오랜만에 글을 쓰는 것 같다,,
사실 너무너무 바빴다...ㅠㅠ
자소서 컨설팅도 받아보고 면접도 가보고 (처음으로 면접구두를 신어봤다✨ 발이 부서지는 경험이었다..)
좋은 경험이었다ㅎㅎ
해보고 싶은 컨트리뷰톤이 있어서 지원해봤다!🌷
꼭 합격해서 프론트앤드의 오픈소스에 기여하고 싶다🐰
주저리주저리 말 그만하구
오늘은 Javascript의 동향에 대해 공부했다!
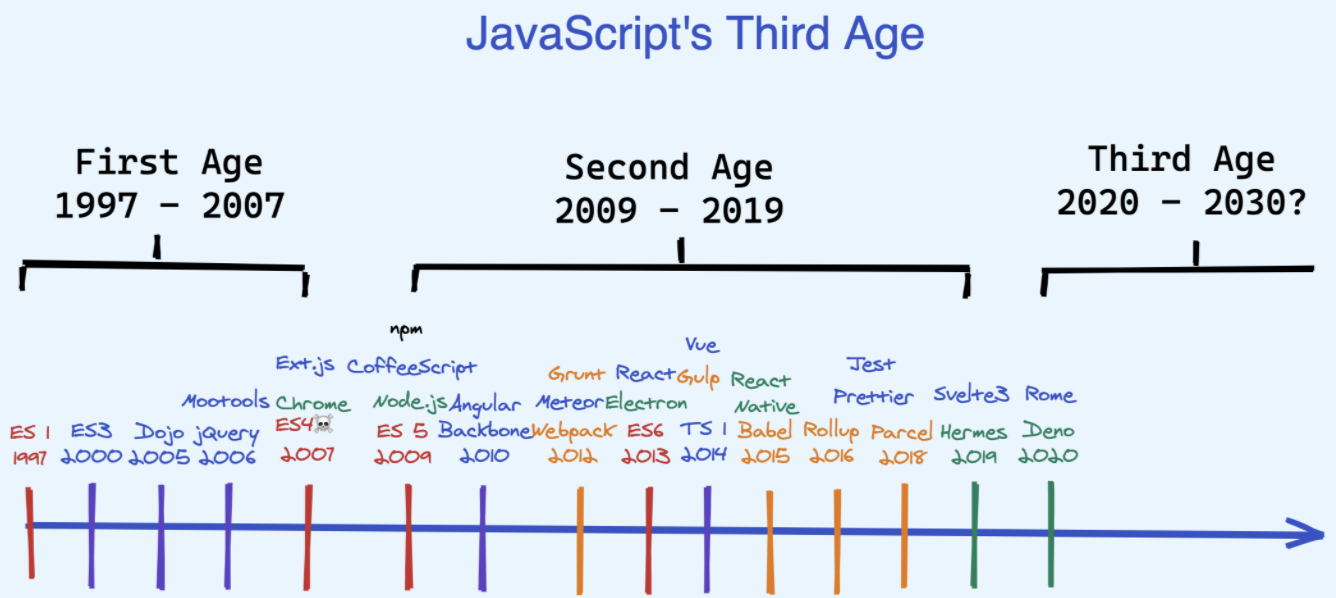
JavaScript의 전환점

JavaScript의 10년 주기로 변화가 일어났다는 주장이다.
첫번째, 1997-2007년
JavaScript의 첫 등장으로 동적인 웹개발이 시작되었다. 언어적 표준화인 ECMAScript1이 시작된 시기이다. 이후 ECMAScript3/3.1, ECMAScript4가 발표되었지만 긴 시간 동안 참여자 사이의 합의를 내지 못해서 언어적 발전이 정체되었다.
두번째, 2009-2019
첫번째는 JavaScript의 언어적 측면의 완성을 위해 노력했다. 두번째 시기는 사용자가 JavaScript를 탐험하고 새로운 영역을 확장시킨 시기이다!
ECMAScript5가 발표되어진다. NodeJS, NPM, Transpiler, 빌드/번들러, 프레임워크가 등장한 시기이다.
세번째, 2020 이후
세번째 주기는 레거시 영역의 정리, 여러 도구로 형성된 레이어의 제거가 이뤄질 것이다.
비표준 모듈인 CommandJS, AMD가 ECMAScript 모듈로 전환될 것이다.
ECMAScript 명세 문서?
우선, ECMAScript 6부터 1년 단위로 변경이 된다. 그러다가 연도별로 명세가 공개되고 있다.
ECMAScript2020
- String.prototype.matchAll
String.prototype.match()와 유사하다. 정규표현식 (g,y)와 매치하는 문자열과 세부 정보를 포함하는 iterator를 반환한다.
const str = "test1test2"
const rx =/t(e)(st(\d?))/g
str.match(rx) // ["test1","test2"]
for(const match of str.matchAll(rx)){
// 1: ["test1", "e", "st1", "1", index: 0, input: "test1test2"]
// 2: ["test2", "e", "st2", "2", index: 5, input: "test1test2"]
match
}-
동적 import() 구문
Promise 기반의 import() 구문은 JavaScript 모듈을 동적으로 로딩한다. -
import.meta
실행 중인 모듈에 호스트에서 사용 가능한 메타데이터 객체를 설정한다. -
globalThis
최상위 객체 접근 방법의 상이함으로 불편을 해소한다. 모든환경에서 동일 객체를 사용해 접근할 수 있다.
globalThis.setTimeout-
BigInt
새로운 primitive 숫자 타입니다. Javascript에서 사용할 수 있는 최대의 정수값보다 더 큰 값을 사용할 수 있다. -
Promise.allSettled
Promise가 여러개 나열되어 있을 때, 모두 이행(fulfilled) 이거나 거부(rejected) 하고 각 Promise 값의 컬렉션을 반환한다.
const promise1 = Promise.resolve(3)
const promise2 = new Promise((resolve,reject)=>setTimeout(reject,100,'foo'))
Promise.allSettled([promise1,promise2]).
then((results)=> results.forEach((result)=> console.log(result.status)))
// "fulfilled" -> "rejected"- for-in
열거 순서 방식을 정의한다.
var o = {
p1: 'p1',
p2: 'p2',
p3: 'p3',
};
var keys = [];
for (var key in o) {
if (key === 'p1') {
o.p4 = 'p4';
}
keys.push(key);
}
// ['p1', 'p2', 'p3']
// IE8의 경우: ['p1', 'p2', 'p3', 'p4']
console.log(keys); - Optional Chaining(?.)
const title = data && data.article && data.article.title
const title = data?.article?.title
// data.article.title 값을 반환, 없는 경우 undefined 반환- Nullish coalescing Operator(??)
??는 좌측값이 null 이거나 undefined 인 경우
""??"default value"
// ""
null??"default value"
// default value
false??"default value"
// false- export * as ns from "mod";
모듈을 모두 import하고 새로운 이름으로 export 할 수 있다.
ECMAScript 2021
- String.prototype.replaceAll
문자열을 치환하는 기능이다. 문자열을 치환하려면 정규식에 'g'플래그를 사용해야 했다. 특수문자엔 escape 처리를 해야했다. 이러한 불편함을 개선하기 위해 제안되었다.
'x'.replace('', '_');
// '_x'
'xxx'.replace(/(?:)/g, '_');
// '_x_x_x_'
'xxx'.replaceAll('', '_');
// '_x_x_x_'- Promise.any
Promise가 여러개 나열되었을 때, 첫번째로 fufilled되고 resolved된 Promise를 반환한다.
const promise1 = Promise.reject(0)
const promise2 = new Promise((resolve)=>setTimeout(resolve, 100, 'quick'))
const promise3 = new Promise((resolve)=>setTimeout(resolve, 500, 'slow'))
Promise.any([promise1,promise2,promise3])
.then(value=>console.log(value)) // quickECMAScript2021은 이것 외에도 많은 기능이 제안되었다.
마치며
JavaScript의 동향은 JS에 대한 흐름을 알고 싶어서 공부해봤다. 조금 더 JS에 이해할 수 있었다. JS의 최신기술도 알게 되었다!
참조
2020년과 이후 JavaScript의 동향 - Naver D2
The Third Age of JavaScript
