Tailwind CSS
- Utility-First 컨셉을 가진 CSS 프레임워크
- 부트스트랩과 비슷하게
m-1, flex와 같이 미리 세팅된 유틸리티 클래스를 활용하는 방식으로 HTML 코드 내에서 스타일링을 할 수 있다.
<button class="py-2 px-4 rounded-lg shadow-md text-white bg-blue-500">
Click me
</button>
장점
- Utility-First의 편리함과 빠른 개발
- 스타일 코드가 HTML 코드 안에 있기 때문에 HTML와 CSS 파일을 별도로 관리할 필요가 없음.
- 원하는 태그의 스타일을 변경하기 위해 클래스명을 검색해가며 일일이 필요한 CSS 코드를 찾을 수고가 사라짐
- 일관된 디자인
- 모든 곳에서 동일한 색상이나 사이즈, 간격 등의 유틸리티 클래스를 사용하므로 일관된 스타일로 구현하기가 수월
- 쉽고 자유로운 커스텀
- Tailwind CSS는 다른 프레임워크들에 비해 기본 스타일 값을 디테일한 부분까지 쉽게 커스텀이 가능
- UI component 제공
단점
- 코드의 가독성이 떨어짐
- 초반 클래스명 러닝 커브
- 초반에는 각 스타일의 클래스명을 익히느라 개발하는 내내 공식 문서를 참고해야 하는 번거로움이 있음.
- JavaScript 코드 사용 불가
- styled-components와 같이 JavaScript 변수 값에 따라 가로 길이를 설정하는 등의 구현은 가능하기는 하지만 무척 번거로운 설정이 필요
- 커스텀디자인을 하려면 tailwind.config.js에서 직접 스타일을 지정해야 하는 경우가 많음.
Tailwind CSS 사용하기
- 터미널을 열고 다음 명령을 실행하여 새 React 프로젝트를 생성
npx create-react-app my-project
cd my-project
npm을 사용하여 tailwindcss를 설치
npm install -D tailwindcss
- init 명령을 실행하여
tailwind.config.js 파일을 생성
npx tailwindcss init
tailwind.config.js 파일을 열고 템플릿 파일의 경로를 추가
module.exports = {
content: [
"./src/**/*.{js,jsx,ts,tsx}",
],
theme: {
extend: {},
},
plugins: [],
}
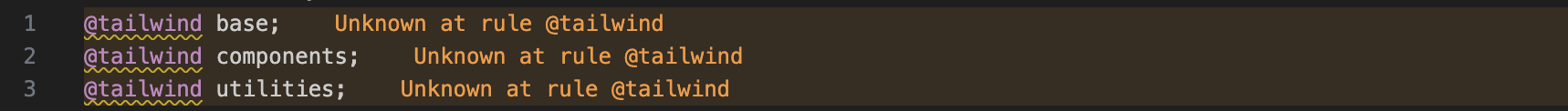
./src/index.css 파일을 열고 Tailwind의 레이어에 대한 @tailwind 지시문을 추가
@tailwind base;
@tailwind components;
@tailwind utilities;
- VSCode에서 다음과 같은 경고가 뜰 경우 PostCSS Language Support 확장 프로그램 설치


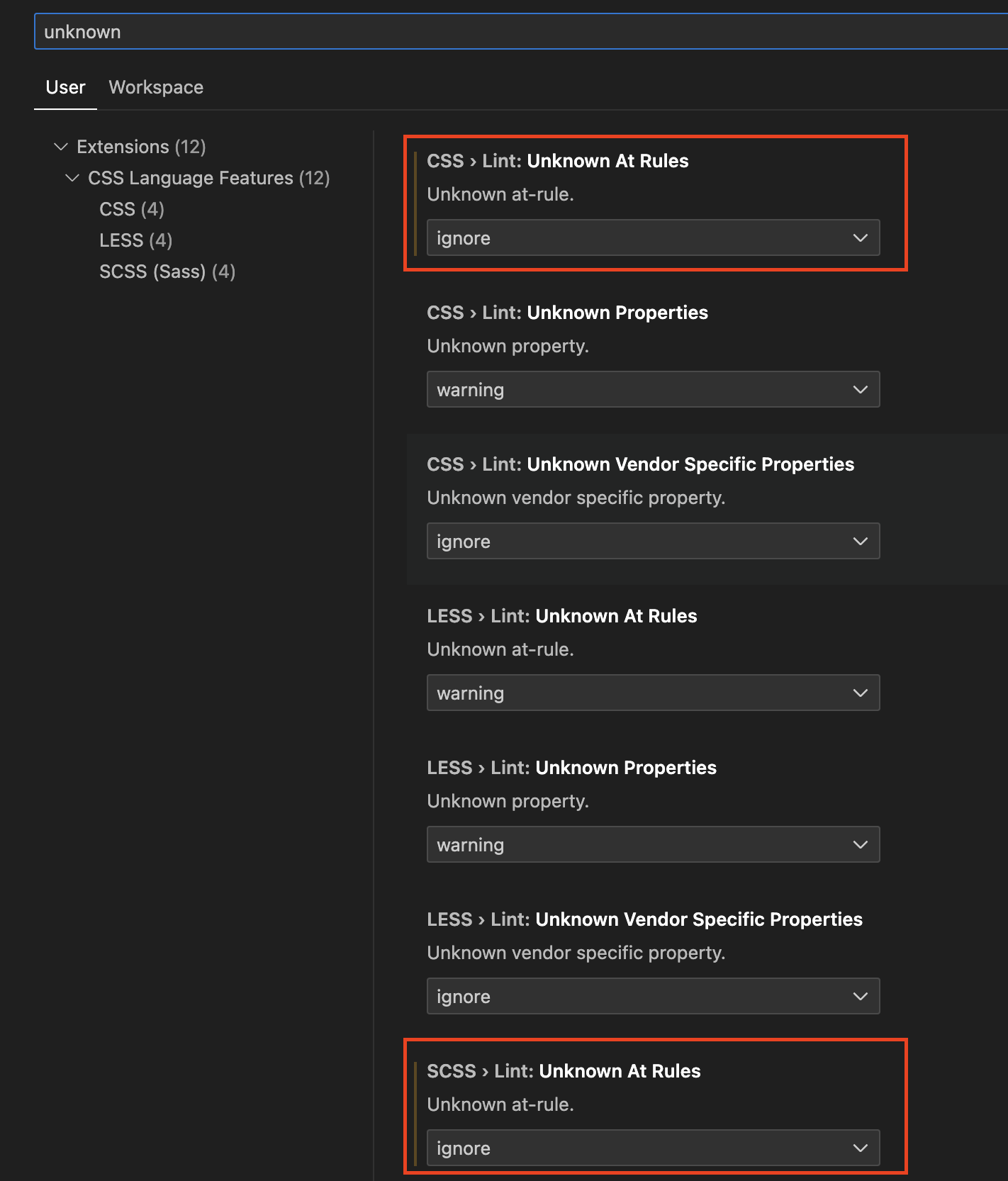
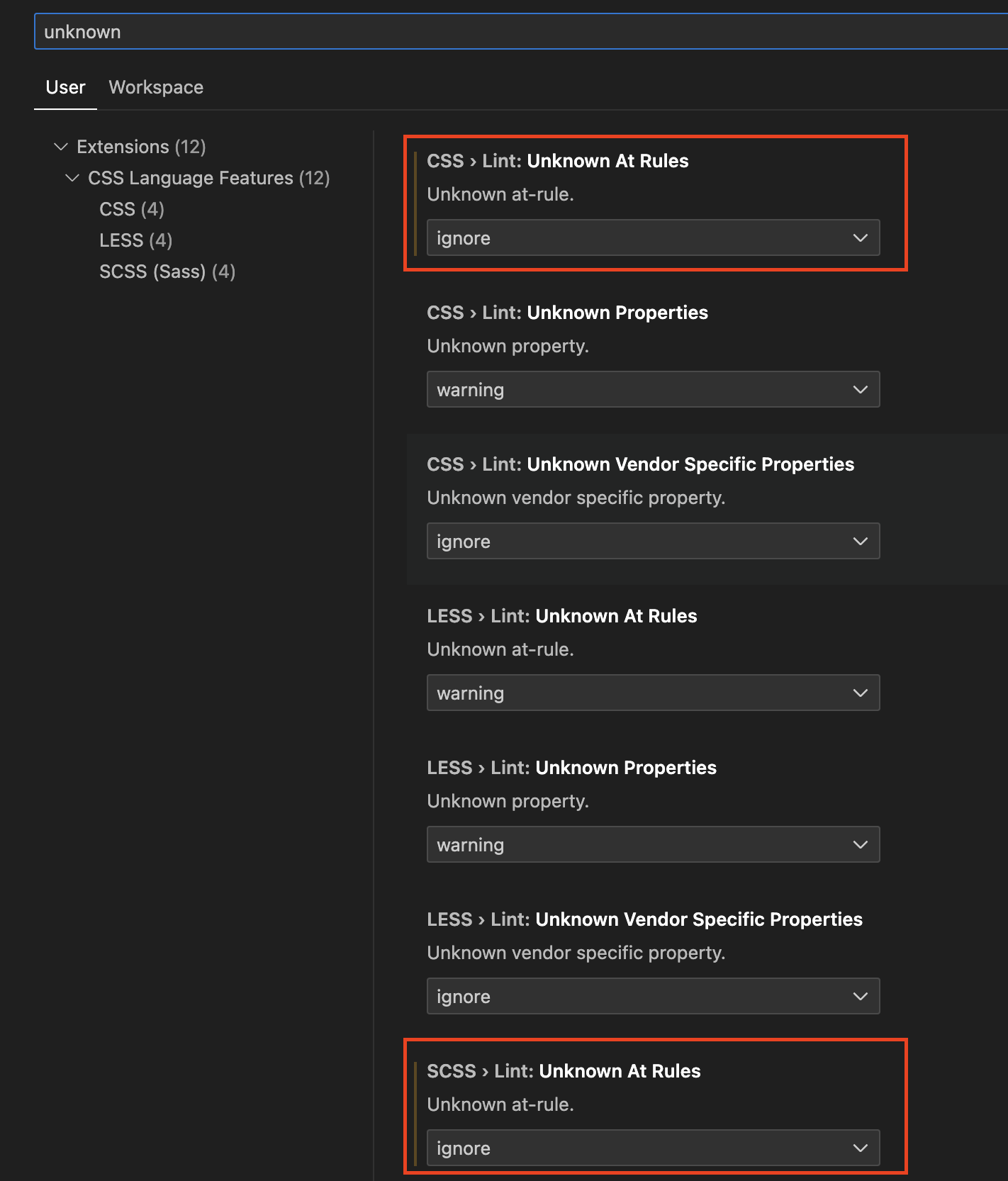
- 또는 vscode 설정 창(
ctrl + ,) > unknown 검색 에서 "Unknown At Rules" 항목을 "warning"에서 "ignore"로 변경하면 됨

- 이제 Tailwind CSS를 사용하여 프로젝트의 스타일을 지정할 수 있음
export default function App() {
return (
<h1 className="text-3xl font-bold underline">
Hello world!
</h1>
)
}

References