🎉 리팩토링
동기
이번 프로젝트의 초기 목표는 적어도 모바일과 태블릿 뷰까지 완성이었지만 프로젝트 진행 중, 마감 일정을 고려하여 모바일 뷰만 완성하기로 목표를 수정했다. 모바일 화면으로 개발을 진행하기 위해 개발자 도구의 아이폰SE를 보면서 UI를 구현했다.
하지만 개발자 도구에서 진행하다보니 버튼 등 hover, active에 대한 처리를 확인하기 힘들었고 실제 웹에서 보면 CSS가 뷰포트에 맞지 않아 화면이 깨지는 문제가 있었다.
이번 리팩토링의 마지막 목표는 프로젝트가 웹에서도 잘 보일 수 있도록 CSS를 수정하고자 한다.
📌 리팩토링 목표
목표 목록
기존 네비게이션 로직 개선.Router 부분 코드 개선.useCallback(),useMemo()등의 React hook으로 성능 개선.- 웹 뷰에서 CSS 충돌 문제 해결.
🎈 웹 뷰에서 CSS 충돌 문제 해결
문제 상황
처음부터 모바일에 맞춘 게 아닌 개발 도중에 모바일 화면만을 개발하기로 방향을 틀었기에 현재 웹 뷰에서 화면의 레이아웃이 깨지는 문제가 발생했다.
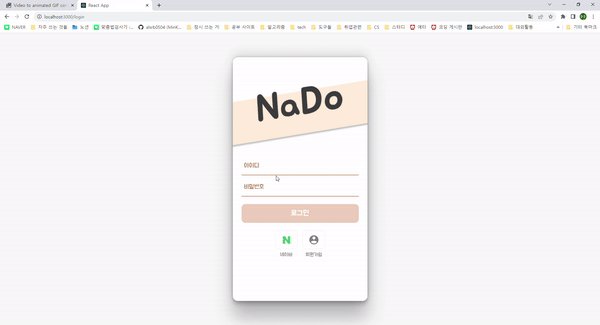
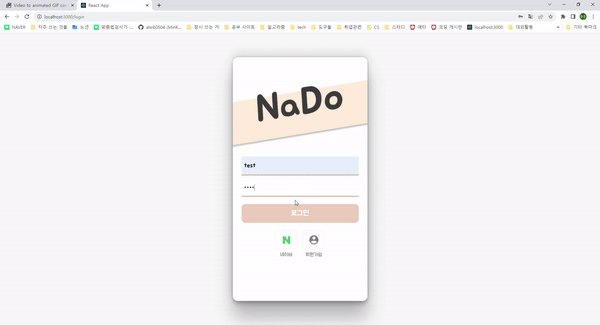
🧨 현재 화면 레이아웃

컴포넌트들이 화면을 가득 채우고 있어 미관상 좋지 않다.
✨ 개선 방법
현재 그리드 시스템을 위해 모든 페이지 컴포넌트 상위에
Container컴포넌트를 만들어 두었다.
이Container컴포넌트에 모바일 화면을 기준으로 한max-width를 주었다. 이를 통해 스마트폰 화면 같은 틀을 만들었고 이 틀 안에서 화면이 보여지도록 했다.
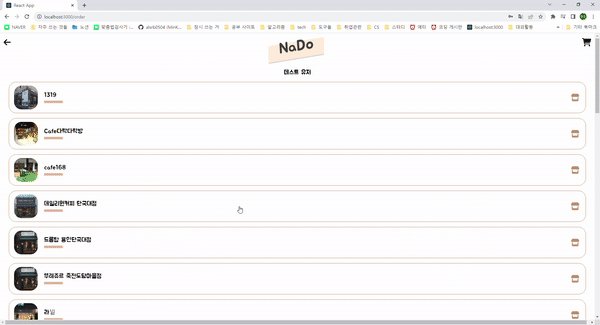
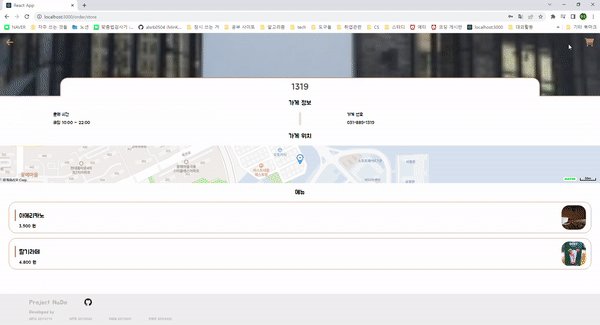
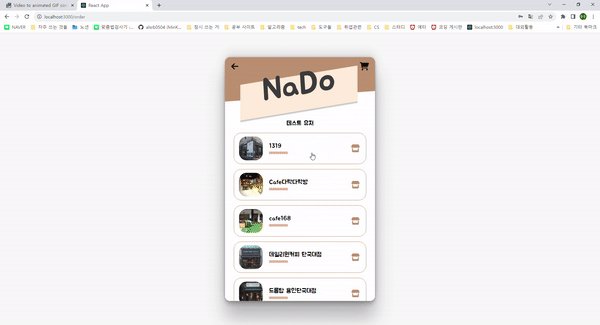
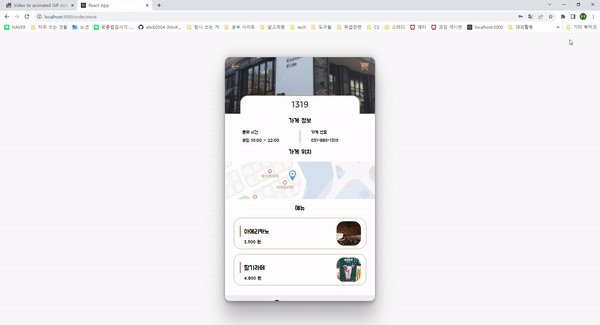
🎨 개선 후 화면 레이아웃

웹 뷰에서도 모바일 화면을 기준으로 동작하도록 해서 CSS가 깨지는 문제를 해결할 수 있었다.
📃 후기
개발 당시 개발자 도구를 통해서만 화면을 개발하다보니 화면 레이아웃이나 이벤트 관련해서 놓친 부분이 많았다. 처음 모바일 뷰만을 개발하기로 결정했을 당시 바로 현재 같은 모바일 컨테이너를 만들어 두었다면 좀 더 부드러운 UI/UX를 만들 수 있지 않았을까 하는 아쉬움이 있다.
이 글을 끝으로 Nado 프로젝트에 대한 리팩토링을 마무리하려 한다. 아직 고쳐야 할 부분이 남았지만 더이상 진행하는 것은 시간 상 좋지 않을 것이라 판단했다.
이번 프로젝트에서는 개발을 하면서도 많이 배웠지만 리팩토링을 하면서도 부족했던 부분을 보충할 수 있었다. 이번에 얻은 경험이 다음 프로젝트에 큰 도움이 될 것이라 생각한다. 꾸준히 공부하자.
