Nado 프로젝트
1.캡스톤 디자인 2 시작

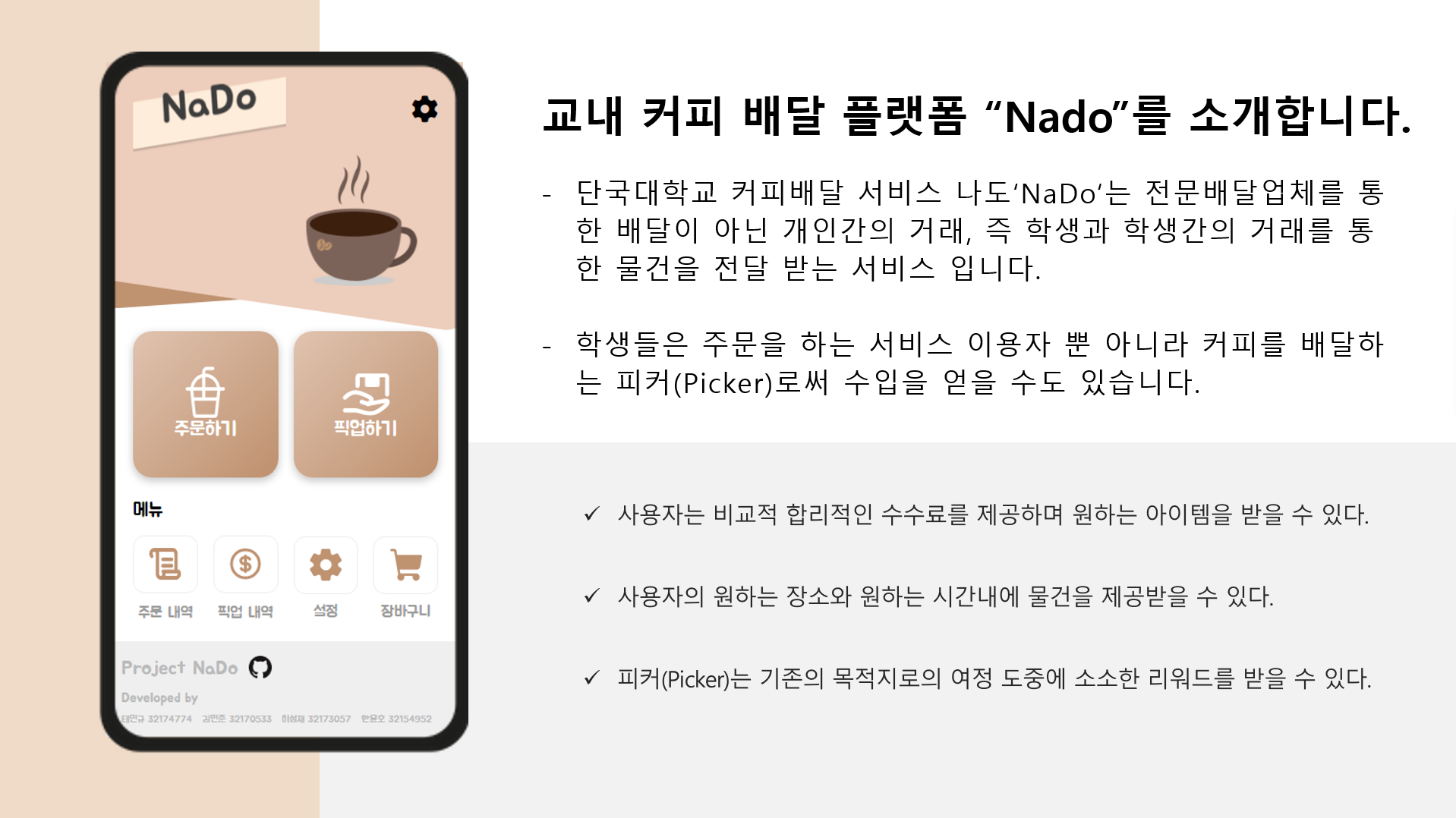
대학교 막학기 캡스톤 디자인 2를 시작했다.인원은 총 4명으로 나와 선배 한 분이 프론트엔드를 나머지 동기 두 명이 각각 백엔드와 문서 정리 및 발표를 맡게 되었다.현재 아이디어는 "캠퍼스 내 커피 배달 서비스" 이다. 우리 학교는 높고 가파른 언덕의 지형적 특성으로
2.캡스톤 프로젝트 "Nado" 회고

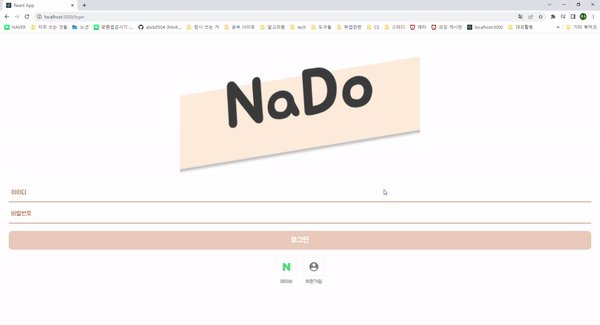
로그인 / 회원가입프로필 수정주문하기픽업하기배달 / 주문 완료업로드중..
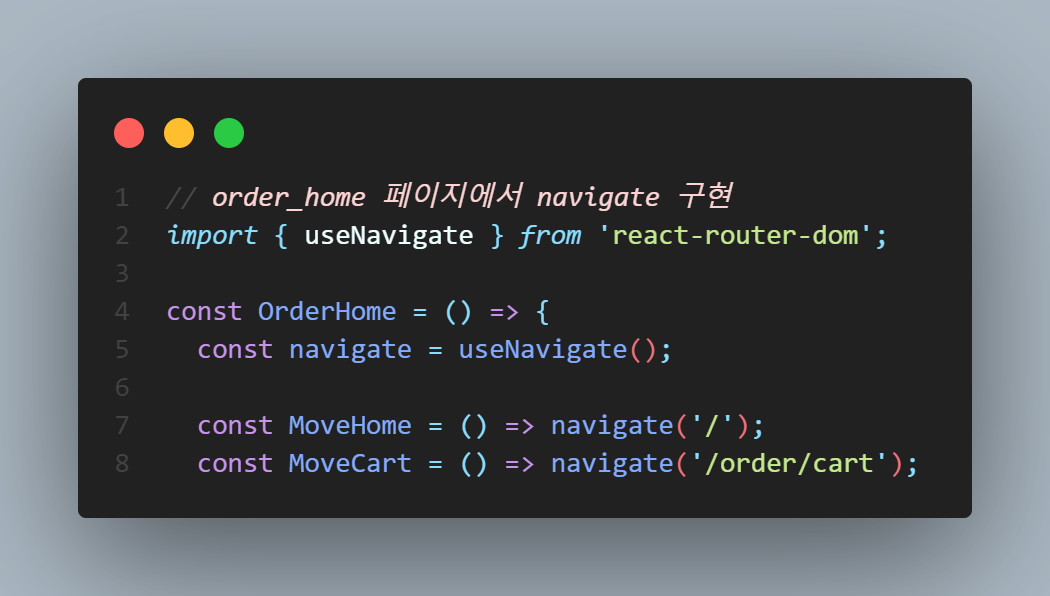
3.캡스톤 프로젝트 "Nado" 리팩토링 (1) : 네비게이션 로직 개선

새로운 프로젝트를 시작하기 전, React에 대한 공부를 좀 더 해보고 싶었다. 또한 이번에 Nado 프로젝트에 대한 회고글을 작성하면서 프로젝트에서 아쉬웠던 부분들을 개선해보고 싶다는 생각이 들었다.그래서 이번 기회에 React를 공부하면서 기존 Nado 프로젝트를
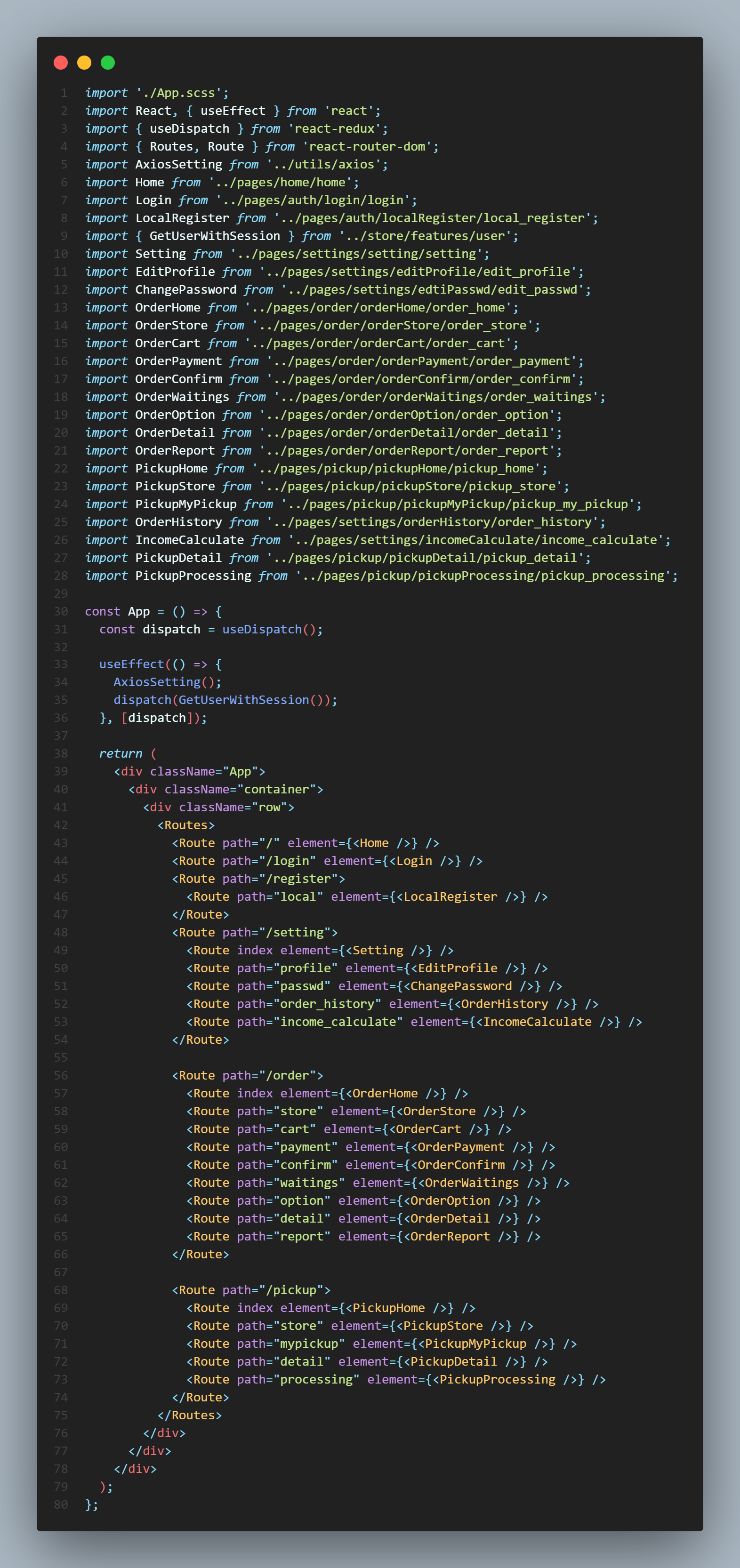
4.캡스톤 프로젝트 "Nado" 리팩토링 (2) : Router 부분 코드 개선

지난 네비게이션 로직 개선에 이어 프로젝트 중 불편했지만 미뤄두었던 Router 로직을 개선하고자 한다.기존 네비게이션 로직 개선.Router 부분 코드 개선.useCallback() , useMemo() 등의 React hook으로 성능 개선.웹 뷰에서 CSS 충돌
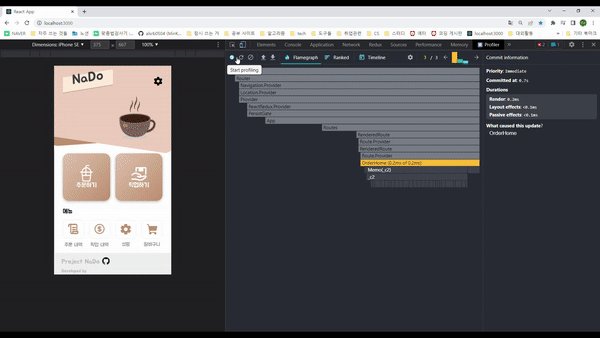
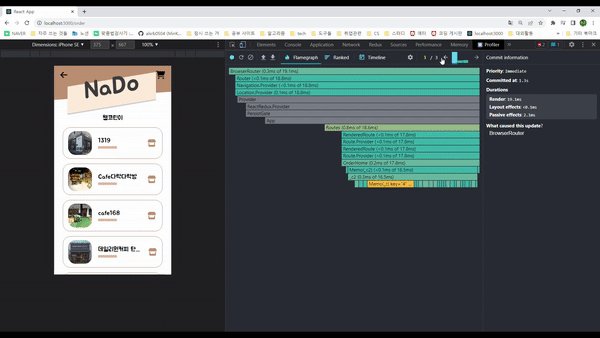
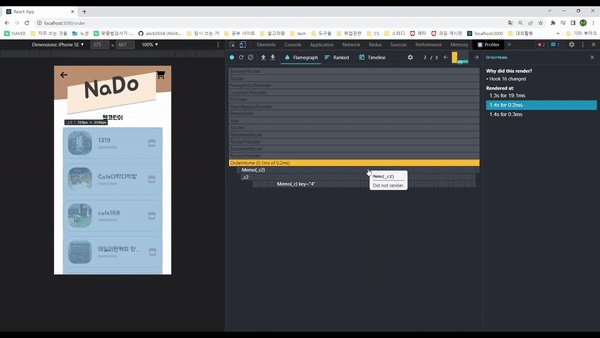
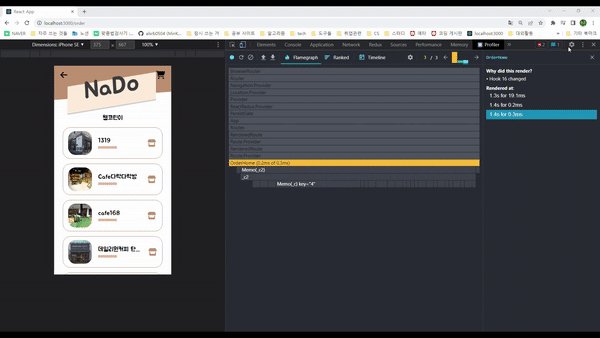
5.캡스톤 프로젝트 "Nado" 리팩토링 (3) : useCallback() , useMemo() 등의 React hook으로 성능 개선 (2)

React 프로젝트를 여러번 하면서 useCallback() , useMemo() 등의 성능 최적화를 위한 hook을 사용해 본 경험이 없었다.이번 프로젝트에서 한 번 제대로 사용해보자 결심했지만 시간에 쫓겨 도입하지 못했던 것이 불편했다. 이번 기회에 성능 최적화를
6.캡스톤 프로젝트 "Nado" 리팩토링 (4) : 웹 뷰에서 CSS 충돌 문제 해결 (끝)

이번 개발을 할 때, 중간부터 시간상 모바일 뷰만 완성하기로 목표를 수정했었다. 모바일 화면으로 개발을 진행하기 위해 개발자 도구의 아이폰SE를 기준으로 UI를 만들었다.하지만 개발자 도구에서 진행하다보니 버튼 등 hover, active에 대한 처리를 확인하기 힘들었