스토리북을 다른 팀원들과 공유하기 위해 배포하는 방법에 대해 알아보자.
스토리북 관리자가 만든 무료 배포 서비스인 Chromatic을 사용하면 쉽게 배포할 수 있다.
프로젝트 생성
- 배포를 위해서는 Github Repository가 필요하다.
- 여기서는 storybook 이라는 Repository를 만들었다.
- Github Repository를 clone 하여 Next.js 또는 React 프로젝트를 생성하고 storybook을 설치한다.
- 여기서는 Next.js를 사용하였다.
npx create-next-app .npx storybook@latest initChromatic 와 Github Repository 연동
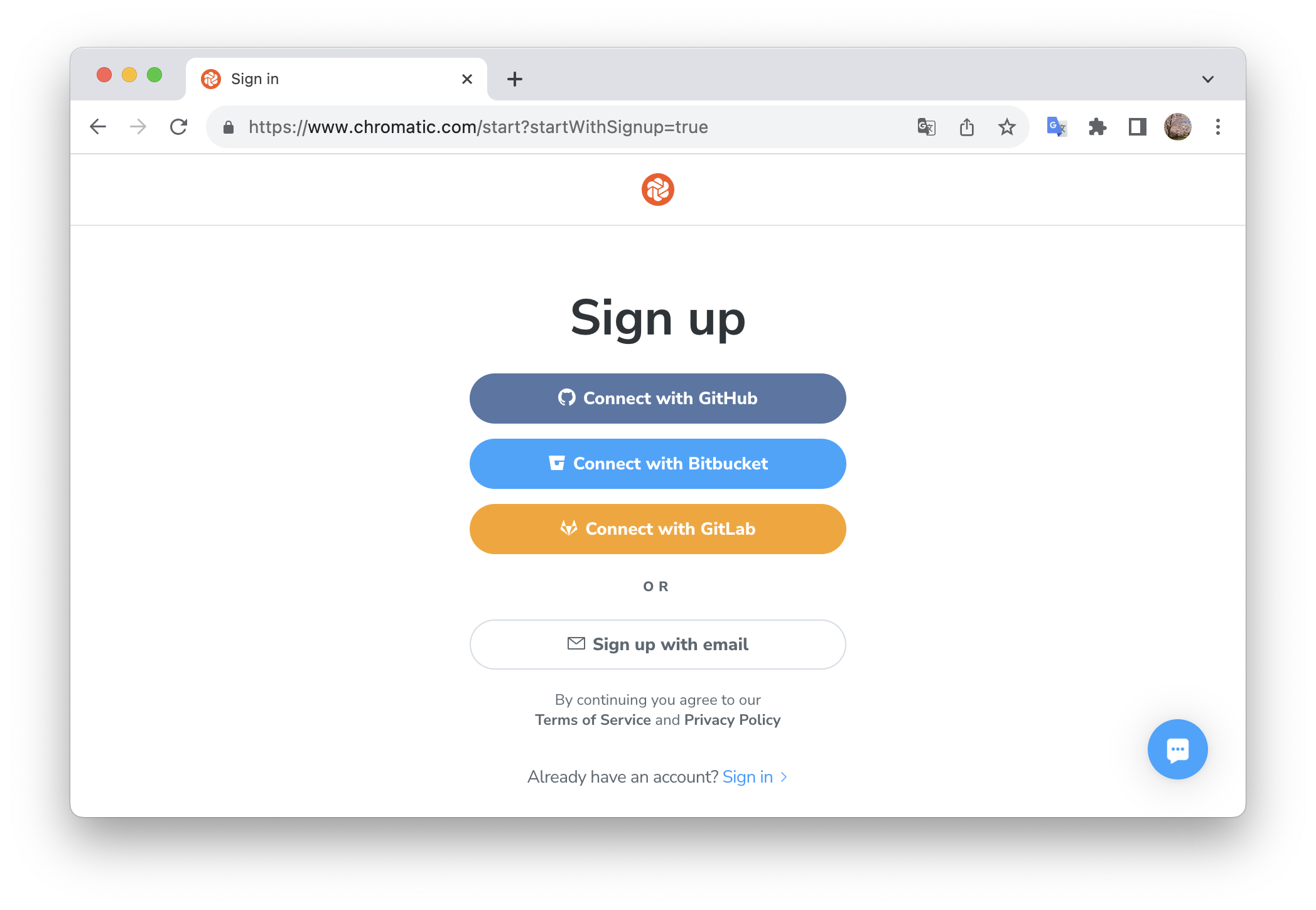
- Github 계정으로 Chromatic에 가입한다.

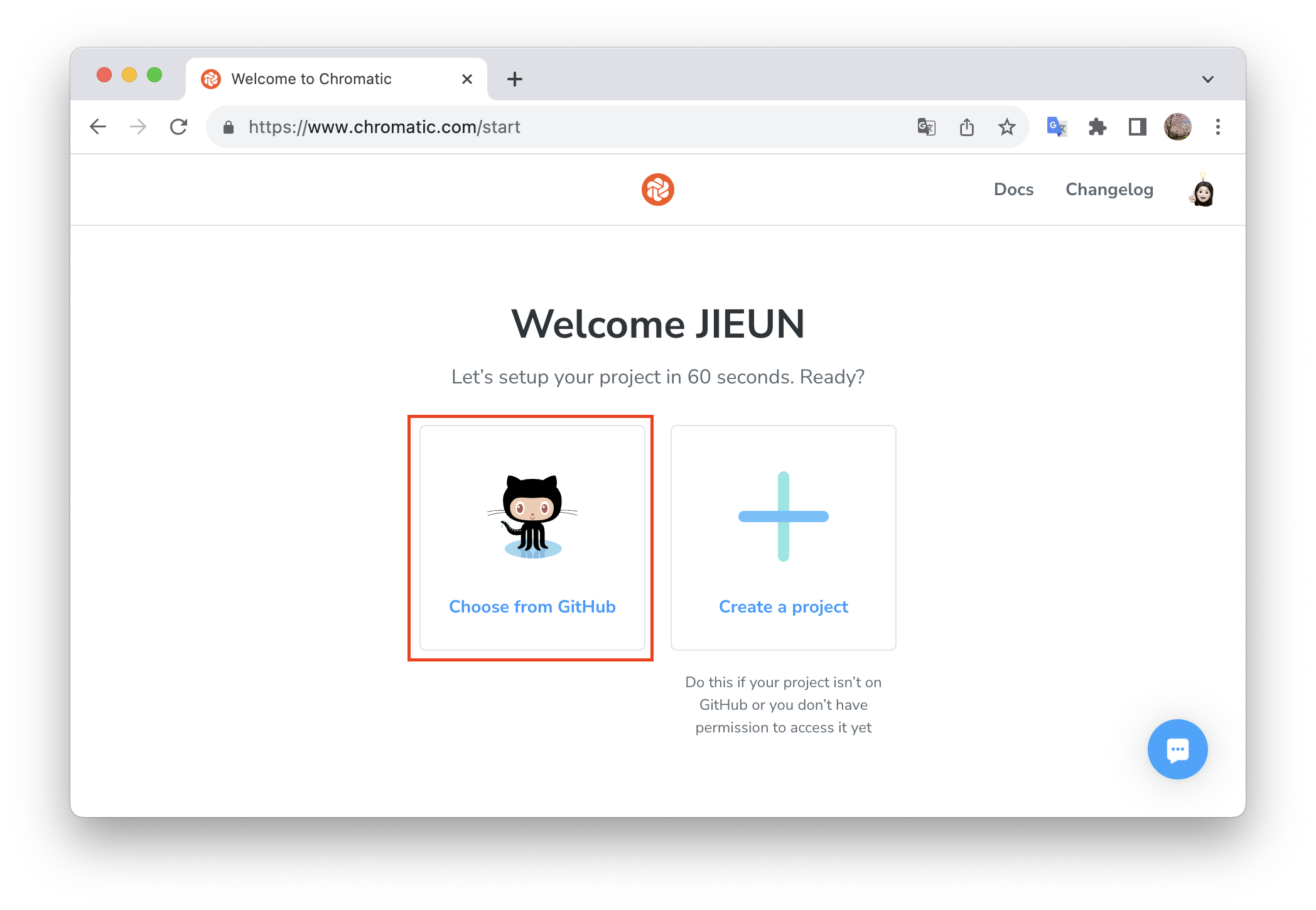
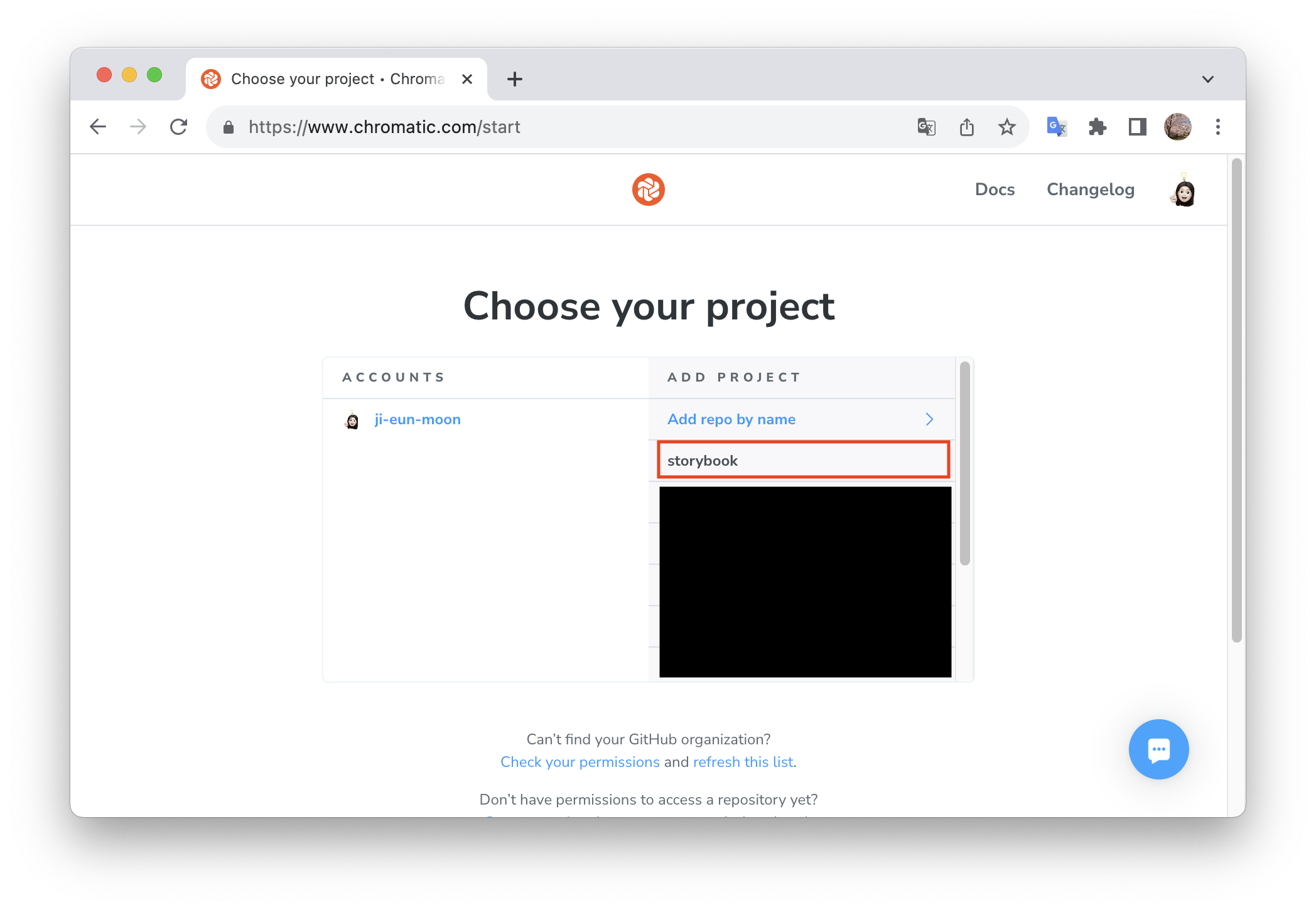
Choose Github Repo버튼을 눌러 Github Repository와 동기화할 수 있다.


Chromatic 설치
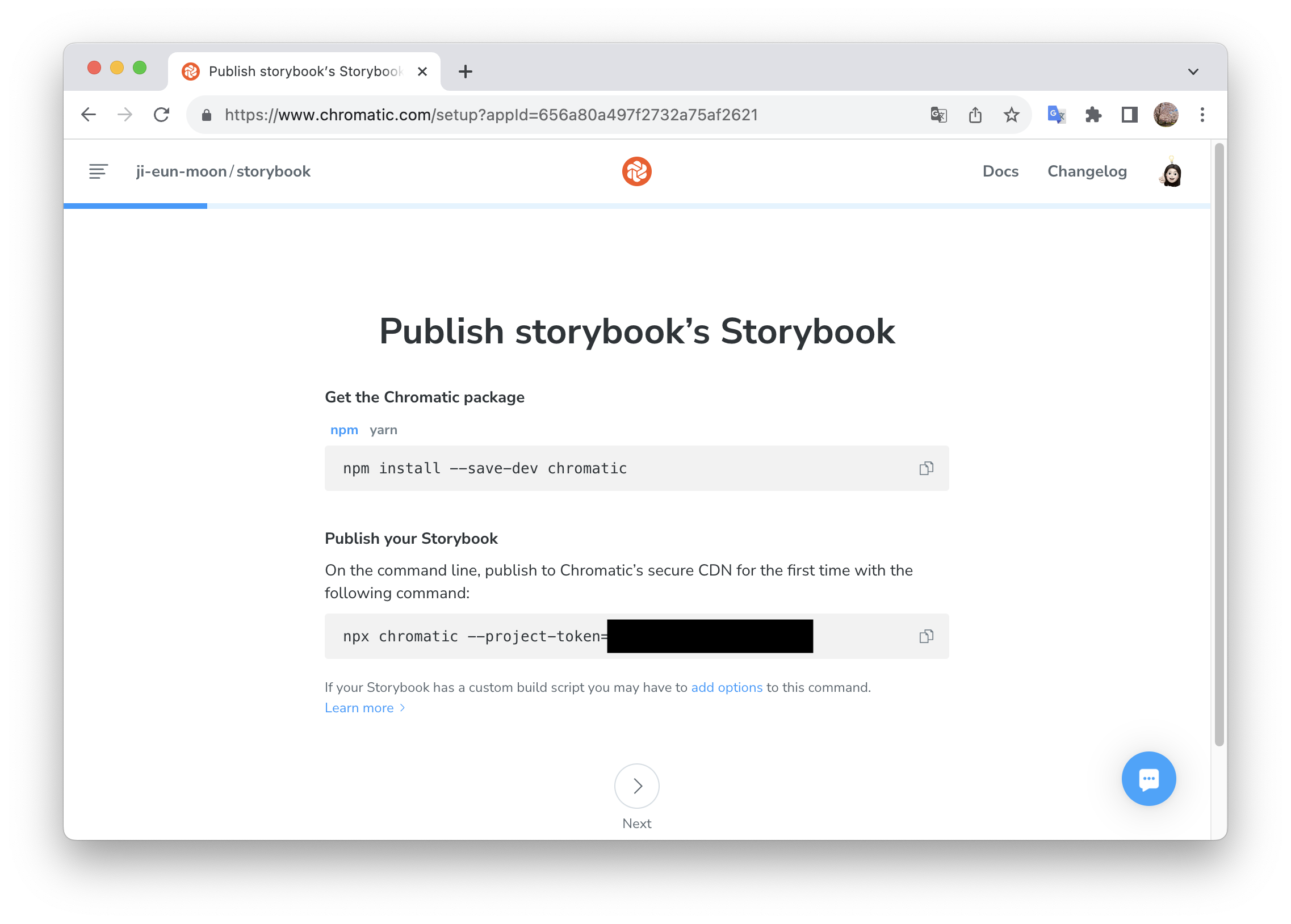
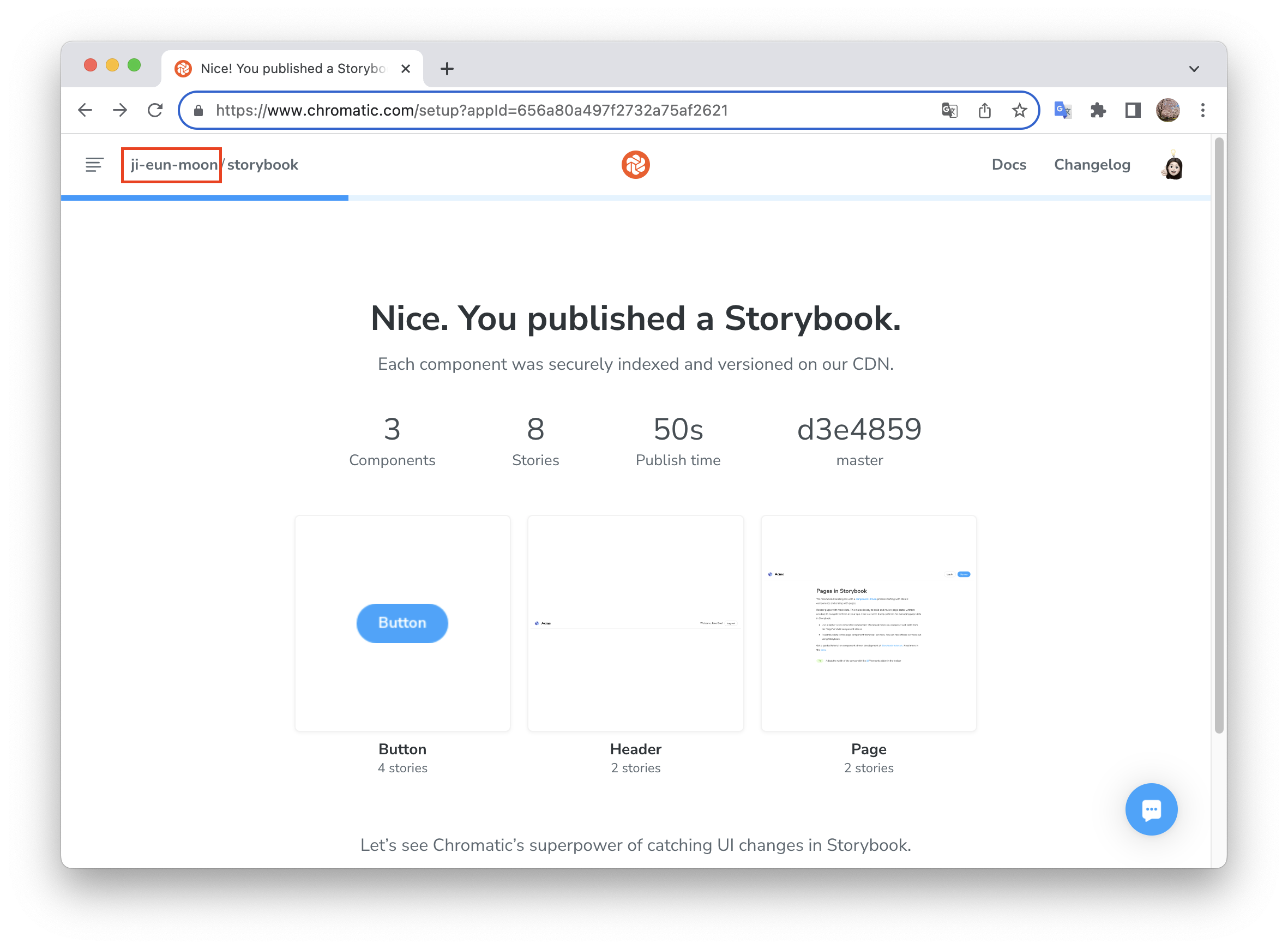
- 연동하고 나면 다음과 같은 화면이 나온다.
- 안내해준 명령어를 실행하여 스토리북을 배포한다.

- 프로젝트에 Chromatic을 설치한다.
npm install --save-dev chromatic- chromatic 빌드
npx chromatic --project-token=[project-token]- ⚠ No 'chromatic' script found in your package.json
Would you like me to add it for you? [y/N] 라는 질문에 y를 선택하면,
- package.json의 scripts에 chromatic이 추가되고, 컴포넌트에 변경사항이 있을 경우npm run chromatic명령어로 쉽게 빌드할 수 있다. - 빌드된 chromatic 페이지에 접속하여 배포된 페이지 확인하기





Github Actions 추가하여 지속적 배포 (CI) 설정
- 스토리북 수정사항이 생기면, Chromatic이 실행되고 UI 변경사항을 감지하여 재배포 하도록 설정해보자.
- 프로젝트 루트 경로에
.github/workflows/chromatic.yml파일을 생성하고 다음과 같이 작성한다.
# Workflow name
name: 'Chromatic Deployment'
# Event for the workflow
on: push
# List of jobs
jobs:
test:
# Operating System
runs-on: ubuntu-latest
# Job steps
steps:
- uses: actions/checkout@v1
- run: yarn
#👇 Adds Chromatic as a step in the workflow
- uses: chromaui/action@v1
# Options required for Chromatic's GitHub Action
with:
#👇 Chromatic projectToken, see https://storybook.js.org/tutorials/intro-to-storybook/react/ko/deploy/ to obtain it
projectToken: ${{ secrets.CHROMATIC_PROJECT_TOKEN }}
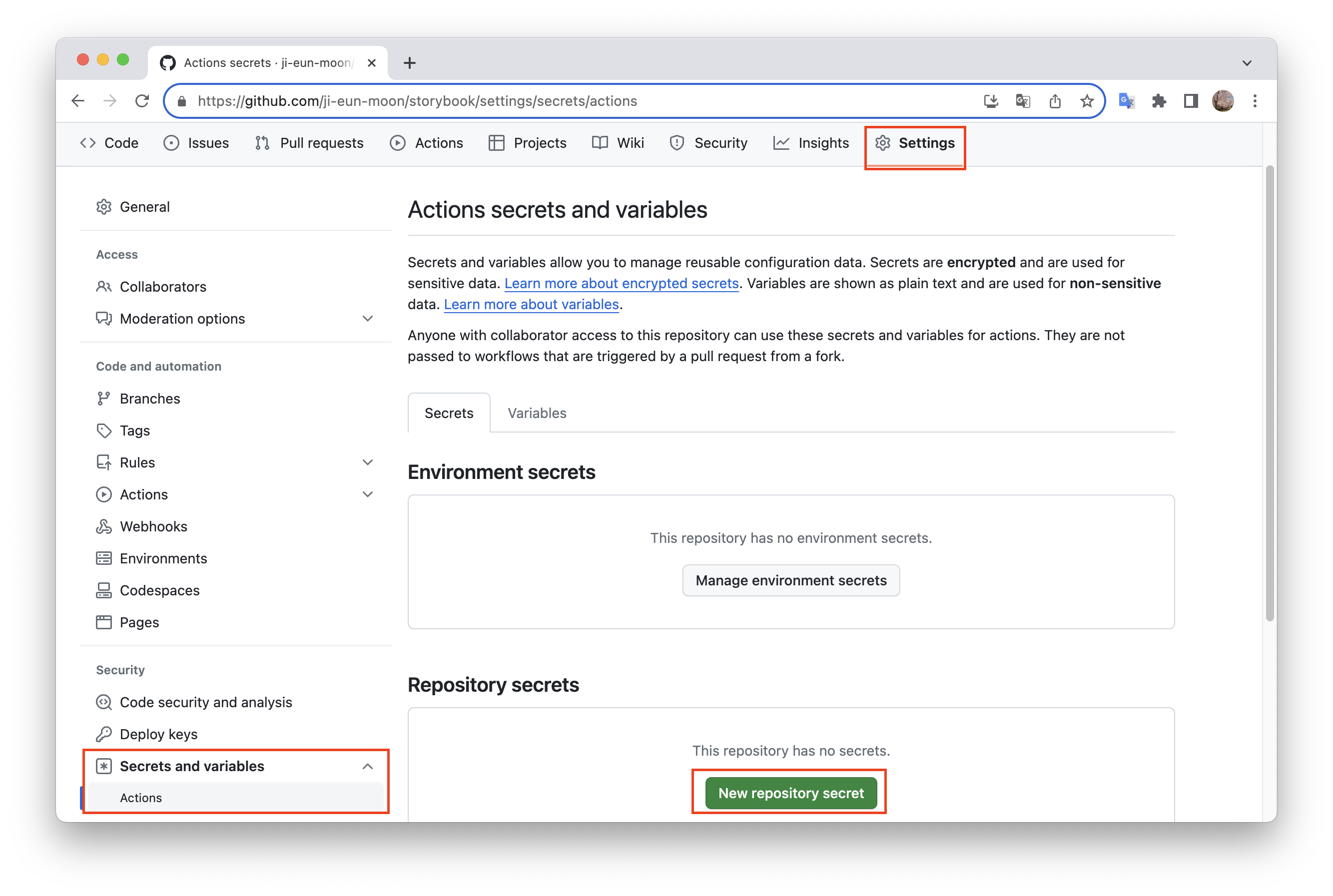
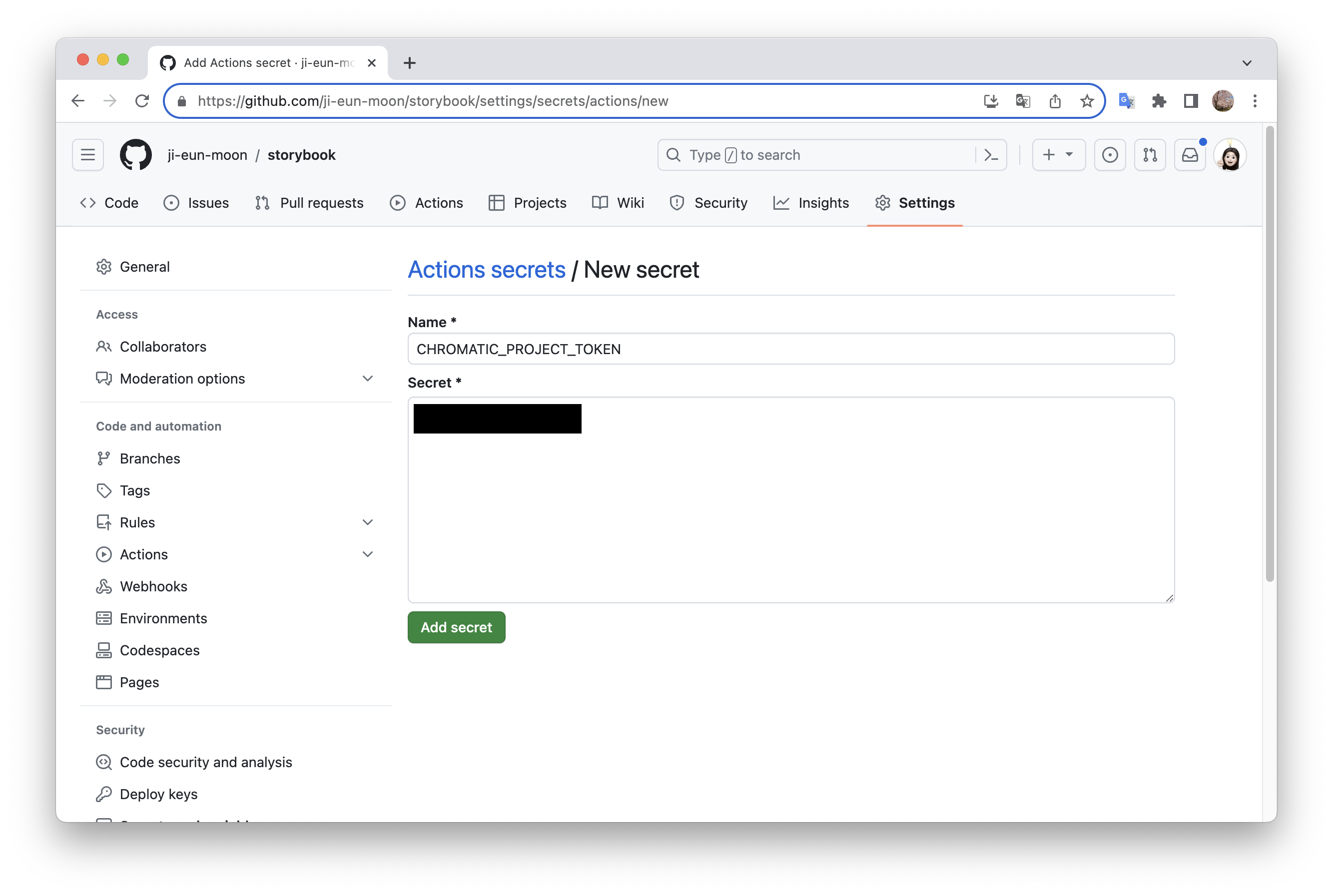
token: ${{ secrets.GITHUB_TOKEN }}- Github Repository에 Chromatic 토큰 설정
- GITHUB_TOKEN 은 추가해줄 필요가 없다.


- 이제 스토리북에 변경사항이 생길 때마다 스토리북이 재배포된다.
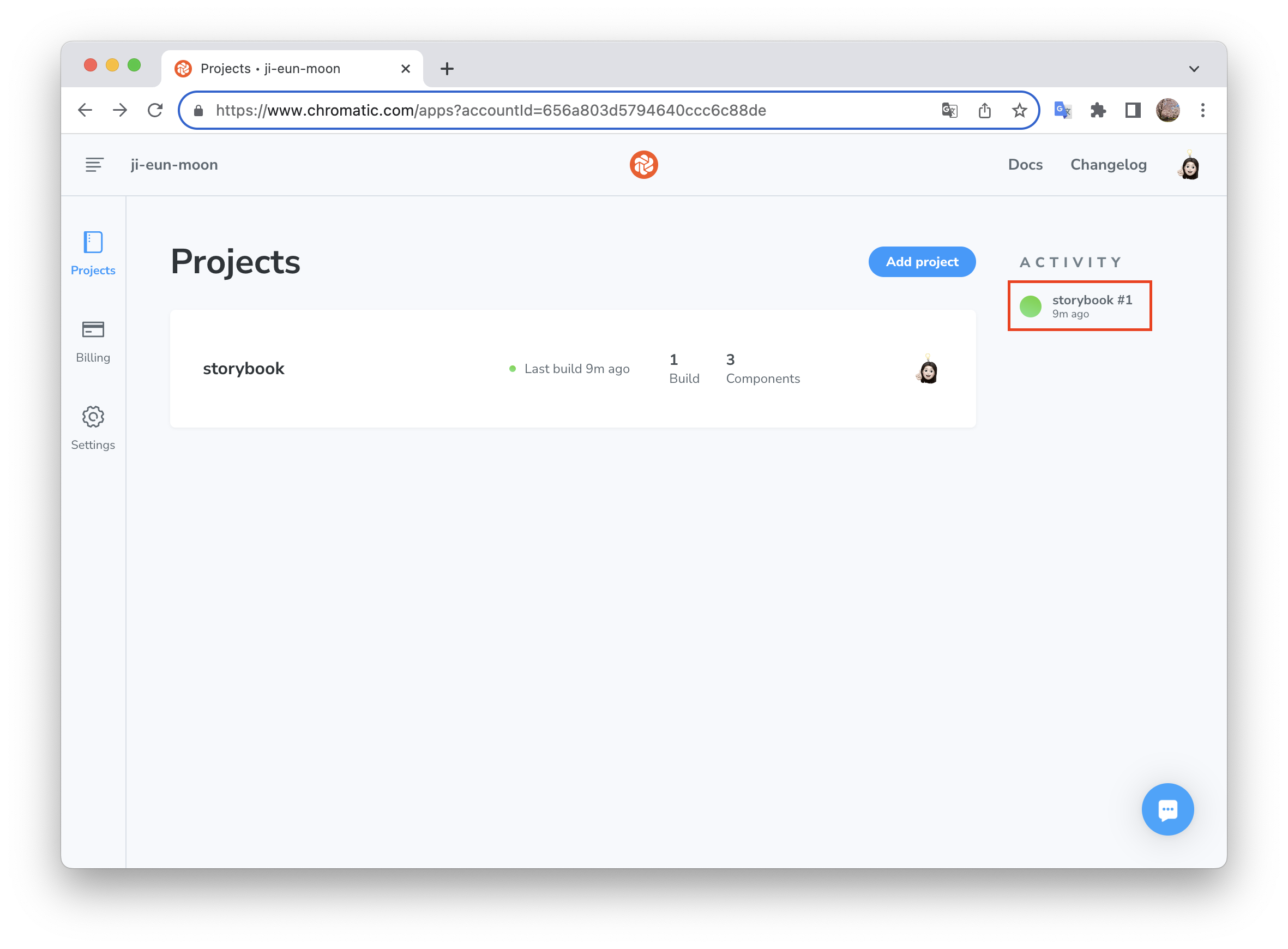
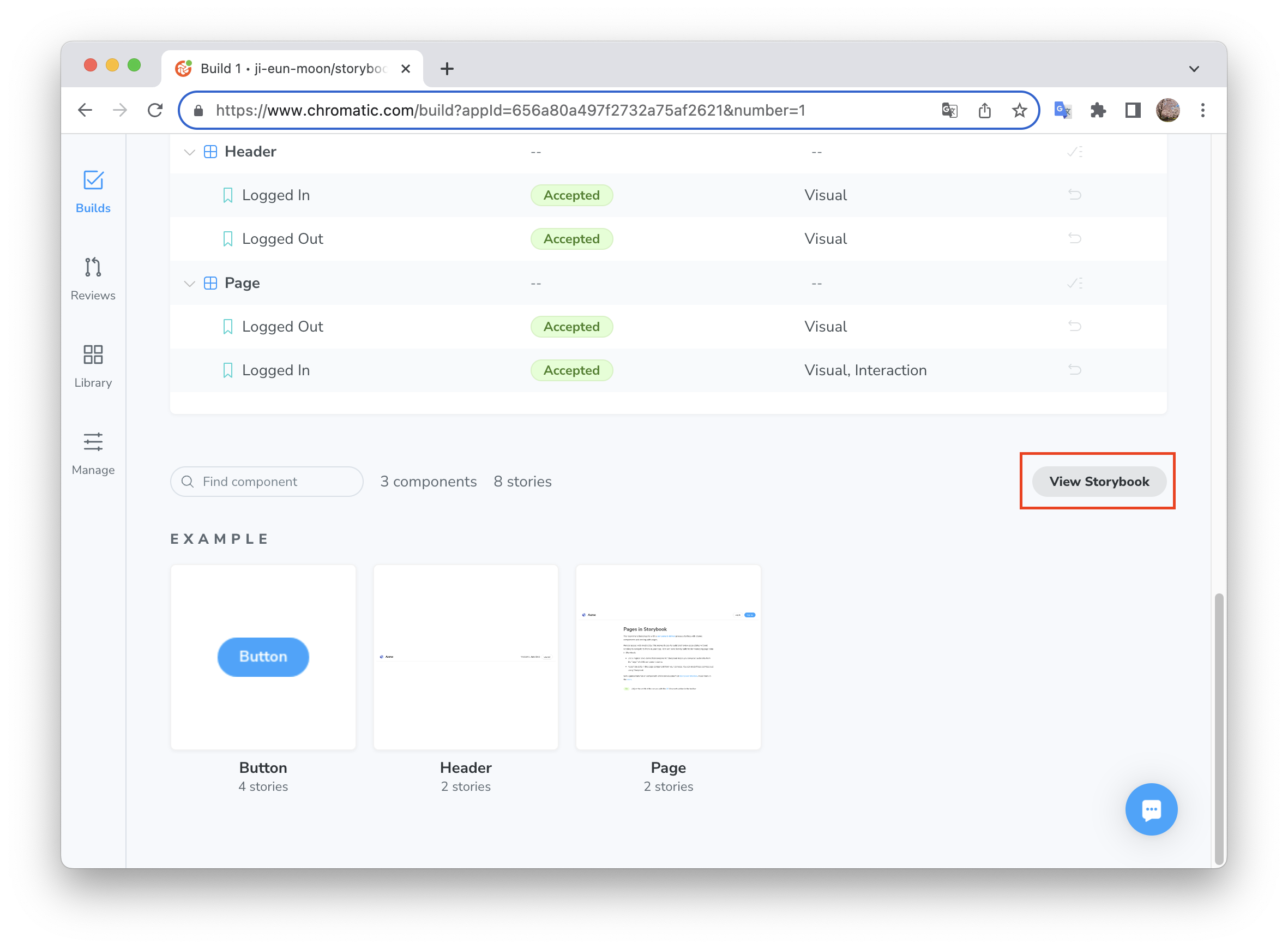
- 프로젝트 빌드 화면에서 배포된 모든 스토리북을 볼 수 있으며, 맨 위에 최신 빌드를 클릭하면 최신 버전의 스토리북을 확인할 수 있다.
References

