read 기능까지 추가하고 웹 사이트에 title과 text를 입력해 create하는 기능을 추가하자.

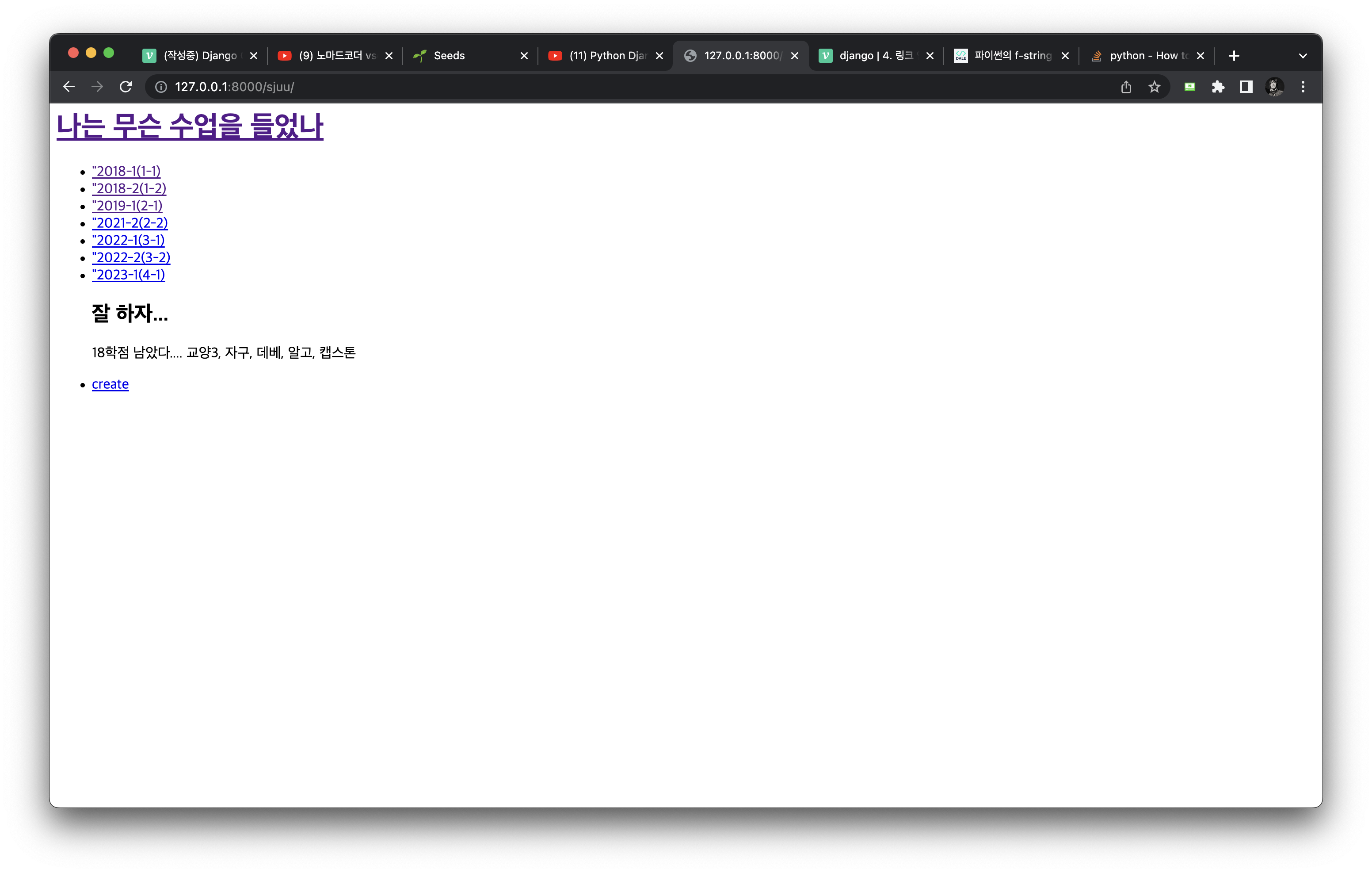
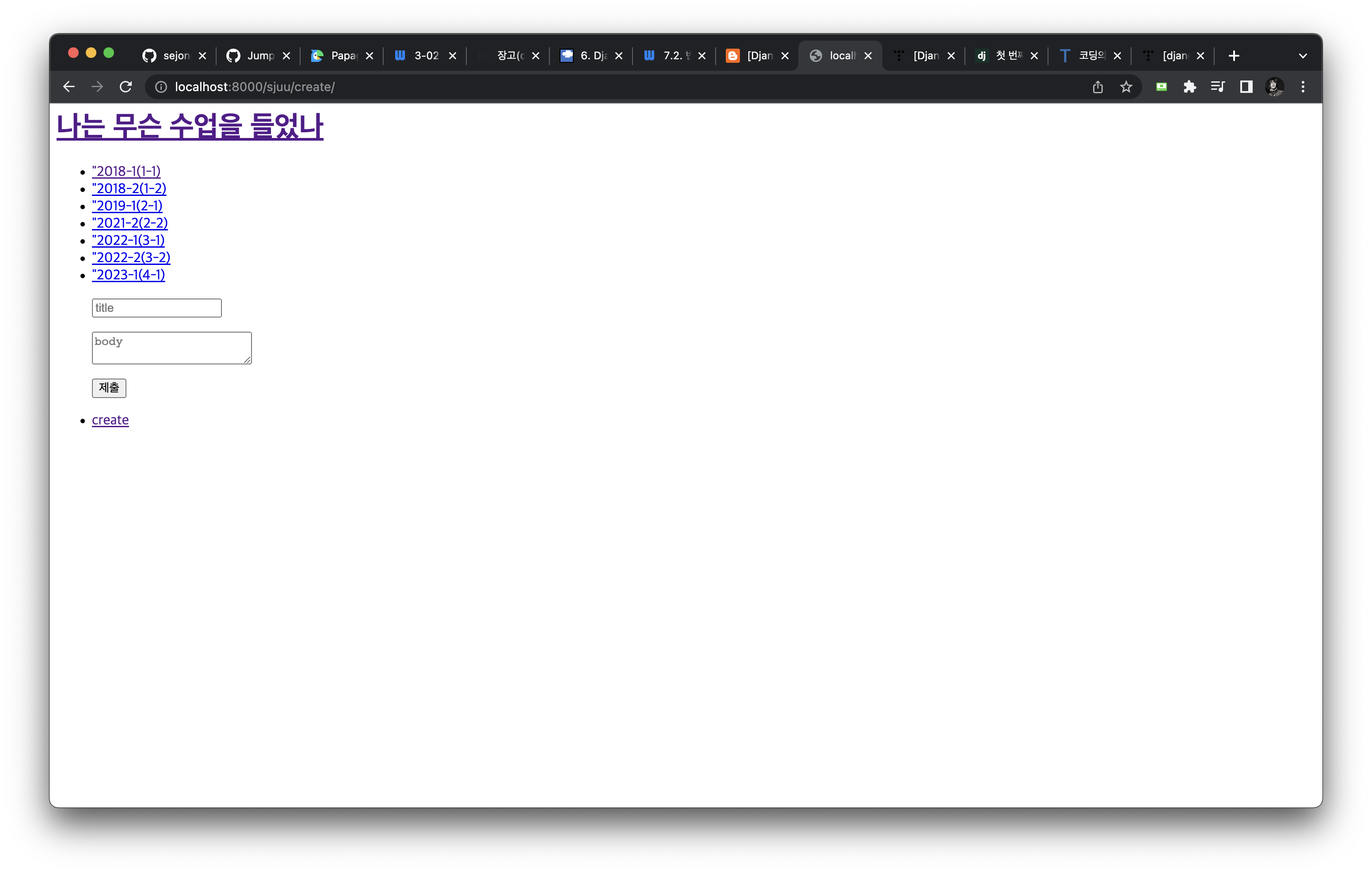
요런 느낌.
1. 링크 생성

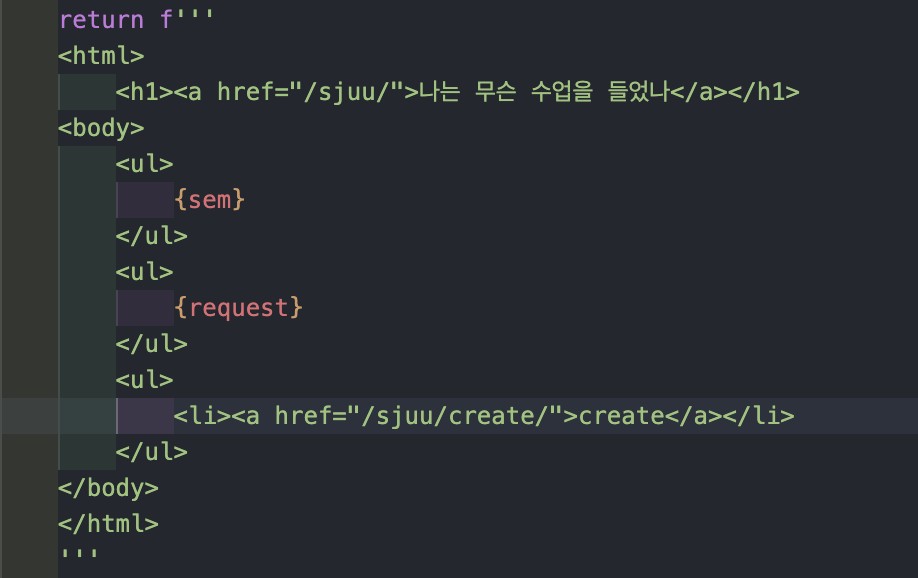
create 링크를 만들었다.

이제 create를 누르면 /sjuu/create/로 이동하게 되는데 create 함수 호출을 받는다.
baseHTML에 만들었기 때문에 메인페이지, read 페이지 모두 create 링크는 나타난다.
2. URL 매핑
이전 포스트에서 create에 대한 url 매핑을 해두었다.
3. Views
views.py 파일에 create 함수를 수정할 것이다. 근데 create 기능에 있어서 GET과 POST라는 HTTP request method를 알아야 한다.
GET vs POST
create 함수를 수정하기 전에
GET은 서버 데이터를 단순히 요청하는 것이고POST는 서버의 데이터를 수정, 추가, 삭제할 때 나타난다.
만약 어떤 title과 body를 입력하고 create 버튼을 누르면 전역 변수 semseters에 새로운 값이 추가되는 것이기 때문에 POST 요청이다.
만약 위의 그림에서 create 링크를 눌러 /sjuu/create/ 페이지로 이동하는 것이라면 단순 요청이기 때문에 GET 요청이다.

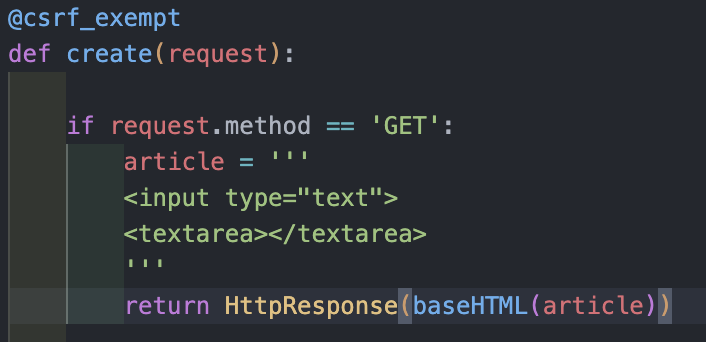
1. if request.method =='GET':
먼저 create 함수의 뼈대를 잡은 것.
@csrf_exempt는 POST 요청시 장고 보안을 스킵하기 위해 import해서 사용한 것이다.(https://stackoverflow.com/questions/16458166/how-to-disable-djangos-csrf-validation 참조)
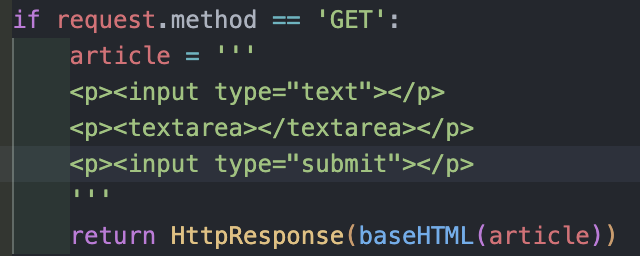
이제 GET부터 차근차근 가보자.


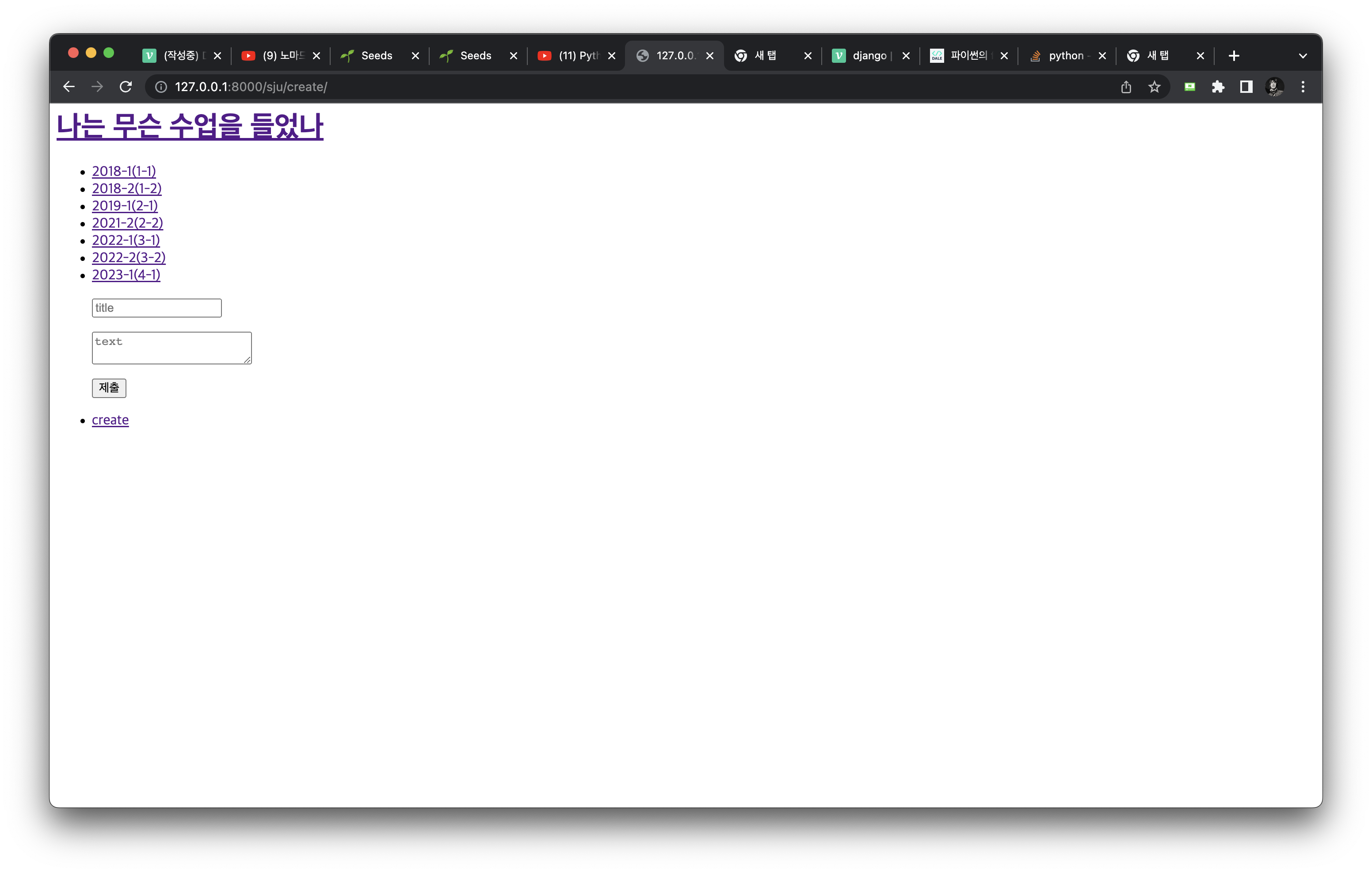
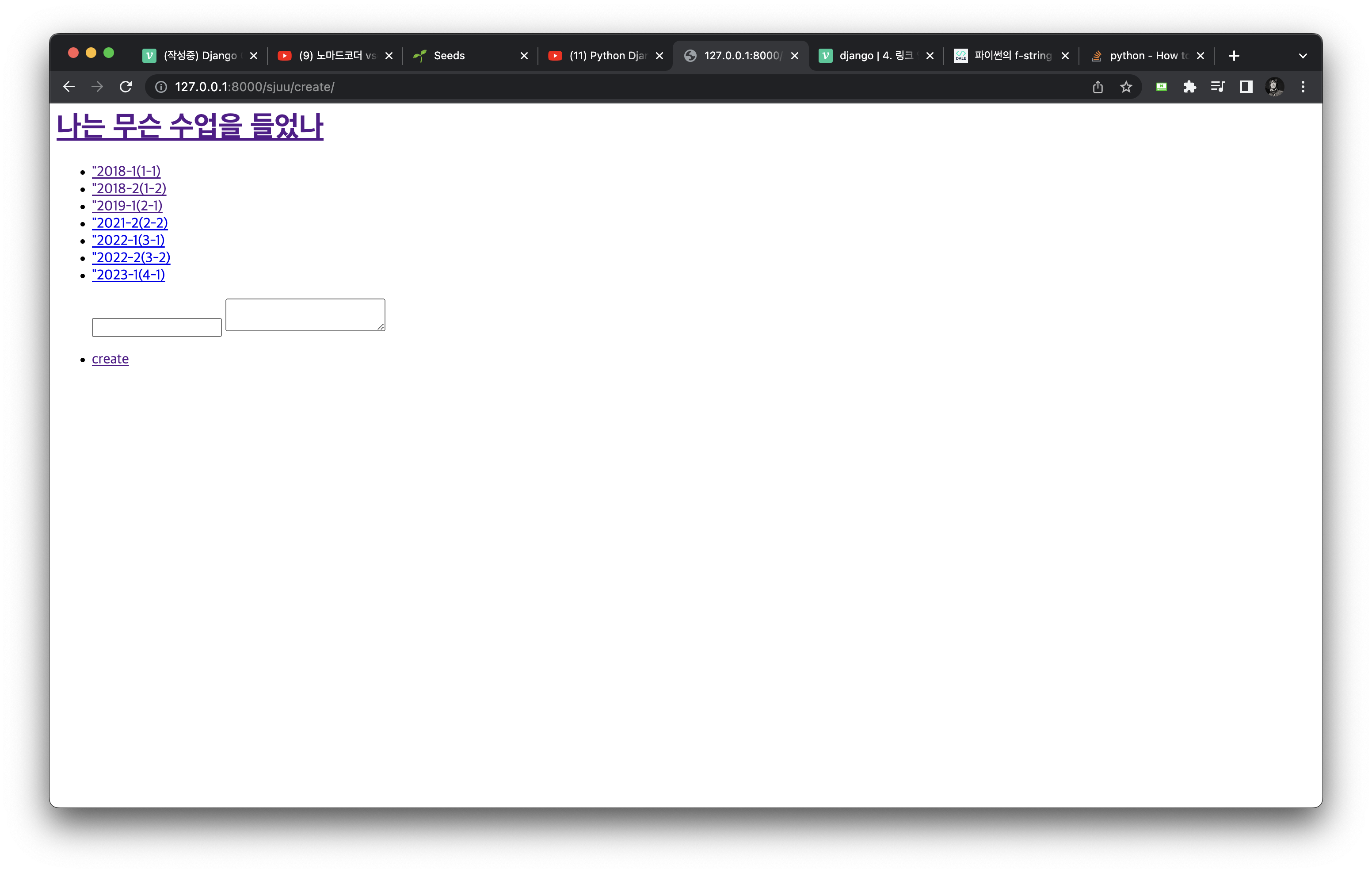
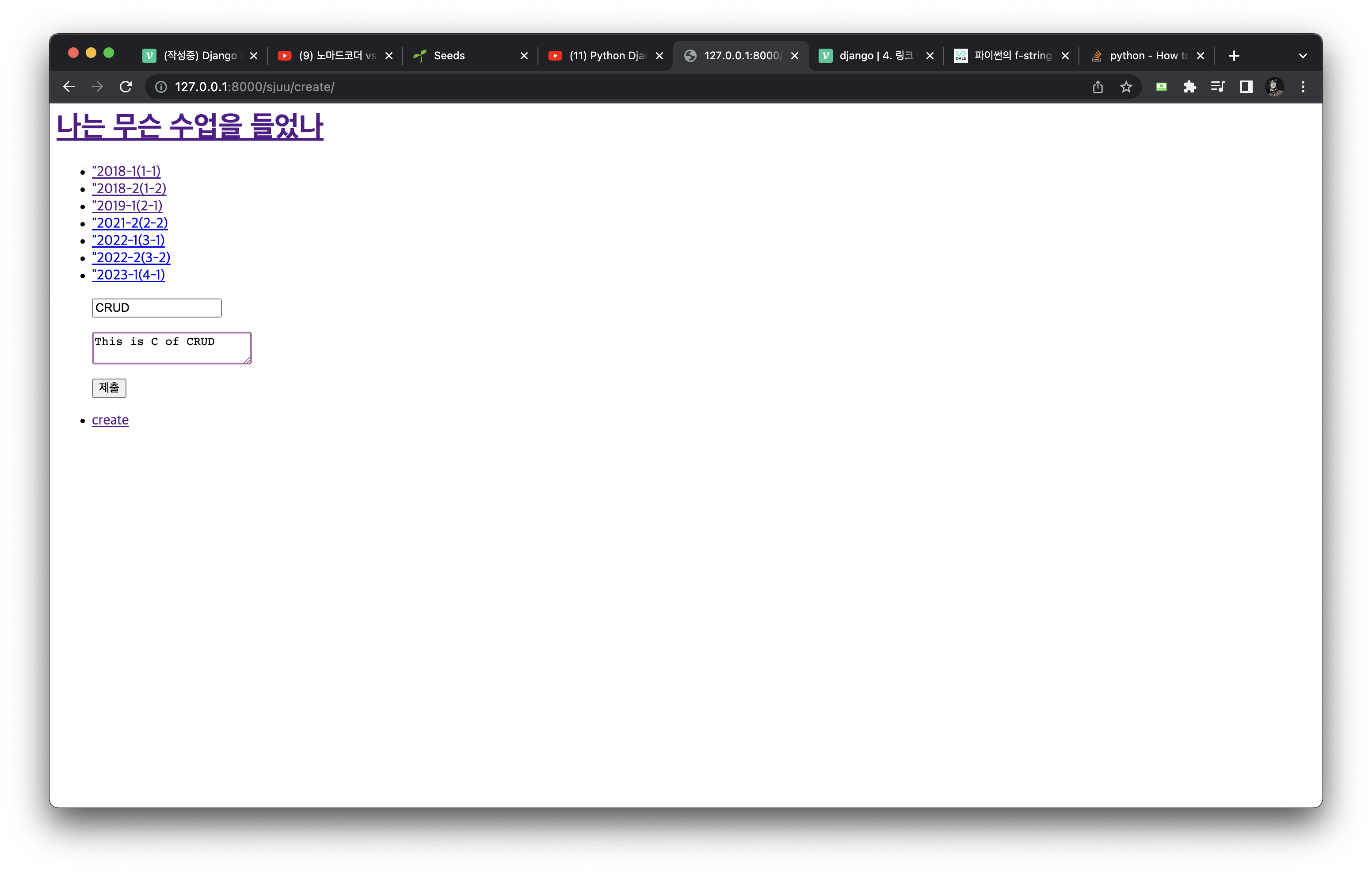
input 태그와 textarea 태그를 article에 만들고 나서 create를 누르면 위와 같이 나온다.

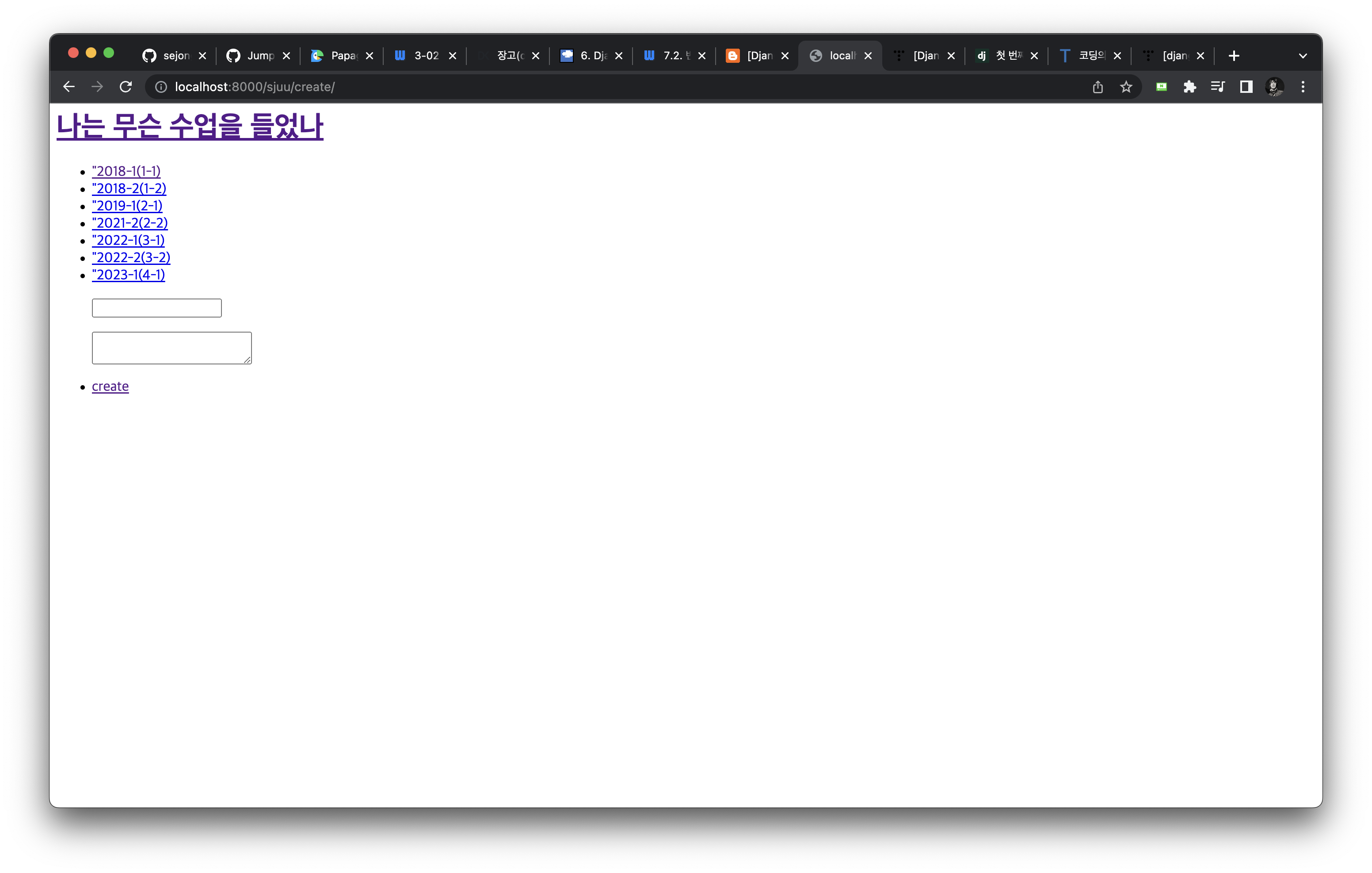
단락 태그로 좀 더 이쁘게 만듬.


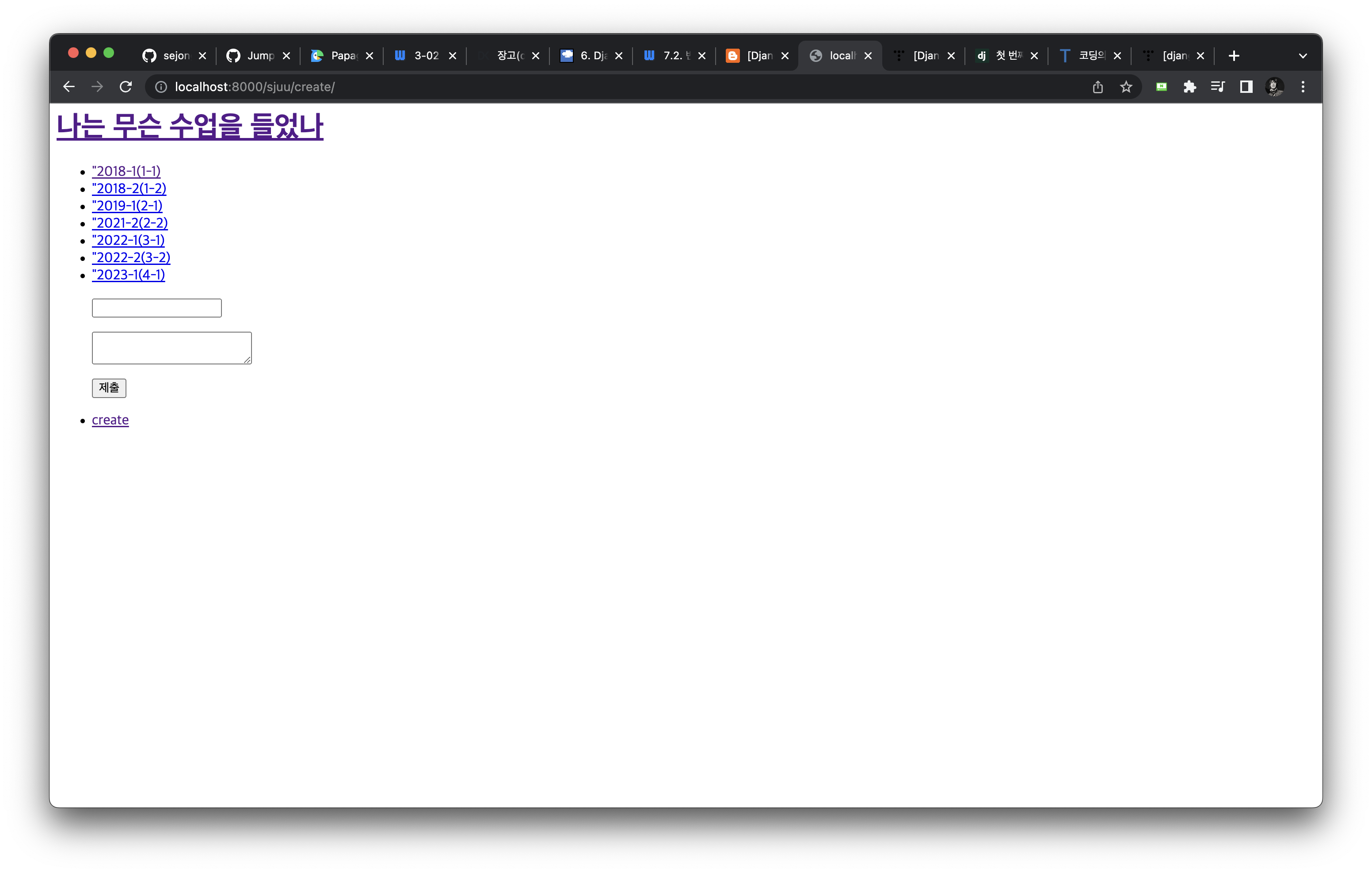
제출 버튼도 만듬.


name, placeholder 태그도 추가해줌.
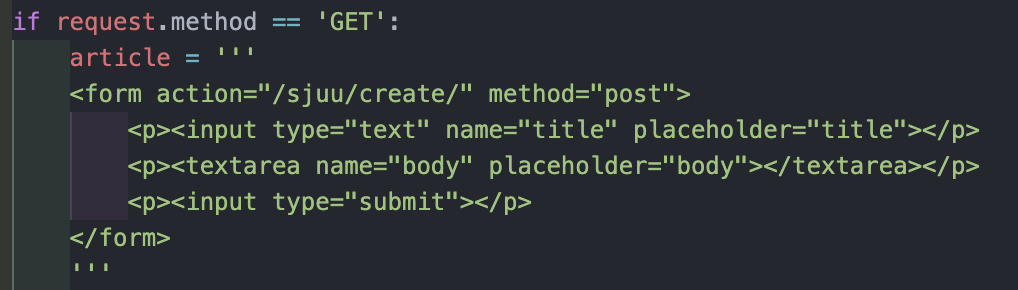
title과 body에 내용을 적고 제출버튼을 눌러 서버에 원하는 path로 전송할 때는 <form> 태그로 감싸줘야 한다.

method 방식은 post로 /sjuu/create/ 링크에 서버로 보낸다는 뜻
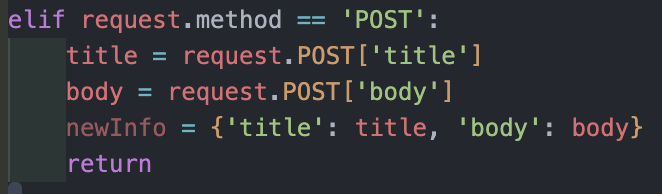
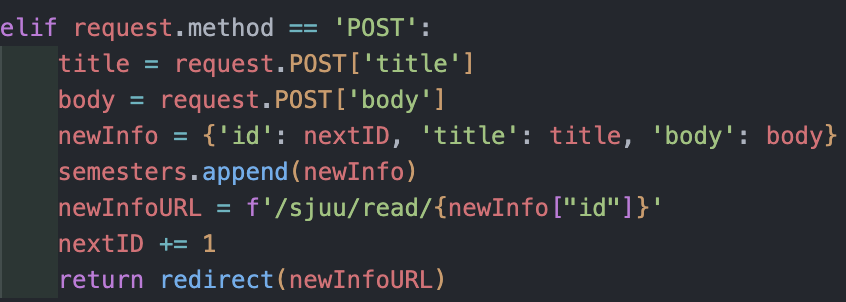
2. request.method=='POST':

title과 body를 새로 저장해줬다. name 속성에서 각각을 지정해줬기 때문에 request.POST로 불러올 수 있다.
newInfo라는 새로운 딕셔너리를 만들었는데 id가 빠져있다.

nextID를 전역 변수로 선언하고 global nexID로 함수 안에 불러온다.

newInfo에 id까지 만들어 주고 전역 변수 semesters에 newInfo를 추가한다. nextID는 다음을 가리키게.
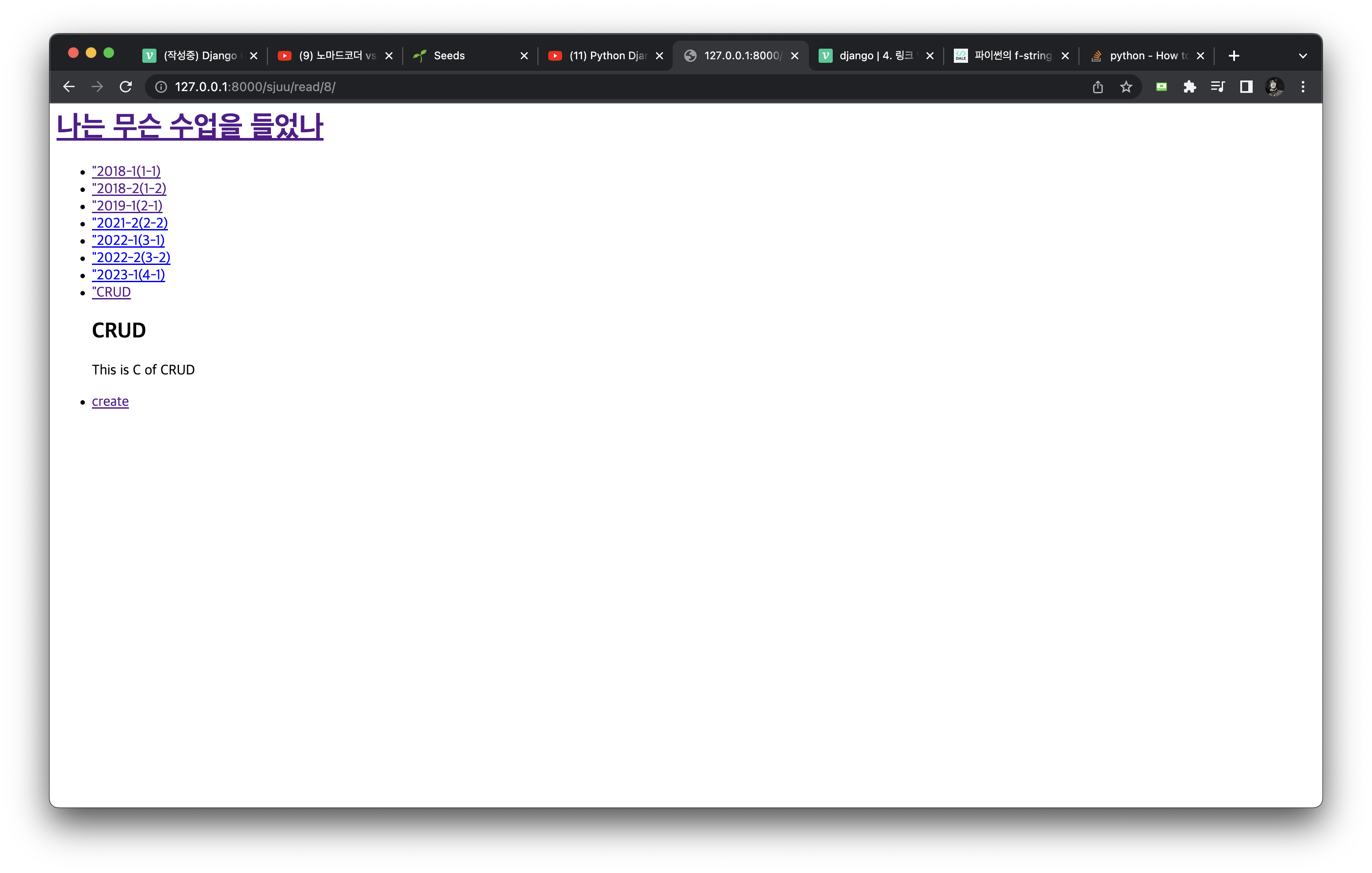
이제 마지막으로 return인데, 우리가 방금 만든 newInfo에 대한 read 페이지로 가고자 한다. 이럴 때는 HttpResponse가 아니라 redirect를 사용한다.

newInfo에 대한 url을 지정하고 그 url로 이동하라는 redirect 명령을 리턴했다.


나이스..
