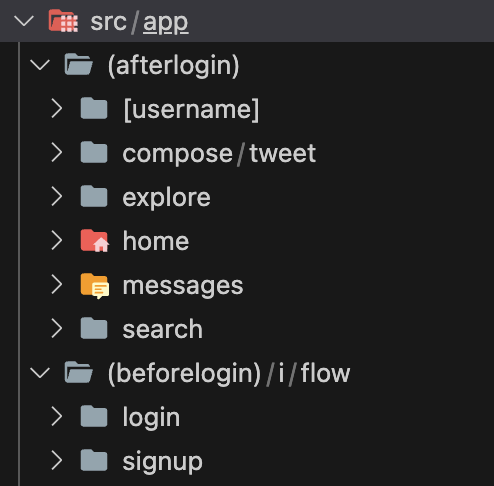
- 나는 프로젝트에서 라우트 그룹을 생성하여 로그인 전 / 후 보여지는 페이지를 구분하였다.
| 페이지 | 라우트 그룹 | URL |
|---|---|---|
| 로그인 | (beforelogin) | /i/flow/login |
| 회원가입 | (beforelogin) | /i/flow/signup |
| 홈 | (afterlogin) | /home |
| 탐색하기 | (afterlogin) | /explore |
| 쪽지 | (afterlogin) | /messages |
| 게시하기 | (afterlogin) | /compose/tweet |
| 프로필 | (afterlogin) | /[username] |
| 게시글 | (afterlogin) | /[username]/status/[id] |
| 검색 | (afterlogin) | /search |

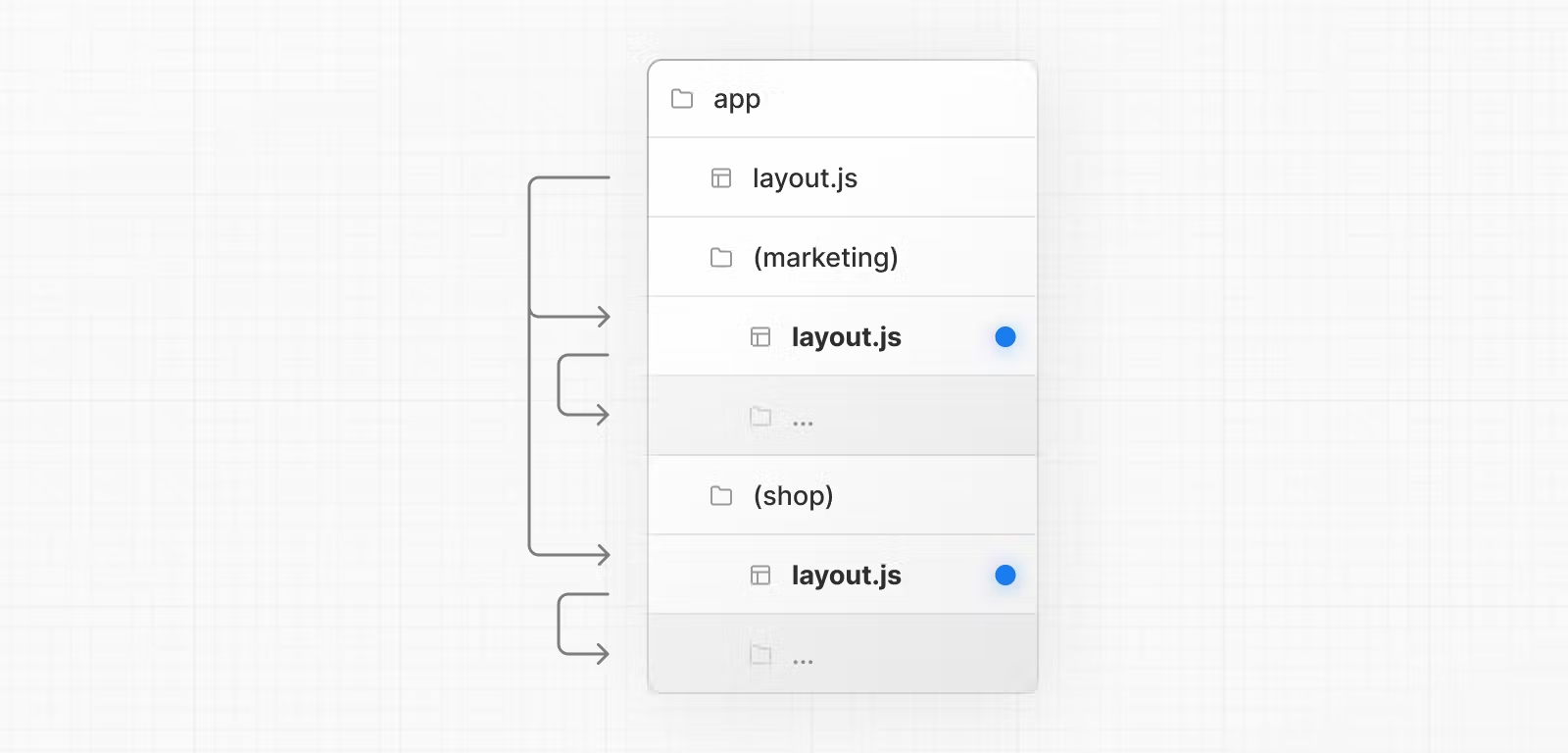
- 라우트 그룹 별로 레이아웃을 만들 수도 있다.

/app/(afterlogin)/layout.tsx
import React from "react";
const AfterLoginLayout = (children: React.ReactNode) => {
return (
<div>
AfterLoginLayout
{children}
</div>
);
};
export default AfterLoginLayout;/app/(beforelogin)/layout.tsx
import React from "react";
const BeforeLoginLayout = (children: React.ReactNode) => {
return (
<div>
BeforeLoginLayout
{children}
</div>
);
};
export default BeforeLoginLayout;