리액트 코드를 트랜스 파일러 툴을 통해서 자바스크립트 언어로 바꿔줘야 한다. 사용할 트랜스 파일러는 Webpack 이다.

Webpack 은 브라우저가 이해할 수 있도록 리액트 코드를 변경해주는 역할
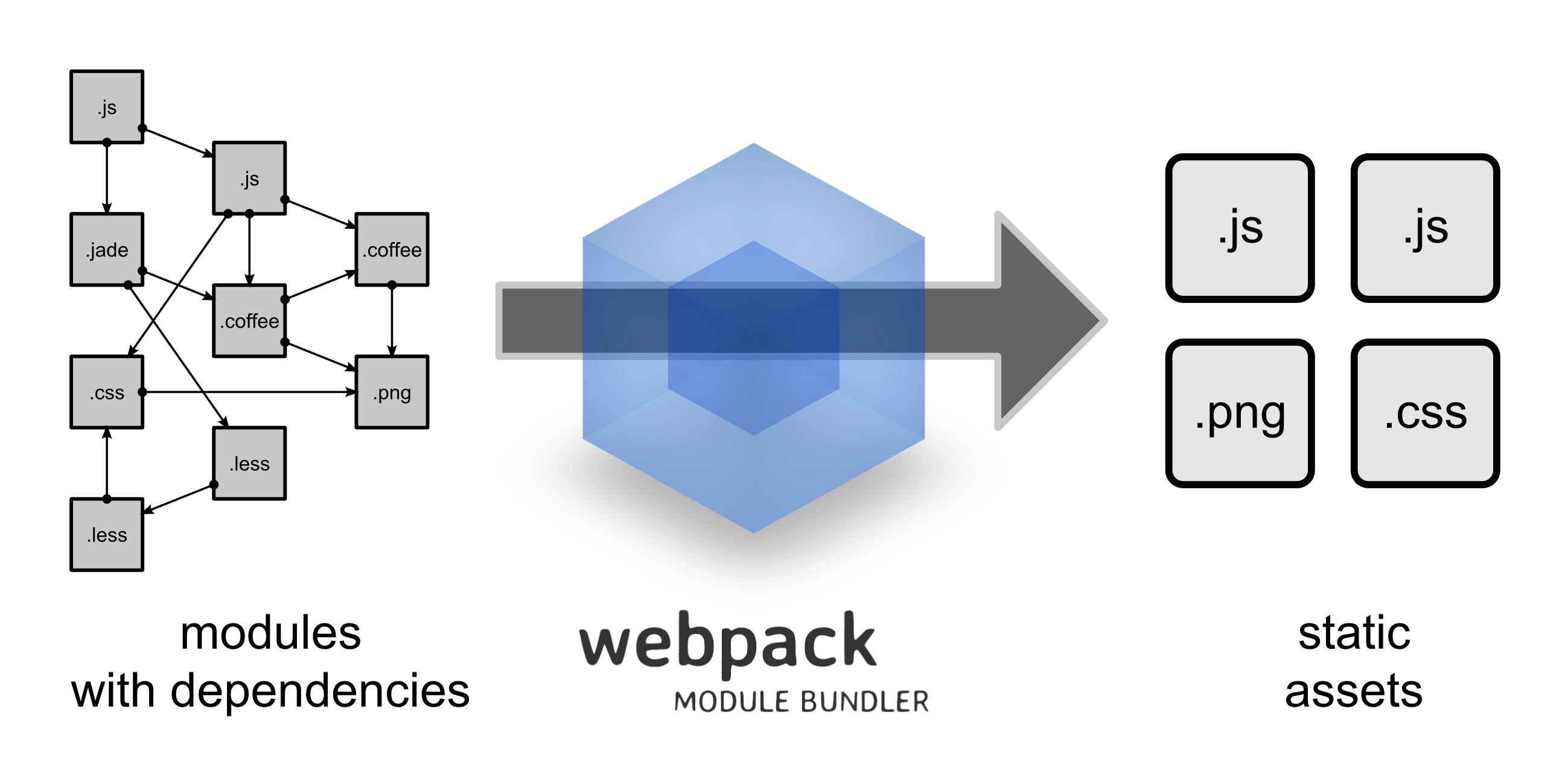
간단하게 webpack을 설명하자면 javascript Module Bundler이다.

사진과 같이 많은 파일로 나뉘어 있을때 webpack을 통해서 하나의 파일로 보내준다. 이 전에는 페이지를 랜더링할 때 서버에 많은 자바스크립트 파일을 요청했다. 많은 자바스크립트 파일을 하나의 파일로 만들어서 보내면서 로딩 속도가 엄청나게 단축되었다.
페이스북에서 제공하는 'create-react-app'은 webpack같은 툴을 사용할 필요가 없는 리액트를 만들어 주는 툴이다.
즉, webpack이 들어있다고 할 수 있다.
CRA(create-react-app) 설치하는 법
npm install -g create-react-app