Component
- UI를 독립적이고 재사용 가능한 조각들로 나눈 것
- 즉, 기능별로 분화한 코드 조각
- CS에서는 다시 사용할 수 있는 범용성을 위해 개발된 소프트웨어 구성 요소를 의미
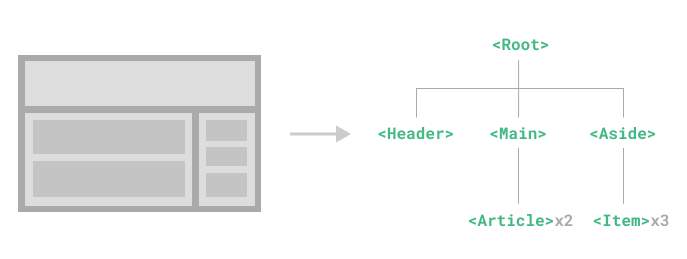
- 하나의 app을 구성할 때 중첩된 컴포넌트들의 tree로 구성하는 것이 보편적임
- Web시간에 배운 HTML 요소들의 중첩을 떠올려 보자!
- Body tag를 root node로 하는 tree의 구조이다
- 마찬가지로, Vue에서는 src/App.vue를 root node로 하는 tree의 구조를 가짐
- Web시간에 배운 HTML 요소들의 중첩을 떠올려 보자!
- 컴포넌트는 유지보수를 쉽게 만들어 줄 뿐만 아니라 재사용성의 측면에서도 매우 강력한 기능을 제공

https://vuejs.org/guide/essentials/component-basics.html
Django에서의 예시
- 우리는 base.html과 index.html을 분리하여 작성하였지만, 하나의 화면으로 볼 수 있다
- 즉, 한 화면은 여러 개의 컴포넌트로 이루어질 수 있음
- base.html을 변경하면 이를 extends하는 모든 화면에 영향을 미침
- 유지 보수를 쉽게 해줌
- index.html에서 for문을 통해 여러 게시글들을 하나의 형식에 맞추어서 출력해줌
- 형식을 재사용하고 있었음
- → 우리는 너무 자연스럽게 컴포넌트 기반으로 개발을 진행하고 있었다
Component based architecture 특징
- 관리가 용이
- 유지/보수 비용 감소
- 재사용성
- 확장 가능
- 캡슐화
- 독립적
SFC (Single File Component)
- 하나의 .vue 파일이 하나의 Vue instance이고, 하나의 컴포넌트이다
- 즉, Single File Component
- Vue instance에서는 HTML, CSS, JavaScript 코드를 한번에 관리
- 이 Vue instance를 기능 단위로 작성하는 것이 핵심!
- 컴포넌트 기반 개발의 핵심 기능
정리
- HTML, CSS, 그리고 JavaScript를 .vue라는 확장자를 가진 파일 안에서 관리하며 개발
- 이 파일을 Vue instance, 또는 Vue component라고 하며, 기능 단위로 작성
- Vue CLI가 Vue를 Component based하게 사용하도록 도와줌
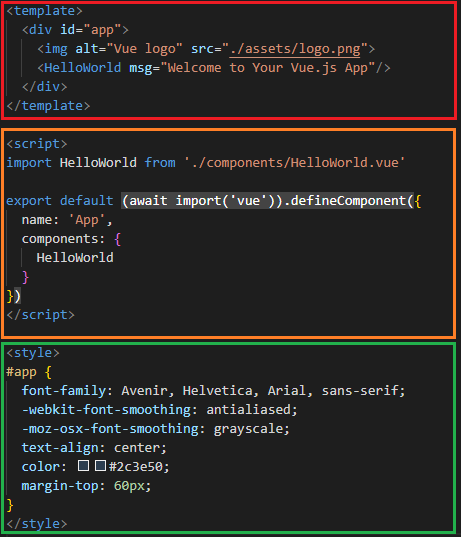
Vue component 구조

템플릿(HTML)
- HTML의 body 부분
- 눈으로 보여지는 요소 작성
- 다른 컴포넌트를 HTML 요소처럼 추가 가능
스크립트(JavaScript)
- JavaScript 코드가 작성되는 곳
- 컴포넌트 정보, 데이터, 메서드 등 vue 인스턴스를 구성하는 대부분이 작성 됨
스타일(CSS)
- CSS가 작성되며 컴포넌트의 스타일을 담당
Vue component 구조 정리
- 컴포넌트들이 tree 구조를 이루어 하나의 페이지를 만듦
- root에 해당하는 최상단의 component가
App.vue - 이 App.vue를 index.html과 연결
- 결국 index.html 파일 하나만을 rendering
- 이게 바로 SPA(Single Page Application)
Vue component 실습
현재 구조
- Vue CLI를 실행하면 이미 HelloWorld.vue라는 컴포넌트가 생성되어 있고 App.vue에 등록되어 사용되고 있음
npm run serve명령어를 진행 했을 때 나온 화면의 대부분이 HelloWorld.vue
// App.vue
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</div>
</template>MyComponent.vue
- src/components/ 안에 생성

- script에 이름 등록
- template에 요소 추가
<template>
<div>
<h1>This is Component</h1>
</div>
</template>
<script>
export default {
name: 'MyComponent',
}
</script>
<style>
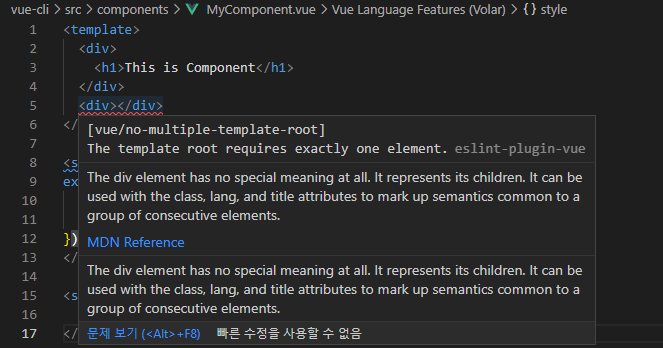
</style>- 주의) templates 안에는 반드시 하나의 요소만 추가 가능
- 비어 있어도 안됨
- 해당 요소 안에 추가 요소를 작성해야 함

component 등록
불러오기
import {instance name} from {위치}- instance name은 instance 생성 시 작성한 name
@는 src의 shortcut.vue생략 가능
// App.vue
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
// 불러오기
import MyComponent from '@/components/MyComponent.vue'
export default {
name: 'App',
components: {
HelloWorld
}
}
</script>등록하기
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
import MyComponent from '@/components/MyComponent.vue'
export default {
name: 'App',
components: {
HelloWorld,
MyComponent
}
}
</script>보여주기
- 닫는 태그만 있는 요소처럼 사용
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<MyComponent/>
<HelloWorld msg="Welcome to Your Vue.js App"/>
</div>
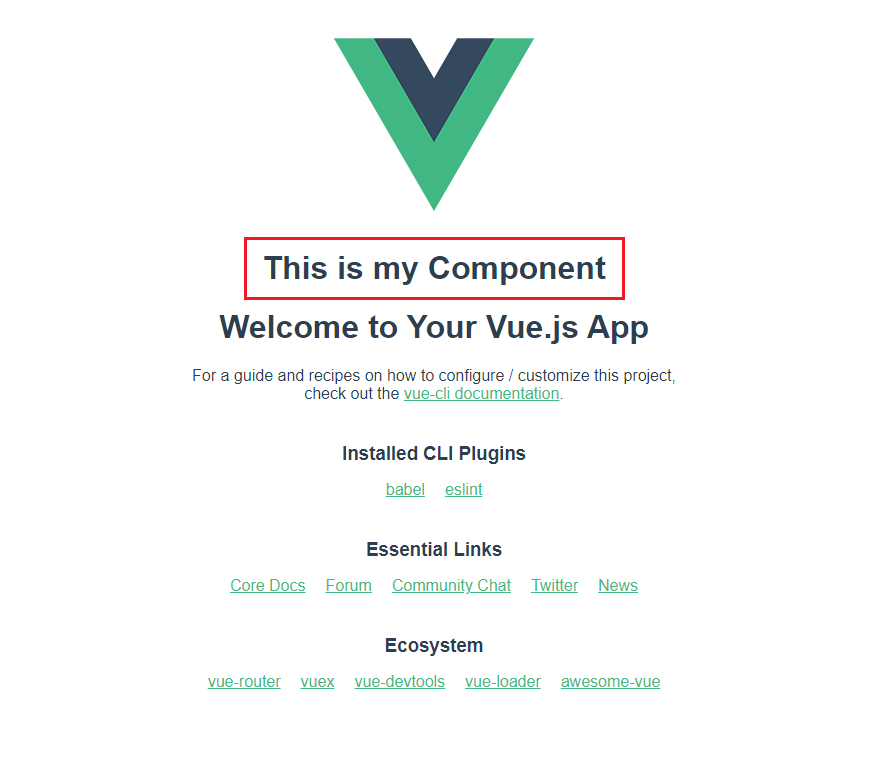
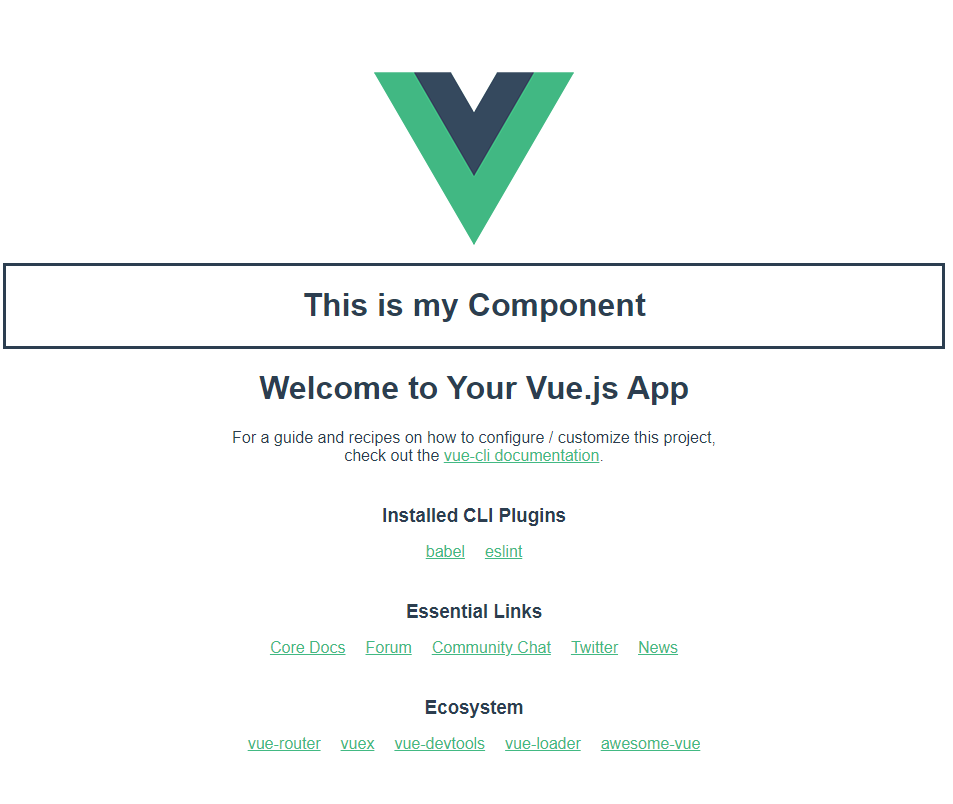
</template>component 등록 결과

자식 컴포넌트 작성
- 이제 MyComponent의 자식 컴포넌트를 만들어보자
- 자식 관계를 표현하기 위해 기존 MyComponent에 간단한 border를 추가
// MyComponent.vue
<template>
<div class="border">
<h1>This is my Component</h1>
</div>
</template>
<script>
export default {
name: 'MyComponent',
}
</script>
<style>
.border {
border: solid;
}
</style>
- src/components/ 안에 MyChild.vue 생성
// MyChild.vue
<template>
<div>
<h3>This is child component</h3>
</div>
</template>
<script>
export default {
name: 'MyChild'
}
</script>
<style>
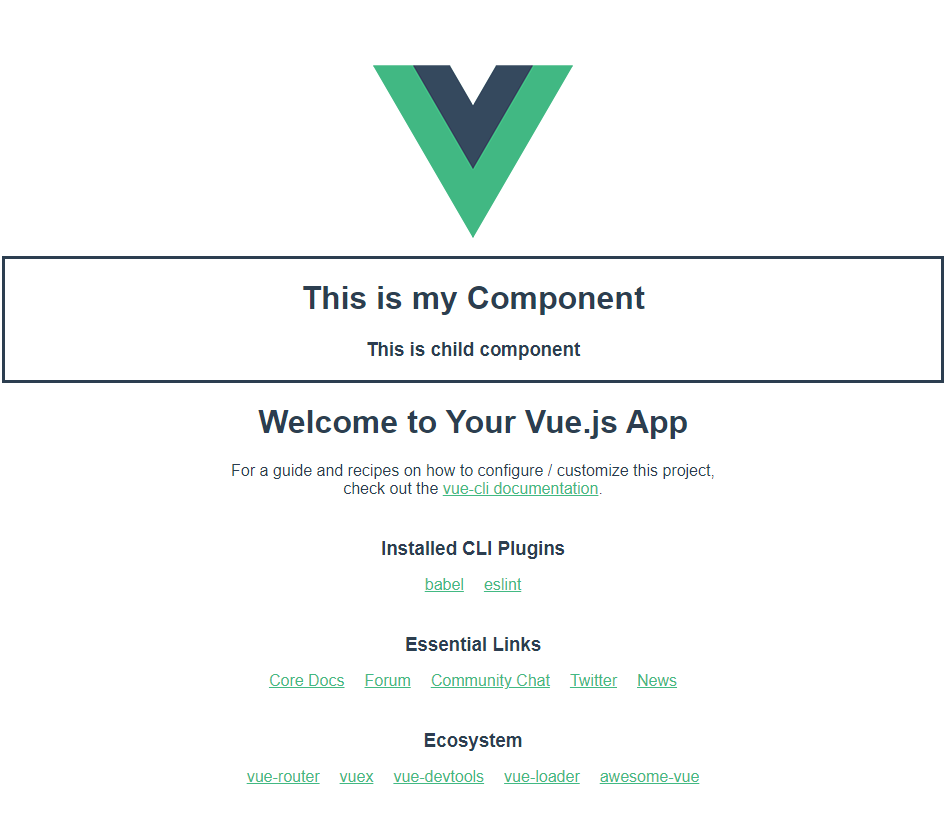
</style>- MyComponent에 MyChild 등록
// MyComponent.vue
<template>
<div class="border">
<h1>This is my Component</h1>
<MyChild/>
</div>
</template>
<script>
import MyChild from '@/components/MyChild.vue'
export default {
name: 'MyComponent',
components: {
MyChild,
}
}
</script>
<style>
.border {
border: solid;
}
</style>
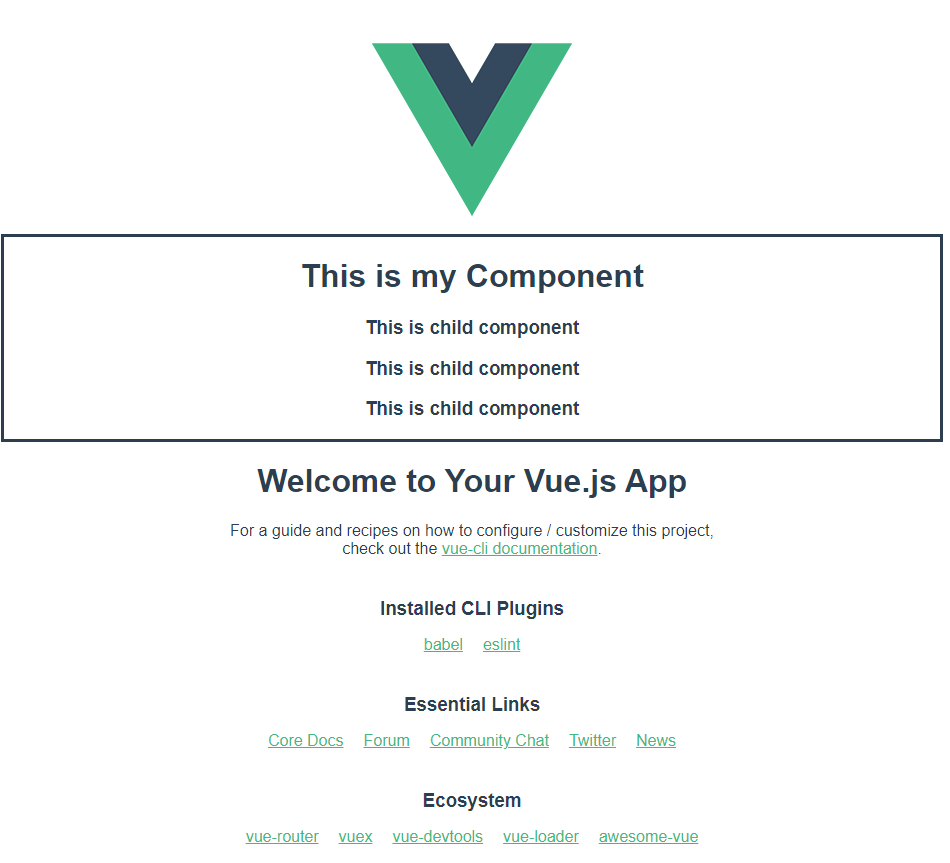
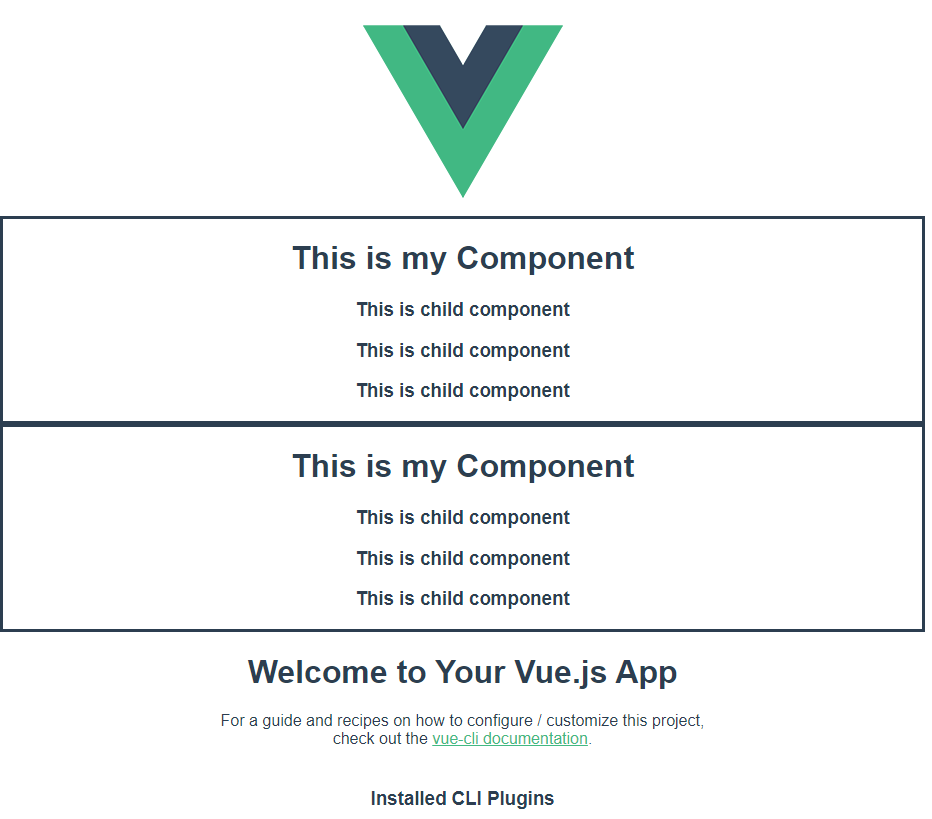
- component의 재사용성
// MyComponent.vue
<template>
<div class="border">
<h1>This is my Component</h1>
<MyChild/>
<MyChild/>
<MyChild/>
</div>
</template>
// App.vue
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<MyComponent/>
<MyComponent/>
<HelloWorld msg="Welcome to Your Vue.js App"/>
</div>
</template>
TIP
- style
scoped- 해당 컴포넌트에만 스타일 적용
<style scoped>
h3 {
margin: 40px 0 0;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>📍 전체 코드 확인
https://github.com/mjieun0956/TIL/tree/master/Vue/05.%20Vue%20component/vue-cli

