비동기 함수 개념에 대해서 다시 정리한다. 😎✨
Promise
복잡도가 높은 자바스크립트에는 콜백이 중첩되는 경우가 샐길 수 있다.
즉, 결과를 계속 콜백으로 받는 콜백 지옥에 빠질 수 있다!
콜백지옥에 빠지지 않기 위해서 Promise가 나오게 되었다.
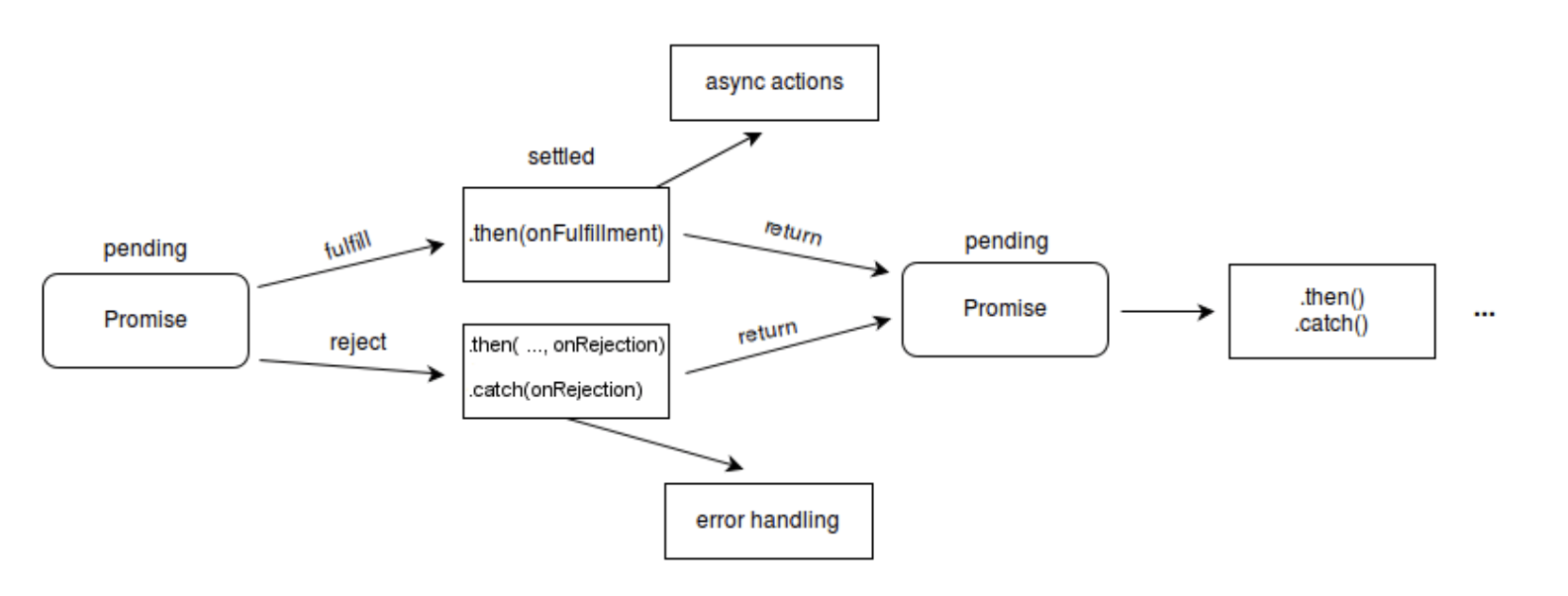
Promise states
1. pending
비동기 처리 로직이 아직 완료되지 않은 상태
2. fulfilled
비동기 처리가 완료되어 promise가 결과 값을 준 상태
new Promise(function(resolve, reject) {
resolve();
});다음 코드처럼 resolve를 실행하면 fulfilled 상태가 된다.
3. rejected
비동기 처리가 실패한 경우
new Promise(function(resolve, reject) {
reject();
});reject를 호출하면 실패 상황(rejected)이 된다.

Promise chaining
promise는 여러 개의 promise와 사용할 수 있다.
then()을 호출하면 promise 객체가 반환된다.
fetch(url)
.then(process)
.then(save)
.catch(handleErrors)function A(){
return new Promise({
...
})
}
A().then(function(a){
...
}).then(function(){
...
}).then(function(){
...
})Promise error handling
1. then()
두번째 인자로 에러를 핸들링한다.
A().then(handleSuccess,handeleError)A().then(function() {
// ...
}, function(err) {
console.log(err);
})2. catch()
save()
.then(handleSuccess)
.catch(handleError)A().then().catch(function(err) {
console.log(err);
});1번의 then으로 에러 처리를 하면 handleSuccess()의 오류가 무시될 수 있다.
2번 catch로 에러를 다뤄야 A(), handleSuccess()의 오류를 잡을 수 있다.
가급적 catch로 에러를 다뤄야 더 많은 예외를 핸들링할 수 있다.
