component를 부모의 부모의 요소에 가운데 정렬하고 싶을때! (위에 덮어 씌우면서)
-> absolute를 적용하면 된다.
absolute 후 부모 요소에 relative 설정
.QuizBox_wrapper{
width: 100%;
max-width: 500px;
position: relative; /* 부모 요소를 position: relative;로 설정 */
}
.HintBox_overlay,.AnsBox_overlay {
position:absolute;
width: 100%;
height: 100%;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 1; /* 다른 요소들보다 위에 올라가도록 설정 */
}-> 우선 quiz box wrapper를 만들어서 부모의 부모요소와 같은 css 설정을 주고 relative를 설정함
그다음 overlay 코드에 absolute를 적용해서 위를 가릴 수 있도록 설정
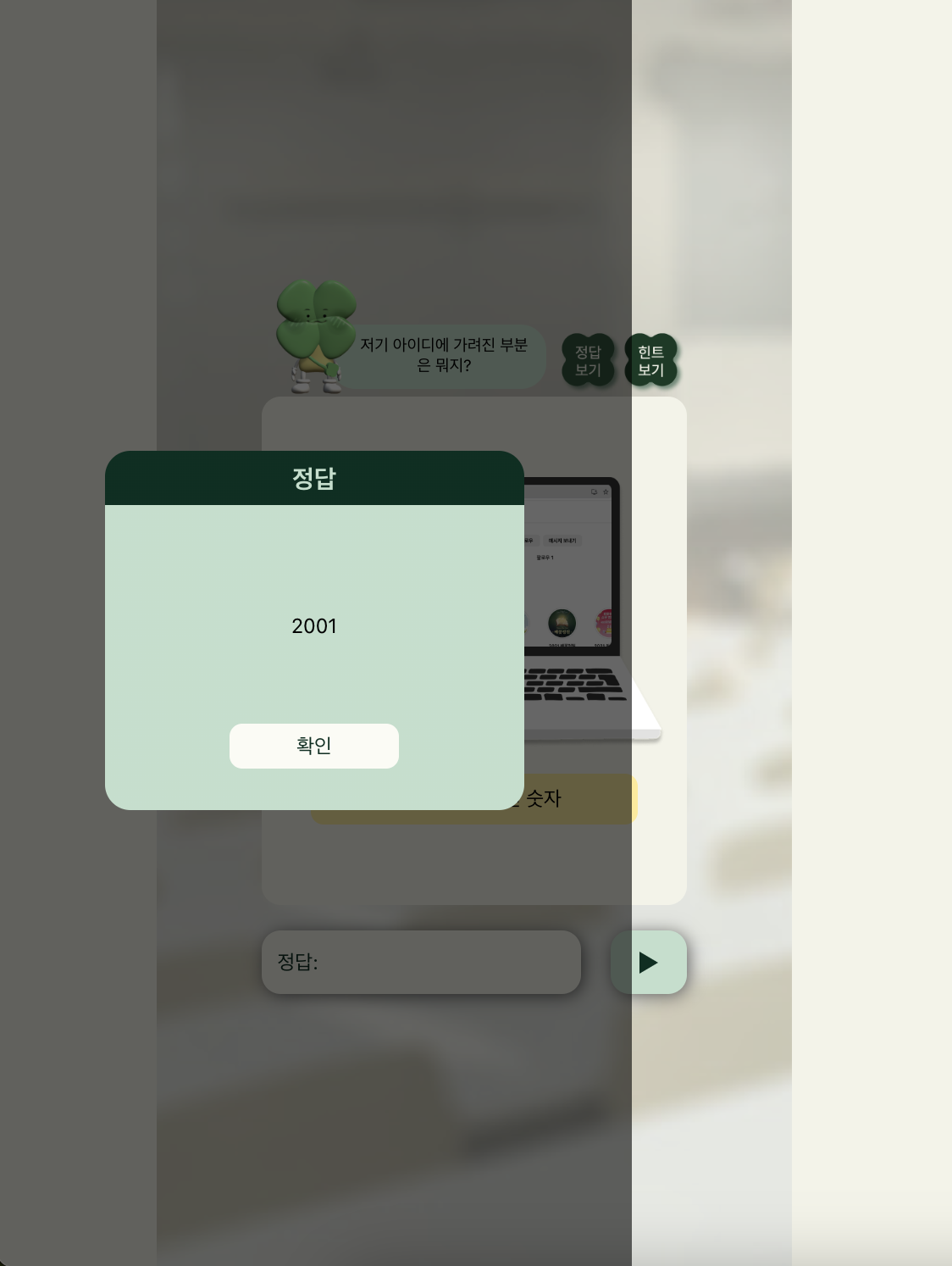
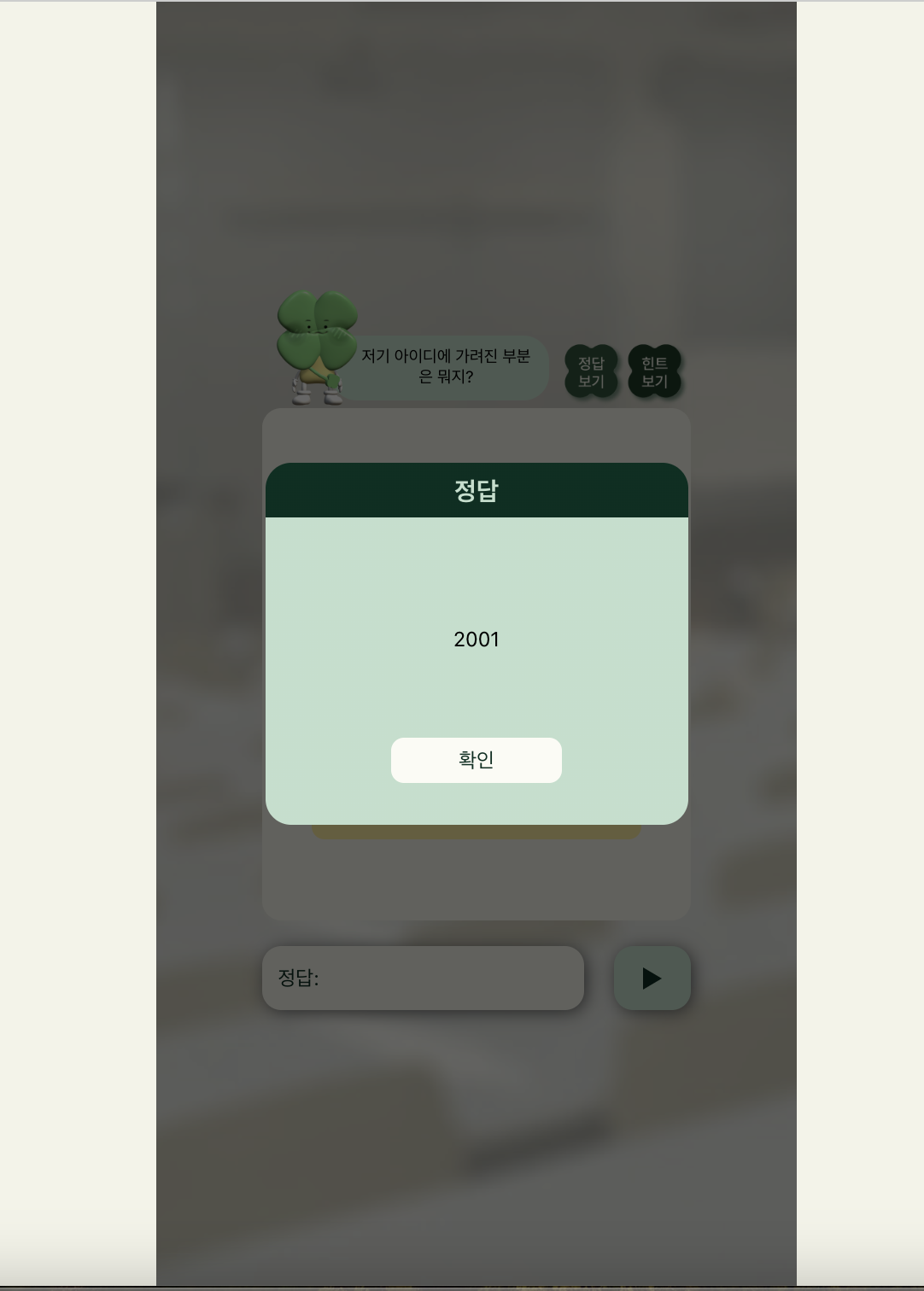
결과
전

후

이런 식으로 부모를 가리는 컴포넌트 오버레이 설정
