css정리 3
강의를 들으면서 자주 사용하게 될 것 같은 기능에 대한 추가 조사와 설명(2)
ellipsis
ellipsis 생략이라는 뜻이다.
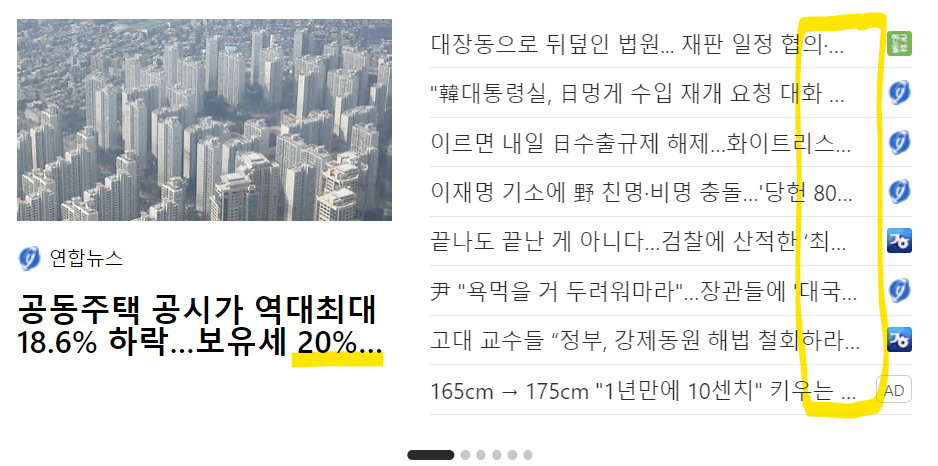
구역보다 텍스트가 더 긴 경우에 구역을 벗어나지 않도록 아래 사진과 같이 생략이 필요하다.

한 줄에서 ellipsis
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis; white-space: nowrap;
: 한 줄로만 작성되도록, 줄이 바뀌지 않음
overflow: hidden;
: 텍스트가 구역을 넘어가면 보이지 않는다.
text-overflow: ellipsis;
: 넘어간 텍스트를 ...말줄임효과를 준다.
여러줄에서 ellipsis
.word {
overflow: hidden;
text-overflow: ellipsis;
line-height: 1.2;
height: 2.4em;
white-space: normal;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}white-space: nowrap을 우선 해제하여 줄바꿈이 이루어지게 한다.
여러줄에서는 줄 높이를 계산해주어야 한다.
위의 코드는 2번째 줄에 생략이 들어가도록 하기 위해서
line-height * 2 = 2.4em으로 높이를 계산해 주었다.
display: -webkit-box;
: height를 자유롭게 조절할 수 있는 box형태로 변환
-webkit-line-clamp: 2;
: 줄 수를 지정하여 지정한 수만큼 콘텐츠를 제한할 수 있다.
-webkit-box-orient: vertical;
: 방향 설정
추가로 필요시 사용
word-wrap : break-word;
: 단어 단위로 줄 바꿔주기
text-align : left;
: 텍스트가 오른쪽 하단이 아니라 가운데나 왼쪽에 있을 경우 왼쪽 정렬을 하여 말줄임표가 바른 위치에 생기도록 한다.
이 코드를 어디에 쓰나 고민 했었는데 예시를 보니 확 와 닿네요! 정리 감사합니다.