react를 이용해서 movie app을 만들어 보자!🌷
CRA 로 초기 세팅 후 git repository에 올렸다.
Git 주소

짜자잔🐰
컴포넌트 별로 개발할 것이다.
우선 컴포넌트는 어떻게 만들까?
전의 글에서 말했듯이 리액트는 컴포넌트로 잘라서 개발할 수 있는 장점을 가진다.
React에서는 JSX라는 언어로 컴포넌트를 구현한다. 모든 컴포넌트에는 render함수가 있는데 이 함수가 랜더링하는 함수로 컴포넌트가 보여지게 한다.
만들어진 컴포넌트가 랜더링되는 과정은 어떻게 될까?
우리는 만든 컴포넌트를 가장 상위의 컴포넌트인 App에 넣으면(?)된다!
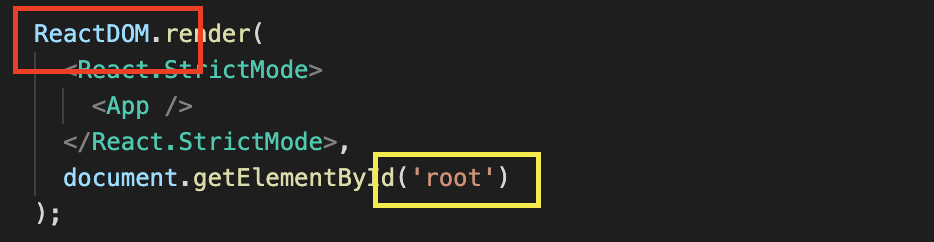
App을 export하면 index.js에서 ReactDOM 웹사이트에 출력하는 것을 도와준다. ReactDOM은 한개의 컴포넌트를 출력한다!

ReactDOM? React?
정리하자면 React는 UI, 즉 라이브러리이고 ReactDOM은 그 라이브러리를 웹사이트에 출력하게 된다. ReactNative는 모바일에 출력한다.
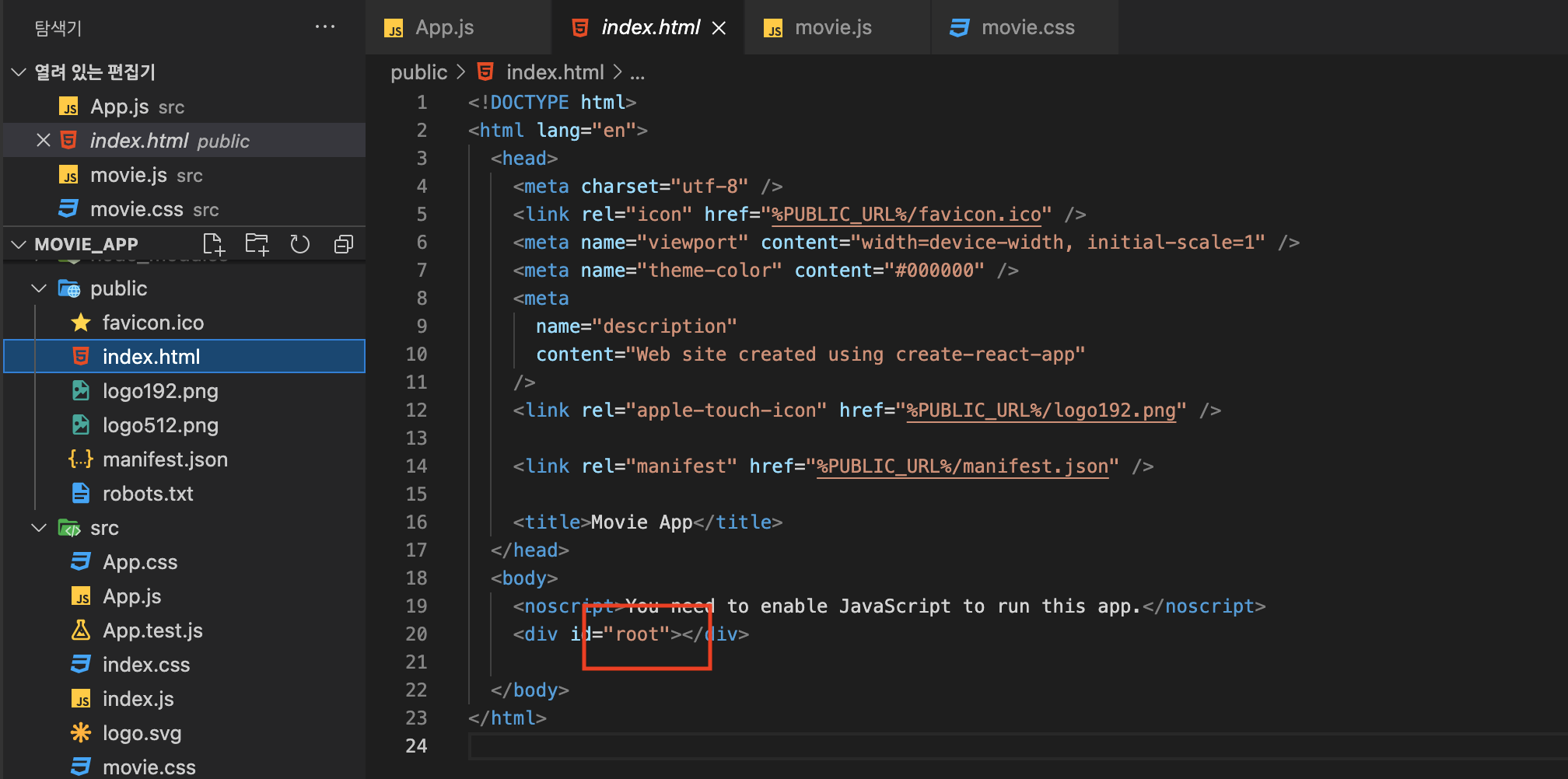
자 index에서 reactDOM으로 출력을 시키면 root란 ID로 index.html로 간다.

그러면 웹사이트에 index.html이 랜더링 된다.
component -> render -> return -> JSX
Data Flow Props
그럼 컴포넌트 사이에 데이터를 전달할 때는 어떤 방식으로 할까?
컴포넌트에도 부모와 자식 관계를 갖는다.
부모 컴포넌트 안에 자식 컴포넌트들을 넣을 수 있다.
메인 컴포넌트인 App.js에서 movie 정보들이 있을 때 자식인 movie에게 전달해야 한다.
여기서 사용하는 것이 props 이다.

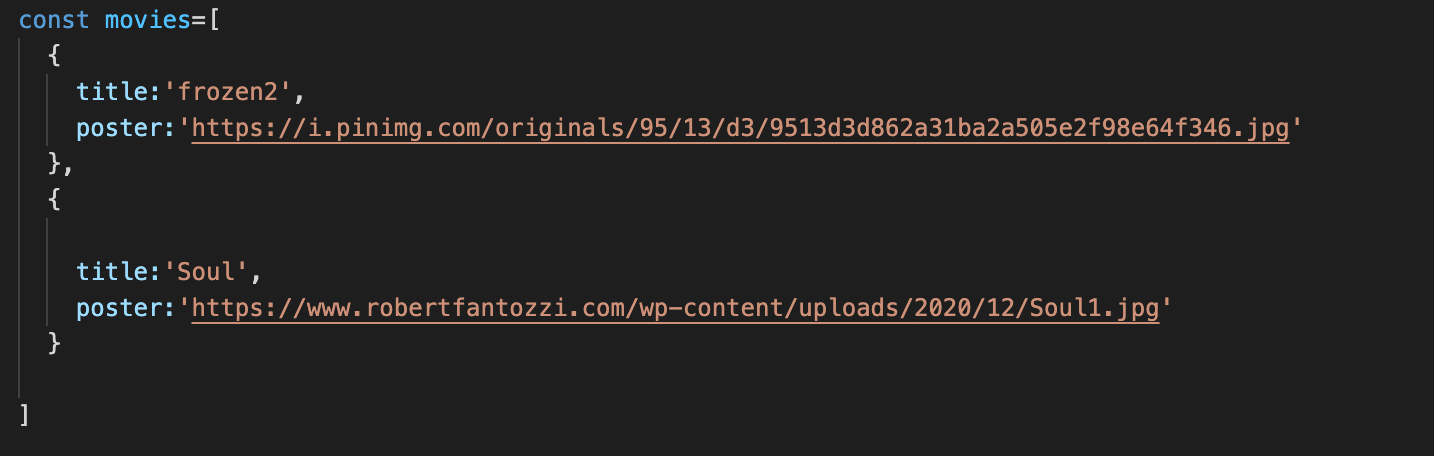
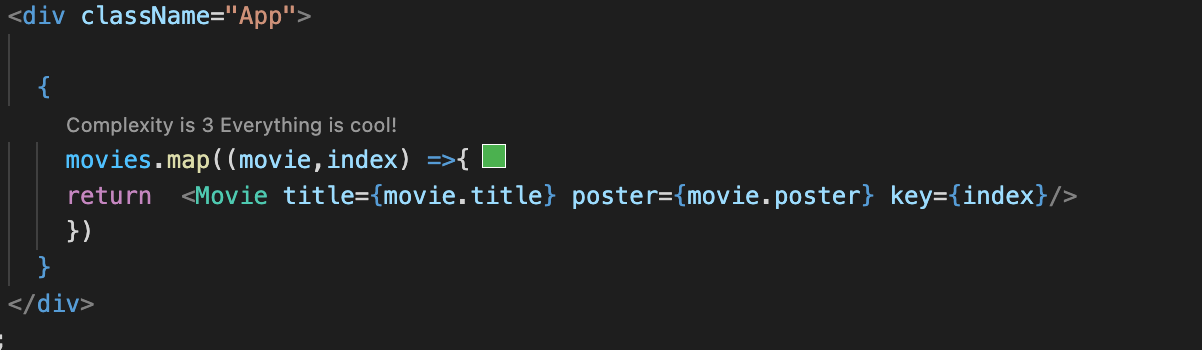
App 컴포넌트에서 movies라는 객체를 만든다.

movies 객체에서 map으로 각각 movie를 Movie 컴포넌트에 title과 poster라는 변수로 전달한다.

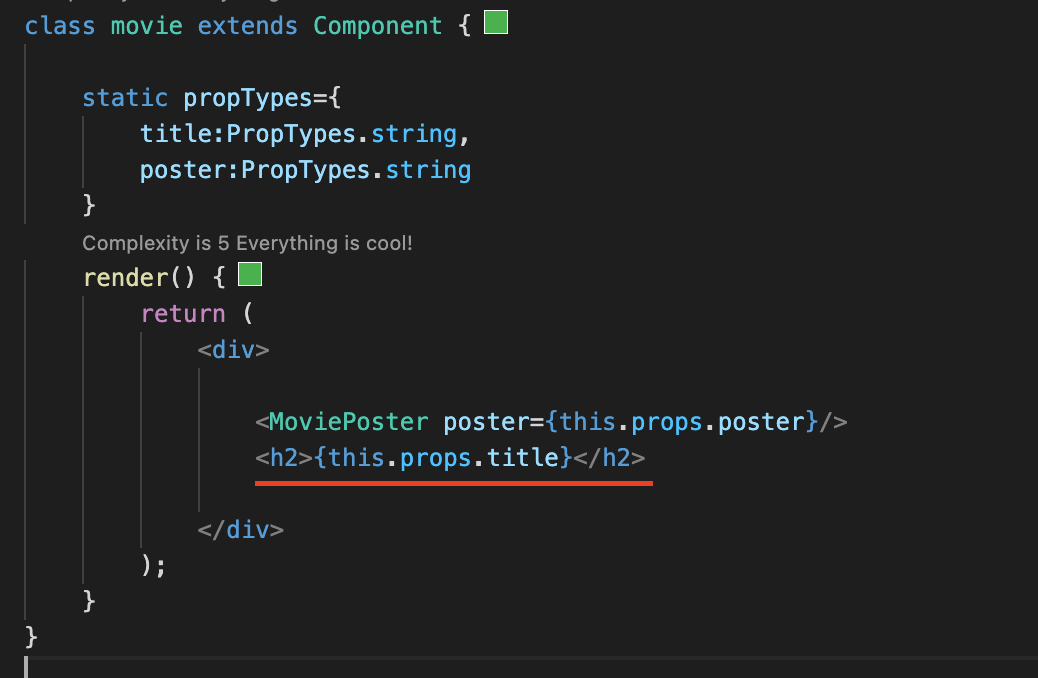
자식 컴포넌트에서는 this.props.title 로 받으면 데이터 전달이 끝난다.
prop-types로 전달되는 데이터가 올바른 지 확인 할 수 있다.
npm install --save prop-types만약 전달되는 데이터가 올바르지 않는다면 콘솔 창에서 에러를 발생시킨다.
