
2장 Overview of TypeScript
2.3 Types of TS part Two
readonly type
읽기 전용으로 만들어줌
type Player = {
readonly name: string, // 변수명 앞에 붙여줌
age?:number
}
const playerMaker = (name: string) : Player => ({name})
const mk = playerMaker("mk")
mk.age=10
mk.name = "las" // readonly 이므로 에러 뜸const names: readonly string[] = ["1", "2"]Tuple
Tuple 은 array를 생성할 수 있게 해줌
최소 길이가 있고 특정 위치에 특정 타입이 있어야 함
항상 정해진 개수의 요소를 가져야하는 array를 지정할 수 있다.
원하는 순서에 맞는 타입을 가져야 함.
const player: [string, number, boolean] = ['mk', 1, true]
player[0] = 1 // 첫 번째 index는 항상 string 이어야 하기 때문에 에러 뜸
const player2: readonly [string, number, boolean] = ['mk', 1, true] // readonly로 할 수 도 있음JS도 갖고있는 다른 type들
undefined : optional type은 undefined일 수 있음
null
any : 비어있는 값들의 기본값, any는 typescript를 빠져나오고 싶을 때 쓰는 문법. 아무 타입이나 될 수 있음
const a : any[] = [1,2,3,4]
const b : any = true
a + b // any 로 타입을 지정해서 에러 뜨지 않음독특한 typescript type들
TS에서만 존재
unknown
확인하는 작업을 해야함
변수의 타입을 미리 알지 못할 때 unknown 사용
let a: unknown
if(typeof a === 'number'){ // 확인 안하면 에러 뜸, 이 범위 안에서는 a 가 number
let b = a+1
}void
아무것도 return하지 않는 함수를 대상으로 사용
보통 void를 따로 지정해줄 필요는 없음. ts가 자동으로 아무것도 return 하지 않는걸 인식

never
never은 함수가 절대 return하지 않을 때 발생
function hello():never{
throw new Error("xxx") // return 하지 않고 오류를 발생시키는 함수
}type이 두가지인 상황에 발생 가능
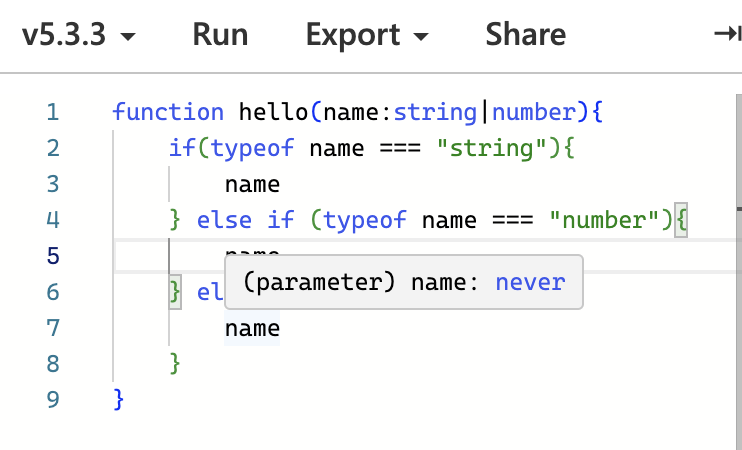
function hello(name:string|number){
if(typeof name === "string"){
name // string
} else if (typeof name === "number"){
name // number
} else {
name // never
}
}
3장 FUNCTIONS
3.0 Call Signatures
인자의 타입과 반환 타입을 알려줌
함수 위에 올리면 뜨는거

이걸 이용해 함수를 구현하기 전 type을 만들어 주고 함수가 어떻게 작동하는지 서술해줄 수 있음
type Add = (a:number, b:number) => number;
const add:Add = (a,b) => a+b // 함수의 타입을 알려주면 타입 지정해줄 필요 없음 call signature를 알아서reactjs를 쓸 때 props로 함수를 보내게 되면 타입스크립트한테 함수가 어떻게 작동하는지 설명해줘야한다.
이 때 이걸 많이 씀
구현할 때 타입을 먼저 생각하고 작성
3.1 Overloading
패키지나 라이브러리에서 오버로딩 많이 사용해서 중요함
오버로딩은 여러개의 call signatures를 가지고 있을 때 발생함
type Add = {
(a:number, b:number) : number
(a:number, b:string) : number
}
const add:Add = (a,b) => {
if(typeof b === "string") return a
return a+b
}overloading 활용 push 구현
type Config = {
path: string,
state: object
}
type Push = {
(path:string):void
(config: Config):void
}
const push: Push = (config) => {
if(typeof config === "string") console.log(config) // config는 string 타입
else{
console.log(config.path) // config는 Config 타입
}
}인자의 수가 다를 때 overloading
type Add = {
(a:number,b:number):number,
(a: number, b: number, c: number): number,
}
const add: Add = (a,b,c) => {
return a+b+c
}이런 식으로 쓰면 안됨
Type '(a: number, b: number, c: number) => number' is not assignable to type 'Add'.
Target signature provides too few arguments. Expected 3 or more, but got 2.
이런 오류 뜸
수정 코드
type Add = {
(a:number,b:number):number,
(a: number, b: number, c: number): number,
}
const add: Add = (a,b,c?:number) => { // optional임을 알려줘야함
if(c) return a+b+c
return a+b
}