css정리 2
강의를 들으면서 자주 사용하게 될 것 같은 기능에 대한 추가 조사와 설명(1)
scroll-bar
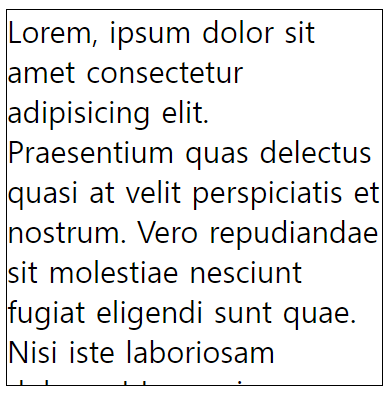
아래와 같이 영역이 컨테이너를 넘어선 길이의 텍스트가 있으면 영역을 벗어나게 된다.
container{
width: 200px;
height: 200px;
border: 1px solid black;
}
overflow: auto;
overflow: scroll;
overflow: overlay
셋 중 하나를 추가하면
스크롤 바가 생긴다.
셋의 차이는 auto와 overlay는 내용이 컨테이너를 넘어선 순간부터 스크롤 바가 생기지만 scroll은 컨테이너를 넘지 않아도 스크롤이 생긴다.
그리고 overlay로 스크롤 바를 생성하는 경우에는 내용위에 스크롤 바가 생겨 따로 영역을 차지 하지 않는다.
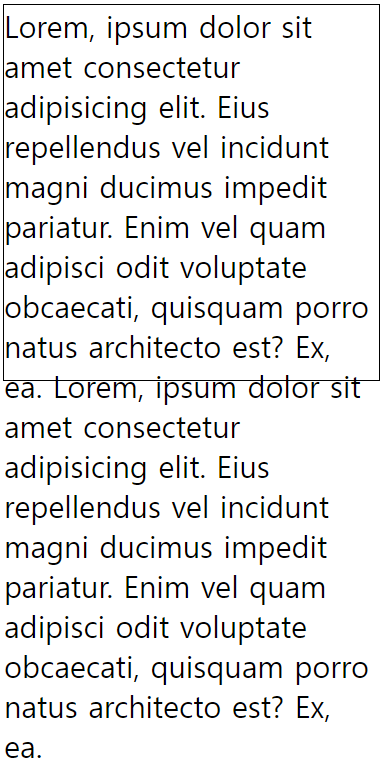
auto로 생성한 경우

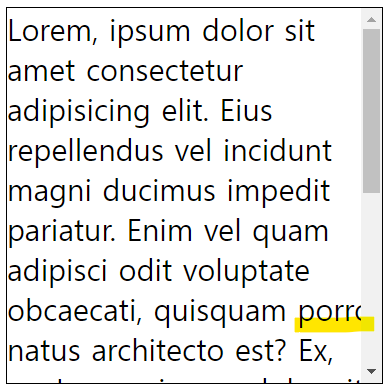
overlay로 생성한 경우

가로 scroll-bar
overflow-x: auto;
overflow-y: hidden;
: y축으로는 스크롤이 안 생기도록 지정하고
white-space: nowrap;
: 내용이 다음 줄로 넘어가지 않도록 하면 가로스크롤로 만들 수 있다.
scroll-bar 없애기
스크롤 바가 생성이 되면 차지하는 부분이 커서 기본 스타일을 없애주면 내용에도 변화가 없도록 사용할 수 있다.
div{
width: 200px;
height: 200px;
border: 1px solid black;
overflow: auto;
-webkit-overflow-scrolling: touch;
-ms-overflow-style: none;
scrollbar-width: none;
}
div::-webkit-scrollbar {
display: none;
}-webkit-overflow-scrolling: touch;
: 모바일에서의 터치 스크롤 기능 추가
-ms-overflow-style: none;
: IE, EDGE에서의 스크롤 바 스타일 제거
scrollbar-width: none;
: Firebox에서의 스크롤 바 스타일 제거
div::-webkit-scrollbar {
display: none;
}
: Chrome, Safari, Opera에서의 스크롤 바 스타일 제거