
1장 Introduction
1.5 Why not JavaScript
자바스크립트에서 점점 타입스크립트로 넘어가는 이유
안전성, 즉 타입 안전성 때문. 버그가 많이 줄어듦
자바스크립트: flexible 함. 런타임 에러 발생
타입스크립트는 이런 것을 방지해줌
ex) 배열 + boolean 허용 x, 인자가 2개 필요한 함수에 하나만 전달 했을 때 실행 x, 없는 함수 실행 x
2장 Overview of TypeScript
2.0 How Typescript Works
타입스크립트 코드는 컴파일러가 자바스크립트로 변환해줌
브라우저는 자바스크립트를 이해하기 때문
타입 스크립트가 개발자를 보호하는 방법: 보호장치는 타입스크립트가 자바스크립트로 변환되기 전 발생
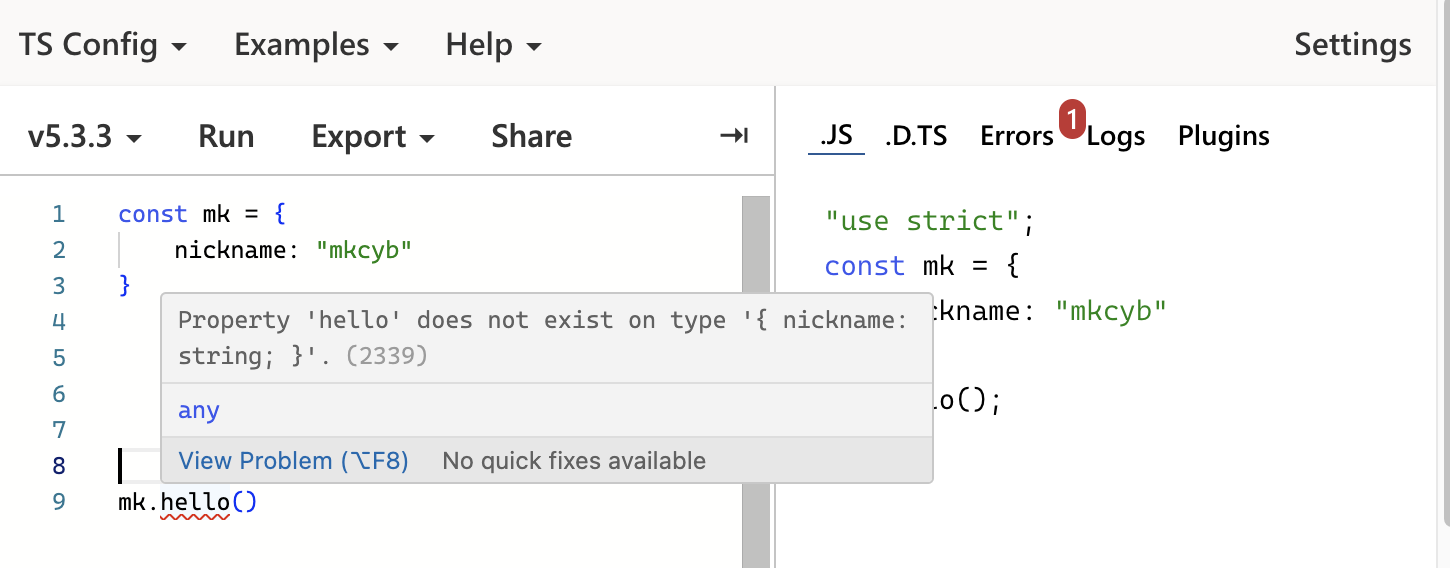
타입스크립트 코드에 에러가 있으면 코드는 자바스크립트로 컴파일되지 않음

타입스크립트로 작성된 잘못된 코드를 보면, 런타임 전에 미리 개발자에게 hello() 가 없다고 경고해줌

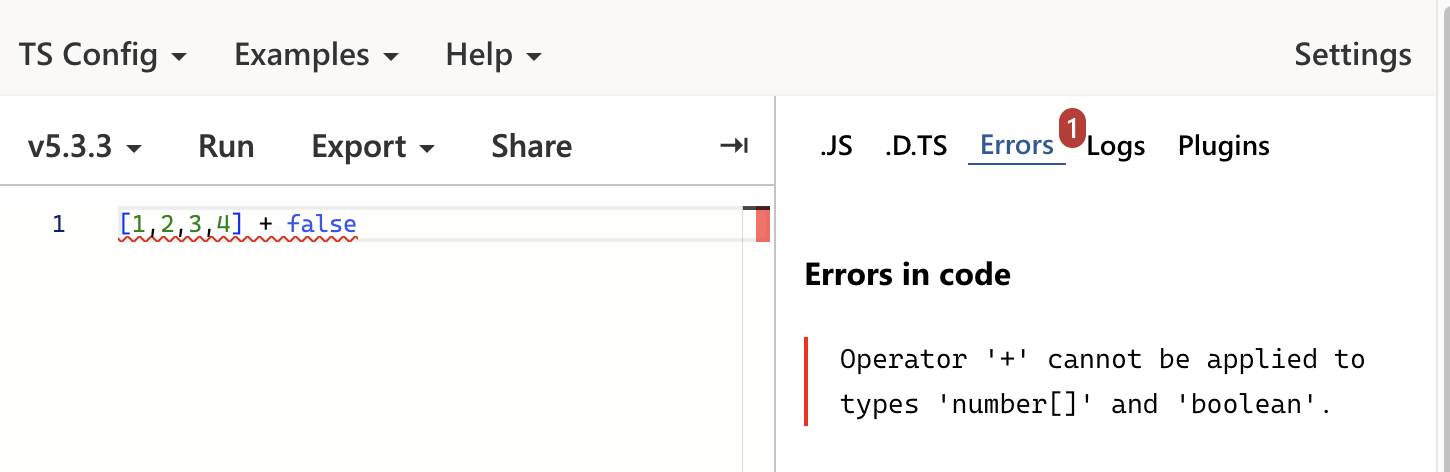
Operator '+' cannot be applied to types 'number[]' and 'boolean'.
위와 같은 에러메세지 확인 가능. 이는 이전 자바스크립트에서는 그냥 실행 됐던 에러임.

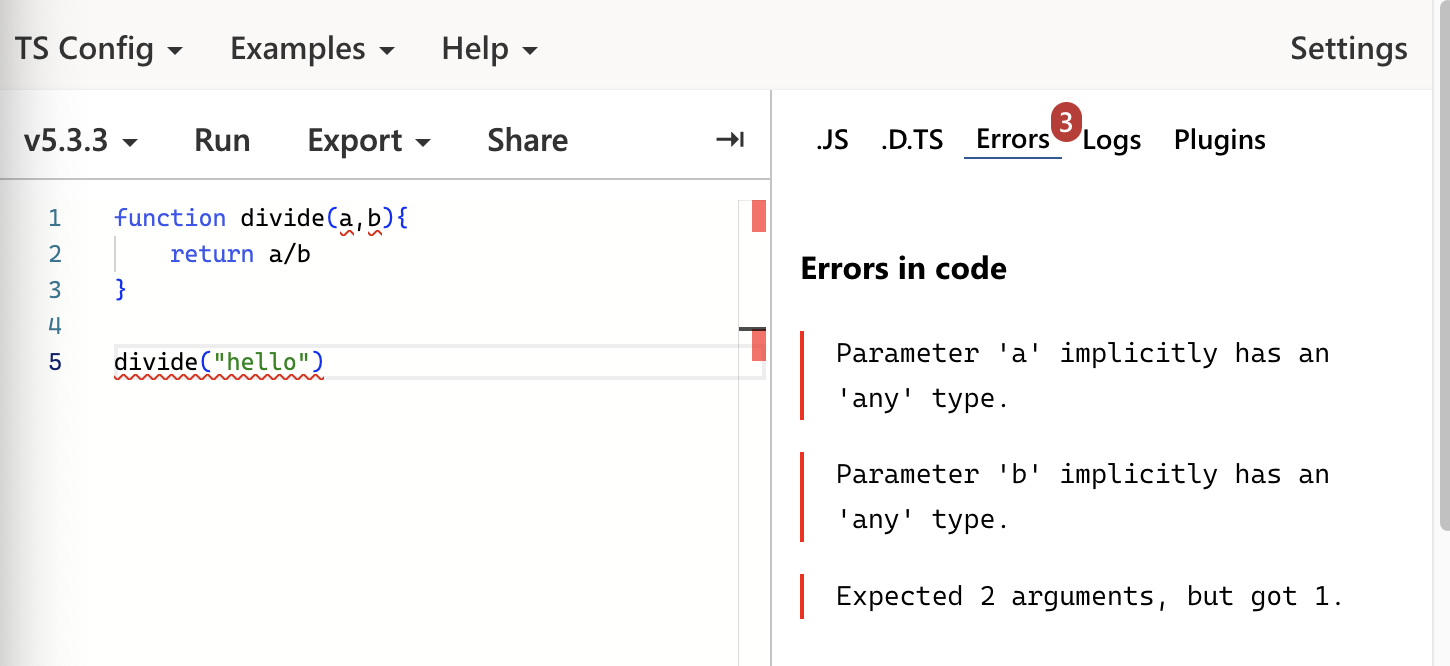
divide 함수가 2개의 인자가 필요하기 때문에 에러가 뜸. 이런 보호장치가 생기는 이유는 타입 추론 때문.
2.1 Implicit Types vs Explicit Types
자바스크립트: 변수의 타입을 지정하지 않고 그냥 만듦
타입스크립트: 두가지 방식을 결합.
1. 데이터와 변수의 타입을 명시적으로 정의, 명시적 표현은 최소한으로 사용하는게 좋음
// Explicit Types
let a : boolean = "x" // boolean이 아니기 때문에 error
//이때 ": boolean" 이 문법이 typescript의 문법
let b : boolean = false
let c : number[] = [] // 배열의 값이 없을 때는 추론할 수 없으니 명시적으로 써줌- javascript처럼 변수만 생성하고 넘어갈 수 있음. Typescript가 타입 추론을 해줌
// Implicit Types
let a = "hello" // ts가 type을 string 이라고 추론해줌
a = "bye" // string을 string으로 바꾸었기 때문에 error x
a = 1 // string을 number 로 바꿔서 error o2.2 Types of TS part One
타입종류
number, string, boolean, array
문법
: 타입명
let a : number = 1;
let b : string = "i1";
let c : boolean = true;
// 각 타입의 array -> 옆에 대괄호 붙여주면 됨
let a1 : number[] = [1];
let b1 : string[] = ["i1"];
let c1 : boolean[] = [true];optional type
선택적 변수
어떤 객체에 변수가 있을 수 도 있고 없을 수 도 있을때, 변수 타입을 명시할 때 옆에 물음표를 붙여준다.
const player : {
name: string,
age?: number // age?: number | undefined;
}
} = {
name: "mkcyb"
}위의 코드는 player 객체에는 두 가지 변수가 있는데, name은 string이고 age는 number면서 optional임을 명시적으로 알려주는 코드이다.
alias(별칭) type
더 적은 코드를 쓸 수 있게 해줌
시작은 대문자로 시작
object 뿐 아니라 string, number등등 다른 타입도 모두 가능
// before : 객체 만들 때마다 계속 같은 코드를 반복적으로 씀
const playerA : {
name: string,
age?: number // age?: number | undefined;
}
} = {
name: "mkcyb"
}
const playerB : {
name: string,
age?: number // age?: number | undefined;
}
} = {
name: "MKKMK",
age: 10
}
// after: 코드 단축
type Player = {
name: string,
age?:number
}
const a : Player = {
name: "mkcyb"
}
const b : Player = {
name: "mk"
age: 10
}return type 설정
type Player = {
name: string,
age?:number
}
function playerMaker(name: string) : Player { // string을 인자로 받고, Player type을 return
return {
name
}
}
const mk = playerMaker("mk")
mk.age=10type Player = {
name: string,
age?:number
}
const playerMaker = (name: string) : Player => ({name}) // 화살표 함수도 같은 방식으로 콜론 씀
const mk = playerMaker("mk")
mk.age=10: (콜론) 사용법
- 변수 뒤에 (let a :)
- argument 뒤에 (function playerMaker(name: string))
- 함수명 뒤에 (function playerMaker(name: string) : Player)
