3번째 delete 기능을 만들어보자

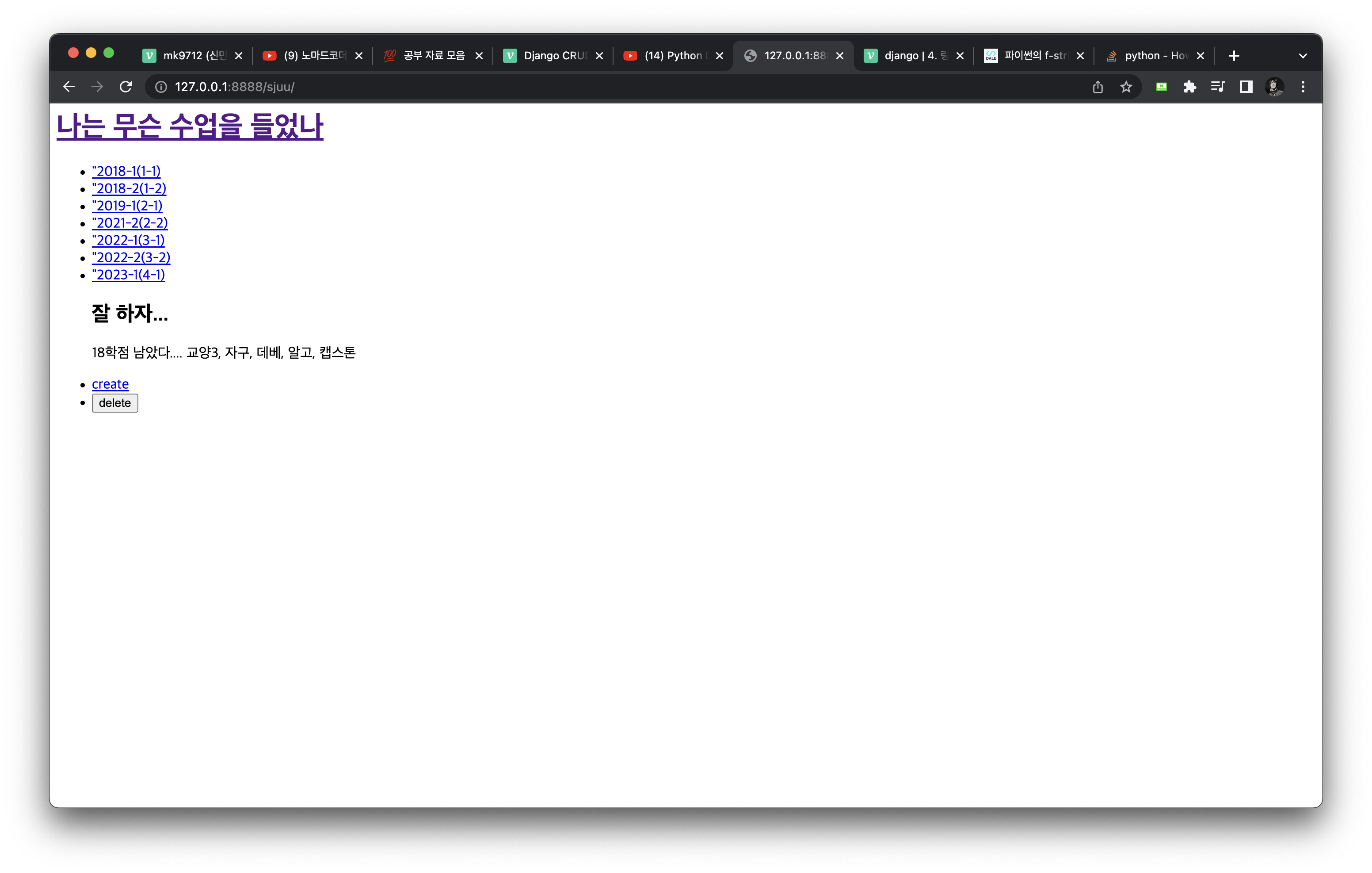
요런 느낌
1. 링크 생성
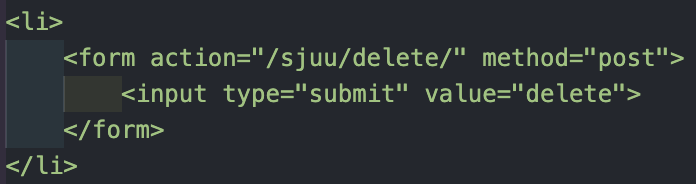
baseHTML에 <li><input type="submit" value="delete"></li>를 추가해 삭제 버튼을 만들었다.
https://velog.io/@mk9712/Django-CRUD-2.-Create 에서 말한 대로 버튼을 눌러 원하는 path로 전송하기 위해서는 <form>태그로 감싸줘야 한다.

form으로 delete 버튼을 감싸고 post 메소드로 /sjuu/delete 링크에 서버로 보낸다. delete 버튼을 누르면 어떤 데이터가 삭제되는 것이기 때문에 POST 방식이다.
2. URL 매핑
# sjuu/views.py
urlpatterns = [
# 생략
path('delete/', views.delete),
]3. Views

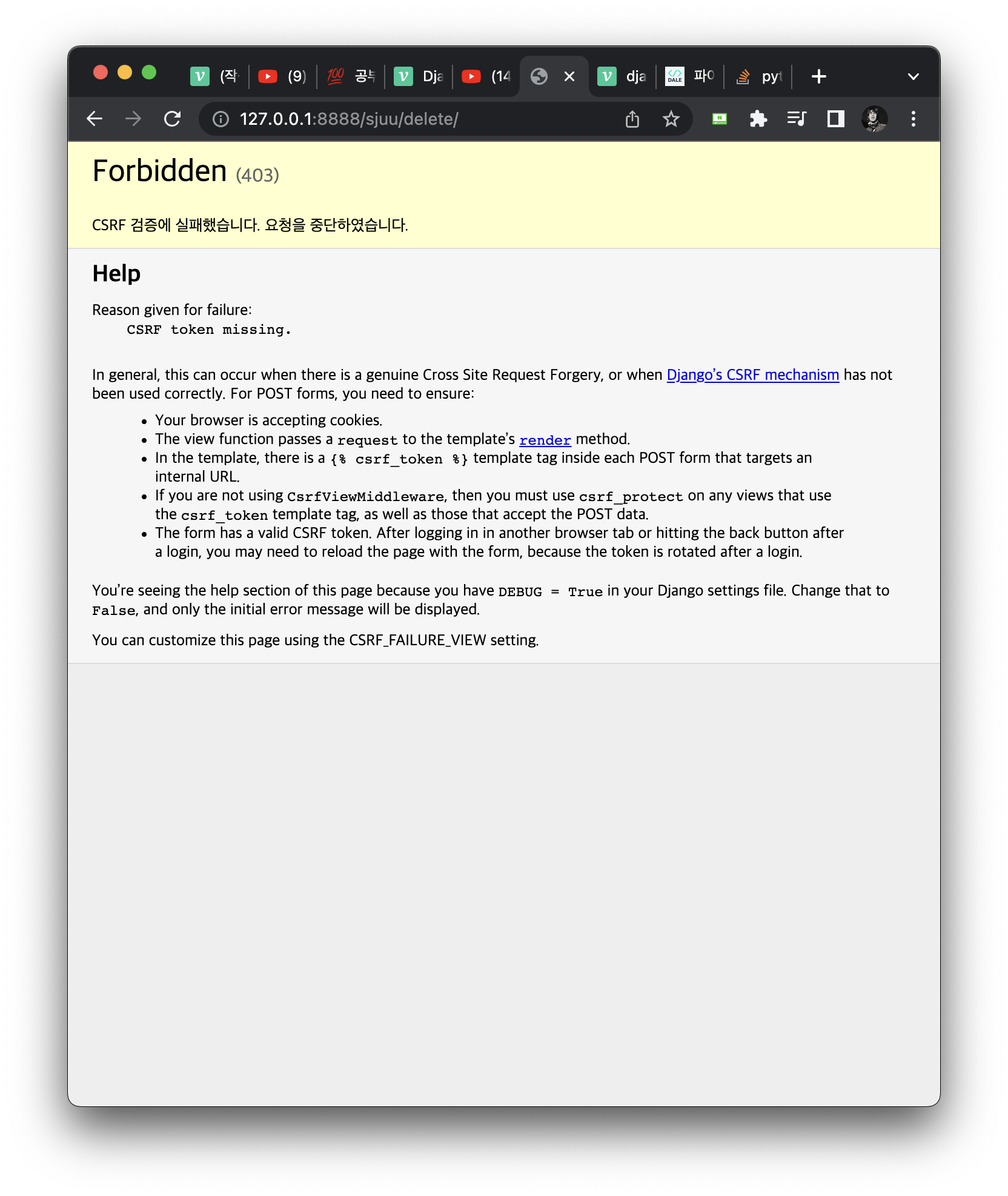
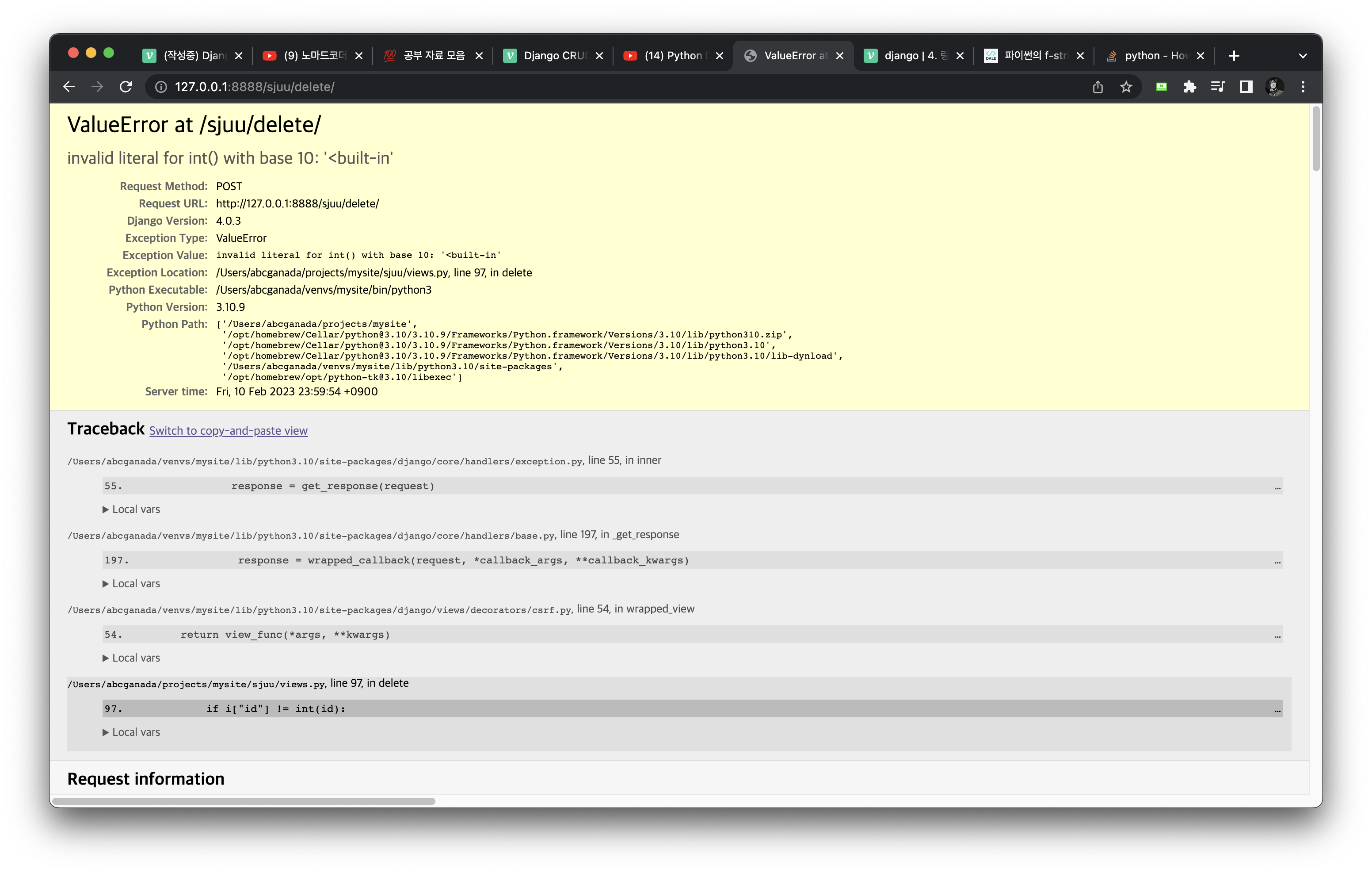
delete 버튼을 누르니 오류가 떴다. POST 요청시 보안을 스킵해줘야 한다. delete 버튼은 POST 요청으로만 이루어질 것이다.

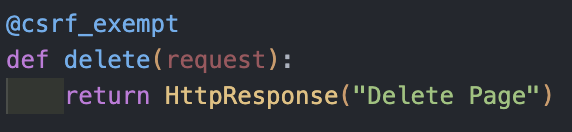
/sjuu/delete/ 링크는 views.py의 delete 함수를 읽어 온다. 그래서 baseHTML이 아닌 delete함수에 보안 토큰 스킵을 해줬다.

짠.
이제 delete Page 문자열 리턴 말고 /sjuu/read/id값 링크에서 delete 버튼을 누르면 해당 페이지의 데이터를 삭제하고 메인 페이지 /sjuu/ 로 이동하는 것을 리턴하도록 할 것이다.

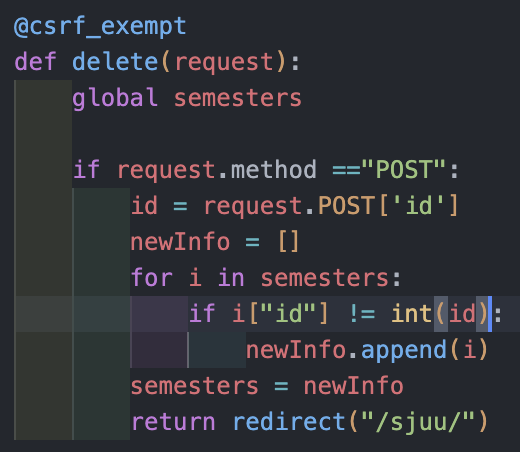
가장 단순하게 id 값이 같지 않다면 newInfo 리스트에 모두 추가하고 마지막으로 semesters에 저장해준 후 /sjuu/ 링크로 이동하게 하는 함수를 만들어 줬다.

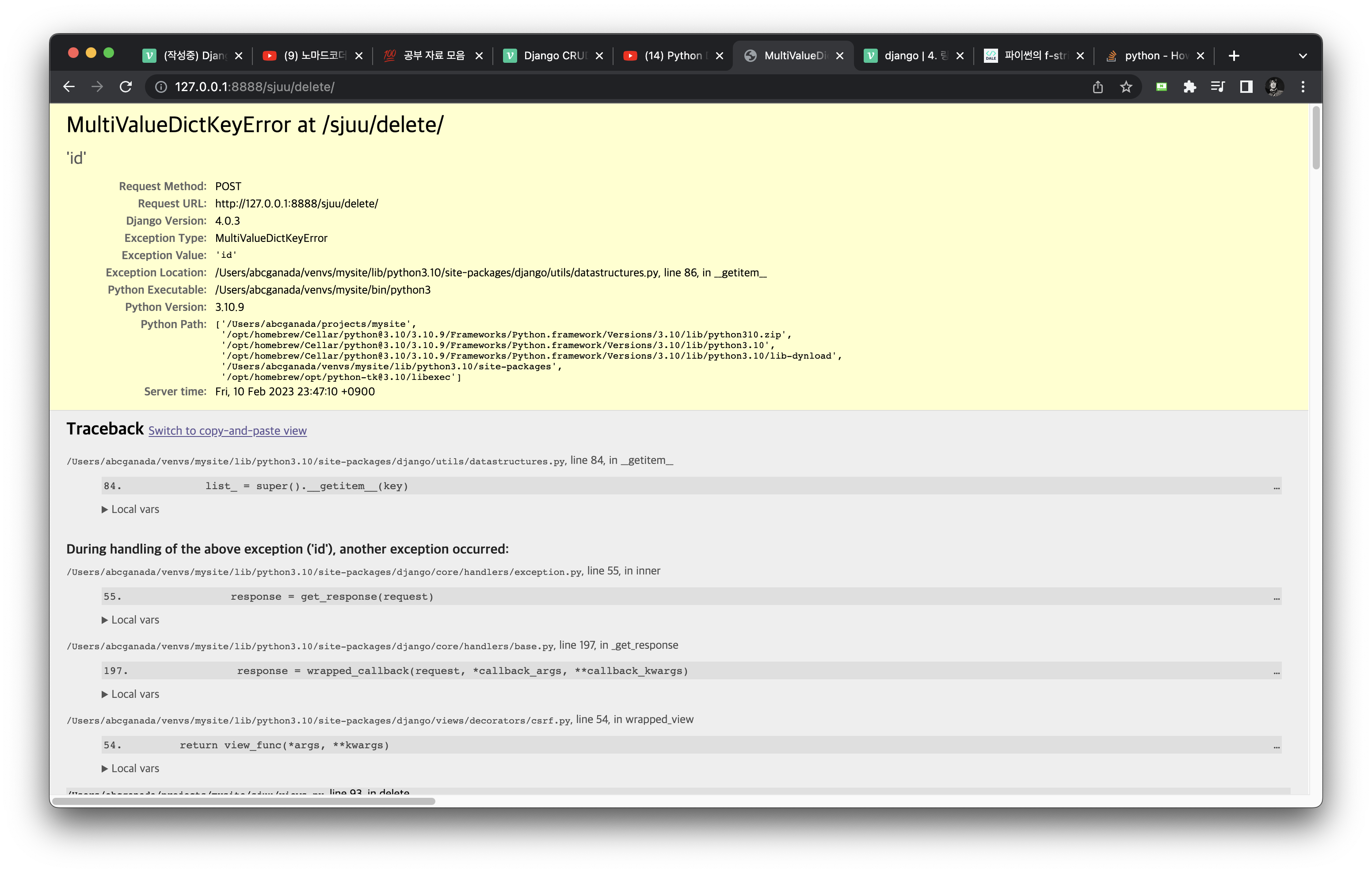
id 값에서 오류가 떴는데 아마도 request.POST['id']에서 id값이 무엇인지 알 방법이 없기 때문인 것 같다.

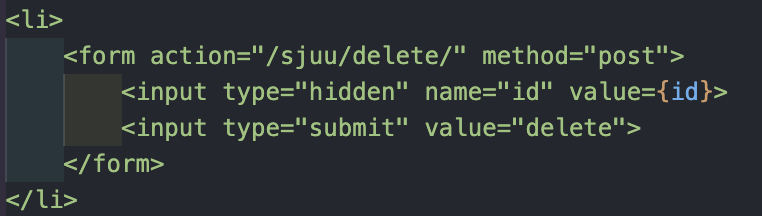
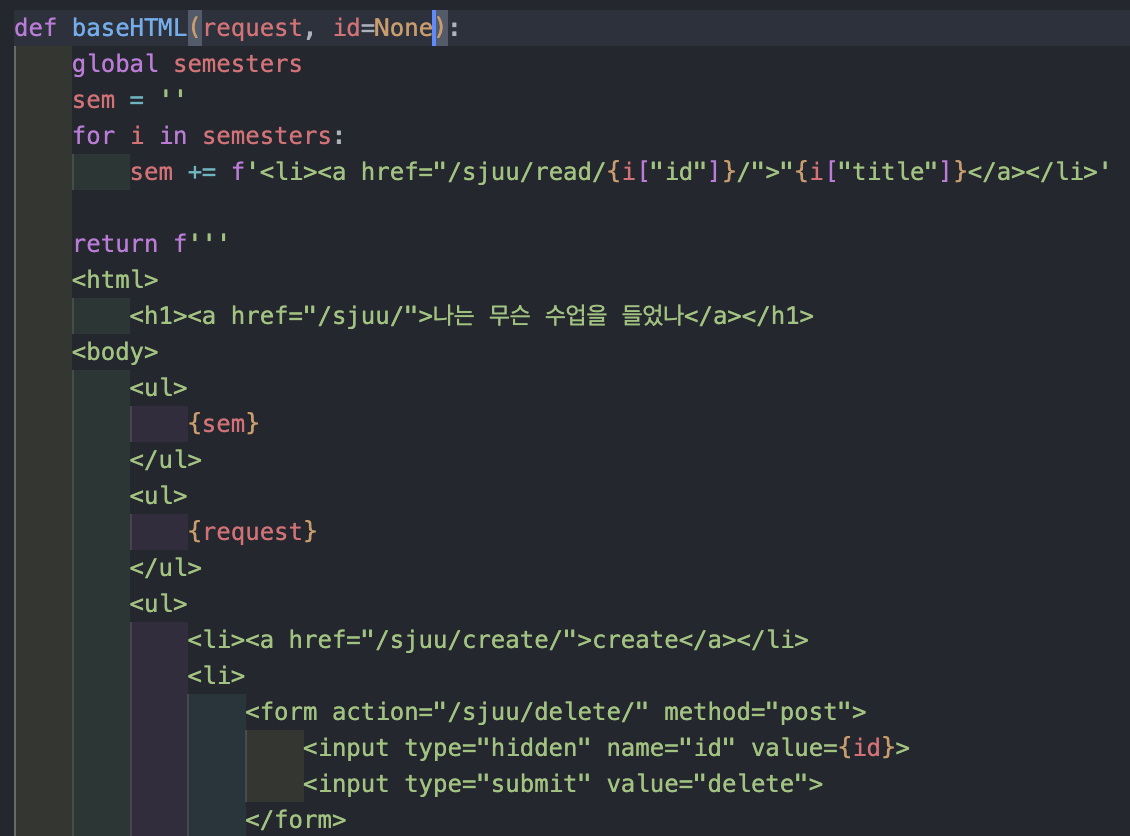
baseHTML을 조금 수정 했다. hidden type의 input을 지정해 id값을 서버에 넘기기 위해서다.

그래도 오류가 떠서 뭔지 알아봤더니 id가 뭔지 baseHTML이 인식을 못 한다. id값을 baseHTML에 매개변수로 보내줘야 한다.

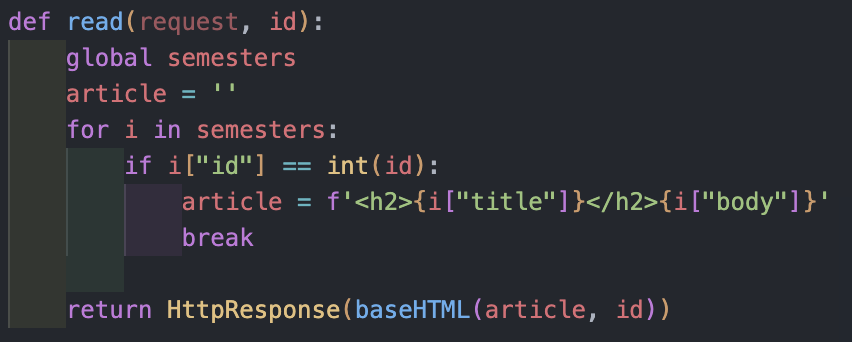
read함수에 리턴할 때 요청할 baseHTML에 id를 같이 보내준다.

baseHTML 매개변수에 id를 추가한다. id값을 보내지 않는 index, create 함수가 있기 때문에 id=None으로 추가한다.

1-1, 3-1학기를 삭제해봤다. 성공!!
마지막으로 Main Page에서만 delete 버튼이 나타나지 않도록 할 것이다.(메인페이지를 삭제할 것은 아니니까)


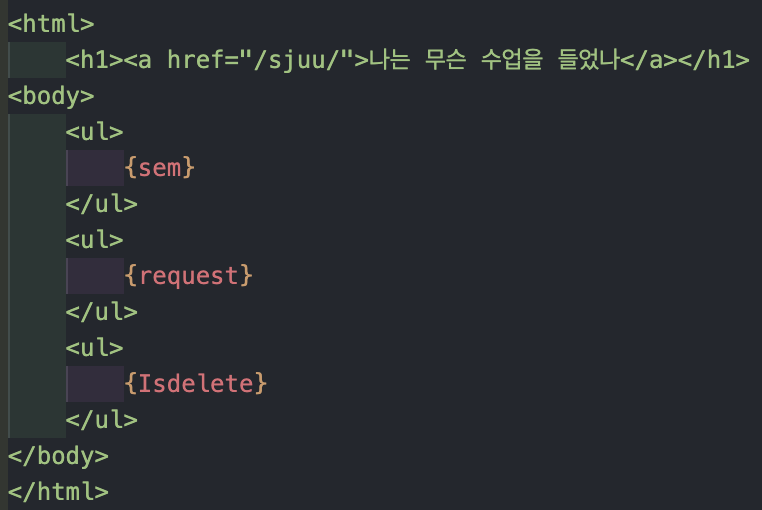
id값이 baseHTML에 전달 되었다면 Isdelete가 html 형식에 나타나도록 해준다. 이러면 read 페이지에서만 나올 것이다.


나이스....
