HTML5 시멘틱 태그
시멘틱 태그란?
Semantic -> 의미의, 의미론적인
Semantic tag -> 의미를 가진 태그
시멘틱 태그란 의미를 가진 태그라는 의미로 내용을 정의해주는 역할을 가진다. header나 footer와 같이 태그의 이름을 보고 우리는 그 태그가 무슨 내용을 가지고 있는지 짐작해 볼 수 있다.
시멘틱 태그를 쓰는 이유
시멘틱 태그를 사용하면 우선 코드를 파악하기 쉬워진다. 어디가 어느 부분인지 한눈에 알 수 있기 때문에 수정과 유지보수를 쉽게 할 수 있다.
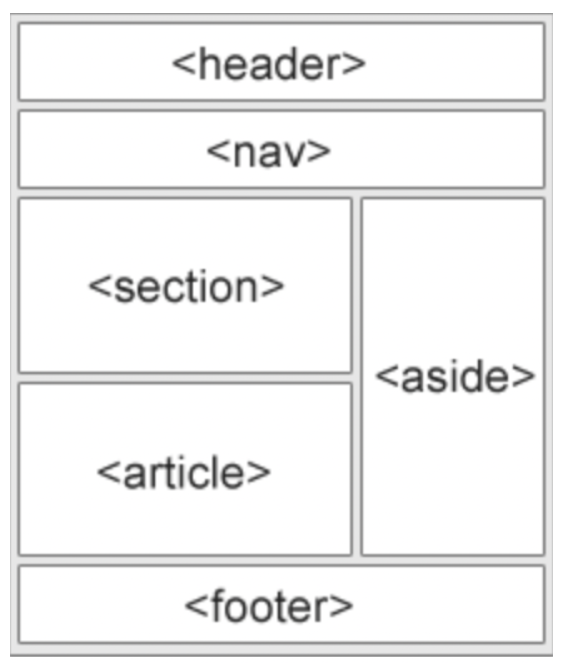
시멘틱 태그 종류

header
: 사이트의 머리 부분이며 제목, 로고 등 소개 내용을 포함한다.
main
: 메인 컨텐츠 영역으로 전체 문서에서 한번만 사용된다.
nav
: 네비게이션 영역으로 목차, 메뉴 등으로 사용된다.
section
: 컨텐츠 영역으로 여러개로 구획 가능하다.
article
: 독립적인 컨텐츠를 구분한다. section보다 작은 구역이며 독립적으로 재사용되거나 배포가능하다.
aside
: 메인 컨텐츠 이외의 사이드 영역으로 간접적으로 문서와 연관된 내용이 들어가며 사이드바로 사용된다.
footer
: 사이트의 바닥 부분으로 저작권, 계약 정보, 사이트맵, 연락처 등 기타 정보가 담겨져 있다.