앱개발_2주차
- 리액트(React) 네이티브(Native)[기술] & Expo(도구)소개 및 설치
- 앱 화면 만들기
- 앱에서 자주 사용되는 자바스크립트 연습하기
👉리액트 네이티브는 자바스크립트 언어 하나로 안드로이드 앱과 ios앱 두가지 모두 만들어주는 라이브러리
yarn 설치
- cmd 창을 키고
npm install -g yarnEnter로 yarn을 설치
Expo 설치
- cmd 창에서
npm install -g expo-cli로 expo설치 - 명령어 해석
- npm : 노드패키지 매니저 명령을 실행함.
- install : 설치함.
- -g: 컴퓨터 전역적으로 설치 == 어디서든 -g 다음에 오는 명령어를 사용할 수 있게
- expo-cli : 설치할 패키지 이름
- 명령어 뜻 : 우린 이 명령어 한 줄로, 컴퓨터 어디서든 expo를 사용할 수 있게끔 패키지를 전역적으로 설치 했다.
cmd창에서 expo로 로그인 하기
- expo login --username "expo에서 사용한 이름"
- password 입력창이나오면 입력하기
vscode프로그램 실행(visual studio code)
- 미리 만들어둔 폴더를 open
- view -> Terminal을 눌러서 터미널을 열어준다.
expo init sparta-myhoneytip-jini를 입력하여 Enter- init : Expo 앱을 생성하는 Expo 명령어!
❗윈도우OS는 shell이 없어서 cmd로 변경해줘야 expo사용가능하다.
✌ Ctrl+Shift+p 를 눌러서 shell을 검색하여 Terminal:Select Default Shell을 클릭 한뒤 Comand Prompt c:\Windows\System32\cmd.exe 클릭 후 VScode 재실행
✌ 구글에 검색하여 확인(나는 이 방법으로 사용함 근데 까먹음)
-
그 후에는 터미널에서 어떤 유형의 Expo앱을 만들어 줄지 물어보는데 키보드를 이용하여
blank를 선택 후 Enter -
만들어진 Expo앱으로 이동하려면 터미널에서
cd sparta-myhoneytip-jini를 입력하여 이동
👀 커맨드 창에서 뒤로 가기는cd+띄우고+..이다cd ..
생성한 Expo앱 실행 명령어는 expo start
expo start명령어는 Expo서버를 킨것 과 동일 하다.- 서버를 끌때는
Ctrl+c로 종료 할 수 있다.
Expo 개발자 도구설명
- Run on Android device/emulator
- 컴퓨터와 USB로 연결된 안드로이트 폰 또는 시뮬레이터로 Expo 실행시키는 버튼
- Run on iOS simulator
- 설치한 iOS 시뮬레이터로 Expo 앱을 실행시키는 버튼
- Run in web browser
- 작업중인 Expo 앱을 브라우저에서 확인 하는 버튼. 즉, 웹 플랫폼에 대응 하게끔 지원
- Send link with email
- 작업 중인 Expo 앱은 Expo 클라이언트 앱이 설치되어 있는 휴대폰 어디서든 실행할 수 있습니다. 즉 이 때 개발중인 Expo
앱 링크를 통해서도 바로 Expo 클라이언트 앱으로 개발중인 앱 확인이 가능합니다.
- 작업 중인 Expo 앱은 Expo 클라이언트 앱이 설치되어 있는 휴대폰 어디서든 실행할 수 있습니다. 즉 이 때 개발중인 Expo
- Public or republish project
- 앱을 여러분 계정의 Expo 공식사이트에 업로드합니다. Expo 공식 사이트에 개발한 앱을 배포하게되면, 사이트에서 안드로이드 용 APK파일 혹은 IOS용 ipa 파일을 빌드하여 다운로드 받을 수 있습니다. 그럼 우린 이걸 가지고 직접 안드로이드 마켓 혹은 애플 스토어에 앱을 출시할 수 있습니다.
어쨋든 Expo는 배포도 쉽게 도와주는 친구!
- 앱을 여러분 계정의 Expo 공식사이트에 업로드합니다. Expo 공식 사이트에 개발한 앱을 배포하게되면, 사이트에서 안드로이드 용 APK파일 혹은 IOS용 ipa 파일을 빌드하여 다운로드 받을 수 있습니다. 그럼 우린 이걸 가지고 직접 안드로이드 마켓 혹은 애플 스토어에 앱을 출시할 수 있습니다.
🛑유의사항
1. 간혹 Expo 버전에 따라 위 화면에서 화면 분할이 되지 않아, 개발 중인 앱의 상태 로그를 볼 수 없는 경우도 있습니다. 그럴땐,
당황하지 않고! vscode 상에서 expo start 명령어를 쳤던 터미널을 보시면 로그들을 확인 할 수도 있습니다!!
2. 연결이 안되시는 분들이 간혹 있습니다!. 그럴땐 두 가지를 체크해보면 좋습니다.
(1) 컴퓨터가 연결된 와이파이와 앱을 실행시키는 휴대폰에 연결된 와이파이가 동일한지!
(2) 왼쪽 하단 QR 코드 위에 , Tunnel , Lan , Local 모두 눌러보면서 되는 환경을 찾아보기!
(2)의 이유는, 각 컴퓨터 마다 환경 설정이 다르기 때문입니다. 방화벽이 그 이유일 수도 있구요! 네트워크 환경이 다를 수도 있습니다. 그렇기 때문에, 정상적으로 실행되는 환경을 찾아보시길 추천 드립니다!
JSX 문법 (앱 화면 만들기)
❗ App.js에서 export default function App() {과 return()사이에 console.disableYellowBox = true;입력 권장사항(노란색 경고창)이 뜨는걸 미연에 방지
JSX 문법의 규칙!
- 공식 사용설명서 : https://reactnative.dev/docs/view?redirected
- 모든 태그는 리액트 네이티브에 들어있는 태그(엘리먼트)들을 꺼내서 사용해야한다.
- 예시
import {StyleSheet, Text, View, Image} from 'react-native';
- 항상 닫는 태그와 여는 태그를 구분해서 사용해야 한다.
- 모든 태그는 감싸는 최상위 태그가 있어야함
- ()로 감싸 져 있어야 한다.
- 주석은
//단일주석 ,{/**/}JSX문법안에서사용 단축키 : (Ctrl+/)
화면을 구성하는 앨리먼트
1. View 태그 : 화면의 영역(레이아웃)을 잡아주는 앨리먼트
- 코드
import { StatusBar } from 'expo-status-bar'; import React from 'react'; import { StyleSheet, Text, View } from 'react-native'; export default function App() { return ( <View style={styles.container}> <View style={styles.subContainerOne}></View> <View style={styles.subContainerTwo}></View> </View> ); } const styles = StyleSheet.create({ container: { flex: 1, backgroundColor: '#fff', }, subContainerOne: { flex:1, backgroundColor:"yellow" }, subContainerTwo: { flex:1, backgroundColor:"green" } });
- 화면 사진

2. Text 태그 : 앱에 글을 작성하려면 사용해야 하는 엘리먼트
-
view 태그에서 문자를 작성하면 오류 발생함.
-
코드
import React from 'react'; import { StyleSheet, Text, View } from 'react-native'; export default function App() { return ( <View style={styles.container}> <Text>문자는 Text 태그 사이에 작성!!</Text> <Text>문자는 Text 태그 사이에 작성!!</Text> <Text>문자는 Text 태그 사이에 작성!!</Text> <Text>문자는 Text 태그 사이에 작성!!</Text> <Text>문자는 Text 태그 사이에 작성!!</Text> <Text>문자는 Text 태그 사이에 작성!!</Text> <Text>문자는 Text 태그 사이에 작성!!</Text> <Text>문자는 Text 태그 사이에 작성!!</Text> <Text>문자는 Text 태그 사이에 작성!!</Text> <Text>문자는 Text 태그 사이에 작성!!</Text> <Text>문자는 Text 태그 사이에 작성!!</Text> </View> ); } const styles = StyleSheet.create({ container: { flex: 1, backgroundColor: '#fff', alignItems: 'center', justifyContent: 'center', }, }); -
화면 사진

3.ScrollView : 앱 화면을 벗어나는 영역의 경우 사용 스크롤이 가능해지면서 모든 컨텐츠를 볼 수 있다.
-
코드1(스크롤이 불가능한 코드, View로 감싼코드)
import React from 'react'; import { StyleSheet, Text, View } from 'react-native'; export default function App() { return ( //각 태그들에는 style이라는 속성을 갖습니다. //이 속성은 파일 최하단에 작성한 스타일 코드 객체의 키 값을 부여해 // 엘리먼트들에 스타일을 줄 수 있습니다. //이는 JSX문법을 배우고 난 다음 더 자세히 다룹니다. <View style={styles.container}> {/* //보인 영역을 갖는 엘리먼트 7가 반복적으로 쓰였습니다. */} <View style={styles.textContainer}> <Text style={styles.textStyle}>영역을 충분히 갖는 텍스트 입니다!</Text> </View> <View style={styles.textContainer}> <Text style={styles.textStyle}>영역을 충분히 갖는 텍스트 입니다!</Text> </View> <View style={styles.textContainer}> <Text style={styles.textStyle}>영역을 충분히 갖는 텍스트 입니다!</Text> </View> <View style={styles.textContainer}> <Text style={styles.textStyle}>영역을 충분히 갖는 텍스트 입니다!</Text> </View> <View style={styles.textContainer}> <Text style={styles.textStyle}>영역을 충분히 갖는 텍스트 입니다!</Text> </View> <View style={styles.textContainer}> <Text style={styles.textStyle}>영역을 충분히 갖는 텍스트 입니다!</Text> </View> <View style={styles.textContainer}> <Text style={styles.textStyle}>영역을 충분히 갖는 텍스트 입니다!</Text> </View> </View> ); } //텍스트가 영역을 갖고, 가운데 정렬도 하며, 테두리 스타일을 갖게 끔 하는 코드입니다. //JSX를 마저 배우고 스타일에 대해 자세히 다루니 //걱정 안해도 좋습니다! const styles = StyleSheet.create({ container: { flex: 1, backgroundColor: '#fff', }, textContainer: { height:100, borderColor:'#000', borderWidth:1, borderRadius:10, margin:10, }, textStyle: { textAlign:"center" } }); -
코드2(스크롤이 가능한 코드,View가아닌 ScrollView로 감싼 코드)
import React from 'react';
import { StyleSheet, Text, View, ScrollView } from 'react-native';
export default function App() {
return (
<ScrollView style={styles.container}>
<View style={styles.textContainer}>
<Text style={styles.textStyle}>영역을 충분히 갖는 텍스트 입니다!</Text>
</View>
<View style={styles.textContainer}>
<Text style={styles.textStyle}>영역을 충분히 갖는 텍스트 입니다!</Text>
</View>
<View style={styles.textContainer}>
<Text style={styles.textStyle}>영역을 충분히 갖는 텍스트 입니다!</Text>
</View>
<View style={styles.textContainer}>
<Text style={styles.textStyle}>영역을 충분히 갖는 텍스트 입니다!</Text>
</View>
<View style={styles.textContainer}>
<Text style={styles.textStyle}>영역을 충분히 갖는 텍스트 입니다!</Text>
</View>
<View style={styles.textContainer}>
<Text style={styles.textStyle}>영역을 충분히 갖는 텍스트 입니다!</Text>
</View>
<View style={styles.textContainer}- 화면사진

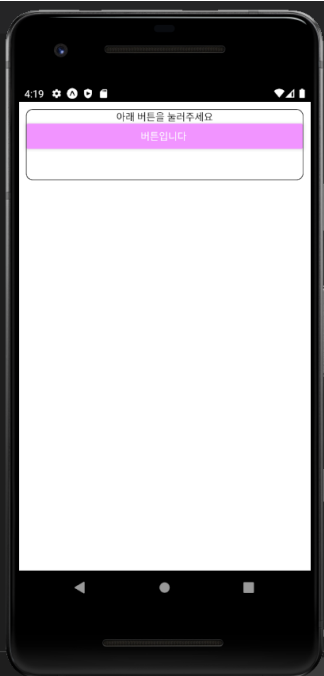
3. Button태그와 함수
- 코드
import React from 'react';
import { StyleSheet, Text, View, Button, Alert } from 'react-native';
export default function App() {
return (
<View style={styles.container}>
<View style={styles.textContainer}>
<Text style={styles.textStyle}>아래 버튼을 눌러주세요</Text>
{/* 버튼 onPress 속성에 일반 함수를 연결 할 수 있습니다. */}
<Button
style={styles.buttonStyle}
title="버튼입니다 "
color="#f194ff"
onPress={function(){
Alert.alert('팝업 알람입니다!!')
}}
/>
{/* ES6 문법으로 배웠던 화살표 함수로 연결 할 수도 있습니다. */}
<Button
style={styles.buttonStyle}
title="버튼입니다 "
color="#FF0000"
onPress={()=>{
Alert.alert('팝업 알람입니다!!')
}}
/>
</View>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
},
textContainer: {
height:100,
margin:10,
},
textStyle: {
textAlign:"center"
},
});- 화면사진

🎁 버튼 설명서 : https://reactnative.dev/docs/button
🎁 팝업 알람(Alert) 설명서 : https://reactnative.dev/docs/alert#docsNav
- 버튼을 눌렀을대 어떤 이벤트가 일어나게 하려면
onPress에 함수을 연결(바인딩)하면됨- 예시
onPress={()=>{ Alert.alert('팝업 알람입니다!!') }}
- 예시
함수 생성
const customAlert=() =>{
Alert.alert("얼럿입니다");
}생성된 함수 onPress에 넣기
1.방법 코드
onPress={customAlert}2.방법 코드
onPress={()=>{
customAlert()
}}4. TouchableOpacity : 임의의 영역과 디자인에 버튼 기능을 달고 싶을 때 주로 사용하게 될 태그
- 스타일은 주지 않은 이상, 화면에 영향을 주지 않는 영역을 갖는다.
- 코드
import React from 'react';
import { StyleSheet, Text, View, ScrollView, TouchableOpacity, Alert } from 'react-native';
export default function App() {
const customAlert = () => {
Alert.alert("TouchableOpacity에도 onPress 속성이 있습니다")
}
return (
<ScrollView style={styles.container}>
<TouchableOpacity style={styles.textContainer} onPress={customAlert}>
<Text style={styles.textStyle}>영역을 충분히 갖는 텍스트 입니다!</Text>
</TouchableOpacity>
<TouchableOpacity style={styles.textContainer} onPress={customAlert}>
<Text style={styles.textStyle}>영역을 충분히 갖는 텍스트 입니다!</Text>
</TouchableOpacity>
<TouchableOpacity style={styles.textContainer} onPress={customAlert}>
<Text style={styles.textStyle}>영역을 충분히 갖는 텍스트 입니다!</Text>
</TouchableOpacity>
<TouchableOpacity style={styles.textContainer} onPress={customAlert}>
<Text style={styles.textStyle}>영역을 충분히 갖는 텍스트 입니다!</Text>
</TouchableOpacity>
<TouchableOpacity style={styles.textContainer} onPress={customAlert}>
<Text style={styles.textStyle}>영역을 충분히 갖는 텍스트 입니다!</Text>
</TouchableOpacity>
<TouchableOpacity style={styles.textContainer} onPress={customAlert}>
<Text style={styles.textStyle}>영역을 충분히 갖는 텍스트 입니다!</Text>
</TouchableOpacity>
<TouchableOpacity style={styles.textContainer} onPress={customAlert}>
<Text style={styles.textStyle}>영역을 충분히 갖는 텍스트 입니다!</Text>
</TouchableOpacity>
</ScrollView>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
},
textContainer: {
height:100,
borderColor:'#000',
borderWidth:1,
borderRadius:10,
margin:10,
},
textStyle: {
textAlign:"center"
}
});❗TouchableOpacity에도 onPress속성이 있다!
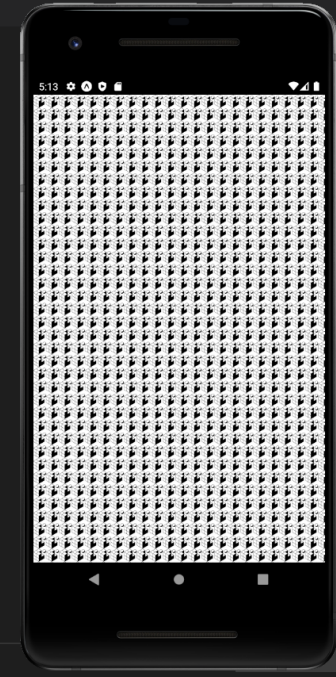
5. Image 태그
- assets폴더에 있는 이미지를 그대로 사용하는 방법
import React from 'react'; import { StyleSheet, Text, View, Image } from 'react-native'; //이렇게 상단에 가져와 사용할 이미지를 불러옵니다 import favicon from "./assets/favicon.png" export default function App() { return ( <View style={styles.container}> {/*이미지 태그 soruce 부분에 가져온 미지 이름을 넣습니다 */} <Image source={favicon} // 사용설명서에 나와 있는 resizeMode 속성 값을 그대로 넣어 적용합니다 resizeMode={"repeat"} style={styles.imageStyle} /> </View> ); } const styles = StyleSheet.create({ container: { flex: 1, backgroundColor: '#fff', //혹시 미리 궁금하신 분들을 위해 언급하자면, //justifyContent와 alignContent는 영역 안에 있는 콘텐츠들을 정렬합니다 justifyContent:"center", alignContent:"center" }, imageStyle: { width:"100%", height:"100%", alignItems:"center", justifyContent:"center" } });
- 화면 사진

🎁 이미지 태그 설명서 : https://reactnative.dev/docs/image#docsNav
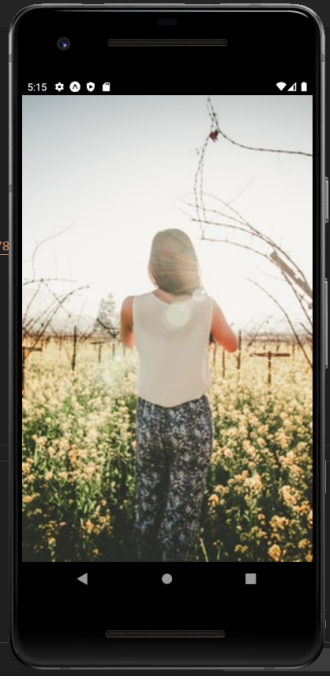
- 외부 이미지 사용
import React from 'react';
import { StyleSheet, Text, View, Image } from 'react-native';
//이렇게 상단에 가져와 사용할 이미지를 불러옵니다
import favicon from "./assets/favicon.png"
export default function App() {
return (
<View style={styles.container}>
{/*이미지 태그 soruce 부분에 가져온 미지 이름을 넣습니다 */}
<Image
source={{uri:'https://images.unsplash.com/photo-1424819827928-55f0c8497861?fit=crop&w=600&h=600%27'}}
// 사용설명서에 나와 있는 resizeMode 속성 값을 그대로 넣어 적용합니다
resizeMode={"cover"}
style={styles.imageStyle}
/>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
//혹시 미리 궁금하신 분들을 위해 언급하자면,
//justifyContent와 alignContent는 영역 안에 있는 콘텐츠들을 정렬합니다
justifyContent:"center",
alignContent:"center"
},
imageStyle: {
width:"100%",
height:"100%",
alignItems:"center",
justifyContent:"center"
}
});👉꿀팁 : Alt + Z를 누르면 코드가 옆으로 넘어갈때 자동 줄바꿈 해줌
- 화면 사진

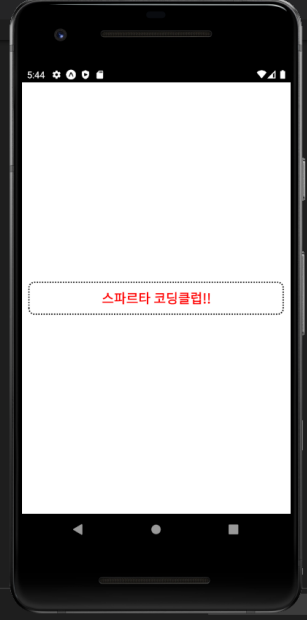
StyleSheet태그
- 코드
import React from 'react';
import { StyleSheet, Text, View, Image } from 'react-native';
export default function App() {
return (
<View style={styles.container}>
<View style={styles.textContainer}>
<Text style={styles.textStyle}>스파르타 코딩클럽!!</Text>
</View>
</View>
);
}
const styles = StyleSheet.create({
container: {
//영역을 잡는 속성입니다. 따로 자세히 다룹니다.
//flex: 1은 전체 화면을 가져간다는 뜻입니다
flex: 1,
//영역의 배경 색을 결정합니다
backgroundColor: '#fff',
//아래 두 속성은 영역 안의 컨텐츠들의 배치를 결정합니다.
//flex를 자세히 다룰때 같이 자세히 다룹니다
justifyContent:"center",
alignContent:"center"
},
textContainer: {
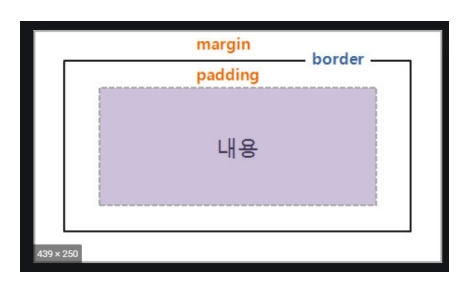
//영역의 바깥 공간 이격을 뜻합니다(하단 이미지 참조)
margin:10,
//영역 안의 컨텐츠 이격 공간을 뜻합니다(하단 이미지 참조)
padding: 10,
//테두리의 구부러짐을 결정합니다. 지금 보면 조금 둥글죠?
borderRadius:10,
//테두리의 두께를 결정합니다
borderWidth:2,
//테두리 색을 결정합니다
borderColor:"#000",
//테구리 스타일을 결정합니다. 실선은 solid 입니다
borderStyle:"dotted",
},
textStyle: {
//글자 색을 결정합니다. rgb, 값 이름, 색상코드 모두 가능합니다
color:"red",
//글자의 크기를 결정합니다
fontSize:20,
//글자의 두께를 결정합니다
fontWeight:"700",
//가로기준으로 글자의 위치를 결정합니다
textAlign:"center"
}
});- 화면 사진

margin과 padding
- 영역의 바깥과 안의 여백을 결정한다.

🎁 스타일 공식 문서
https://reactnative.dev/docs/style#docsNav
https://reactnative.dev/docs/layout-props
🎁 구글에 react native [필요한 스타일] 이런식으로 검색하면 많은 레퍼런스를 찾을 수 있다.
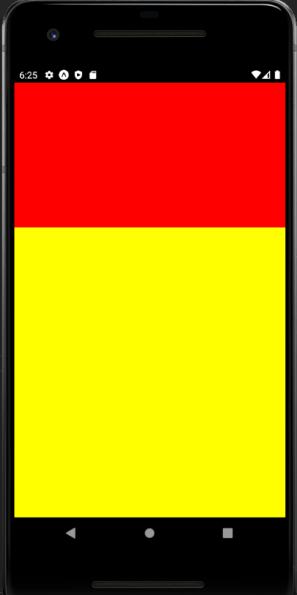
flex : 영역을 나눈다
코드1
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default function App() {
return (
<View style={styles.container}>
<View style={styles.containerOne}>
</View>
<View style={styles.containerTwo}>
</View>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex:1
},
containerOne: {
flex:1,
backgroundColor:"red"
},
containerTwo:{
flex:2,
backgroundColor:"yellow"
}
});-
화면 사진

-
가장 최상위의
container스타일을 가져가는View엘리먼트는 디바이스 전체 화면의 영역을 가져갑니다.
안 쪽의containerOne스타일이 부여된View엘리먼트는 전체를 3등분한 뒤 1/3을 가져가고containerTwo는 2/3를 가져갑니다.
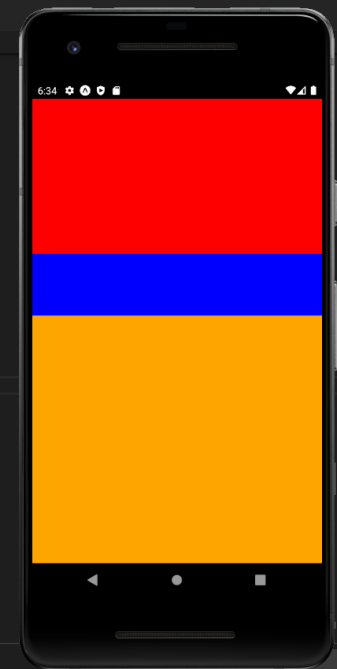
코드2
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default function App() {
return (
<View style={styles.container}>
<View style={styles.containerOne}>
</View>
<View style={styles.containerTwo}>
<View style={styles.innerOne}>
</View>
<View style={styles.innerTwo}>
</View>
</View>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex:1
},
containerOne: {
flex:1,
backgroundColor:"red"
},
containerTwo:{
flex:2,
backgroundColor:"yellow"
},
innerOne: {
flex:1,
backgroundColor:"blue"
},
innerTwo: {
flex:4,
backgroundColor:"orange"
}
});- 화면 사진

❗flex 는 위치한 곳의 영역을 같은 레발의 flex 합 비율대로 가져갑니다! 상대적으로
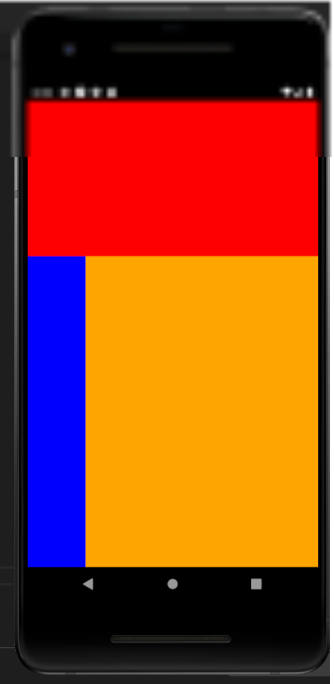
flexDirection
-
코드
import React from 'react'; import { StyleSheet, Text, View } from 'react-native'; export default function App() { return ( <View style={styles.container}> <View style={styles.containerOne}> </View> <View style={styles.containerTwo}> <View style={styles.innerOne}> </View> <View style={styles.innerTwo}> </View> </View> </View> ); } const styles = StyleSheet.create({ container: { flex:1 }, containerOne: { flex:1, backgroundColor:"red" }, containerTwo:{ flex:2, flexDirection:"row", backgroundColor:"yellow" }, innerOne: { flex:1, backgroundColor:"blue" }, innerTwo: { flex:4, backgroundColor:"orange" } }); -
화면사진

-
즉, row 는 가로 방향, column 은 세로방향으로 영역을 배치합니다.
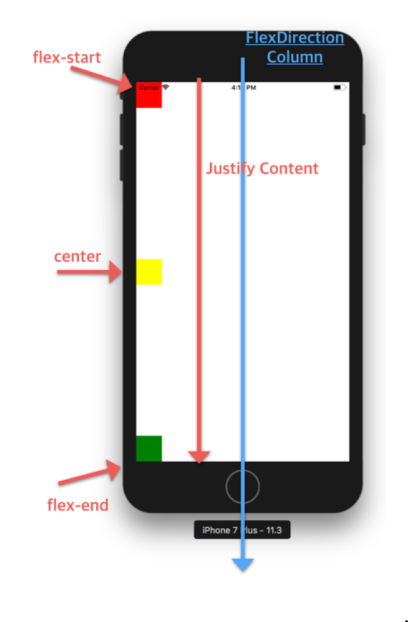
justifyContent
justifyContent : flexDirection 과 동일한 방향으로 정렬하는 속성
- flexDirection : column 에서 justifyContent 는 상하 정렬,
flexDirection : row 에서 justifyContent 는 좌우 정렬
flex-start,center,flex-end,space-between,space-around속성을 가진다.- 예시 사진

- 예시 사진
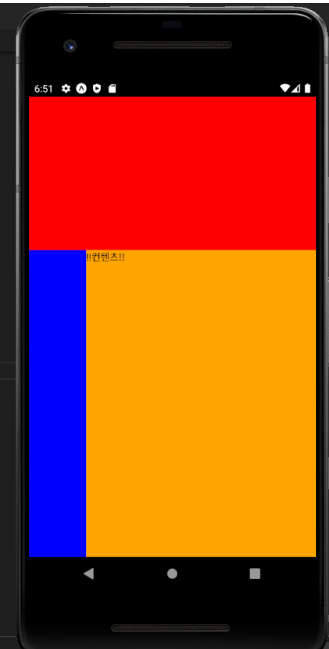
- 코드
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default function App() {
return (
<View style={styles.container}>
<View style={styles.containerOne}>
</View>
<View style={styles.containerTwo}>
<View style={styles.innerOne}>
</View>
<View style={styles.innerTwo}>
<Text>!!컨텐츠!!</Text>
</View>
</View>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex:1
},
containerOne: {
flex:1,
backgroundColor:"red"
},
containerTwo:{
flex:2,
flexDirection:"row",
backgroundColor:"yellow"
},
innerOne: {
flex:1,
backgroundColor:"blue"
},
innerTwo: {
flex:4,
justifyContent:"flex-start",
backgroundColor:"orange"
}
});- 화면 사진

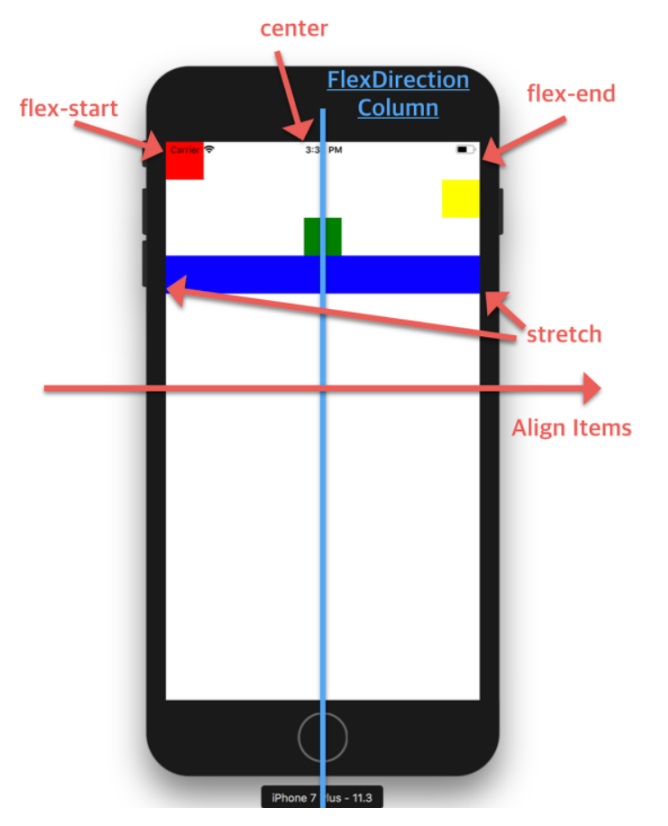
alignItems
-
Flex Direction과 수직한 방향(반대 방향이라고 생각하면 편합니다)으로 정렬하는 속성 -
flexDirection : ' column '에서 alignItems 는 좌우 정렬,
flexDirection : ' row '에서 alignItems 는 상하 정렬을 뜻합니다-
예시 사진

-사용예시코드
import React from 'react'; import { StyleSheet, Text, View } from 'react-native'; export default function App() { return ( <View style={styles.container}> <View style={styles.containerOne}> </View> <View style={styles.containerTwo}> <View style={styles.innerOne}> </View> <View style={styles.innerTwo}> <View style={styles.content}></View> </View> </View> </View> ); } const styles = StyleSheet.create({ container: { flex:1 }, containerOne: { flex:1, backgroundColor:"red" }, containerTwo:{ flex:2, flexDirection:"row", backgroundColor:"yellow" }, innerOne: { flex:1, backgroundColor:"blue" }, innerTwo: { flex:4, backgroundColor:"orange", alignItems:"flex-end" }, content: { width:50, height:50, backgroundColor:"#000" } });
-
❗innerTwo (상위 엘리먼트) 에 적용을 해야 안에 있는 컨텐츠에 영향이 간다
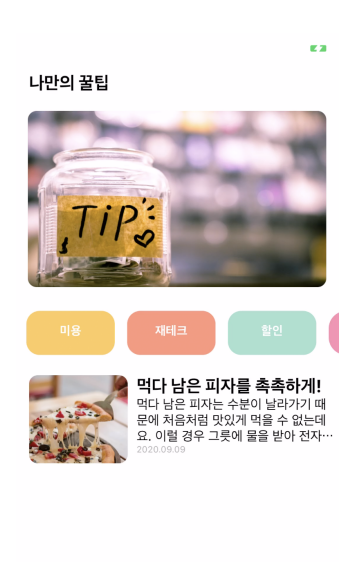
메인화면 완성하기
- 기본 구조
import React from 'react';
import main from './assets/main.png';
import { StyleSheet, Text, View, Image, TouchableOpacity, ScrollView} from 'react-native';
export default function App() {
console.disableYellowBox = true;
return ()
}
const styles = StyleSheet.create({})- 본 메인화면 코드
import React from 'react';
import main from './assets/main.png';
import { StyleSheet, Text, View, Image, TouchableOpacity, ScrollView} from 'react-native';
export default function App() {
console.disableYellowBox = true;
return (
<ScrollView style={styles.container}>
<Text style={styles.title}>나만의 꿀팁</Text>
<Image style={styles.mainImage}source={main}/>
<ScrollView style={styles.middleContainer} horizontal={true}>
<TouchableOpacity style={styles.middleButton01}><Text style={styles.middleButtonText}>생활</Text></TouchableOpacity>
<TouchableOpacity style={styles.middleButton02}><Text style={styles.middleButtonText}>재테크</Text></TouchableOpacity>
<TouchableOpacity style={styles.middleButton03}><Text style={styles.middleButtonText}>반려견</Text></TouchableOpacity>
<TouchableOpacity style={styles.middleButton04}><Text style={styles.middleButtonText}>꿀팁 찜</Text></TouchableOpacity>
</ScrollView>
<View style={styles.cardContainer}>
<View style={styles.card}>
<Image style={styles.cardImage} source={{uri:"https://storage.googleapis.com/sparta-image.appspot.com/lecture/pizza.png"}}/>
<View style={styles.cardText}>
<Text style={styles.cardTitle}>먹다 남은 피자를 촉촉하게!</Text>
<Text style={styles.cardDesc} numberOfLines={3}> 먹다 남은 피자는 수분이 날라가기 때문에 처음처럼 맛있게 먹을 수 없는데요. 이럴 경우 그릇에 물을 받아 전자레인지 안에서 1분 30초에서 2분 정도 함께 돌려주면 촉촉하게 먹을 수 있습니다. 물이 전자레인지 안에서 수증기를 일으키고, 피자에 촉촉함을 더해줍니다.</Text>
<Text style={styles.cardDate}>2022.03.20</Text>
</View>
</View>
</View>
</ScrollView>)
}
const styles = StyleSheet.create({
container: {
//앱의 배경 색
backgroundColor: '#fff',
},
title: {
//폰트 사이즈
fontSize: 20,
//폰트 두께
fontWeight: '700',
//위 공간으로 부터 이격
marginTop:50,
//왼쪽 공간으로 부터 이격'
marginLeft:20
},
mainImage: {
//컨텐츠의 넓이 값
width:'90%',
//컨텐츠의 높이 값
height:200,
//컨텐츠의 모서리 구부리기
borderRadius:10,
marginTop:20,
//컨텐츠 자체가 앱에서 어떤 곳에 위치시킬지 결정(정렬기능)
//각 속성의 값들은 공식문서에 고대로~ 나와 있음
alignSelf:"center"
},
middleContainer:{
marginTop:20,
marginLeft:10,
height:60
},
middleButton01: {
width:100,
height:50,
padding:15,
backgroundColor:"#fdc453",
borderColor:"deeppink",
borderRadius:15,
margin:7
},
middleButton02: {
width:100,
height:50,
padding:15,
backgroundColor:"#fe8d6f",
borderRadius:15,
margin:7
},
middleButton03: {
width:100,
height:50,
padding:15,
backgroundColor:"#9adbc5",
borderRadius:15,
margin:7
},
middleButton04: {
width:100,
height:50,
padding:15,
backgroundColor:"#f886a8",
borderRadius:15,
margin:7
},
middleButtonText: {
color:"#fff",
fontWeight:"700",
//텍스트의 현재 위치에서의 정렬
textAlign:"center"
},
cardContainer: {
marginTop:10,
marginLeft:10
},
card:{
flex:1,
//컨텐츠들을 가로로 나열
//세로로 나열은 column <- 디폴트 값임
flexDirection:"row",
margin:10,
borderBottomWidth:0.5,
borderBottomColor:"#eee",
paddingBottom:10
},
cardImage: {
flex:1,
width:100,
height:100,
borderRadius:10,
},
cardText: {
flex:2,
flexDirection:"column",
marginLeft:10,
},
cardTitle: {
fontSize:20,
fontWeight:"700"
},
cardDesc: {
fontSize:15
},
cardDate: {
fontSize:10,
color:"#A6A6A6",
}
});- 화면 사진